
先週、Googleが提供するタグマネジメントツール「Googleタグマネージャ」にて、久々に大きなバージョンアップがありました。
具体的には「タグの配信優先度付け」機能と「プレビュー&デバッグモードの機能拡充」の2本です。今回は特に朗報度の高い、後者について取り上げようと思います。(前者についてはまた別の記事で取り上げるつもりですが、あまり期待はしないでおいてください。たぶん、想像しているものとはちょっと違うと思いますので)
2014/7/10追記: 前者の機能について、別記事「Googleタグマネージャで、タグ配信の優先度(配信の順番)が設定できるように」を公開しました。
プレビュー&デバッグモードとは
以前にも「Googleタグマネージャでタグの動作結果の確認を行う方法」という記事で取り上げましたが、Googleタグマネージャでは設定した内容の動作テストのための「プレビューモード(プレビュー&デバッグモード)」という機能があります。
これを使うと、いままでは「現在登録されているタグが配信されたか/配信されなかったか」を簡単に確認することができました。

- 今までのプレビュー&デバッグモード
- タグの配信状況を確認可能できた
- (非表示にされているDOMを表示に変更することで)配信ルールの状況なども一応見れた
ですが、いままでは確認できるのは「タグの配信状況」のみという、そんなシンプルな機能でした。一応、前述の別記事で紹介したような方法を使うことで、それぞれのタグに紐づけたルールの条件一致状況なども確認することは可能でしたが、公式の提供する機能ではありませんでした。
つまり、設定した内容の細かい確認などは不可能か、もしくは手間のかかる裏ワザ的な方法が必要でした。

今回のバージョンアップは、そんな「シンプルだけど機能がちょっと足りない……」という状況だったプレビュー&デバッグモードにとてもブリリアントな機能拡充を行っています。
バージョンアップで変わった部分
ざっくりと言うと「いっぱいいっぱい確認可能な内容が増えました!」となるのですが、それでは具体的に、バージョンアップでどれほど変わったのか。
以下にまとめましたので、前述の旧バージョンの機能一覧と見比べてみてください。
- 新しくなったプレビュー&デバッグモード
- タグの配信状況を確認可能
- New! タグに紐づくルールの条件一致状況を確認可能
- New! 実際に配信されたタグの中身(テンプレートがあれば各入力項目、カスタムHTMLタグならHTML)が確認可能
- New! マクロの値を確認可能
- New! データレイヤー変数の遷移を確認可能

タグやマクロの中身が確認できるようになりました!
すばらしい!
新しいプレビュー&デバッグモードの見方・使い方
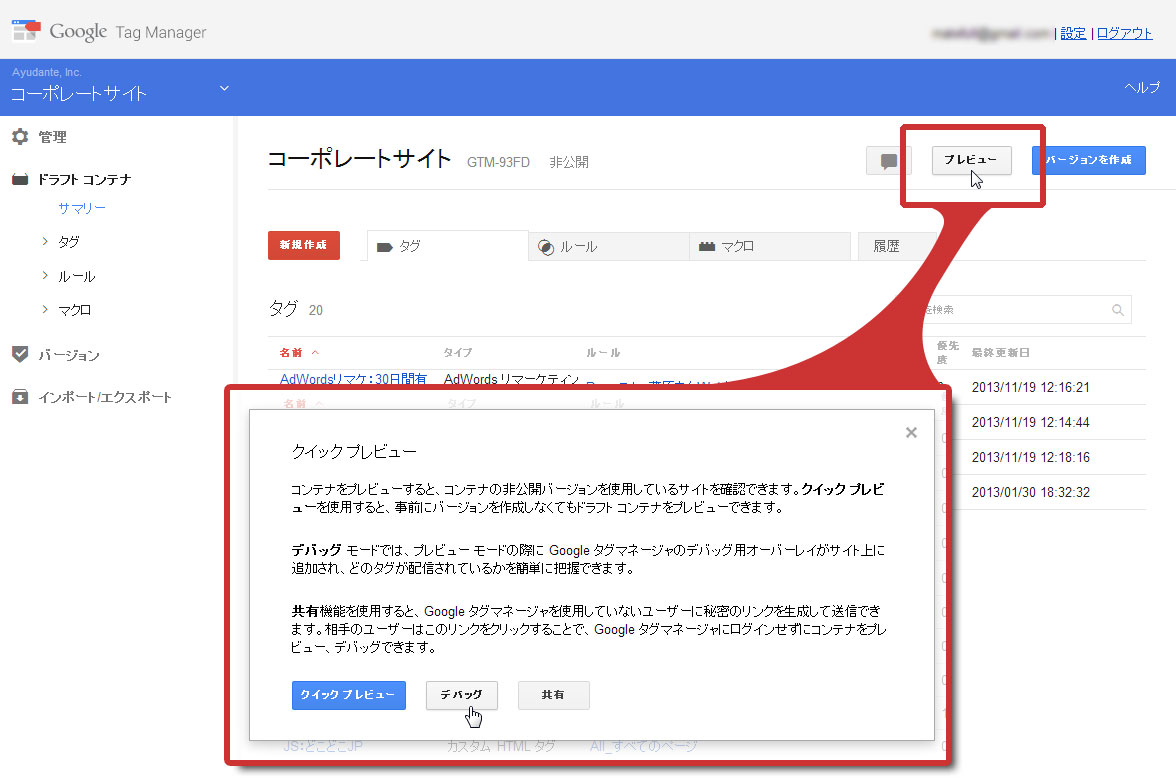
