関連記事
機能面での進化について解説 「GTMプレビューモードに大幅アップデート」
→ 「GTMプレビューモードに大幅アップデート」

目次
プレビューモード利用開始前の準備
1.権限の確認
プレビューモードを起動することができるのは目的のGTMコンテナに対し編集権限以上を持っているユーザーです。権限を持っていない人やシークレットブラウジングでも後述の共有機能によりプレビューモードを利用することができます。
2.拡張機能 Tag Assistant の導入
必須ではありませんが、動作安定性と使い勝手の向上のため、可能ならプレビューモードはGoogle製の拡張機能「Tag Assistant」をインストールしたGoogle Chromeから実行します。

- プレビュー対象ページを通常のタブとして開ける(進む、戻る、デベロッパーツールなどの操作が楽)
- プレビュー対象のタブでChromeのモバイルエミュレーション機能が使える 「target=”_blank”」属性を持つリンクにより新たに開いたタブもプレビュー可能
- iframeの中で動作したタグもプレビュー可能
- プレビューモードの動作安定性の向上
プレビューモードの起動方法
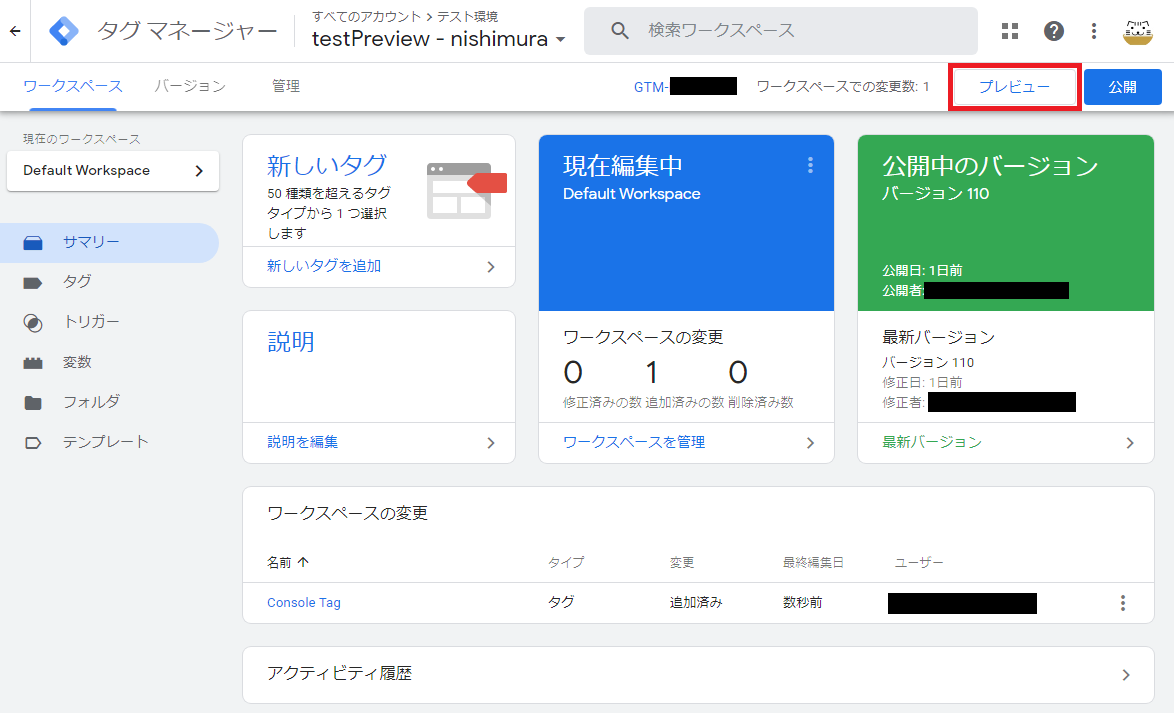
1.プレビューモードの開始
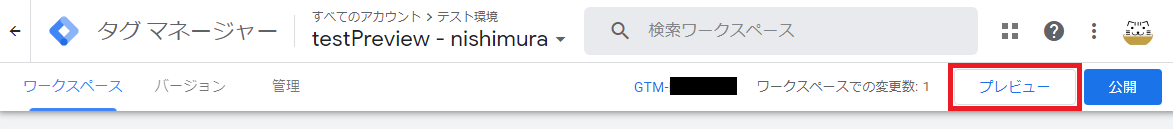
まず、GTMの管理画面の右上にある「プレビュー」ボタンをクリックしてプレビューモードを起動します。ボタンをクリックしても何も起きないときは後述の「プレビューモードが動かないとき」をご確認ください。
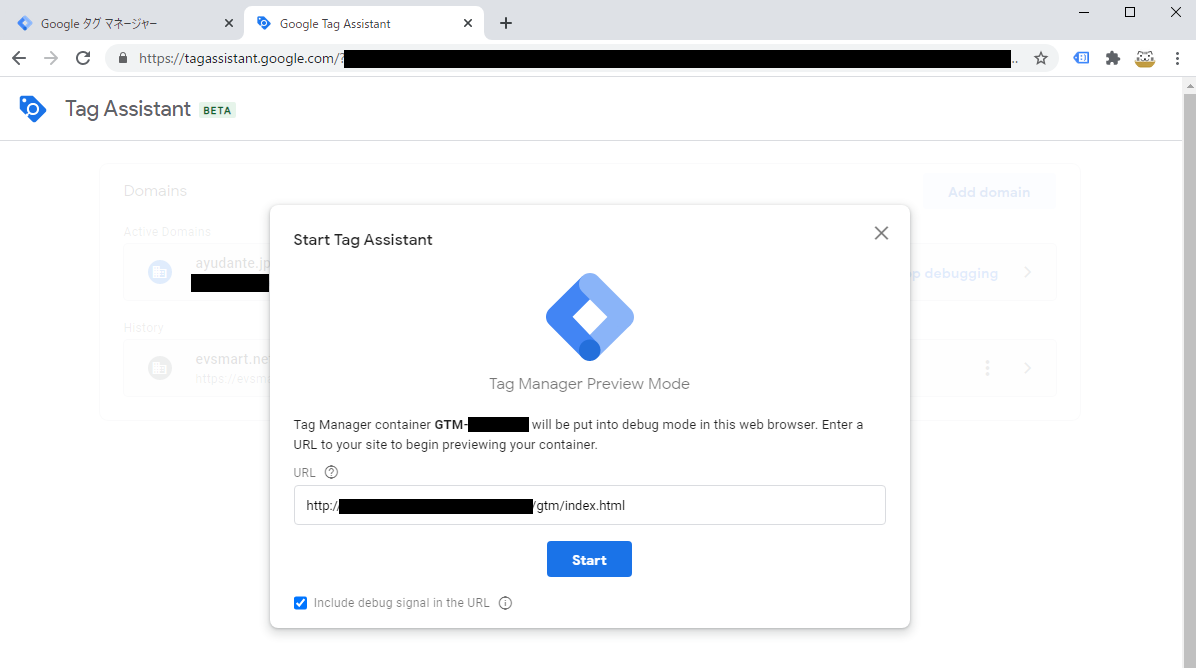
2.デバッグUIからプレビュー対象URLを指定
新しく開いたタブにプレビュー対象ページのURLを入力します。ここで入力したURLのドメインがプレビュー対象になります。 (サブドメイン違いのページまでは問題なくプレビューできます)
