一月ほど前となる2016年9月末に、Googleタグマネージャのスニペットタグ(GTMを利用するために「ページへこのタグを埋め込んでくださいね」と生成されるタグ)が更新されました。
結論から言ってしまうと、特に急いでHTMLへ貼り付けている既存のタグを変更する必要はありません。
ただ変更されたことは確かですので、具体的にどういう変更がなされたのか、張り替える場合と張り替えない場合の注意点などについてまとめてみましたので、ご参考ください。
スニペットタグとは?
「Googleタグマネージャのスニペットタグ」とは、Googleタグマネージャをそのページで利用するためにHTMLへ埋め込みが必要となるタグのことを指します。「GTMのタグ」や「ワンタグ」といった呼ばれ方をすることもあります。

GoogleタグマネージャはJavaScriptで動作するツールですので、利用するためには「Googleタグマネージャを呼び出すJavaScript」が必要となります。
スニペットタグが行っていることもまさにこれで、「Googleタグマネージャの特定コンテナを呼び出し」してそのページでGoogleタグマネージャを利用可能にすることがスニペットタグの役割です。この役割そのものは古いスニペットタグも、新しいスニペットタグも変わりません。
新旧のスニペットタグの変更点
では古いスニペットタグと新しいスニペットタグでどう変わったのか、というと、主に以下の2点となります。
- scriptタグとnoscriptタグが分割設置になった(記述位置の変更)
- スニペットタグ内で読み込む外部ファイルのプロトコルのデフォルトがhttpsになった
具体的なコードでは、以下のようになっています。
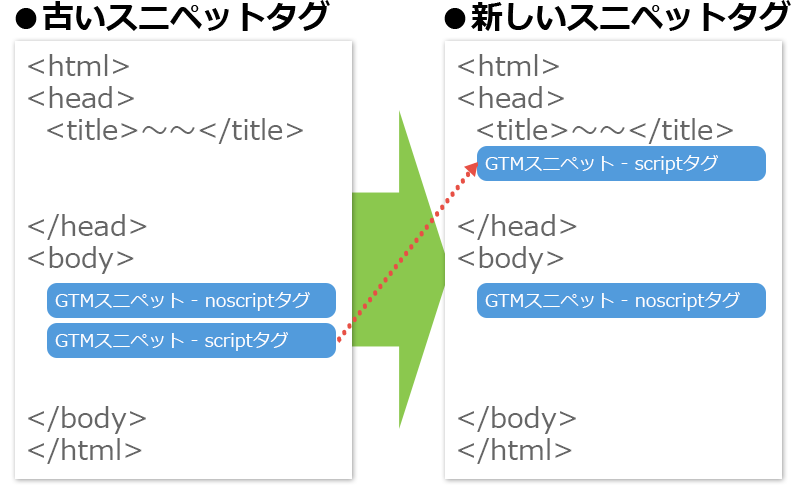
- 古いスニペットタグ
●bodyタグの開始直後へ設置
<!-- Google Tag Manager --> <noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXX');</script> <!-- End Google Tag Manager -->- 新しいスニペットタグ
●headタグ内のなるべく上部へ設置
<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXX');</script> <!-- End Google Tag Manager -->●今までと変わらない位置(bodyタグの開始直後)へ設置
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
見比べてみていただくとわかると思いますが、小さな変更のみですので、実質的にほぼ変わっていません。
これだけだとわかりにくいので、それぞれの変更点について取り上げてみました。
scriptタグとnoscriptタグが分割設置になった
記述位置の変更ですが、古いタグでは「scriptタグとnoscriptタグをまとめたものをbodyタグの開始直後へ設置」が推奨されていました。
新しいタグではこれが「scriptタグはheadタグ内のなるべく上部へ、noscriptタグは今までと変わらずbody開始タグ直後へ設置」となります。

