ローカルの検索結果を確認する際、特定エリアの検索結果を見たり、複数エリアの検索結果を比較したいときがあります。以前、他国の検索結果を確認する方法を紹介しましたが、この記事ではGoogle Chromeのデベロッパーツールを使って国内外の特定エリアレベルで検索結果を確認する方法を紹介します。また、よく利用するエリアの設定を保存する方法も説明します。
異なる位置情報の検索結果を確認する必要性とは
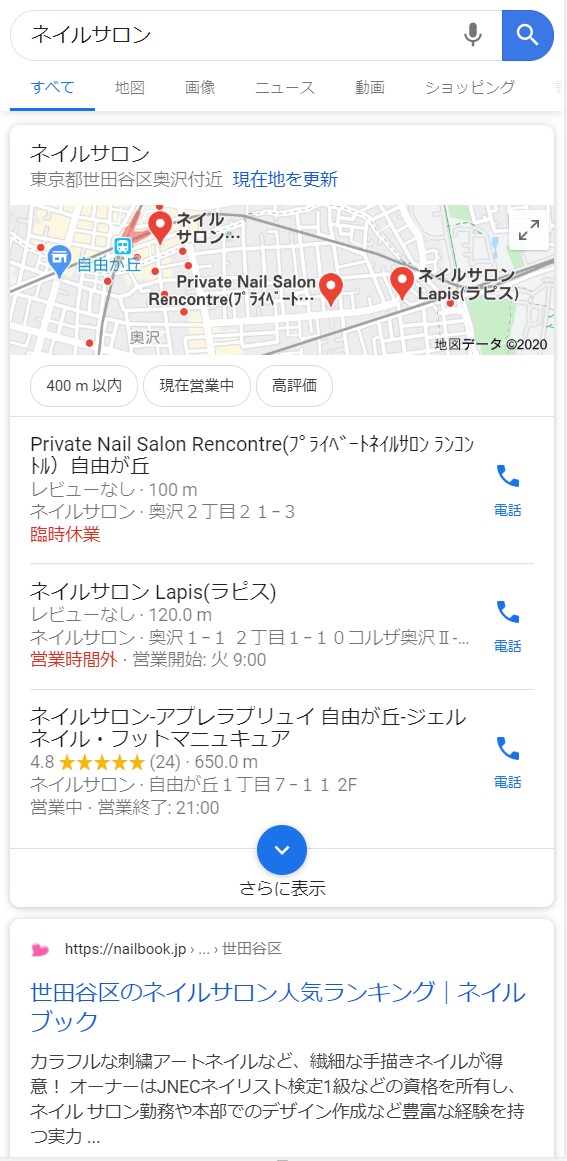
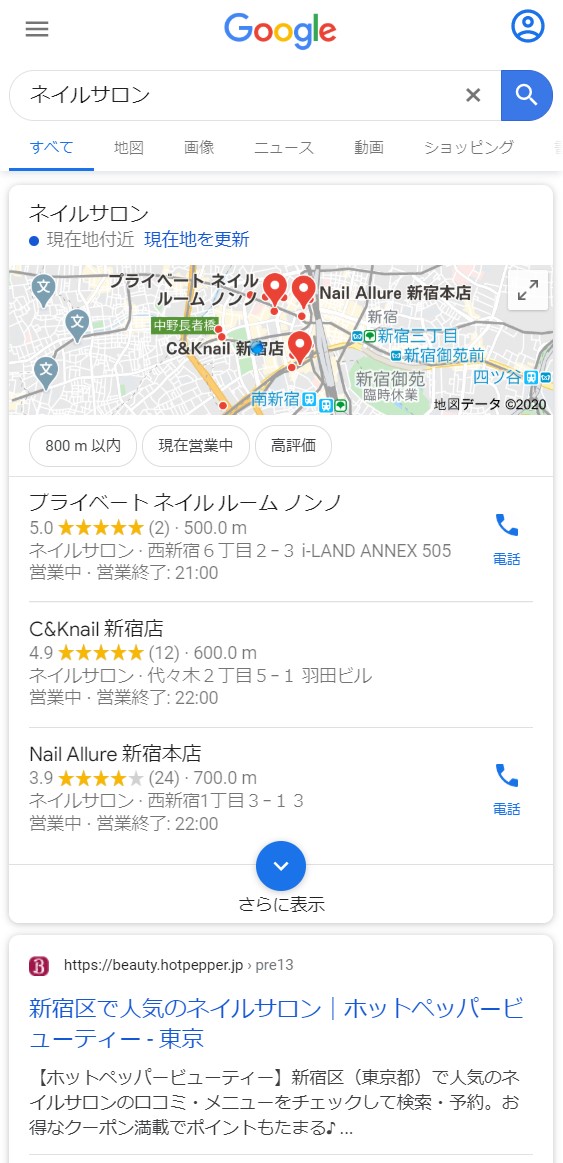
検索キーワードによって、検索結果がユーザーの位置情報に依存します。エリアワードを含む検索はもちろん、サロンや飲食店などのローカル施設に関する検索、更に「チョコレート」のような特にエリアと関係性が薄いキーワードでも検索結果が検索者の現在地によって変わることがあります。
例えば大阪にしか店舗のないクリニックのSEO対策をしている場合、大阪での検索結果を確認する必要があります。またはエリアカテゴリを持つポータルサイトのSEO対策の場合、複数のエリアの検索結果を確認する必要があります。こういうときに位置情報を偽装できると便利です。
事前準備
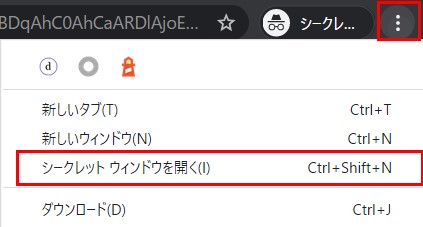
検索結果を確認する際にパーソナライズの影響などを防ぐため、Chromeのシークレットウィンドウを使用します。