- パラメータ「gtm_debug」が付くことによりページの挙動がおかしくなるとき
- プレビューモードの起動に失敗してしまうとき
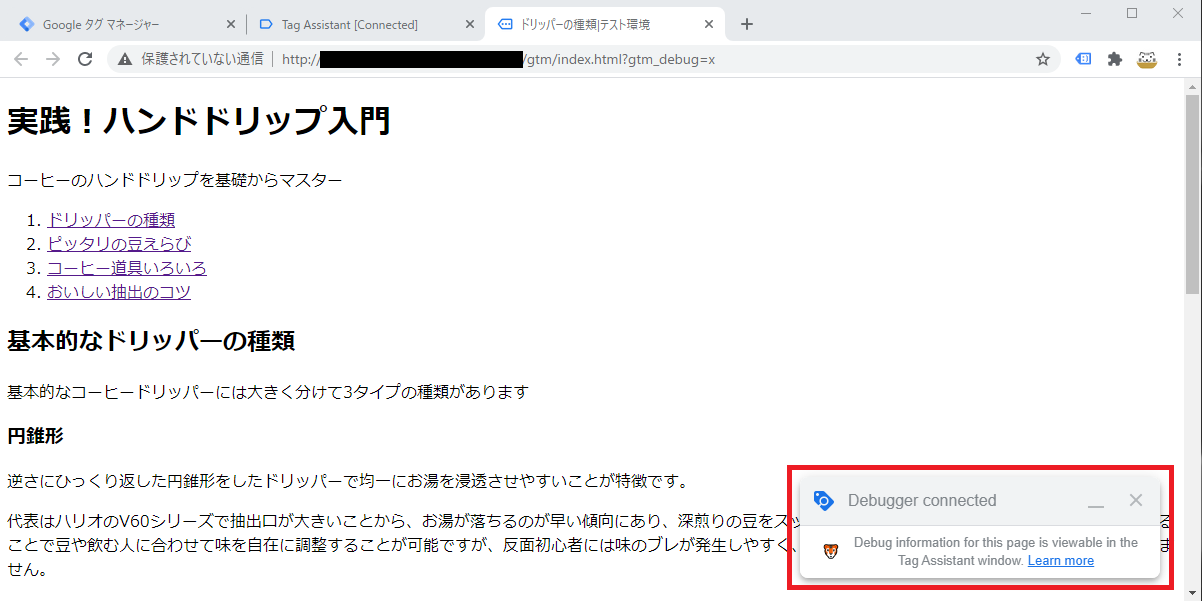
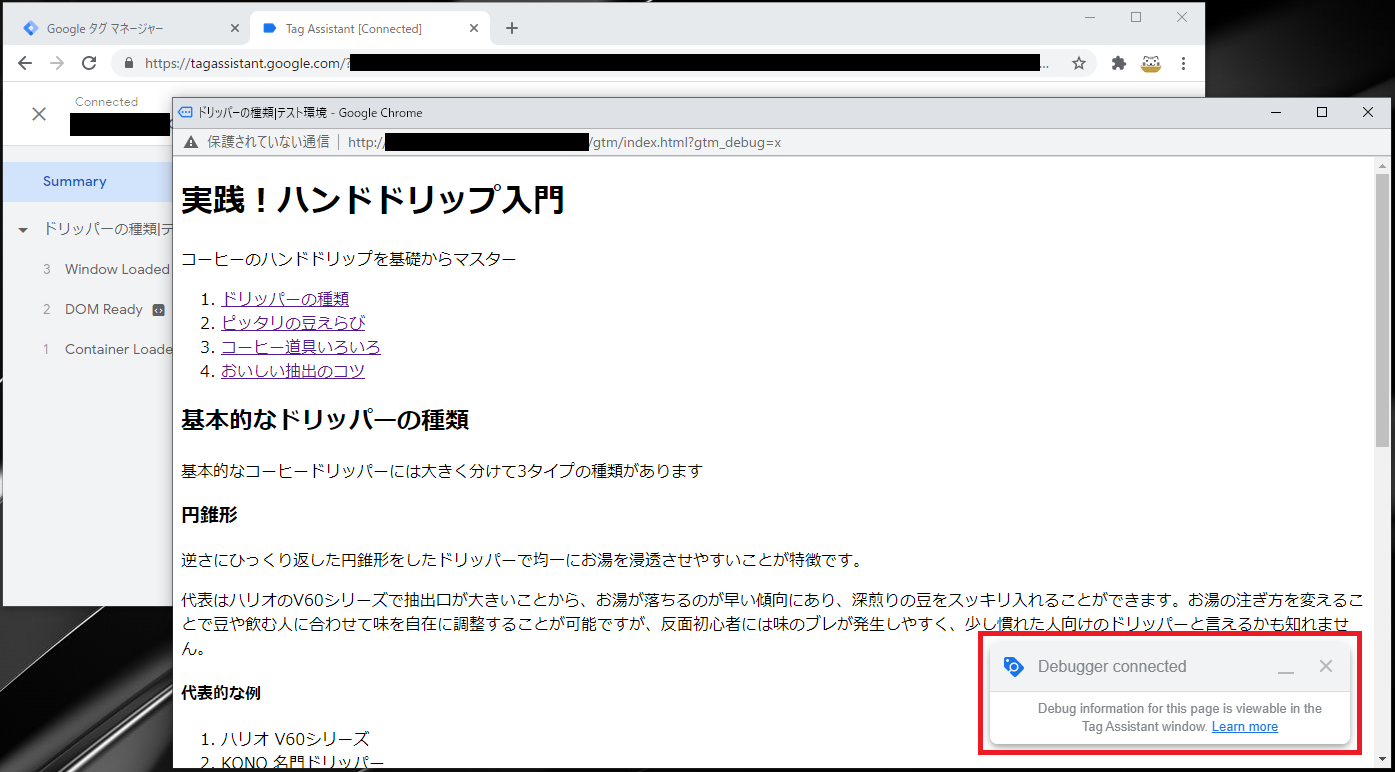
3.プレビュー対象のページを確認
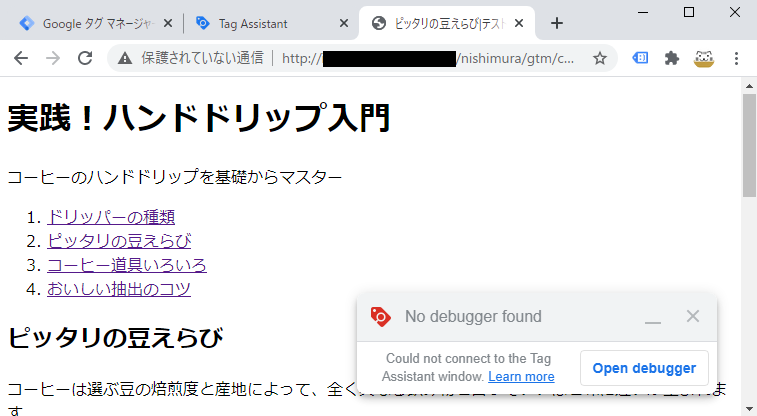
「Start」ボタンを押すと新しいタブ、あるいはポップアップによりプレビュー対象のページが開くので、ページ右下に「Debugger connected」のフローティングウィンドウが表示されていることを確認します。

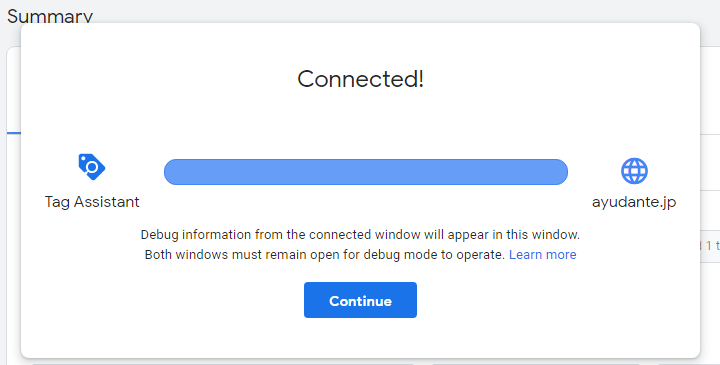
4.デバッグUIタブを確認
先ほどのデバッグUIが表示されたタブに戻り「Connected!」と表示されていればプレビューモードを正常に起動完了しています。「Continue」ボタンをクリックしてプレビュー対象のタブで発火したタグの情報を確認しましょう。
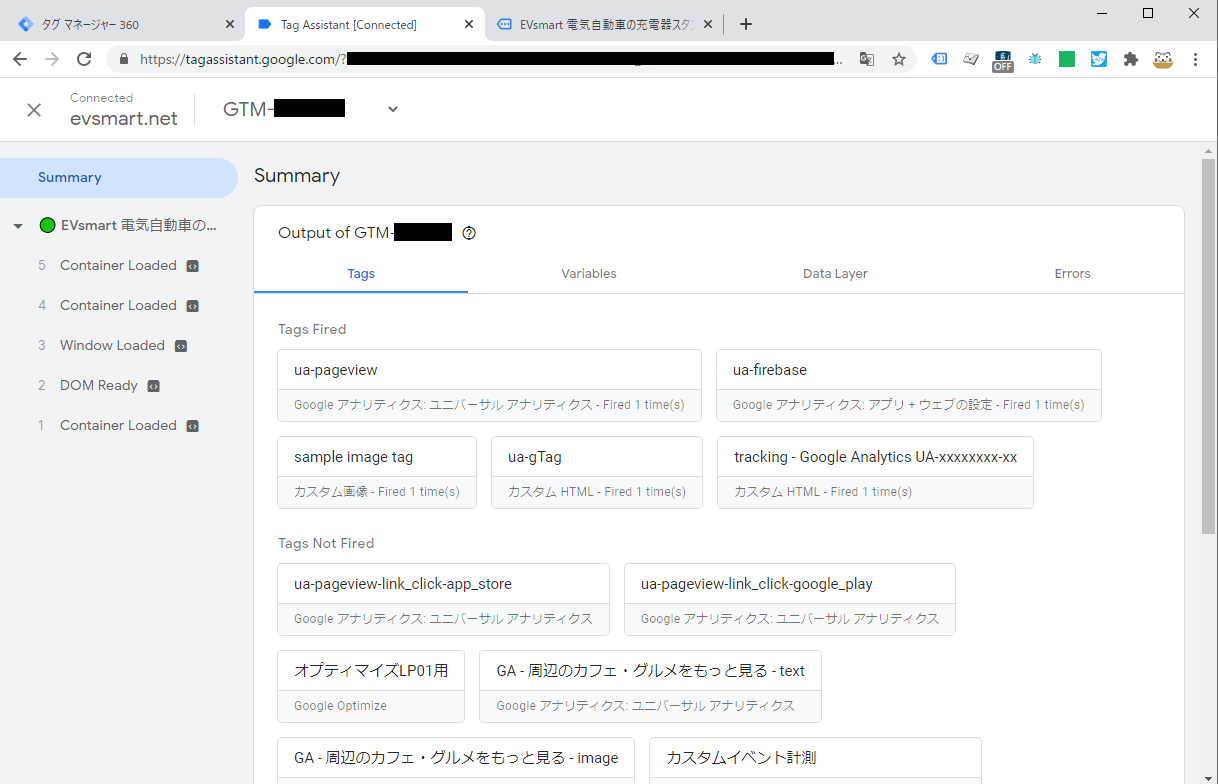
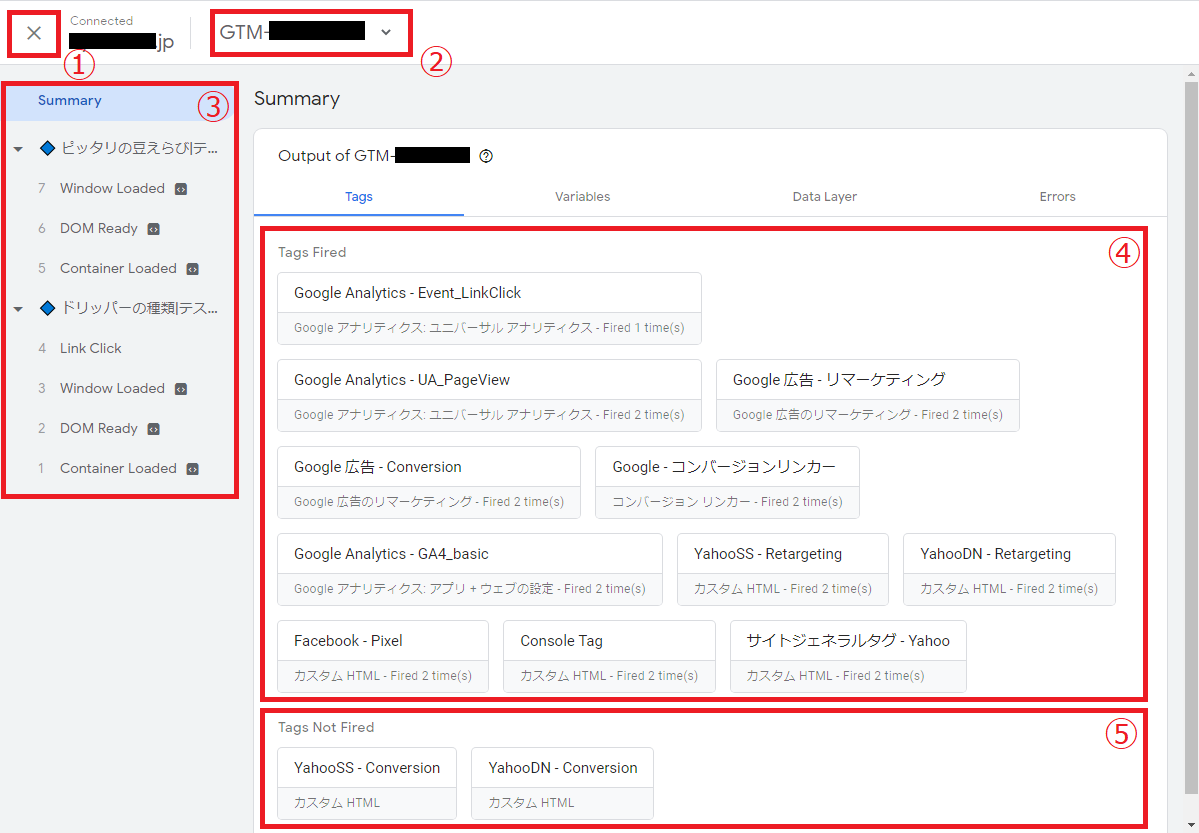
プレビューモードの見方(全体)
プレビューモードUIでは、プレビューモードを起動してからプレビュー対象のページで起きた各イベントにより呼び出されたタグ、そのときの変数、Data Layerの状態を確認することができます。
- 1. プレビューモード終了ボタン
- 2. プレビュー対象タグ切替メニュー:プレビュー対象のGTM・gtagを切替
- 3. タイムライン:各ページで発生したイベント一覧
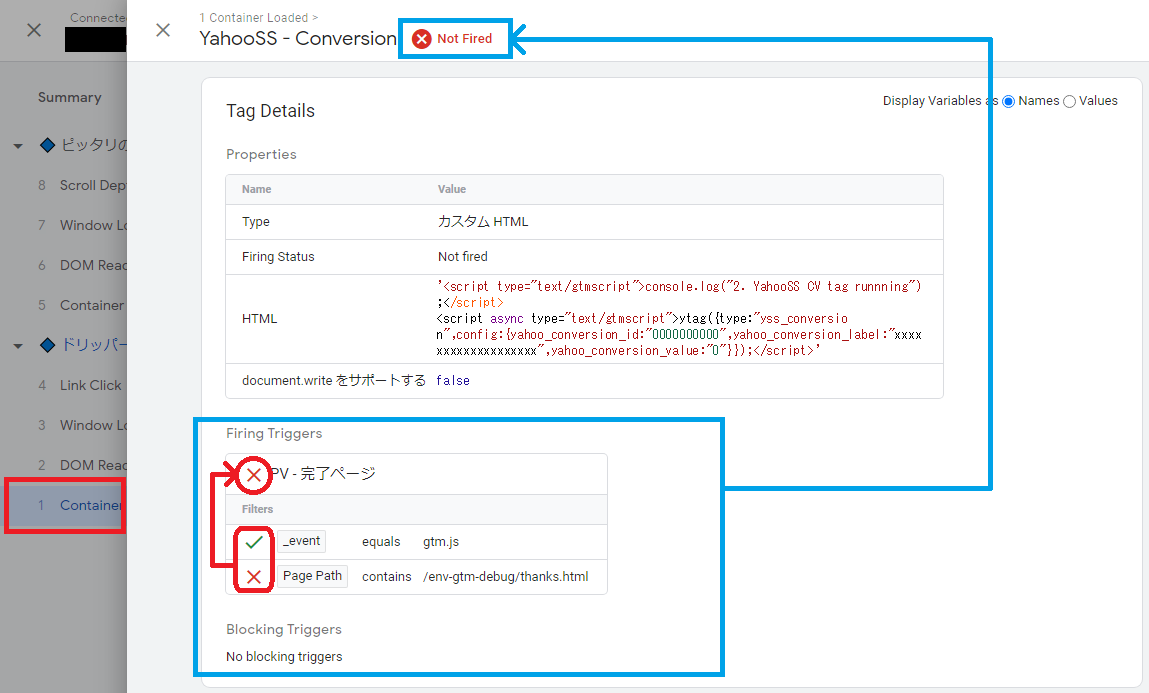
- 4. Tag Fired : 発火したタグ一覧
- 5. Tag Not Fired : 発火しなかったタグ一覧



