GoogleアナリティクスではWebサイトとモバイルアプリのそれぞれを分析することが可能です。2017年6月1日頃より、モバイルアプリを分析する際に作成する従来のアプリレポート用UIのビュー作成方法が、一部変更になりましたのでコラム記事として共有します。
アプリにおける計測実装の種類について
アプリの仕様によって実装方法は異なりますが、ネイティブアプリ部分であれば
・Googleアナリティクス開発者サービスSDKを実装するか、
・Firebase SDKを実装する
という代表的な2つの選択肢が存在します。
Googleアナリティクス開発者サービスSDKを実装すると、Googleアナリティクスのアプリレポート用UIを利用することができ、Firebase SDKを実装すると、Firebaseにおける機能の1つであるFirebase向けGoogleアナリティクスを利用することができます。
その他では、アプリにFirebaseが設定されているとGoogleタグマネージャー経由でGoogleアナリティクスタグを配信する方法と、Measurement Protocolを使用しヒットを生成しアナリティクスに送信する方法があります。
モバイルアプリのデータ測定オプション – アナリティクス ヘルプアプリレポートの違い
同じSDKという名前ですが、それぞれのSDKは単体で存在しており、Googleアナリティクス開発者サービス SDKと Firebase SDKは別のものとして区別されます。
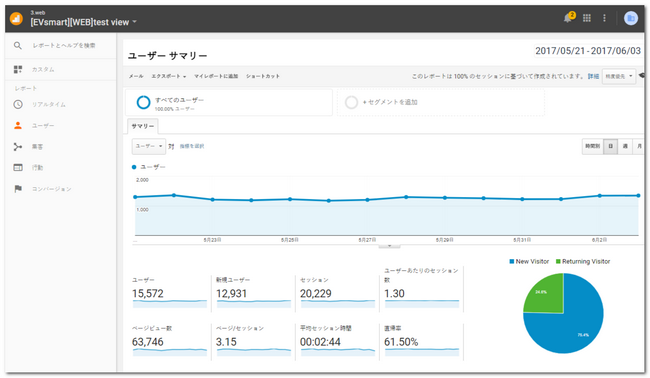
Googleアナリティクス開発者サービス SDKを実装することで閲覧することができるアプリレポート用UIのレポートビューはGoogleアナリティクスで確認すると下記のようなレポート画面となります。

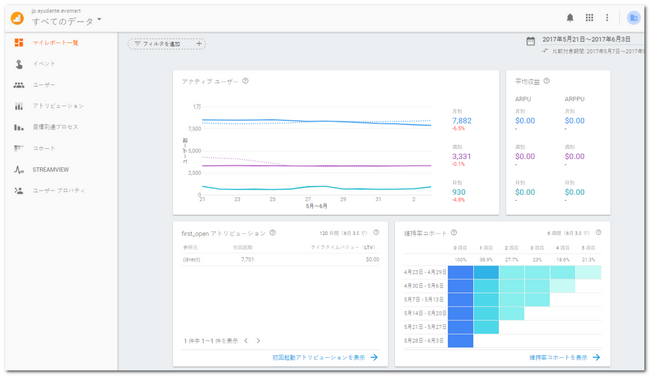
Firebase SDKを実装することで閲覧することができるFirebase向けGoogleアナリティクスのレポートビューをGoogleアナリティクスで確認すると下記のようなレポート画面となります。

