
WebサイトへYouTube動画を掲載しているサイト運営者へ朗報です。
Googleタグマネージャにて、ページへ埋め込んだYouTube動画の再生などを容易に計測するためのトリガーと変数が、2017年9月12日ごろに実装されました。
今回はこのYouTube動画トリガーと動画変数について使い方と注意点をまとめてみましたので、ぜひご参考ください。
YouTube動画の計測について
動画の再生数などを計測する方法は、2つあります。
- YouTubeが提供するYouTubeアナリティクスを使う
- YouTube Player APIを使ってJavaScriptでGAなどへ計測データを送信
「YouTubeの動画の再生数などの数値を見たい」場合は、上記の二つの手段があります。
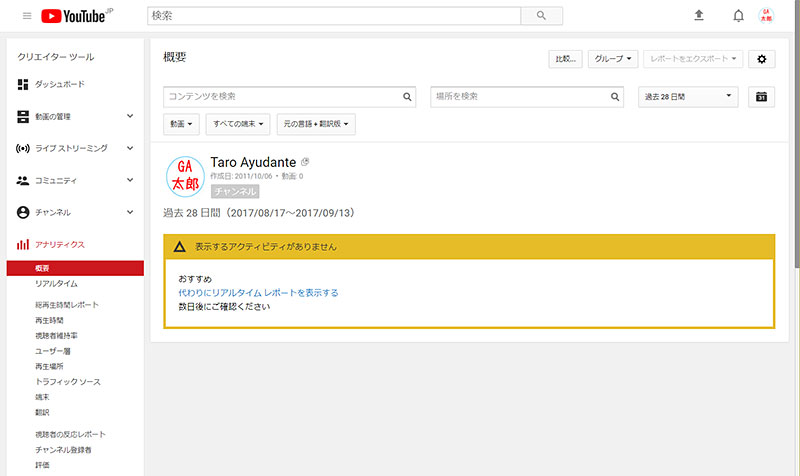
YouTubeアナリティクスを使う

YouTubeアナリティクスはYouTubeが公式で提供している機能です。
特に事前の設定なども不要で、動画投稿者であれば誰でも利用できるうえに細かい数値なども見ることができます。また、動画投稿者のWebサイトへ掲載した動画に限らず、YouTubeサイトで再生された動画なども見られるのが特徴です。
「詳しく数値を見たい」場合はYouTubeアナリティクスを見られることをおすすめいたします。
YouTube Player APIを使う

YouTubeの動画をWebサイトへ埋め込む際に使われるのが、YouTube Player APIです。このAPIを使って動画のプレーヤーがユーザーに提供されます。
APIを使う形になるのでJavaScriptの手間があったり、また細かい数値の計測などには向きませんが、Googleアナリティクスへ数値がたまるので他の様々な指標と同じツール上で見られるのが特徴です。
Webサイトとしての総合的な解析をしたい場合は、こちらの手段がおすすめです。
基本的に「細かい数値が見たい」「GA上で計測値を見られなくても別ツールで見られるならそれでよい」のであればYouTubeアナリティクスで、「ざっくりとした数値でも傾向がわかればよい」「GA上で他の指標などと合わせたレポートで見たい」のであればGAへも計測データを送信しての計測、といった使い分けになります。
なお当然、併用もできますので、ほとんどの場合は併用されることをおすすめいたします。
YouTube動画トリガーとは
Googleタグマネージャへ実装されたYouTube動画トリガーは、ページ内に埋め込まれたYouTubeの動画が再生された時など、任意のタイミングで反応するトリガーです。