そんなすんばらしい機能拡充が行われたプレビュー&デバッグモードですが、機能が増え過ぎてUIもまるっきり変わりましたので、初めて触られた時など見方にちょっと悩むことがあるかもしれません。
少し触ればおそらく直感的に理解できるとは思うのですが、簡単に新しいUIの見方や使い方を紹介しますね。

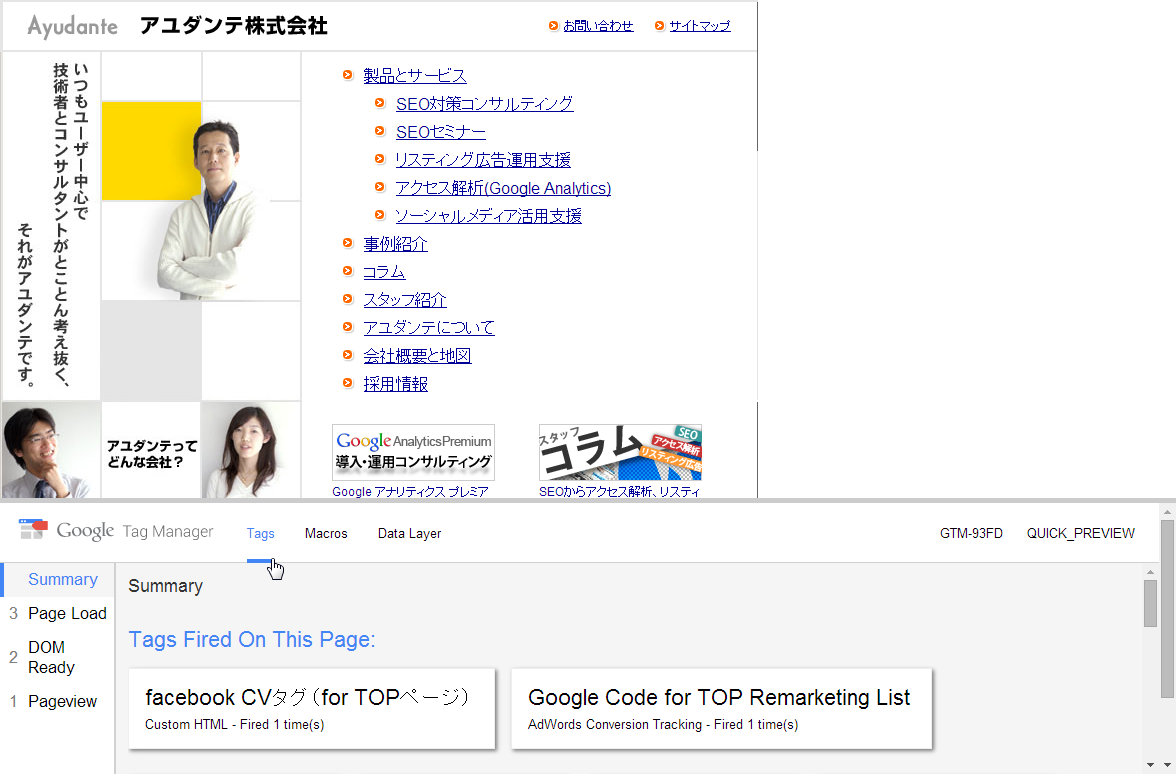
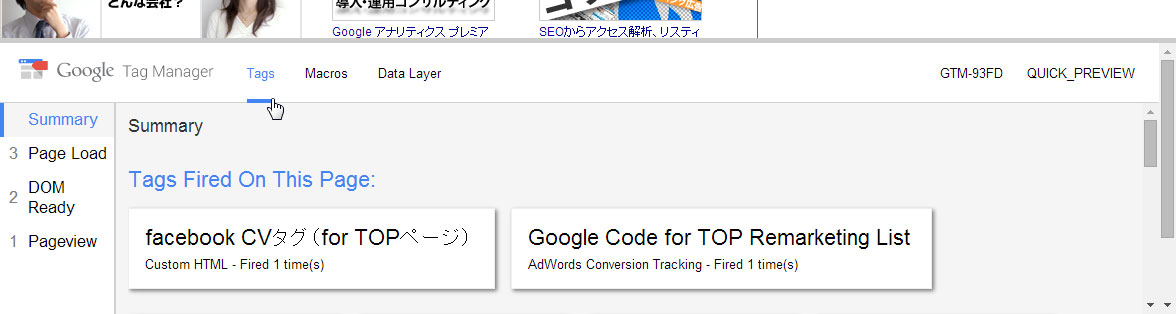
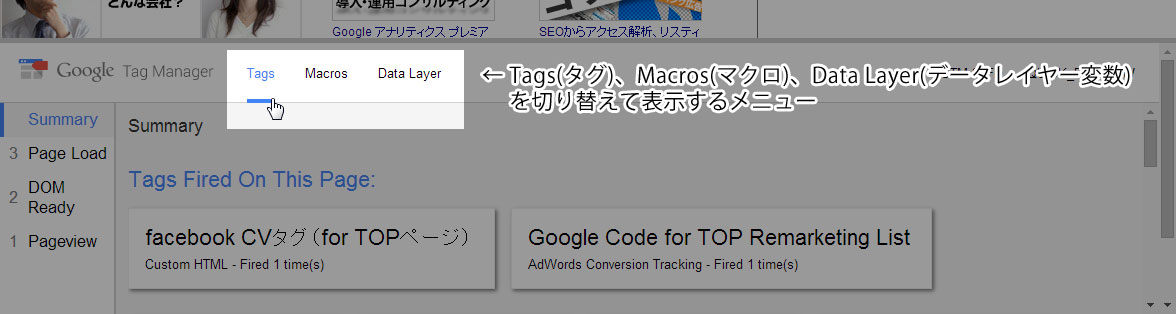
この新しいUIでは、おおまかに言うと「左側のタイミング一覧」と「上側のタブメニュー」と「メインエリア」の3つに分かれています。
それぞれの役割は、「上のタブで表示内容を切り替えて」「左のメニューで各タイミング時点での内容を確認できる」といった感じです。「メインエリア」はそのまま、メインとなる内容が表示されるスペースです。
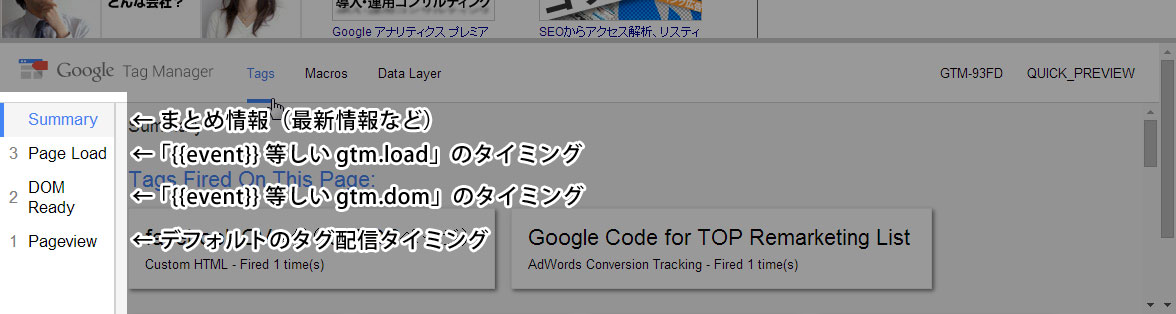
左側のタイミング一覧
GTMが呼び出されたタイミング毎の、それぞれのタブの内容を確認できます。
例えばTagsタブであれば、各タイミング時点でのタグの配信状況であったりだとか、Macrosタブであれば各タイミングでの各マクロの値などですね。

- Summary