Googleアナリティクスにおけるアプリレポート用UIのビューは従来からモバイルアプリ計測用のビューとして提供されてきたUIとなりますので馴染みがありますが、Firebase向けGoogleアナリティクスのレポートはFirebaseで閲覧することができるレポートをGoogleアナリティクスで閲覧できるようにしたため、UIのデザインが従来のレポートとは大きく異なるのがわかります。
アプリレポート用UIの作成方法
従来のモバイルアプリ計測用のビューとして提供されてきたアプリレポート用UIですが、2017年6月1日頃より作成方法が変更されています。具体的な作成方法を下記にご紹介します。
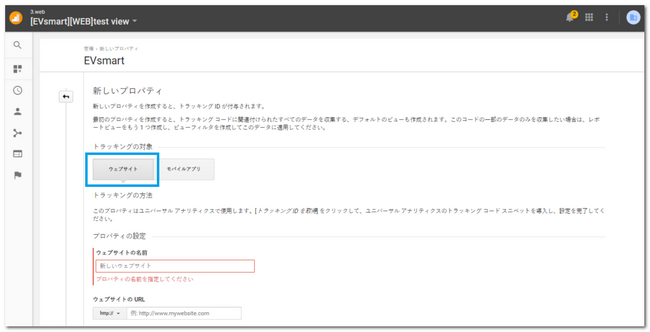
・プロパティの新規作成
プロパティの新規作成時に「ウェブサイト」を選択します。モバイルアプリなのでウェブサイトの名前ではないですが、計測するモバイルアプリであることがわかるように記入し、そのまま新規プロパティ作成を完了させます。

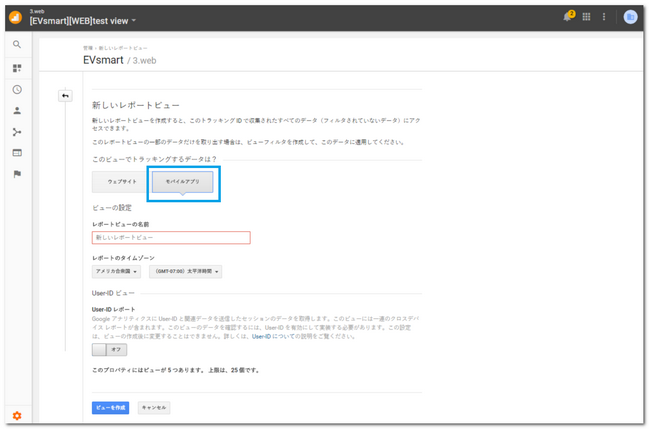
・ビューの新規作成
ビューの新規作成時に「モバイルアプリ」を選択します。

上記の対応を行うことで、Googleアナリティクス開発者サービス SDKを実装することで閲覧することができるアプリレポート用UIのレポートビューを利用することができます。
Firebase向けGoogleアナリティクスレポート用UIの作成方法
・プロパティの新規作成
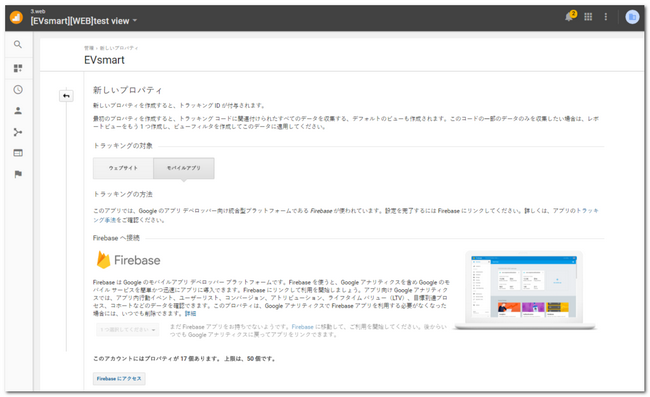
プロパティの新規作成時に「モバイルアプリ」を選択します。すると下記の画面のようにFirebaseへの接続画面が表示されるので、Firebase設定済みの場合は接続します。

それぞれでレポート表示方法までのステップは下記ヘルプページのとおりとなります。
Google アナリティクス アプリレポートのスタートガイド – Firebase ヘルプGoogle I/O 2017でもFirebase は新機能の追加が発表されました。今後、従来のGoogleアナリティクス開発者サービスSDKの開発がストップしてしまうのかはアナウンスされていないため不明ではありますが、今回のUI変更やヘルプページの改変を見るとFirebase SDKへの注力が伺えます。
ただし、前述のように従来のGoogleアナリティクス開発者サービスSDKによって閲覧できるアプリレポート用UIとFirebase SDKによって閲覧できるFirebase向けGoogleアナリティクスでは計測できる指標やデータの展開方法が若干、異なります。
現在、運用するアプリによってどのようなデータ集計方法が最適なのかを検討した上でSDKを実装し、分析、データ活用へとすすめるようにしましょう。