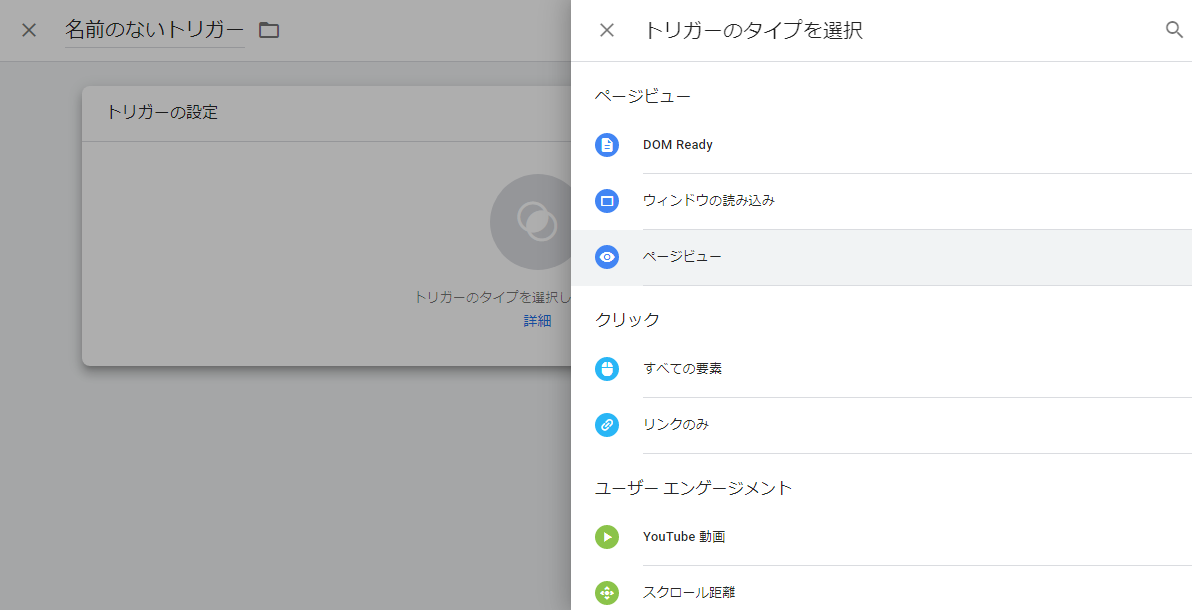
| イベント名 (日本語での表示名) | イベントの意味 | _event 変数での表示 |
|---|---|---|
| Container Initialization (同意の初期化) | トリガータイプ「ページビュー > 同意の初期化」に対応。 同意管理ツールに関係するタグを配信するときに使う | gtm.init_consent |
| Initialization (初期化) | トリガータイプ「ページビュー > 初期化」に対応。 同意の初期化以外の全てのイベントに優先して呼び出されるので、Googleタグなど他のタグより先に呼び出しが必要なタグを配信するときに使う | gtm.init |
| Container Loaded(コンテナの読み込み) | トリガータイプ「ページビュー > ページビュー」に対応。 ページの表示時に呼び出すタグで使用される最も一般的なトリガー設定 | gtm.js |
| DOM Ready | トリガータイプ「ページビュー > DOM Ready」に対応。 ページの内容を使って動作するタグを配信するときに使う | gtm.dom |
| Window Loaded (ウィンドウの読み込み) | トリガータイプ「ページビュー >ウィンドウの読み込み」に対応。 ページの読み込みが完了したときにタグを配信するときに使う | gtm.load |
| Click (クリック) | トリガータイプ「クリック > すべての要素」に対応。 何かがクリックされたときにタグを配信するときに使う | gtm.click |
| Link Click (リンククリック) | トリガータイプ「クリック > リンクのみ」に対応。 リンクがクリックされたときにタグを配信するときに使う | gtm.linkClick |
| Scroll Depth (スクロール距離) | トリガータイプ「ユーザーエンゲージメント > スクロール距離」に対応。 ページが一定距離スクロールされたときにタグを配信するときに使う | gtm.scrollDepth |
