
以前の記事でご紹介した「特定のページ」を指定するルールはもっとも需要の高いものだと思いますが、それと同様に「任意のタイミングでGoogleタグマネージャを呼び出す」ルールもまた必要とする方が多いものだと思います。
そこで今回は予告した通り、初心者向けの解説シリーズ第2弾として、JavaScriptを使って任意のタイミングでGoogleタグマネージャを呼び出す方法をご紹介します。
例えば「特定のJavaScriptの処理の最中や処理が終わったタイミングで、Googleタグマネージャに登録している特定のタグを配信させたい」といった場合の、設定方法などですね。
- Googleタグマネージャにおける「ルール」とは?(復習)
- eventマクロとは
- 具体的なJavaScriptの記述とGoogleタグマネージャでの設定方法
- 【まとめ】eventマクロとJavaScriptを使ってタグを呼び出す
Googleタグマネージャにおける「ルール」とは?(復習)
詳しくは前回の記事「Googleタグマネージャで『特定のページ』を指定するルールの作り方」を見ていただくとして、一言で言うと「タグを配信させる『条件』」をルールと呼んでいます。
ルールはマクロと呼ばれる変数を組み合わせて作られた条件で、それぞれのタグに紐づけて利用します。マクロとして登録されている要素であれば何でもルールの条件にすることができ、マクロ自体にもDOM要素やJavaScript変数、Cookieの値などなど、色々な種類があります。
今回のテーマである「任意のタイミングでGTMを呼び出す」場合には、最初から登録済みとなっているマクロにあるeventマクロを使うことになります。
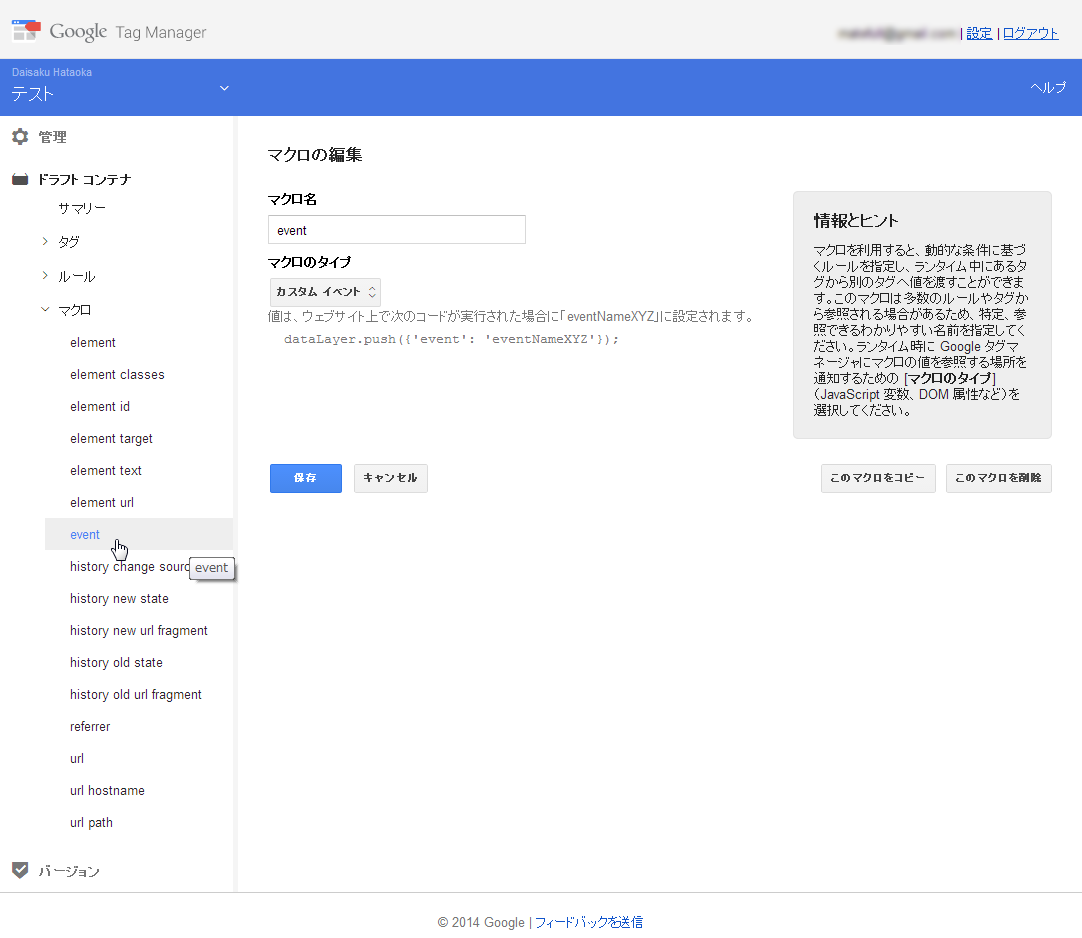
eventマクロとは
Googleタグマネージャではコンテナを作成した時点でいくつかのルールとマクロが最初から登録済みの状態で用意されているのですが、今回利用するeventマクロもそういったものの1つで、最初から登録済みになっています。
