
気付けばGoogleタグマネージャがリリースされてから、早くも1年半が経ちました。
今も2~3週間に1度は何らかのアップデートが行われいる状況ですが、一通りの基本的な機能の実装については落ち着いたように思えます。
さて、そんなGoogleタグマネージャにおいて、利用するにあたってもっとも基本となる「ルールの作り方」について取り上げてみようと思います。
今回は初心者向けの基礎的な内容となります。
Googleタグマネージャにおける「ルール」とは?
まず前提として、Googleタグマネージャでのルールについて簡単にご説明を。
一言で言ってしまうと、タグを配信させる「条件」のことをルールと呼びます。
Googleタグマネージャはビーコン型のタグマネジメントツールで、利用する際にはGoogleタグマネージャが発行したタグをHTMLへ埋め込む必要があります。
そこでタグが埋め込まれたページへユーザーがアクセスすると「どのページにアクセスされたのか」などの情報がGoogleタグマネージャ側へ送信されて、その送られてきた情報を基に「条件が一致した」タグが実際にユーザーへ配信されるわけです。この条件をGoogleタグマネージャではルールと呼んでいます。

ルールはマクロと呼ばれる変数を組み合わせて作られた条件で、それぞれのタグに紐づけて利用します。「○○が××だったら(『○○というマクロの値が××』というルールの条件を満たした場合)、△△というタグをユーザーへ配信させる」といった具合ですね。
実際には、例えば「TOPページでだけ配信させたいタグがある」という場合であれば、まず「TOPページを指定するルール」を作成し、次に「TOPページで配信させたいタグへ、作成したルールを紐づける」といった感じになります。
マクロとして登録されている要素であれば何でもルールの条件として利用でき、マクロ自体にもDOM要素やJavaScript変数、Cookieの値などなど、色々な種類があります。

この中でも特に「特定のページ」を指定するのに使いやすい要素として、「URL」があります。
今回取り上げるのは、ルール作りでもっとも基本となる「URLを使ったルール」の作り方です。
基本はURLを使って条件を作る
- TOPページでのみ配信させたいタグがある
- 商品詳細ページではこのリマーケティングタグを配信させたい
- 購入完了ページでコンバージョンタグを配信したい
などなど。
実際にタグを配信させるにあたって、もっとも大きな需要はこれらのような「特定のページ」を指定するものではないでしょうか?
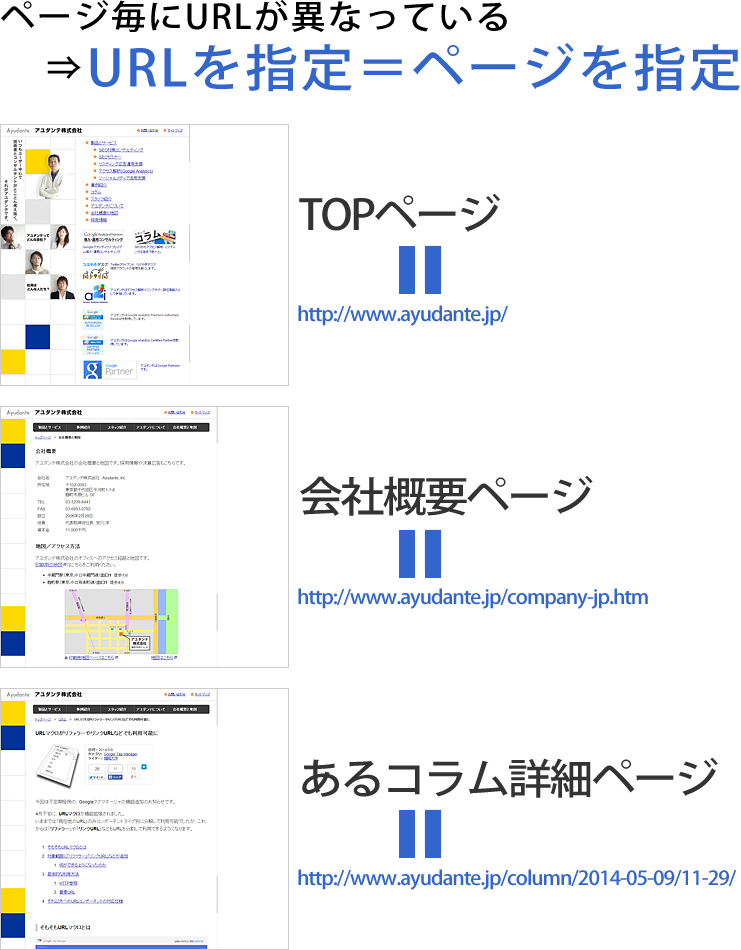
Webサイトではほとんどの場合、「URLが○○だったら××のページである」といった具合に、Webページ毎にユニークなURLが割り振られています。
つまりURLを指定することで、ページを指定することができるわけです。