| Element Visibility (要素の視認性) | トリガータイプ「ユーザーエンゲージメント > 要素の表示」に対応。 ページ内の特定の要素が画面内に表示されたときにタグを配信するときに使う | gtm.elementVisibility |
| Timer (タイマー) | トリガータイプ「その他 > タイマー」に対応。 ページが表示されて一定時間経過時、あるいは経過毎にタグを発火させるときに使う | gtm.timer |
| History (履歴) | トリガータイプ「その他 > 履歴の変更」に対応。 SPAなどで発生するJavaScriptによる見せかけのページ移動が発生したときにタグを発火させるために使う | gtm.historyChange |
| Message (メッセージ) | イベントではないので対応するトリガーなし。 eventパラメータを持たないdataLayer.pushの発生時に記録される。 | なし |


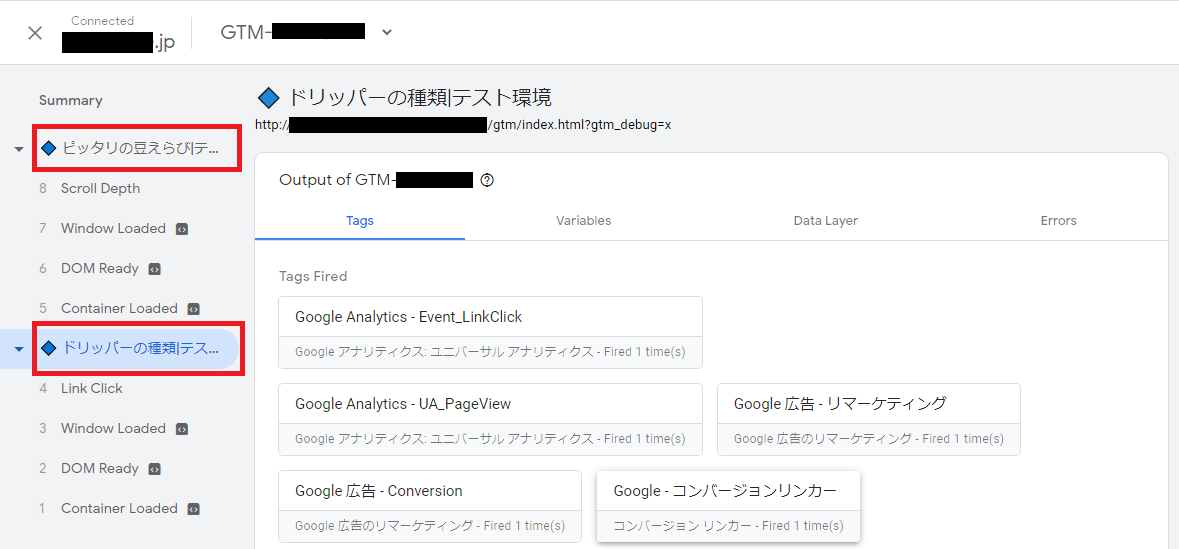
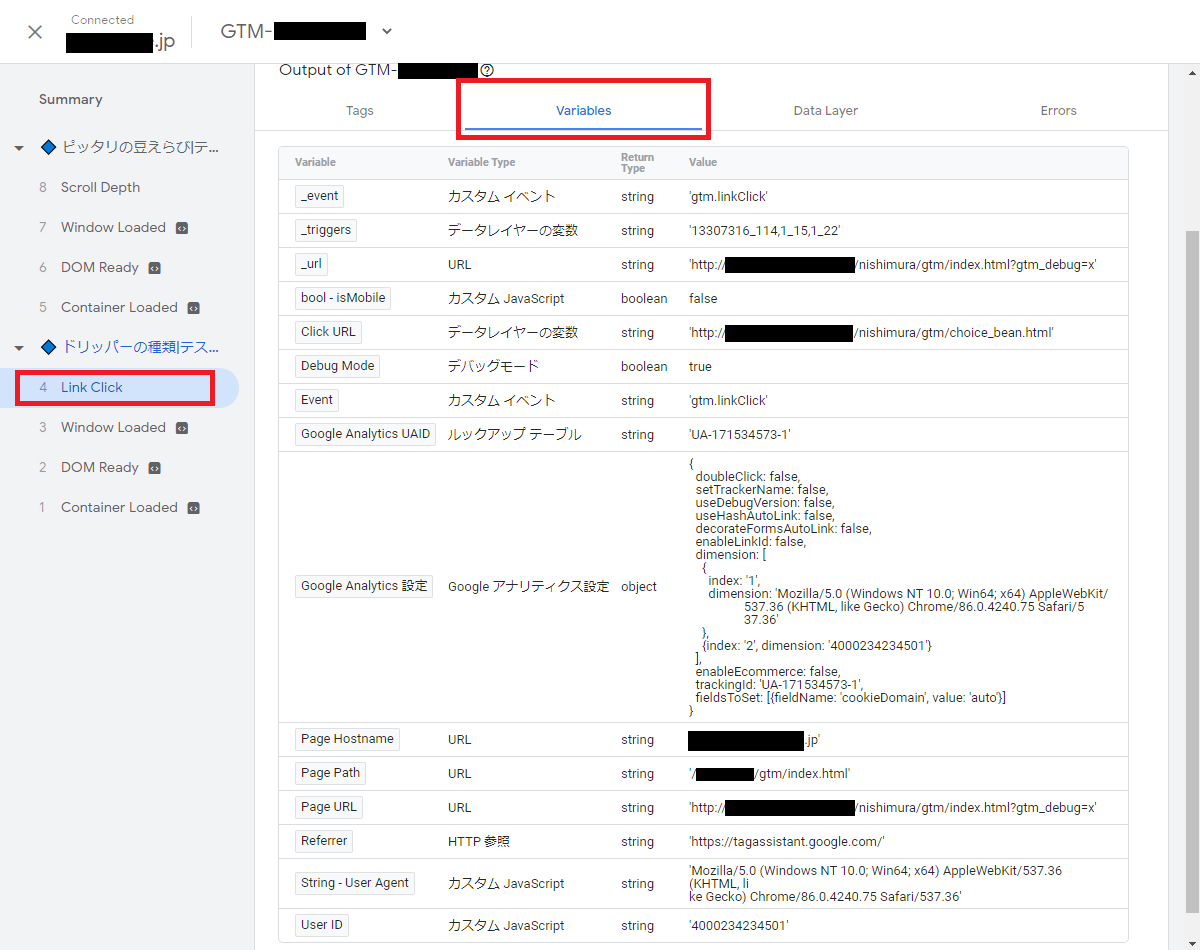
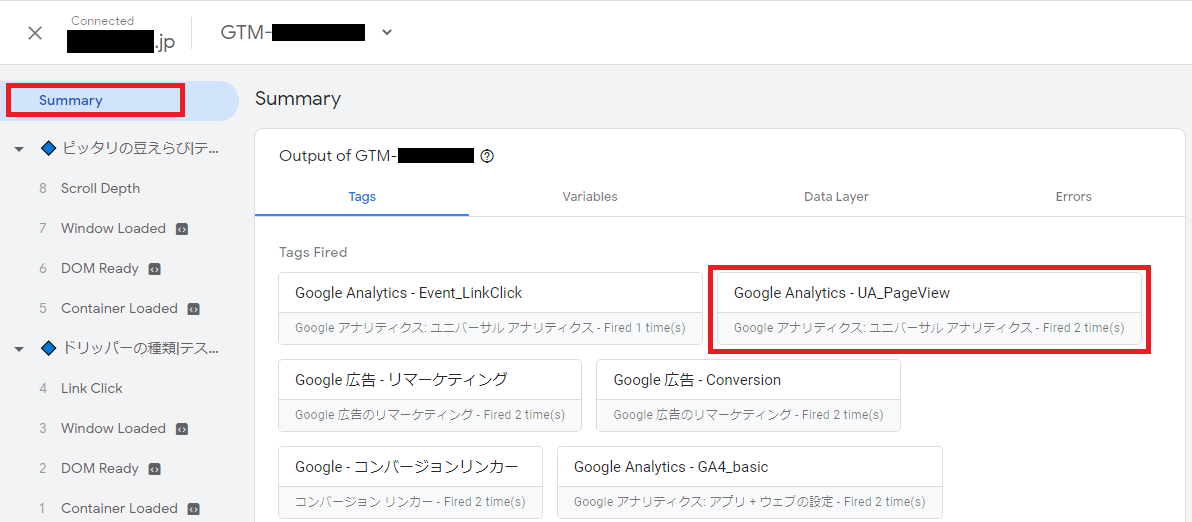
プレビューモードの見方(タグ情報の詳細確認)
タグ詳細画面:「Summary」「各ページ単位」での確認時
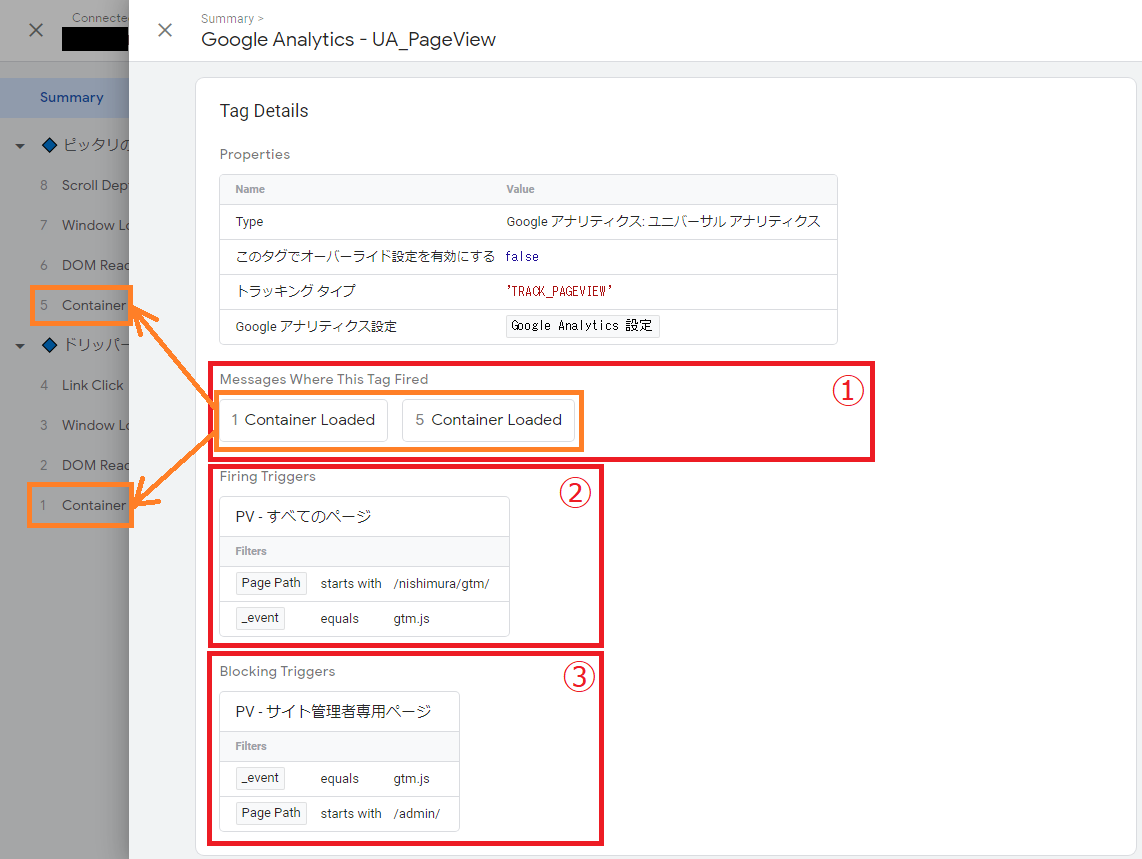
Summaryか各ページ単位の画面を表示中にリスト内のタグ情報をクリックすることで選択したタグ設定の概要を確認することができます。

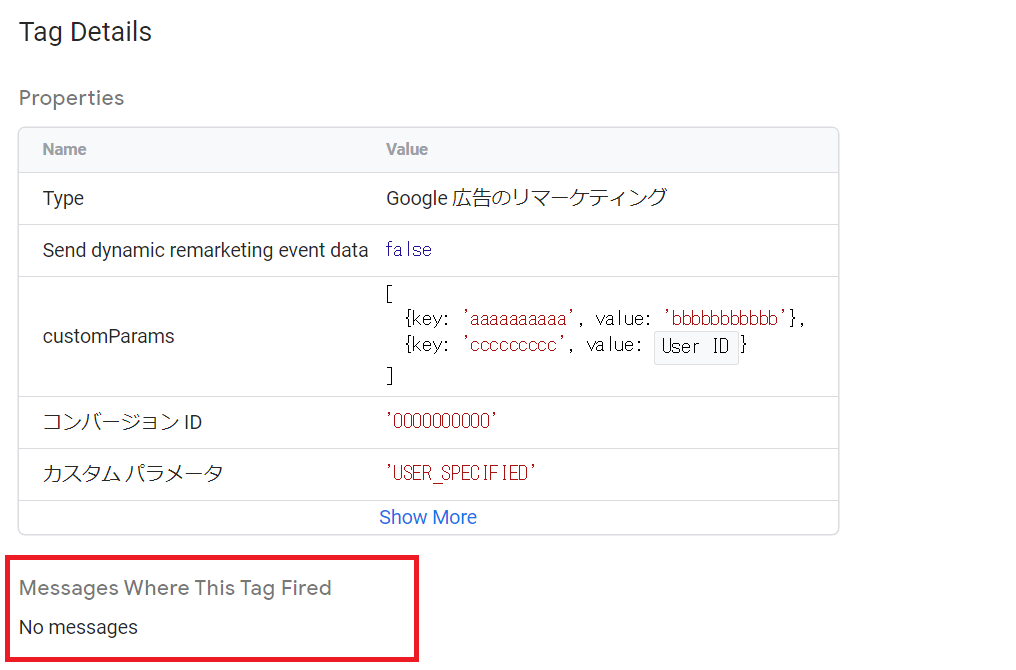
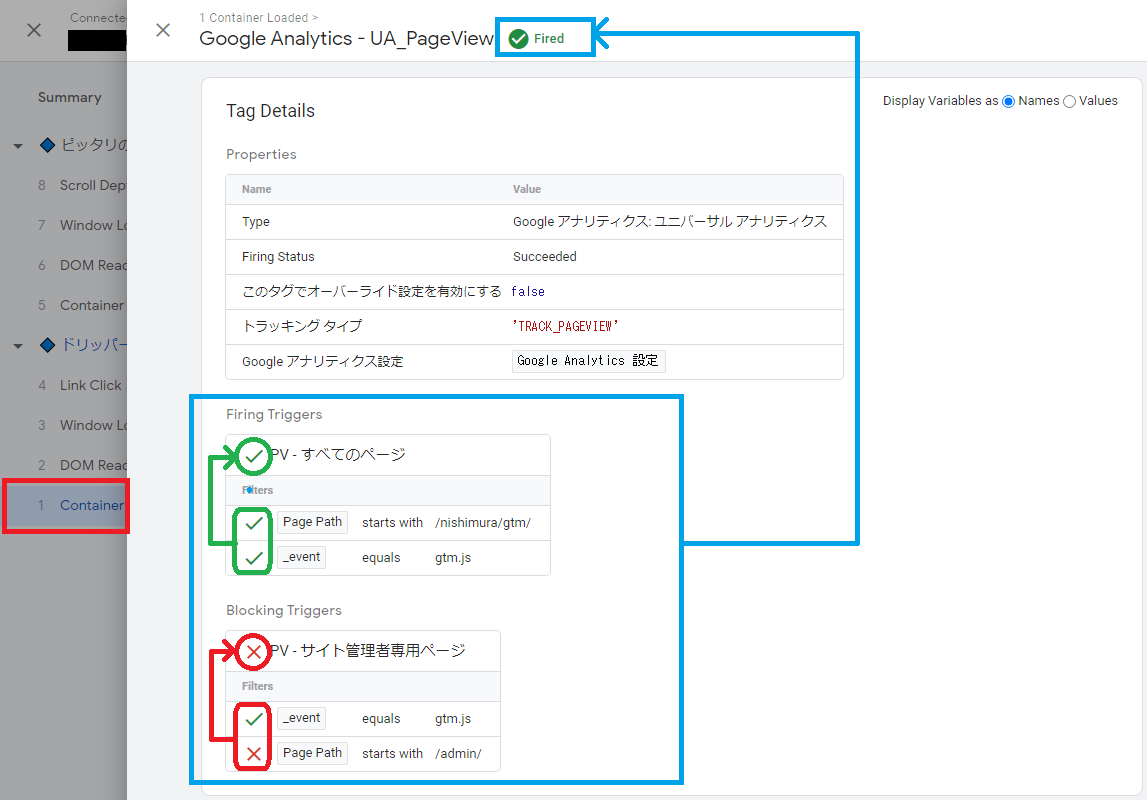
- 1. プレビュー中にタグが発火したイベント一覧