また、モバイルの検索結果を確認したい場合にはまずモバイルデバイスを偽装しましょう。
今回はデベロッパーツールを使ってモバイルデバイスを偽装する2つの方法を紹介します。
デベロッパーツールはPCのF12またはCtrl+Shift+I(MacでCmd+Opt+I)から開きます。
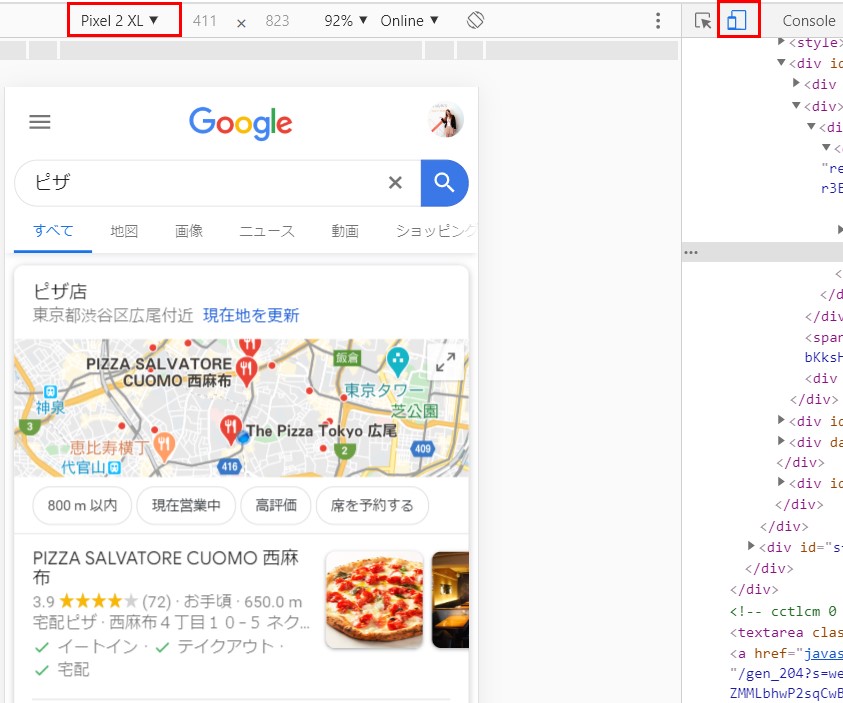
1つ目は、デベロッパーツールの ボタンをクリックしてページを再読み込みする方法です。プルダウンからデバイスのモデルも変更できて便利です(Pixel 2 XLは画面が大きく見やすいです)。
ボタンをクリックしてページを再読み込みする方法です。プルダウンからデバイスのモデルも変更できて便利です(Pixel 2 XLは画面が大きく見やすいです)。
ただ、こちらの方法ではリンクにマウスオーバーしてもリンク先URLが表示されないため、用途によっては不便かもしれません。