ではこの「eventマクロとは何か?」というと、これは他のマクロに比べて少々特殊な仕様のものとなっています。

このeventマクロは以下のような特徴を持っています。
- Googleタグマネージャを呼び出す際に使用するマクロである
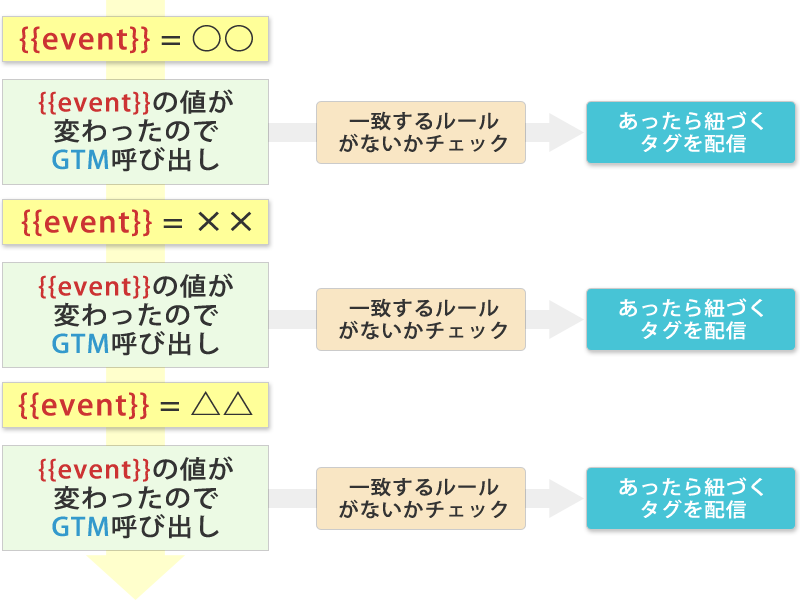
- eventマクロの値が変化すると、そのたびにGoogleタグマネージャが呼び出される
本来、例えば「TOPページの場合」などのような通常のルールであれば、ページが読み込まれたタイミングでGoogleタグマネージャが呼び出され、紐づけられたタグが配信されていくのが仕様です。
ですがそれ以外のタイミングで任意のタグを配信したい場合もあると思います。例えば「フォームの入力チェックを行っているJavaScriptの処理の最中にGoogleタグマネージャから任意のタグを配信させたい」だとか、そういった場合ですね。
これらのような「ページのロード時ではないタイミングでGoogleタグマネージャを呼び出す」際に利用するのが、このeventマクロ、というわけです。

実際の利用方法としては、eventマクロの値が変わるたびにGoogleタグマネージャが呼び出されるので、Googleタグマネージャを呼び出したいタイミングで「JavaScriptでこのeventマクロの値を書き換えてしまう」という手順になります。
具体的なJavaScriptの記述とGoogleタグマネージャでの設定方法
eventマクロを使って、任意のタイミングでGoogleタグマネージャから特定のタグを配信させる手順は以下のようになります。
- Googleタグマネージャを呼び出したいタイミングで、JavaScriptへ記述を1行追加する
- {{event}} [等しい] [【1】で指定した値] でルールを作成
- 配信したいタグへ【2】で作成したルールを紐づける
- 設定完了!