Summaryは「まとめ」になっており、Tagsタブであれば現時点での最終的なタグの配信結果が、Macrosタブでは非表示(なし)、Data Layerタブであれば変化したデータレイヤー変数(event含む)の遷移と最終結果が表示されます。
- 数値
なお、PageviewからPage Loadまでに、左側に数値が1~3と振られているのが見えるかと思います。これはGTMが呼び出されたタイミング順を示しており、実はGTMではページが開かれた段階で「GTMの使用準備開始」で1回、「DOMの読み込み完了時」で1回、「ページのロード完了時」で1回、の計3回GTMは呼び出されていたりします。
これらは実のところ、eventマクロが変わる毎(=GTMが呼び出される毎)に追加されていきます。- Pageview
- {{event}} [等しい] [gtm.js]
- デフォルトのタイミング。ルールでeventマクロを条件に組み込んでいない場合、ここでタグが配信されます。
- DOM Ready
- {{event}} [等しい] [gtm.dom]
- DOM読み込み完了のタイミング。
ページ内要素をルールやタグの値として利用したい場合は、これ以降のタイミングでないと、そもそもページ内要素が読み込まれていないので情報取得に失敗してしまいます。 - Page Load
- {{event}} [等しい] [gtm.load]
- ページロードのタイミング。
上側のタブメニュー