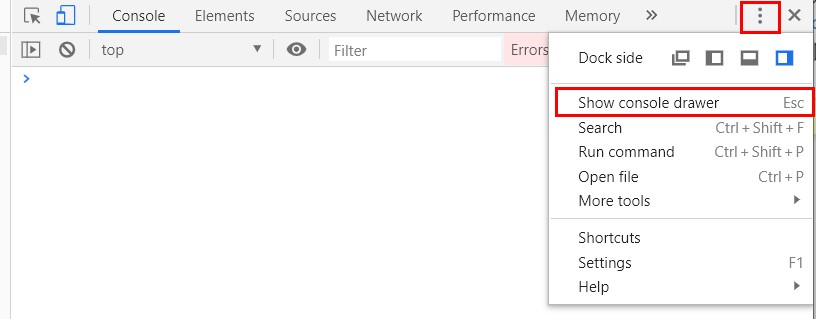
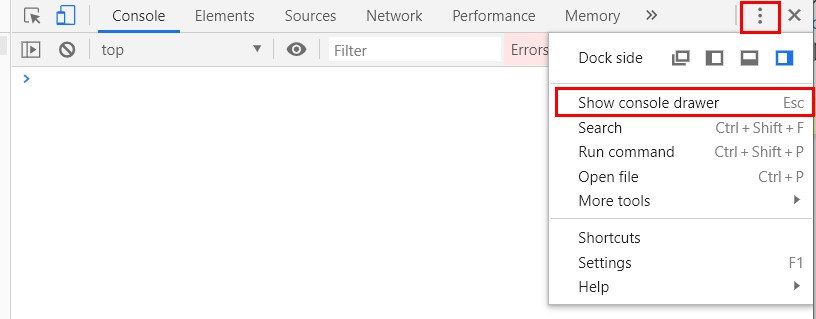
2つ目の方法は、一度 から「Show console drawer」をクリックして、コンソールドロワーを開きます。

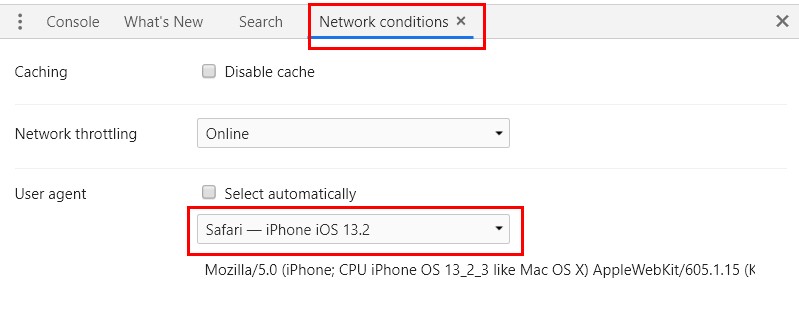
そのドロワーで「Network conditions」の「User agent」で「Select automatically」からチェックを外し、確認したいユーザーエージェントをプルダウンから選択します。