- 2. タグの配信トリガー設定情報
- 3. タグの例外トリガー設定情報

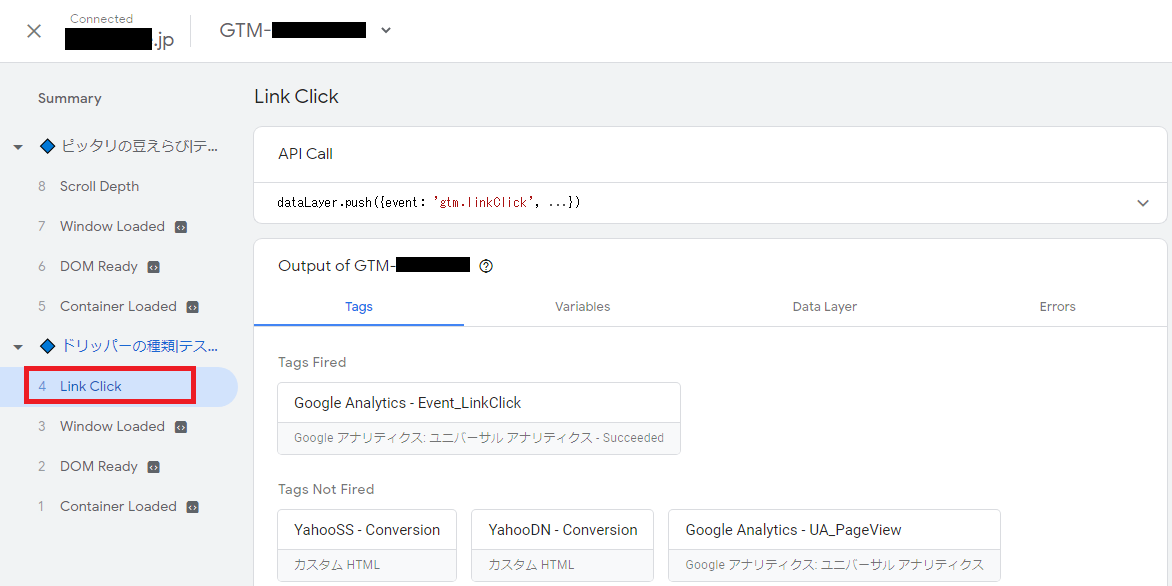
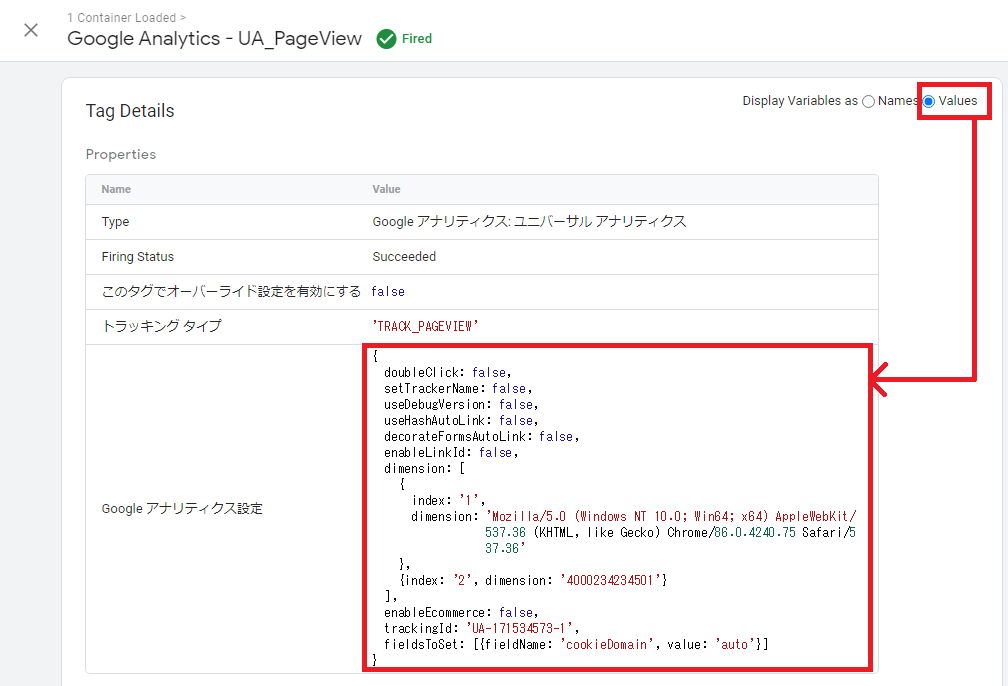
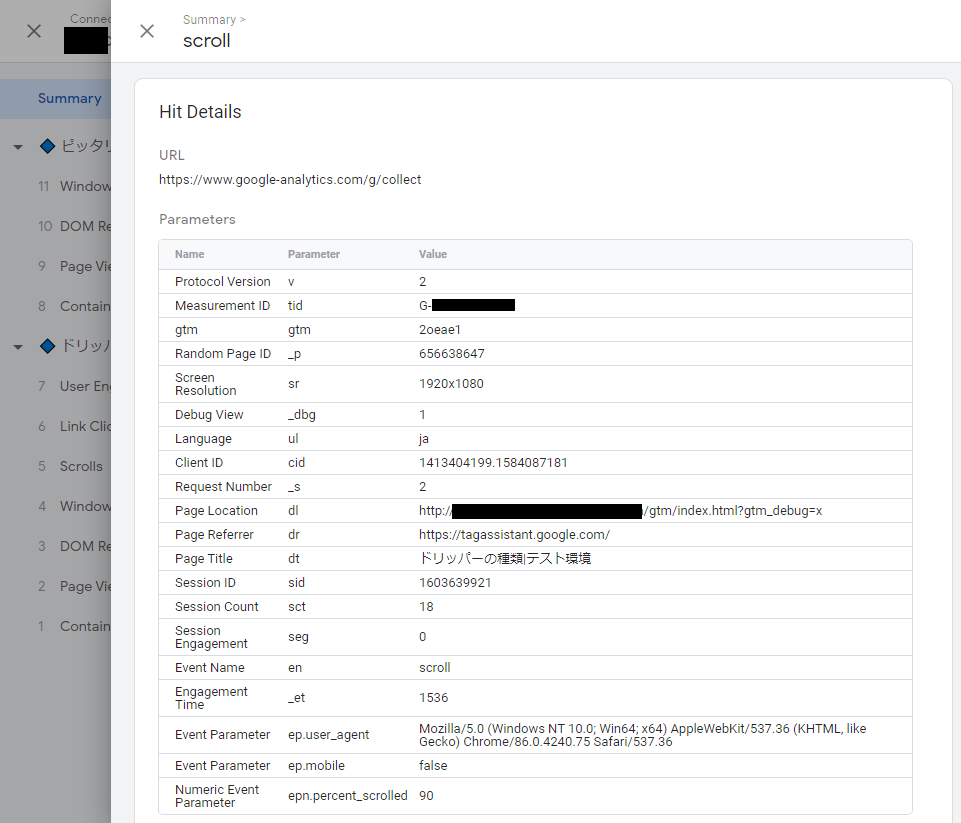
タグ詳細画面:イベント単位での確認時
前述のタグ設定の概要画面の「Messages Where This Tag Fired」にリストアップされたイベント名をクリックするか、表示を具体的なイベントに絞り込んだ後にタグ表示をクリックすると、タグが発火したときのより詳細な情報を得ることができます。


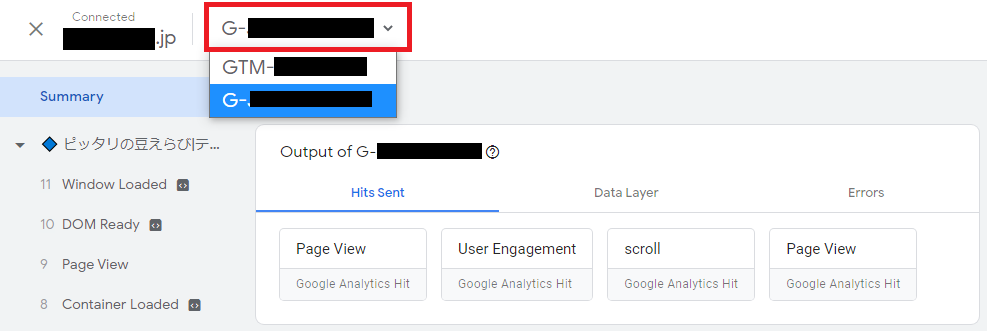
プレビューモードの見方(gtagデバッグ機能)
新しいプレビューモードでは、gtag(グローバルサイトタグ)によって実装されたGoogleアナリティクスの計測タグやGoogle広告の計測タグによって発生した通信を分かりやすい表示で確認することができます。使い方
左上のプレビュー対象タグのIDが表示されているプルダウンメニューを展開して目的のIDをクリック

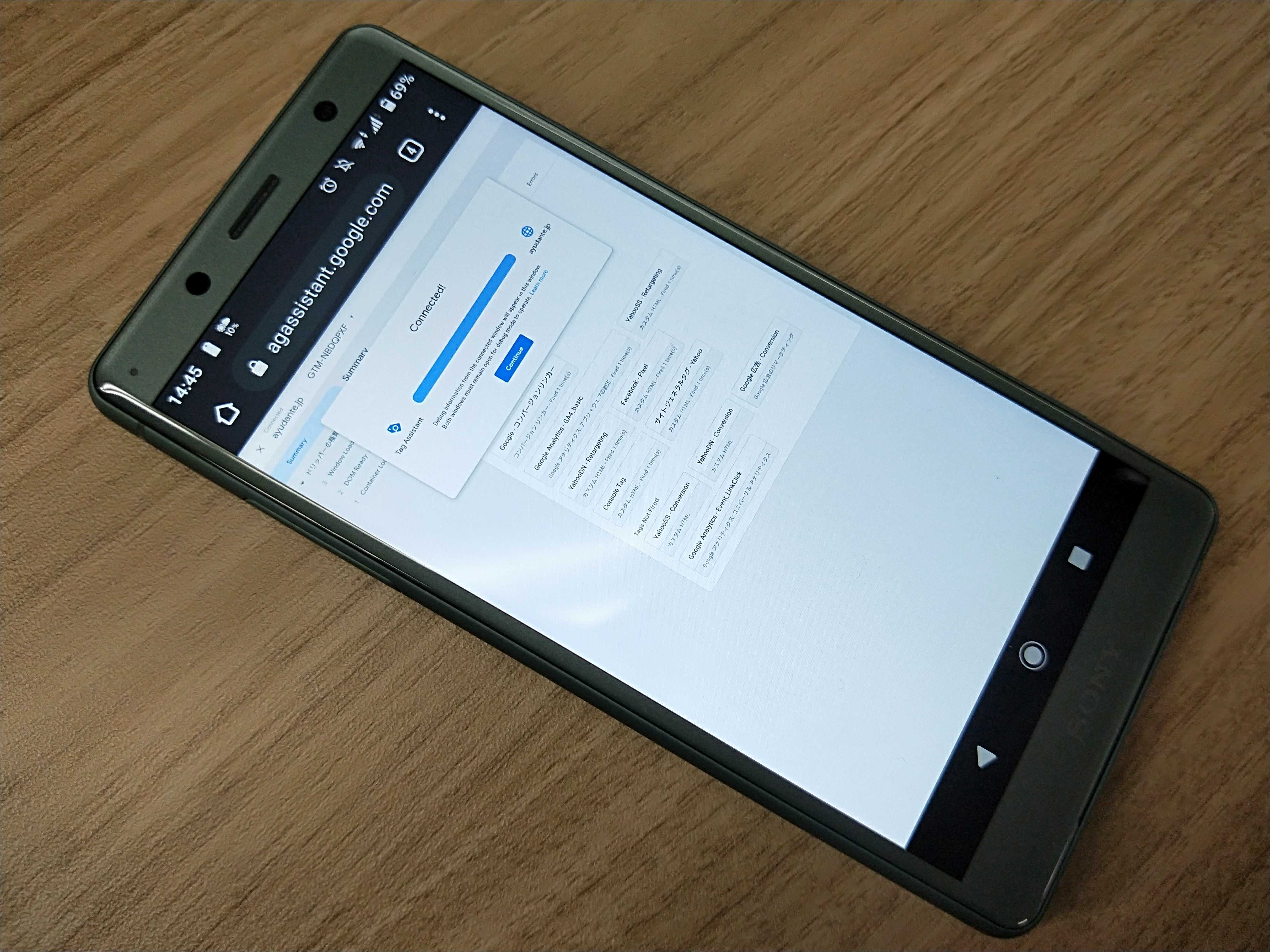
プレビューモードの共有方法
以下の何れかの方法で発行したURLを共有することでGTMコンテナの編集権限を持っていない人やプライベートブラウジング(シークレットモード)時でもプレビューモードを利用することが可能になります。 共有機能によりスマートフォン実機でプレビューモードを動かすこともできます。
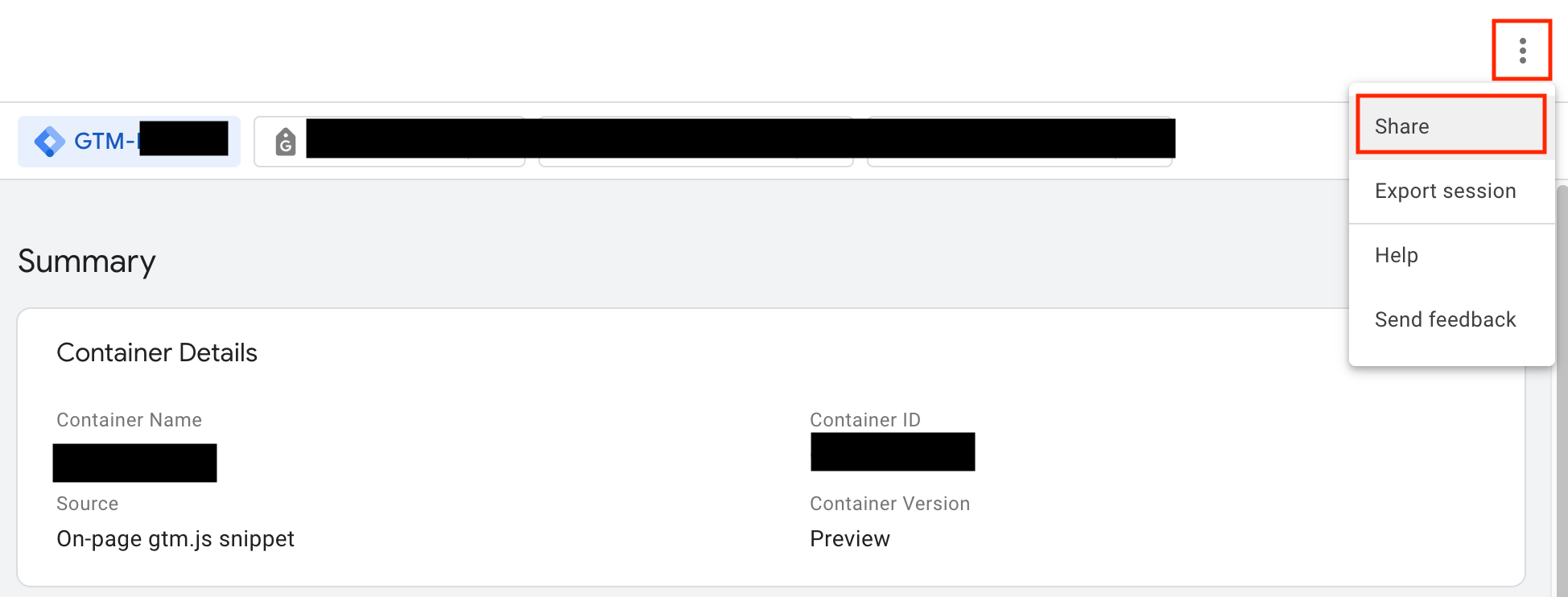
編集中のワークスペースのプレビューモードを共有したい場合
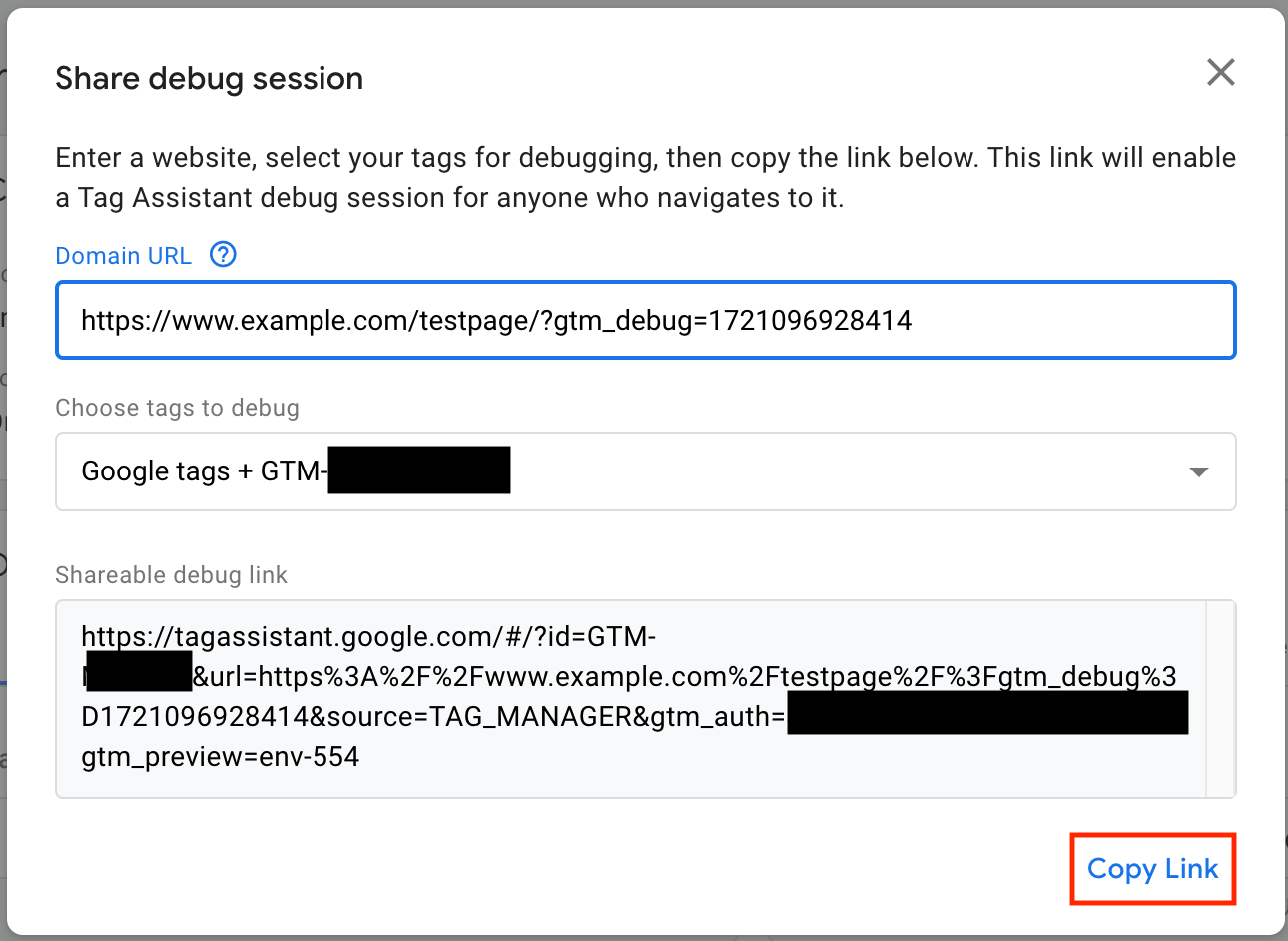