Googleアナリティクスで動画計測をしようとした場合、もともとはYouTube Player APIを使う必要があるため、公式のリファレンスを参考にJavaScriptを使って「計測したいタイミングを感知したらGAへイベント計測を飛ばす」などの処理を行うなどして計測をする必要がありました。要はJavaScriptがわからないと動画の計測は非常に難しい、という状況でした。
しかし今回のYouTube動画トリガーを使うことで、このYouTube Player APIを「JavaScriptをほぼ意識することなく使えるようになる」わけです。
YouTube動画トリガーの使い方
YouTube動画トリガーの使い方は簡単です。
すでにトリガーの種類として追加されていますので、それを選び、動画のどのタイミングで紐づくタグを発火させたいかを設定するだけです。
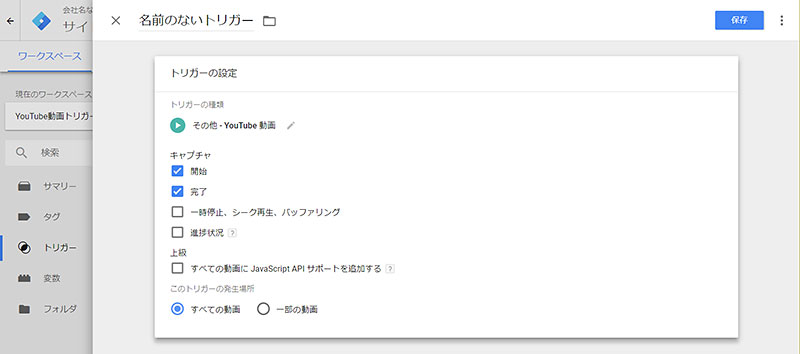
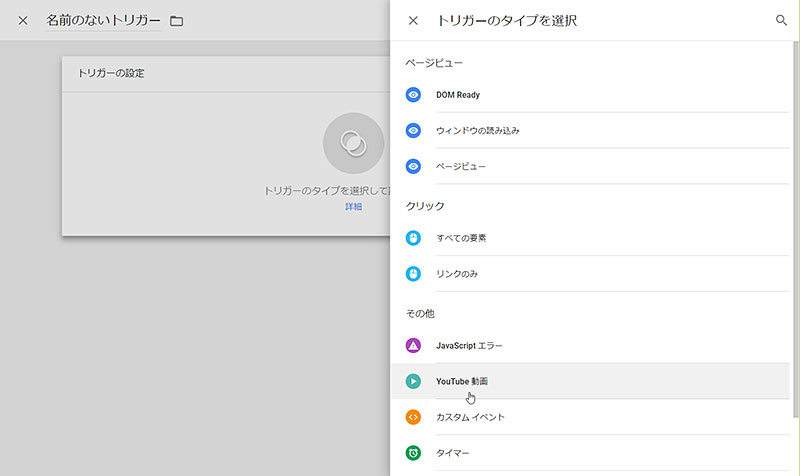
- 新規トリガー作成画面を出す
- トリガーのタイプで「YouTube動画」を選択

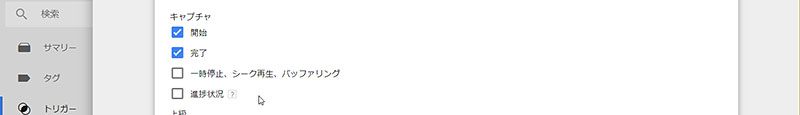
- このトリガーを反応させたい動画のタイミングを「キャプチャ」欄で選択&入力

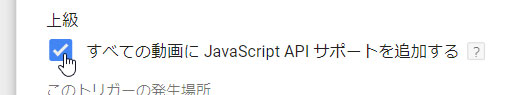
- 「すべての動画に JavaScript API サポートを追加する」へチェック

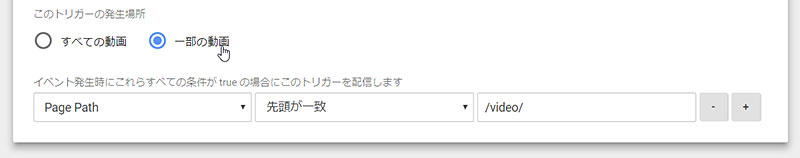
- (必要があれば)「このトリガーの発生場所」で「一部の動画」を選択し、計測対象とする動画の条件を絞り込み