見たい内容を切り替えるための、タブ型のメニューです。
ここでメニューを選択すると、メインエリアの表示が切り替わります。

- Tags
登録されているタグの状況を確認できます。
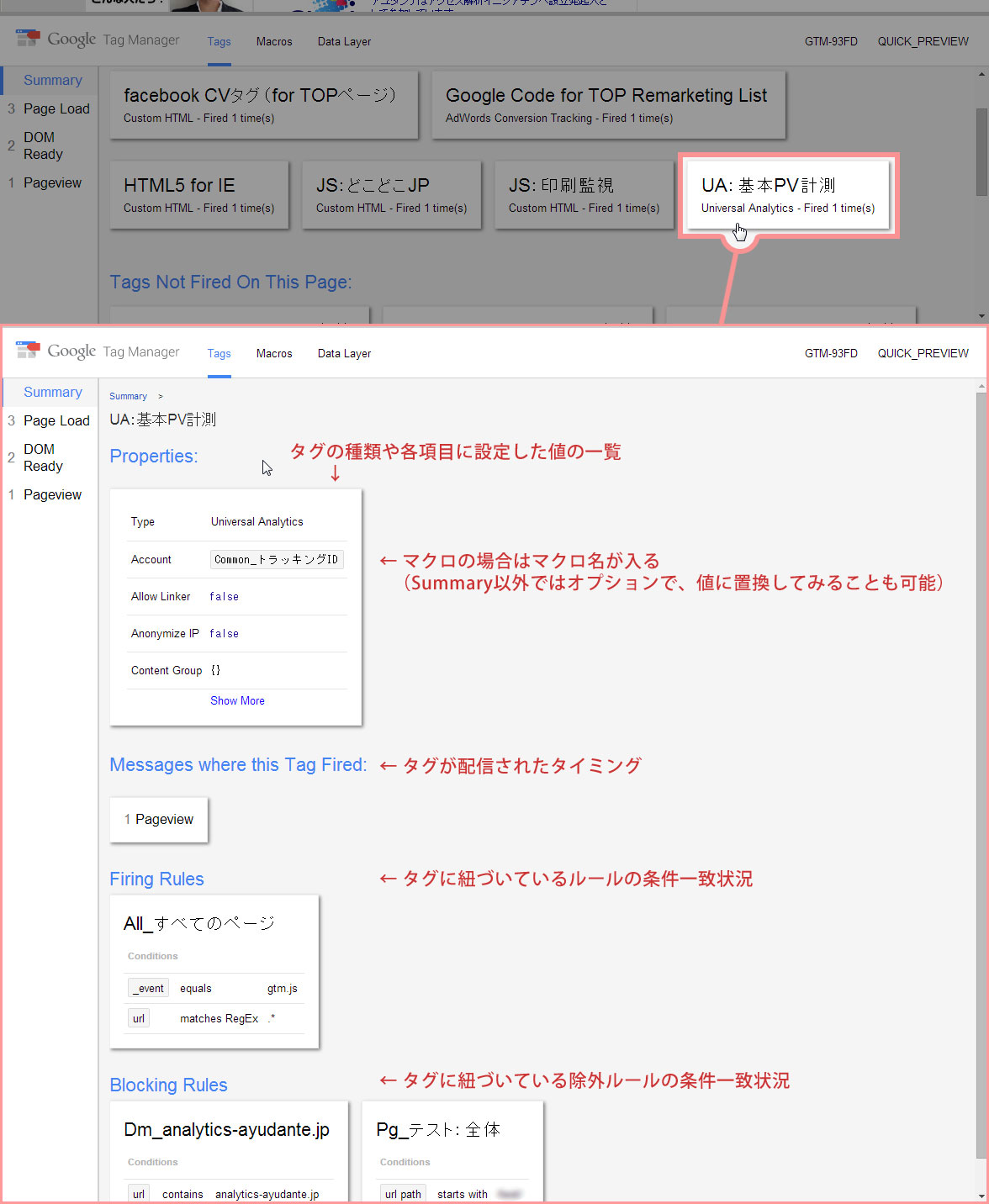
それぞれのタグはクリックすると詳細情報を開くことができ、各項目の値や紐づけたルールの条件一致状況などが確認できます。
タグはクリックすると、詳細を見ることもできる。 - Macros
登録されているマクロの状況を確認できます。
左側のタイミングを選択すると、それぞれのタイミング時点でのマクロの値が一覧で見られます。- Data Layer
現在までに値が変化したデータレイヤー変数の状況を確認できます。
Summaryでは値の遷移と現在の最新の値を見ることができ、他のタイミングではそれぞれの時点でデータレイヤー変数の値がどう変わったかを調べられます。
以上、新しくなったプレビュー&デバッグモードはいかがでしたでしょうか。
これでようやく動作確認も行いやすくなりましたね!
なお、現時点ではまだ各メニューなどは英語ですので、将来的には日本語化されるかもしれませんね。
これらは特に機能の申し込みとかも必要なくバージョンアップされているはずですので、百聞は一見にしかず。ぜひGoogleタグマネージャにログインしてプレビュー&デバッグモードを起動して、実際に触ってみてください。