プレビュー画面右上3点メニュー内の「Share」からプレビューモードのリンクを共有できます。 「Share」をクリックして表示されたポップアップの「Choose tags to debug」で「Google tags + GTM-XXXXXX (プレビュー中のGTMコンテナID)」が選択されていることを確認の上で「Copy Link」からプレビューモードのリンクを共有
「Share」をクリックして表示されたポップアップの「Choose tags to debug」で「Google tags + GTM-XXXXXX (プレビュー中のGTMコンテナID)」が選択されていることを確認の上で「Copy Link」からプレビューモードのリンクを共有
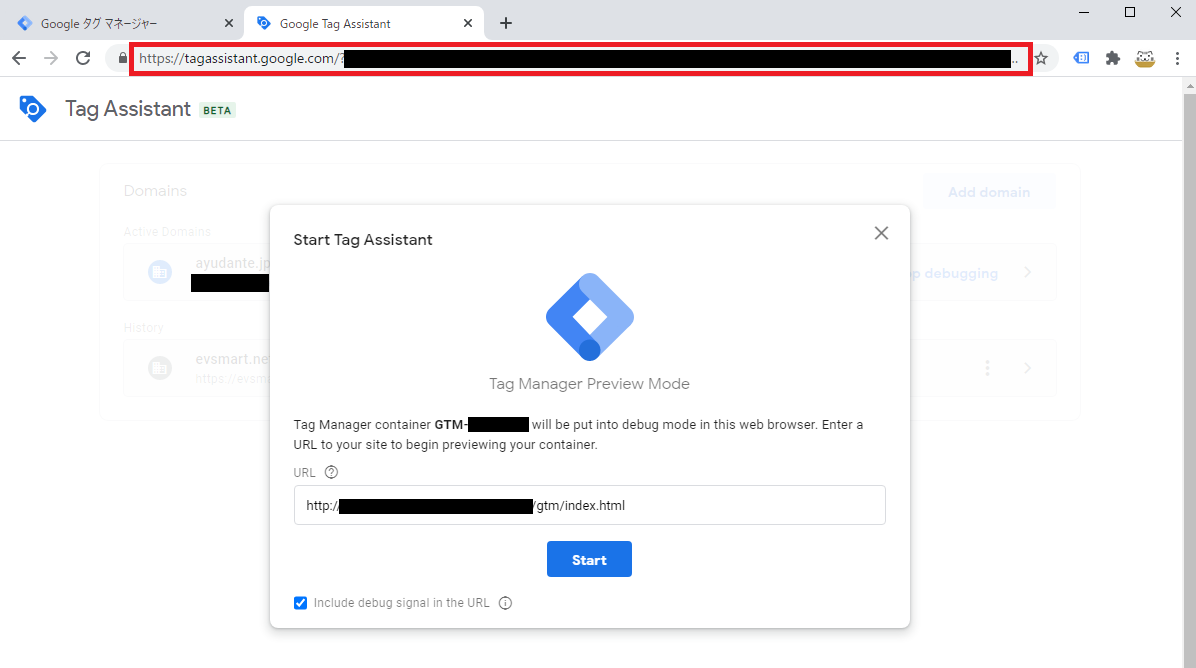
 あるいは「プレビュー」ボタンを押したときに開くタブのURLをコピーして共有することも可能です
あるいは「プレビュー」ボタンを押したときに開くタブのURLをコピーして共有することも可能です
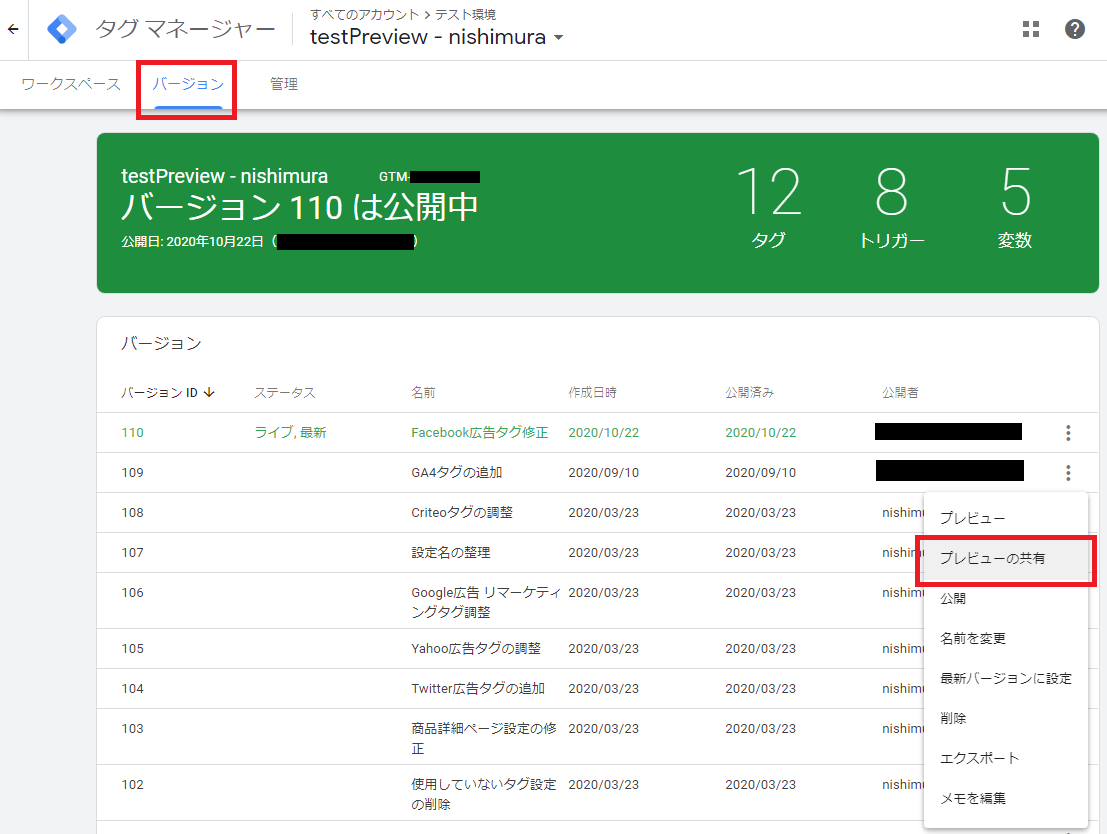
過去のGTMワークスペースのプレビューを共有したい場合

プレビューモードの更新方法
プレビューモードを開始した後にワークスペース内の設定を変更した場合は、もう一度「プレビュー」ボタンをクリックすることでプレビューモード内で動作するGTMに変更を反映できます。既に共有済みのプレビューモードにも反映されるので共有リンクの再発行は不要です。 共有されたプレビューモードを誰かが利用している最中に更新を行ってしまった場合、(プレビューの再スタートなどしなくても)ページを跨いだ瞬間に変更が反映されてしまうので、同時並行で誰かにテストをお願いしているときは注意が必要です。
プレビューモードが動かないとき
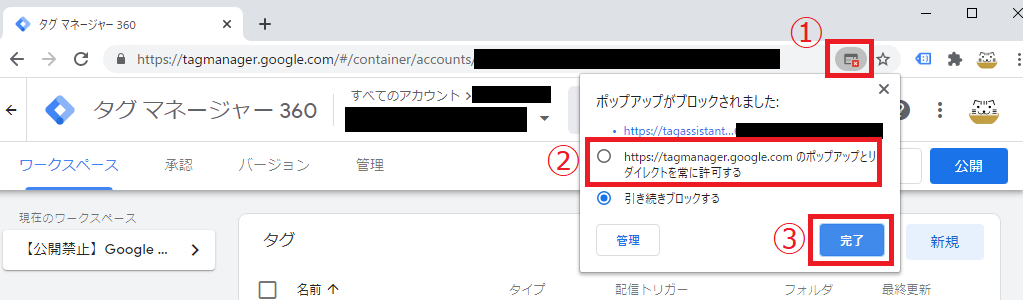
プレビューモードがうまく動作しない場合、以下のような理由が考えられます。ブラウザのセキュリティ機能によるポップアップブロック