- トリガーを保存して完了(あとは任意のタグを紐づければOK)
トリガーが反応するタイミングを指定する「キャプチャ」欄ですが、それぞれのタイミングと備考は以下になります。
| キャプチャ | タイミング | 備考 |
|---|---|---|
| 開始 | 最初に動画を再生した時 | 再生→一時停止→再生では2度目は反応しない |
| 完了 | 動画の最後まで到達した場合 | シーケンスバーを移動させても反応する |
| 一時停止、 シーク再生、 バッファリング |
動画の一時停止、 シークバー移動、 バッファリング読み込み中 |
シーケンスバーを移動させた場合にも反応する |
| 進捗状況 | 指定した割合(または秒数)経過時 | ,区切りで複数タイミングを指定可能 |
なお各動画へ対して一度反応したタイミングでは、一度完了までさせないと2度目以降にはトリガーが反応しません。
例えば開始させた(1度【開始】が反応)あと、シーケンスバーで左端へ戻してもう一度再生させても2度目の【開始】ではトリガーは反応しません。ただし、その後シーケンスバーが右端まで行った(【完了】)あと、再び再生(【開始】)させた場合などはまたトリガーがもう1度反応するようになります。
ですので、特に何もなければ「ユーザーが繰り返しその動画をリプレイした場合」は何度もトリガーが反応し、紐づくタグが配信されますのでその点は注意が必要です。
もし「何度もリプレイするような動画ならユーザー益が高いので、指標として加算しても良い」と判断するのであればこのトリガーだけで完結できますし、逆に「1PV内で発生させる動画のイベント計測は1度だけにしたい」のであれば別途何らかの設定が必要となります(例えば「タグ側の『詳細設定 > タグ呼び出しオプション』で『1ページにつき1度』を選択する」や「トリガーへイベント計測タグとは別に任意のデータレイヤー変数へdataLayer.pushするカスタムHTMLタグも紐づけて、トリガー呼び出し時(イベント計測タグ処理時)に同時にデータレイヤー変数の値を書き換え、そのデータレイヤー変数の値が書き換え後(=動画のイベント計測処理後)の場合はタグが配信されないようにトリガー条件を指定しておく」などです)。
YouTube動画トリガーの注意点
ほか、YouTube動画トリガーを使う上での注意点を紹介します。
- 「すべての動画に JavaScript API サポートを追加する」は基本的にON
- ページ読み込みの時点で最低1つはYouTube動画がHTML(DOM)内に存在していないとNG
前者の「すべての動画に JavaScript API サポートを追加する」は、前述したYouTube Player APIに関わるオプションです。
YouTube Player APIを使う場合、実はHTMLへの動画埋め込みする際、コードのiframeのURL箇所へ「?enablejsapi=1」というクエリを追記しなければなりません。これは「JavaScriptで制御できる」というAPIのためセキュリティの都合で設けられた制限で、「enable(許可)jsapi(JavaScript API)=1(許可します)」を意味しています。
そのため本来はこの「?enablejsapi=1」がなければ動画計測は行えないのですが、「すべての動画に JavaScript API サポートを追加する」オプションをONにすることで、ページに埋め込まれた各YouTube動画へ対して自動的にこれと同等の許可を与えることになり、動画計測が可能になるわけです。(このオプションがOFFの場合は、「?enablejsapi=1」が付いたYouTube動画にしかトリガーが反応しなくなります)
後者の「ページ読み込み時点で最低1つはHTML(DOM)内にYouTube動画がなければならない」というのは、トリガーの動作条件ですね。
例えば「HTML内にはYouTube動画が存在せず、ボタンクリック時などにAJAXなどで動画をモーダルウィンドウで表示させる」などのUIにされている場合は、作りによってはYouTube動画トリガーが反応しませんので注意が必要です。
動画変数の概要まとめと注意点
YouTube動画トリガーの実装に伴い、トリガー反応時に該当動画の情報を取得するための動画変数も新たに追加となりました。
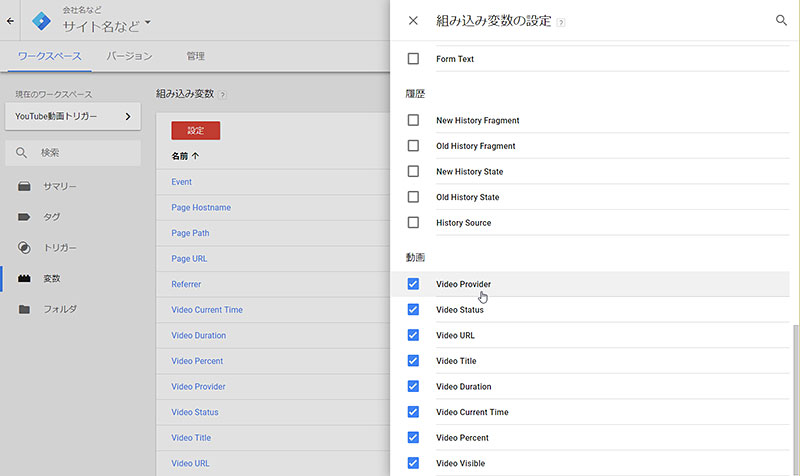
動画変数は現在、「組み込み変数」から追加が可能です。「ユーザー定義変数」にはありませんのでご注意ください。