ページを再読み込みすれば、そのユーザーエージェントで見たページが表示されます。設定が少し面倒ですが、この方法ではマウスオーバーでリンク先URLも確認できます。

検索結果の確認が終わったらユーザーエージェントの「Select automatically」にチェックを戻しましょう。
位置情報を偽装する方法
位置情報の偽装もGoogle Chromeのデベロッパーツールから行えます。
- ① 位置情報を偽装するために、座標情報が必要です。はじめに確認したいエリアの座標を調べます。
-
例えば、Googleマップ上で検索結果を確認したいエリアのどこかにピンを立てると座標が表示されます。

- ② PCのF12またはCtrl+Shift+I(MacでCmd+Opt+I)でChromeデベロッパーツールを開きます。
- ③ デベロッパーツール下部のコンソールドロワーが開いていなければ、上部の
 から「Show console drawer」をクリックして、コンソールドロワーを開きます。
から「Show console drawer」をクリックして、コンソールドロワーを開きます。 -

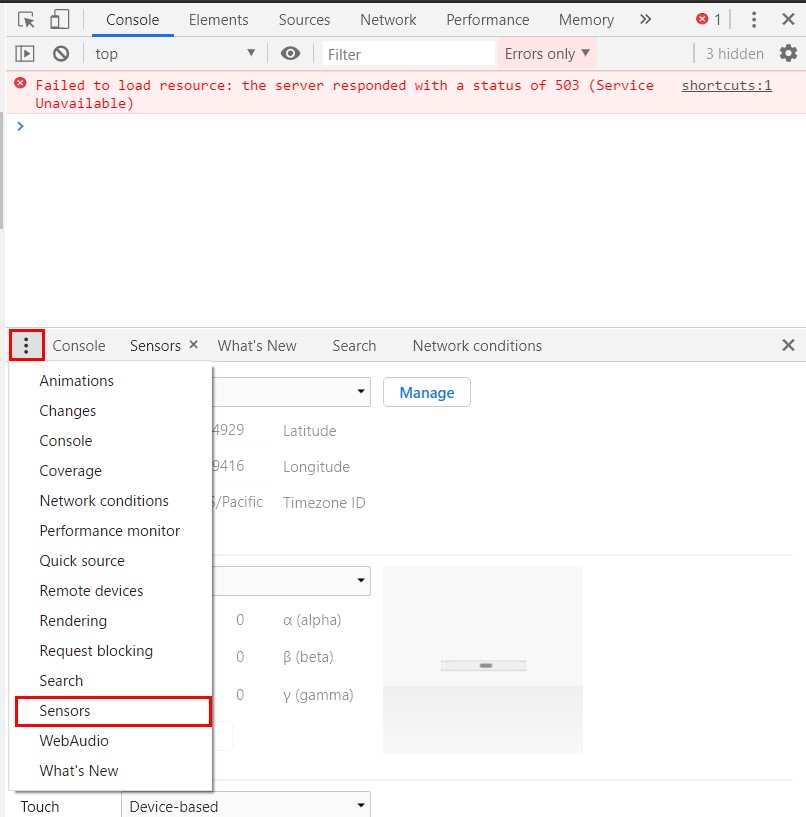
- ④ コンソールドロワーの
 から「Sensors」を追加して、そのタブを開きます。
から「Sensors」を追加して、そのタブを開きます。 -