はじめてプレビューモードを実行するときにブラウザのセキュリティ機能によってポップアップがブロックされる場合があります。 図のような警告が出ていないか確認してポップアップ・リダイレクトの許可を行います。
既にプレビューモードが起動している
既にプレビューモードを実行中でデバッグ用のタブが開かれている場合、再度プレビューボタンを押すと既に開かれているタブがリロードされてプレビューモードが再実行されます。沢山タブを開いているとどこかに埋もれてしまっている可能性があるので不要なタブを整理して再度実行します。
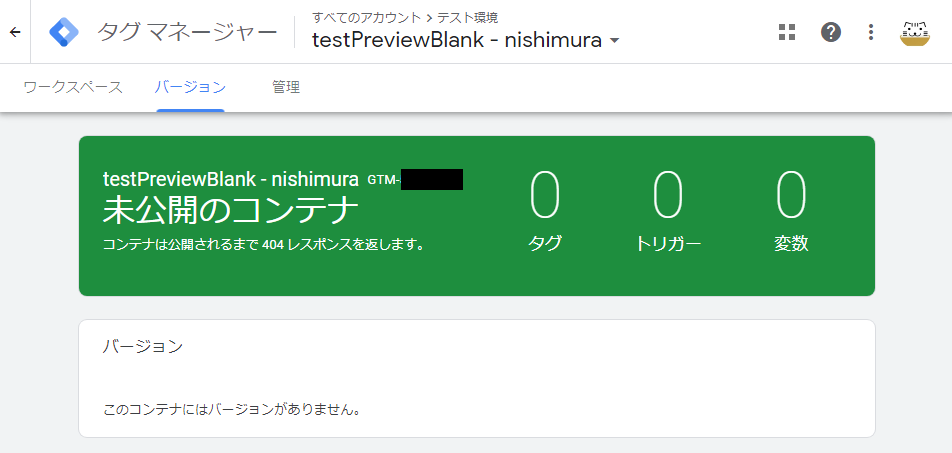
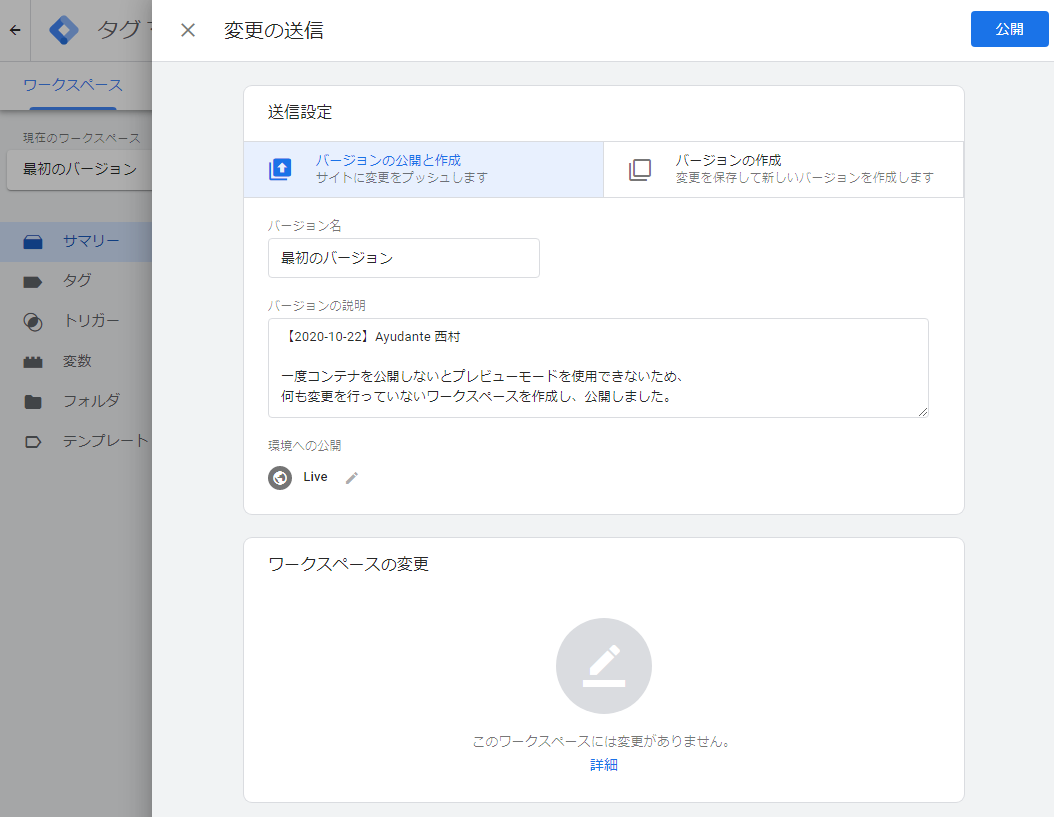
まだ一度も公開作業を行ったことがないコンテナ
もしプレビュー対象のGTMコンテナが作りたてのもので、まだ一度もワークスペースを公開したことがない場合、プレビューモードの起動に失敗する場合があります。

拡張機能 Tag Assitantの動作がおかしくなっている
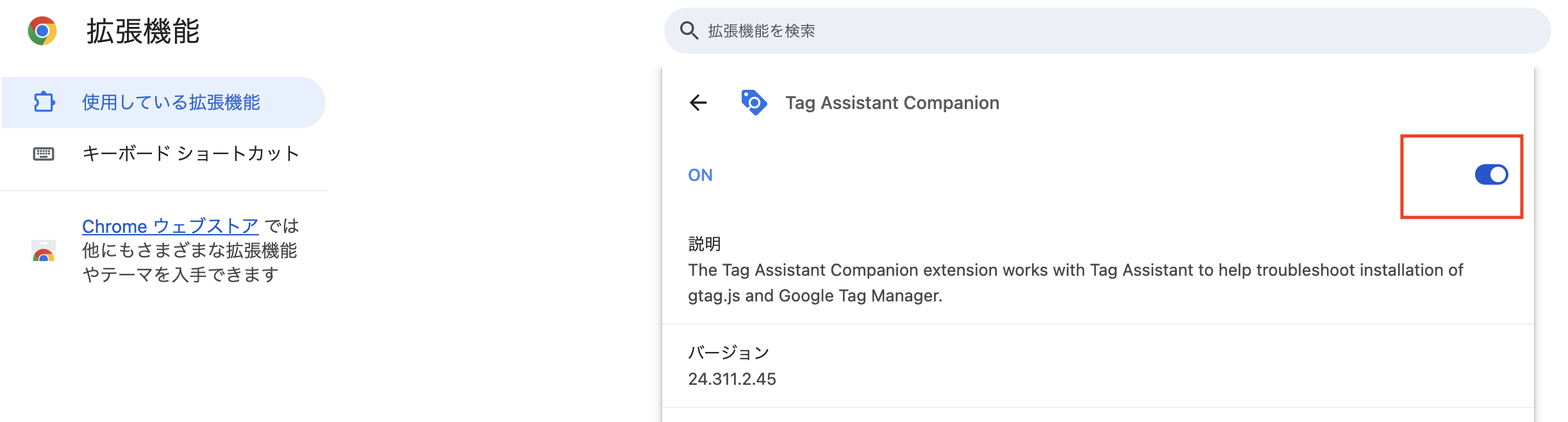
拡張機能 Tag Assitantを一度無効化して、再度有効化します。原因不明のときはこの操作で直ることがよくあります。Chromeの場合は以下のURLから拡張機能の設定画面を開くことができます。 Tag Assistant拡張機能の設定詳細画面 chrome://extensions/?id=kejbdjndbnbjgmefkgdddjlbokphdefk
Googleアカウントへのログインに問題が発生している
別のタブでGoogleアカウントからログアウトしてしまった、複数のGoogleアカウントを同時に操作している等の理由によりプレビューモードがうまく機能しない場合があります。この場合は一度すべてのGoogleアカウントからログアウトした上で、必要なGoogleアカウントにのみログインした状態でリトライします。Cookie,ローカルストレージの状態がおかしくなっている