各動画変数は以下の種類があります。
| 変数名 | 説明 |
|---|---|
| 出力例 | |
| Video Provider | 動画の提供元。YouTube動画であればyoutubeになる。 |
| 例)youtube | |
| Video Status | 動画再生のステータス。各ステータスは以下となる。 |
| 開始)start 完了)complete 一時停止、シーク停止、バッファリング)pause、buffering 進捗状況)progress |
|
| Video URL | 動画のYouTubeでのURL。 |
| 例)https://www.youtube.com/watch?v=7m68iZjMrH4 | |
| Video Title | YouTubeでの動画タイトル。 |
| 例)DRL | 2016 World Championship Teaser | Drone Racing League | |
| Video Duration | 動画の「完了時」の秒数(1000ms単位)。 |
| 例)90 | |
| Video Current Time | 動画の「トリガー呼び出し時点(シークエンスバーの位置)」の秒数(1000ms単位)。 開始時は0、完了時はVideo Durationと同一となる。 Video Durationで割るとVideo Percentになる。 |
| 例)15 | |
| Video Percent | 動画の「トリガー呼び出し時点」での再生率。 厳密には再生されたパーセントではなく、その時点でのシークバーの位置。 |
| 例)50 | |
| Video Visible | ブラウザで現在表示領域にあるかどうか、で値が変わる。 例えば画面中央などであればtrueになるが、CSSで非表示になっていたり、スクロールして画面外だったりするとfalseになる。 |
| 例)true |
注意点としては、Video Current Time変数やVideo Percent変数などの時間周りの変数でしょうか。これらは「トリガー反応時点のシーケンスバーの位置」を基準とした値となりますので、厳密な再生された時間などではないことをご留意ください。
例えば「冒頭から10秒再生後、シーケンスバーを20秒の位置へ移動させてから5秒後にトリガーが反応した」場合、実際にユーザーへ再生された時間は10秒+5秒の15秒となりますが、Video Current Time変数が取得するのはシーケンスバーの位置(25秒)となります。
また、Video Visible変数は「ユーザーの視界内に動画があればtrueを、なければfalseを」返すため割と便利に使えそうな変数ですが、こちらも少し注意点があります。
この変数がチェックしているのは(2017/09/15の現時点では)あくまでブラウザの表示領域内にあるかないかだけのようで、例えば動画の上にdivなどがかぶさっていてユーザーが見られなくても、表示領域内にあればtrueになります。また、表示領域内に動画が見切れることなくすべて見えていなくても、50%程度の面積が見えていればtrueになるようでした。逆に言うと半分近く動画が見えていてもfalseになる場合があります。
ですので厳密ではなくざっくりとした「見えてる/見えていない」の判断材料となりますが、それを踏まえておけば便利に使えると思います。
設定例
それでは実際にYouTube動画トリガーを使う場合の、使いやすそうな設定サンプルを用意してみました。
こちらをご参考いただたり、利用する際の具体的イメージとしてみてください。
基本:YouTube動画が再生されたら動画タイトルをイベント計測する
単純に「動画再生数をイベント計測したい」という場合は、シンプルなこんな設定で実装できます。
- 「組み込み変数」の「Video Title」変数を有効にする

「変数」一覧ページを開く→「組み込み変数 > 設定」ボタンをクリック→「動画 > Video Title」へチェック - 「YouTube動画トリガー」を登録する