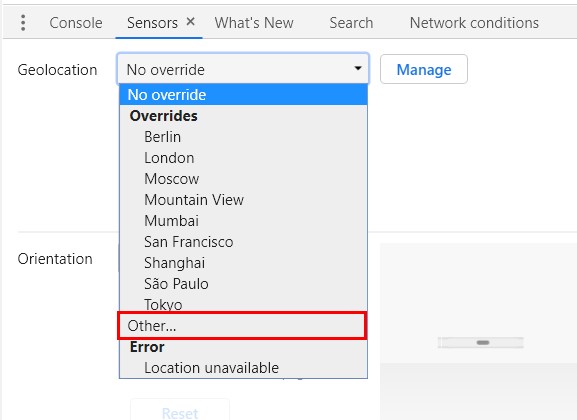
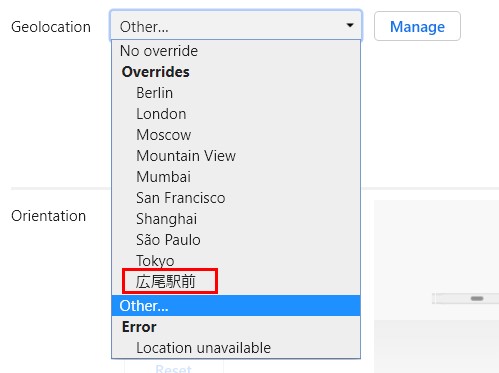
- ⑤ 「Geolocation」のプルダウンより位置情報を置き換えします。ベルリンやロンドンなど、Chromeに既に準備されている一部の都市はクリックにて設定可能です。
細かい位置情報を設定するのに、「Other…」を選択します。 -

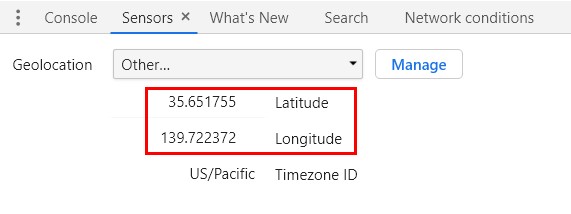
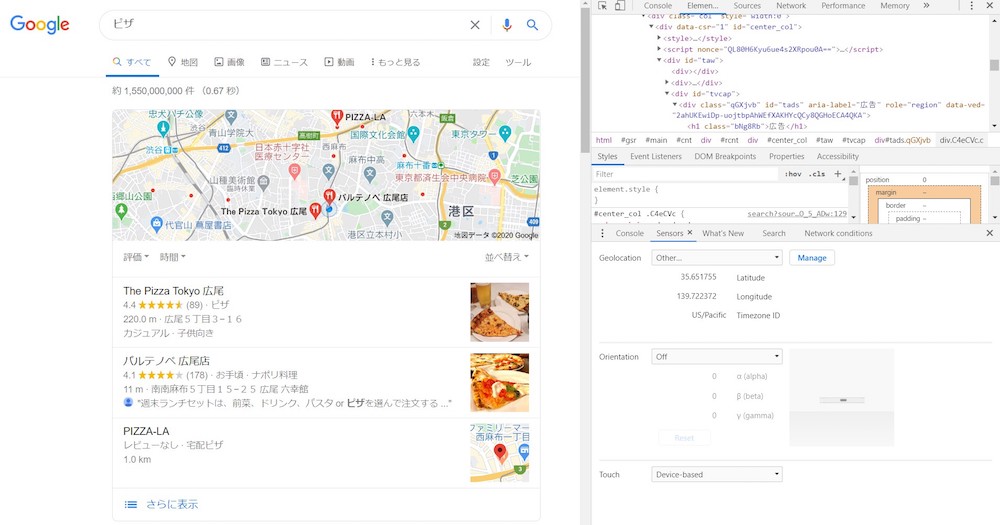
- ⑥ Googleマップで調べた座標情報を使って「Latitude」に緯度、「Longitude」に経度を設定します。
-