もともと「bodyタグの開始直後」が推奨されていたのは、Googleタグマネージャは非同期処理を行う仕様のため、少しでも処理開始を早めることが目的でした。
ただ、少しでも処理速度を上げたいのであれば、bodyタグではなくheadタグの方が早くなります。ではなんでheadタグではなくbodyタグだったのかというと、一緒に記述していたnoscriptタグが本来はbodyタグ内での動作が前提となるものでしたので、予期せぬバグや表示崩れを避けるためにbodyタグ内となっていたんですね。
つまり、今までもscriptタグだけであればheadタグ内でも問題なかったわけです。
今回新しくなるに伴い、そもそもscriptタグとnoscriptタグを別々に分けてしまうことにしたようです。
これでscriptタグをheadタグ内へ移動させられるようになりましたので、処理開始を早めようというのが狙いだと思われます。
ちなみにですが、noscriptタグはJavaScriptが動作しない環境向けの保険的な記述になります。またJavaScriptが動作しない状況ですので、当然ながら配信されるタグもJSで動作するタイプは除外されるようです。
そのため、以前試したときは実質的にほとんどのタグが配信されず、文字通りあくまで保険程度の気休めにしかならないようです……。
スニペットタグ内で読み込む外部ファイルのプロトコルのデフォルトがhttpsになった
スニペットタグ内では、Googleタグマネージャを呼び出すために通常用(scriptタグ内)のjsファイルと、保険用(noscriptタグ内)のhtmlファイルという2つのファイルを呼び出しています。
今までは「そのページのプロトコル(httpまたはhttps)と同じプロトコルで」これらのファイルを読み込んでいましたが、昨今のセキュリティ意識の高まりに伴い、「デフォルトでhttpsとして」読むこむようになりました。つまりhttpsのページでは旧タグも新タグもどちらも動作は変わらず、httpのページでも新タグではhttpsで固定になった形です。
古いスニペットタグを使い続ける場合の注意点
さて、では現在利用されている古いスニペットタグをそのまま使い続けた場合の注意点ですが、はっきり言って特にありません。
というのも、今回の更新内容はあくまで若干の調整を行ってより良くしただけのものですので、現状で特に困っていないのであれば新しいスニペットタグへ張り替える必要性はあまりないのです。
- 注意点
- 特になし
ただ比較すれば確かに古いスニペットタグよりも新しいスニペットタグの方が処理速度、セキュリティの両面で良くなっているのは確かですので、余裕があれば張り替える、ぐらいの優先度で良いかと思います。
新しいスニペットタグへ移行する場合の注意点
どちらかといえば古いスニペットタグを使い続けることよりも、新しいスニペットタグへ移行する際の方が注意しなければなりません。
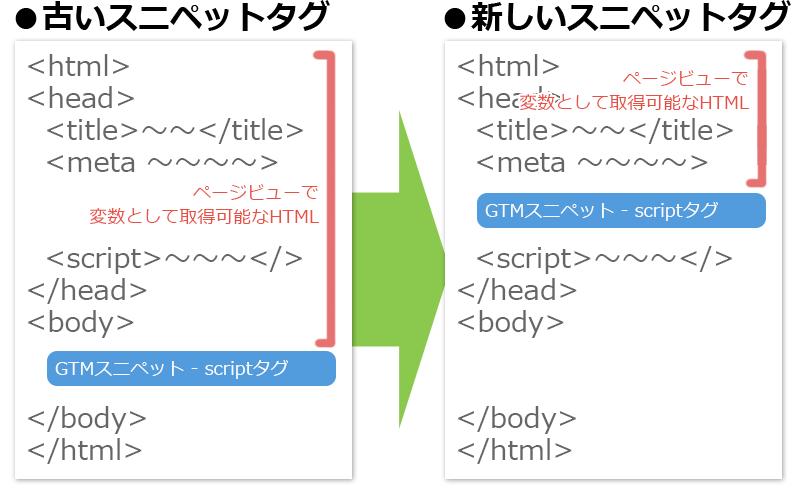
今回、記述位置が「bodyタグの開始直後」から「headタグ内のなるべく上部」へと移動する形となりますので、「ページビュー」タイミングでの変数の参照可能/不可能が変わる可能性があるためです。
- 注意点
- ページビュータイミングでの変数の取得状況が変わる危険性がある
Googleタグマネージャがページ表示時に感知されるトリガーは「ページビュー」と「DOM Ready」と「ウィンドウの読み込み」の3種類がありますが、このうち最もよく使われる「ページビュー」はざっくりと言うと「Googleタグマネージャのスニペットタグが実行されたタイミング」を示しています。
そのため「ページビュー」のトリガーでは基本的に「Googleタグマネージャのスニペットタグよりも前にある情報」までしか変数として取得できません。そういった理由もあり、「ページビュー」トリガーで問題なく取得できるよう、例えばeコマース計測用のトランザクションデータの出力位置はheadタグ内(=スニペットタグよりも前)が推奨されているのです。
つまりスニペットタグの記述位置が変更になるということは、「スニペットタグ」と「変数として取得したいデータ」のHTML内での相対的な記述位置を変えないように気を付けなければならないわけです。

また新しいスニペットタグの推奨記述位置は「head内のなるべく上のほう」というけっこう緩い記述になっているため、具体的にどこへ記述させればよいか混乱するかもしれません。
ですので、目安としては「headタグ内のなるべく上のほう、ただしdataLayer変数の出力(eコマース計測用のトランザクションデータなど)よりは後」にされるのが良いと思います。
今回、スニペットタグの更新を知ったときは最初本当に焦りました。
タグの更新や修正などをしなくてすむはずのタグマネジメントツールなのに、そのツールのタグを更新しなければならないのか、と。
しかしよくよく新しいスニペットタグを精査してみたところ、杞憂だったことに安心しました。
そこまで張り替える必要性がないな、と。
そんな思いを共有できれば幸いです。