それでは順番に、上記の1~4番を見ていきましょう。
1.Googleタグマネージャを呼び出したいタイミングで、JavaScriptへ記述を1行追加する
Webページ(HTMLやJSファイル)側からeventマクロへ値を渡すには、JavaScriptを使います。
eventマクロの詳細画面でも記述されている以下のJavaScriptを実行することで、eventマクロに値を渡す(=eventマクロの値を書き換える)ことができます。(既存のJS内に記述する場合は、2行目の「dataLayer.push~~」だけでOKです)
<script>
dataLayer.push({'event': '任意の値(日本語でもOK)'});
</script>上記のJavaScriptが実行されると、そのタイミングで、eventマクロの値が指定したもの(赤字の箇所の内容)に書き換えられます。
そして同時にGoogleタグマネージャが呼び出され、一致するルールがないか、配信するタグは無いかをチェックされる、という寸法です。
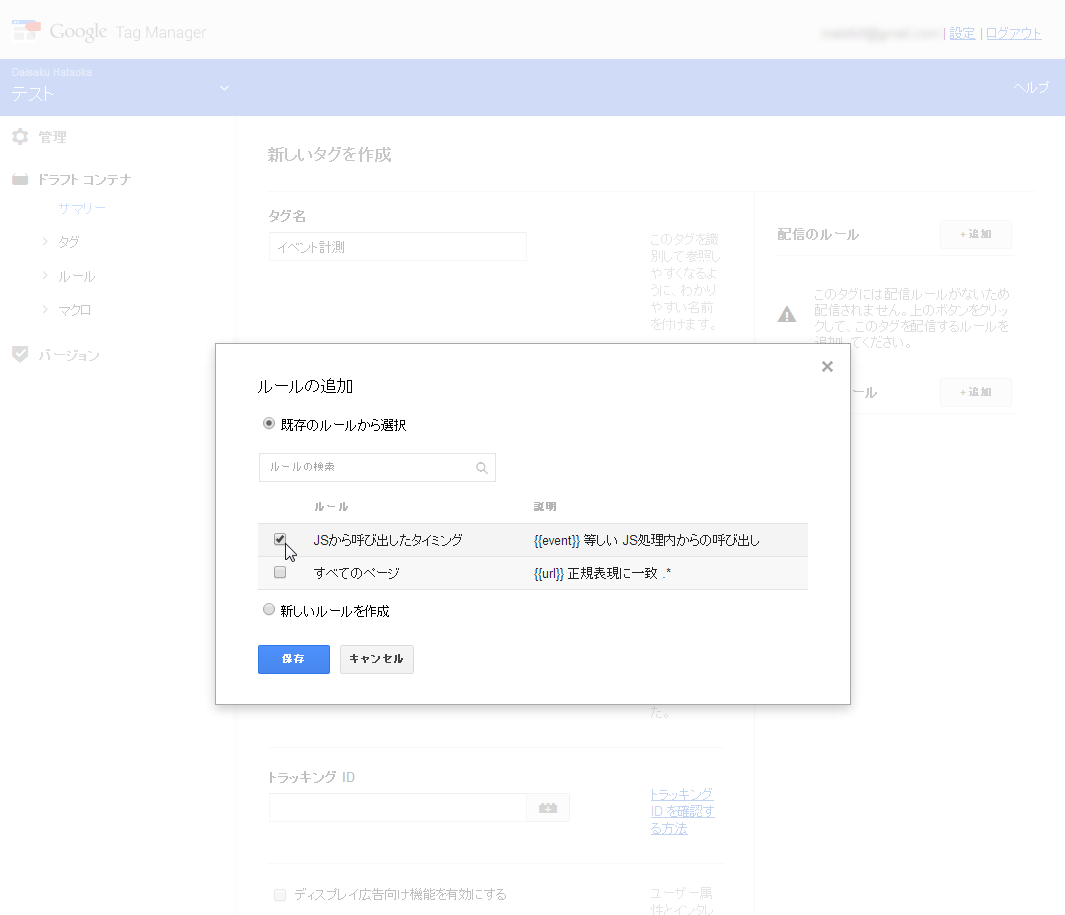
2.{{event}} [等しい] [【1】で指定した値] でルールを作成
さて、【1】で「任意のタイミングでGoogleタグマネージャを呼び出す」ことは可能になりましたが、そのままでは、この「任意のタイミングを示すルール」がありませんので、このタイミングで特定のタグを配信させることができません。
そこで次に、eventマクロの値を書き換えたことを利用したルールを登録していきます。
![{{event}} [等しい] [JS処理内からの呼び出し] という条件のルール](/column/img/2014/05/pic_140528_01_03.png)
- ルール名
- (任意)
- 条件
- {{event}} [等しい] [【1】で指定した文言]
(前述のサンプルJavaScriptであれば「任意の値(日本語でもOK)」)
ここでポイントとなるのは、eventマクロを条件の要素として指定し、値には「JSで指定したもの」を入力する、ということです。
これにより「eventマクロの値が指定の文言になったタイミング」=「【1】で記述したJavaScriptが処理されたタイミング」をルール化することができます。
3.配信したいタグへ【2】で作成したルールを紐づける
「任意のタイミング」を示すルールが作成できたら、あとは簡単。
このタイミングで配信したいタグへ、登録したルールを「配信のルール」として紐づけるだけです。

無事に配信ルールとして設定されれば、あとはタグを保存して完了です。
これにより、【1】で追加したJavaScriptの記述が実行されたタイミングでGoogleタグマネージャが呼び出され、【2】で登録したルールに条件が一致し、【3】で紐づけたタグが実際に配信されるはずです。