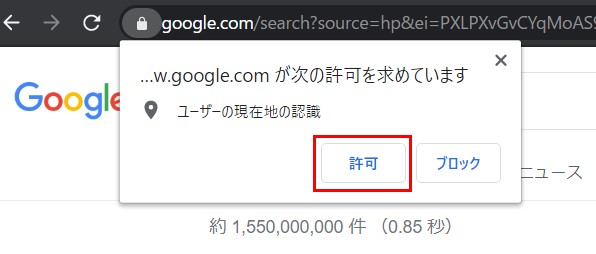
- ⑦ Googleで結果を確認したいキーワードを検索します。すると、「ユーザーの現在地の認識」の許可を求めるポップアップが表示されますので、「許可」をクリックします。
-

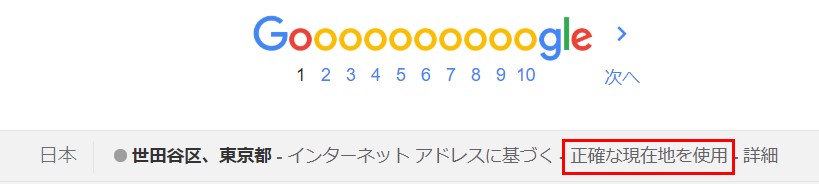
もしユーザーの現在地の認識のポップアップが表示されず位置情報が反映されなければ、ページ下部にある「正確な現在地を使用」をクリックします。その後、ポップアップが表示されたら許可、されなければページ再読み込みをすると更新エリアの結果が表示されます。

これで設定したエリアで検索したときと同じ結果を確認できます。

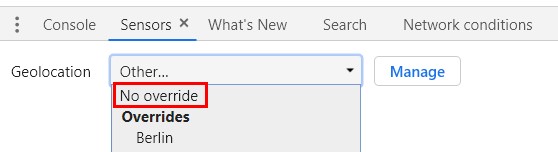
- ⑧ 検索結果の確認が終わったら、「Geolocation」を「No override」に戻しましょう。
-

よく使うエリアを保存する方法
ベルリンやロンドンが表示されるGeolocationのOverrides一覧のエリアを編集したり、新しいエリアを追加したりできます。定期的に確認する検索結果のエリアや各地域の代表的なエリアの登録を行っておくと便利でしょう。
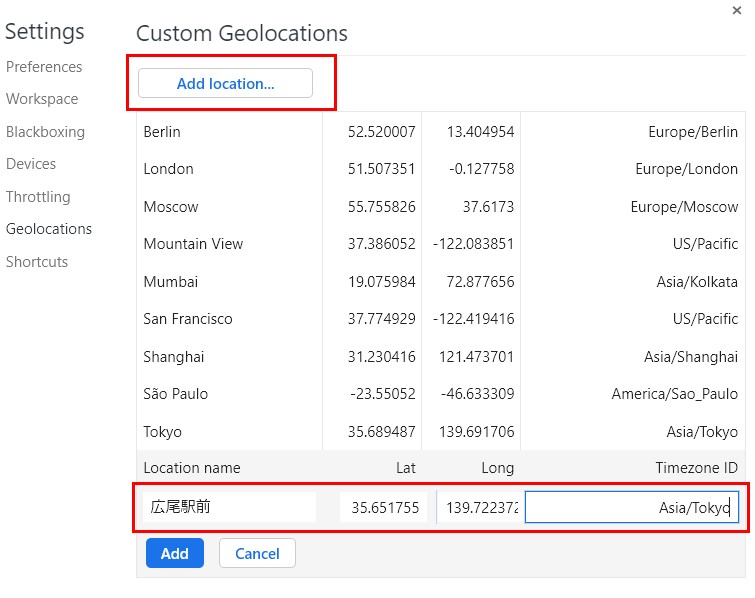
そのためにはGeolocationプルダウンの右側にある「Manage」から「Custom Geolocations」メニューを開いて、「Add location」から新しいエリアを追加します。

追加が完了したら、新しいエリアが一覧に表示されてすぐに使用できます。

ローカルの検索結果を確認する際に、簡単に位置情報とデバイスを偽装できるGoogle Chromeのデベロッパーツールをぜひ活用しましょう。