後述の「プレビューモードが終了できないとき」でご案内している方法で対応できる場合があります。その他の理由
アドブロッカーやトラッキング防止ツールが邪魔している場合、プレビュー対象のページにGTMタグが設置されていない場合、プレビュー対象のページに設置されているGTMコンテナのIDが異なる場合、管理画面をリロードし直すことで動くようになる場合、など。ページ移動時にプレビューモードが切れてしまうとき
プレビュー開始時にURL末尾に付く「gtm_debug=xxxxxx」パラメータを予めメモしておき、プレビューモードが切れてしまったページのURL末尾に付与して開き直すことで、プレビューモードを再開できる場合があります。プレビューモードが終了できないとき
最新のプレビューモードはまだ登場したばかりなのでやや動作が不安定になることがあり、中でも「プレビューモードのフローティングウィンドウが消えない」というトラブルが稀に発生することを確認しています。このような場合、Cookieとローカルストレージの削除によって対応可能です。
- プレビュー対象のドメインを開いているタブをすべて終了
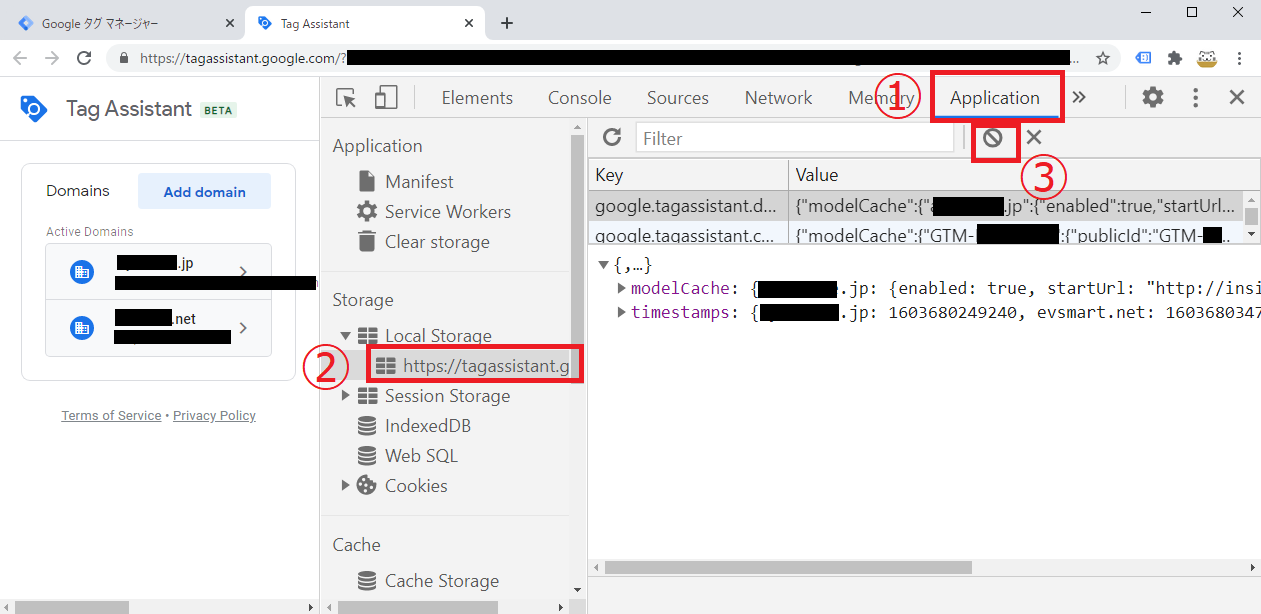
- https://tagassistant.google.com にアクセス
- 右クリックして表示されるメニューの中から「検証」を選択
- ApplicationタブのLocal Storageを確認して記録されている情報をすべて削除

- フローティングウィンドウが表示されるドメインに新しいタブでアクセス(「gtm_debug=x」を含まないURLを使用)
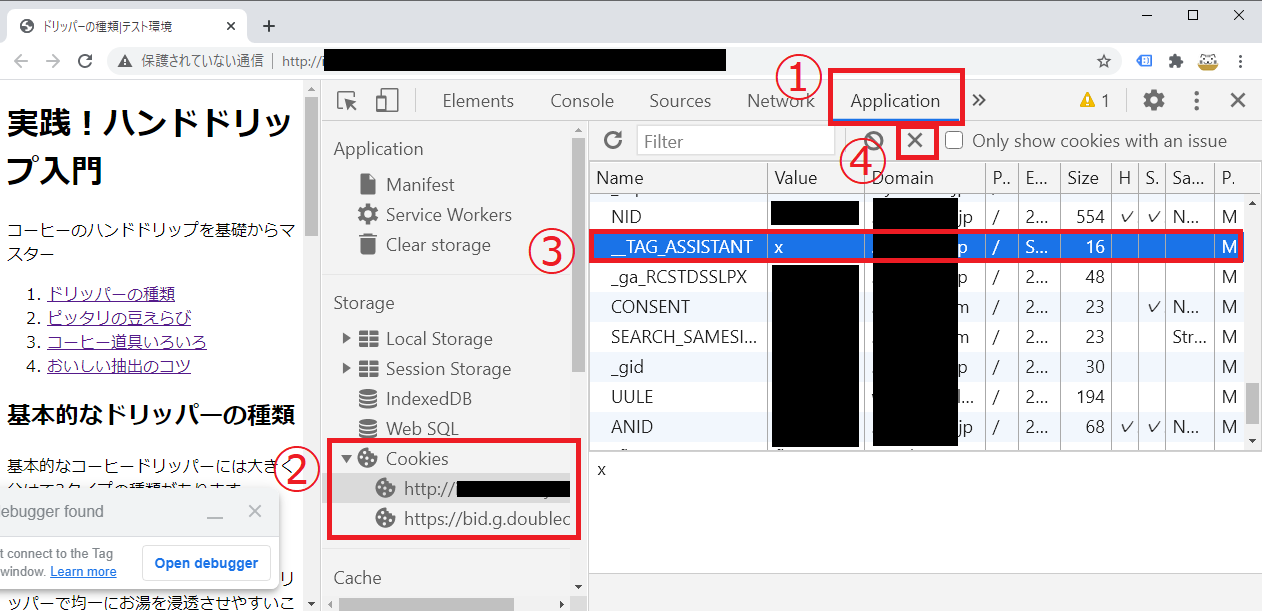
- 右クリックして表示されるメニューの中から「検証」を選択
- ApplicationタブのCookieを確認して「__TAG_ASSISTANT」の行を探して選択、削除

- ページを更新すればフローティングウィンドウが復活しなくなっています。