4.設定完了!
ルールの紐づけができたら、最後にプレビュー&デバッグモードなどで動作検証をして、ちきんと意図したタイミングで紐づけたタグが配信されるかを確認しましょう。
無事にタグが狙ったタイミングで配信されていたら、バージョンを作成して「公開」をすれば、一般ユーザーへ設定内容が反映されます。
逆に、もし任意のタイミングで任意のタグが期待通りに配信されなかった場合は、以下の部分を確認してみてください。特に誤りやすい部分になります。
- 【2】で登録した「ルールの{{event}}の値」と、【1】で記述した「dataLayer.pushのeventの値」が異なっていないか
- eventマクロのマクロの種類は「カスタムイベント」になっているか(間違って他の種類に変えてしまったりしていないか)
- そもそも追加したJavaScriptの記述部分の、処理が行われているかどうか
1つ目は目視で手打ちで入力したりすると間違えることがあったりしますし、コピー&ペーストでも間違えちゃったりする部分です。半角スペースの有無なども確認してみると良いでしょう。
また、最後の3つ目については、今回追記したJavaScriptの処理が実際に行われない限りGoogleタグマネージャが呼び出されませんので、ここは特に重要な箇所となります。JavaScriptの動作確認になりますが、がんばりましょう。
【まとめ】eventマクロとJavaScriptを使ってタグを呼び出す
最後に、今回のポイントをまとめます。
- 「任意のタイミング」を示すにはeventマクロを利用する
- 呼び出したいタイミングでJavaScriptで
dataLayer.push({'event': '任意の値(日本語でもOK)'});を記述 - ルールで「eventマクロ=JavaScriptで指定した値」を作り、配信したいタグを紐づけ
ちなみに余談というか発展的な使い方になりますが、今回の方法ではJavaScriptを使っていますので、逆に言えばJavaScriptが書ける環境であれば今回の方法が使えます。
つまり、Googleタグマネージャに登録したカスタムHTMLタグ内へJavaScriptを記述することで、他のタグを呼び出す、といったこともできたりします。
実はこの「登録したタグから別のタグを呼び出す」テクニック、意外と使えたりするので、ちょっと記憶の片隅などに置いておくといつか役立つことがあるかもしれません。
例えば、タグAでWebページから情報を取得して扱いやすい形に整形して、最後に整形した情報を使うタグB/タグCをタグA内の最後から呼び出す、といったことができるようになるので、地味に便利なんです。