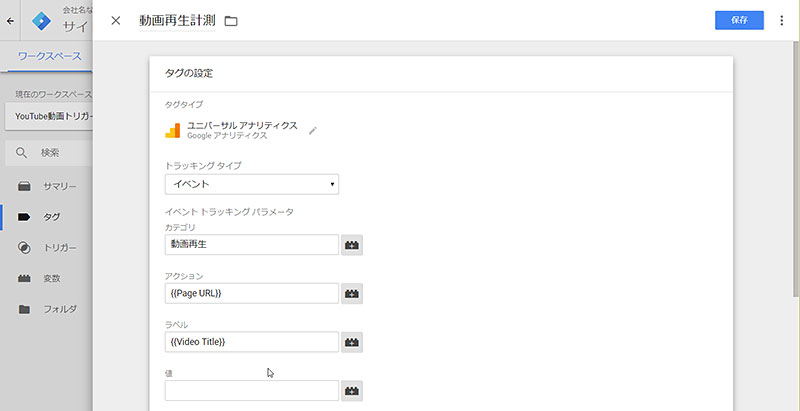
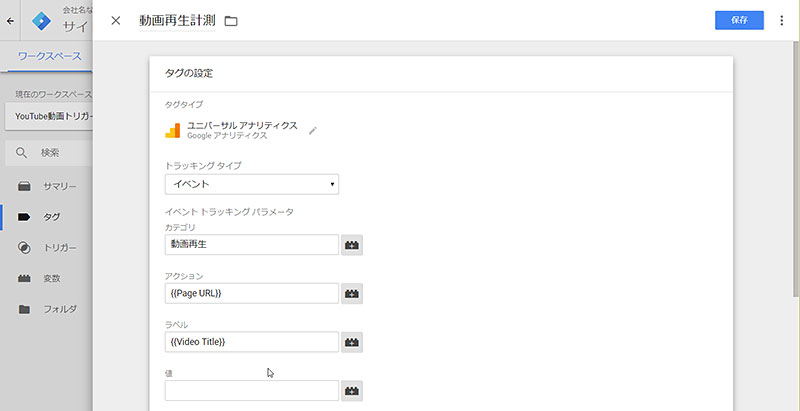
「トリガー」一覧ページを開く→「新規」ボタンをクリック→キャプチャを「開始」のみONにして、「すべての動画に JavaScript API サポートを追加する」をON→任意のトリガー名称で保存 - 動画計測を行う「イベント計測タグ」を登録

「新規タグ登録画面」を開く→「カテゴリ:動画再生」「アクション:{{Page URL}}」「ラベル:{{Video Title}}」でトラッキングIDを入力→[2]のYouTube動画トリガーを紐づけ→任意のタグ名称で保存
イベント計測の各欄の値はあくまで一例ですので、必要に応じてアレンジしてお使いください。
また、動画タイトルではなく動画URLにしたい、という場合はVideo Title変数の箇所をVideo URLに変えると変更できます。
発展:YouTube動画がユーザーの表示領域内で再生されたらイベント計測する
「動画が再生されてもユーザーの視界内でなければ意味がない!」という場合は、Video Visible変数の条件を追加しましょう。
- 「組み込み変数」の「Video Title」変数と「Video Visible」変数を有効にする


「変数」一覧ページを開く→「組み込み変数 > 設定」ボタンをクリック→「動画 > Video Title」と「動画 > Video Visible」へチェック - 「YouTube動画トリガー」を登録する
![トリガーのタイプ:YouTube動画 キャプチャ:開始 すべての動画に JavaScript API サポートを追加する:ON このトリガーの発生場所:一部の動画 {{Video Visable}} [等しい] [true]](/wp-content/uploads/2017/09/pic_170915_01_13.jpg)
「トリガー」一覧ページを開く→「新規」ボタンをクリック→キャプチャを「開始」のみONにして、「すべての動画に JavaScript API サポートを追加する」をON、「このトリガーの発生場所」を「一部の動画」にして{{Video Visible}} [等しい] [true]→任意のトリガー名称で保存 - 動画計測を行う「イベント計測タグ」を登録

「新規タグ登録画面」を開く→「カテゴリ:動画再生」「アクション:{{Page URL}}」「ラベル:{{Video Title}}」でトラッキングIDを入力→[2]のYouTube動画トリガーを紐づけ→任意のタグ名称で保存
こちらのトリガーの注意点としては「動画が再生されたタイミングでユーザーの視界内にあること」が条件となっていることです。
そのため、例えば読み込み後に自動再生される動画などが視界外に設置されていた場合、再生後にユーザーがスクロールして動画を視界内に収めても、トリガーが反応しませんので注意が必要です。
動画配信は「使っているサイトでは使っている」「使っていないサイトでは全く使っていない」というある種極端なコンテンツですが、昔よりもぐっとその敷居は下がっていますし、機器の発展やインフラの整備などが進めば今後も敷居は下がり続けると思われます。またユーザーの閲覧環境としてスマートフォンが年々シェアを伸ばしている昨今ですし、動画コンテンツのユーザー需要も上がっていくことも予想されます。
そんな中で実装された、こういった手軽に計測対象を増やせる機能実装はとてもありがたいですね。