URLマクロの種類
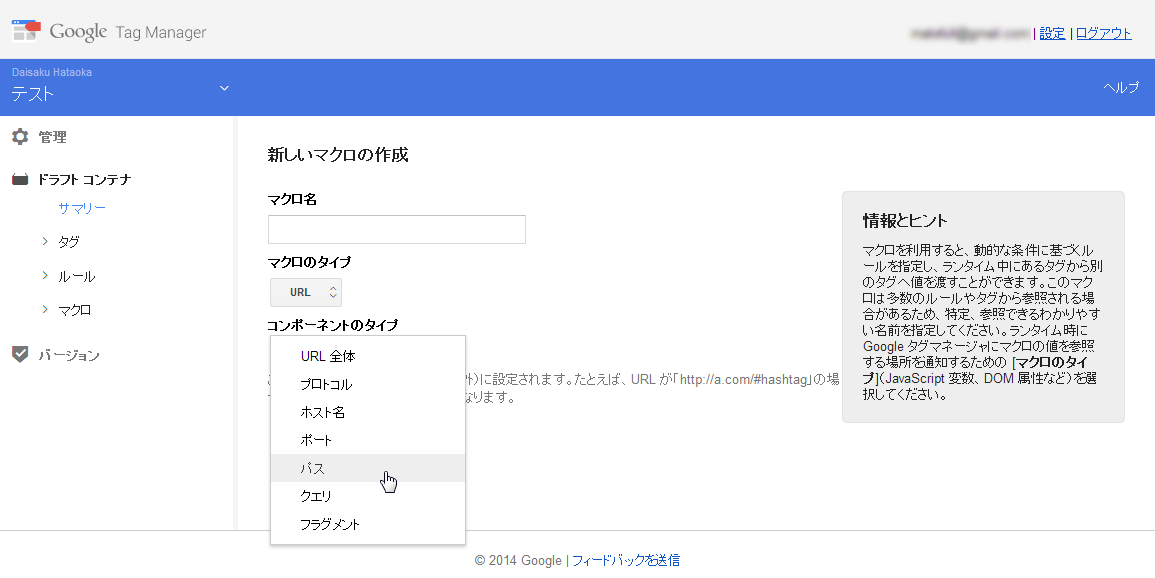
では実際にURLを使ってルールを作ろうとした場合、Googleタグマネージャで利用できる「URL」は何種類かあります。

| タイプ名 | 備考 | 用途例など |
|---|---|---|
| URL全体 | ハッシュタグ(ページ内リンクなどでつく#hogehogeみたいな部分)を除くURL全部 | とりあえず悩んだらコレ。 |
| プロトコル | httpやhttpsなどの部分 | SSLか否かの判定に使用。 |
| ホスト名 | ドメインの部分 | 複数のドメインで同じコンテナを利用する際に、どのドメインの時なのかを指定するのに使用。 |
| ポート | ドメイン後ろの:80や:4040などの部分 | 基本的には使用しない。 |
| パス | ドメイン後ろの/以降の部分 | ページやディレクトリの指定に使用。オススメ。 |
| クエリ | ?以降の部分 | 主に動的ページでURLを指定する場合に使用。 |
| フラグメント | #以降の部分(ページ内リンクなどでつく#hogehoge部分) | 基本的には使用しない。 |
よく分からなければ「URL全体」を使えばいいと思いますが、できれば細かく分割されたそれぞれを使い分けた方が設定しやすくなります。
例えば「TOPページ」を指定する場合。
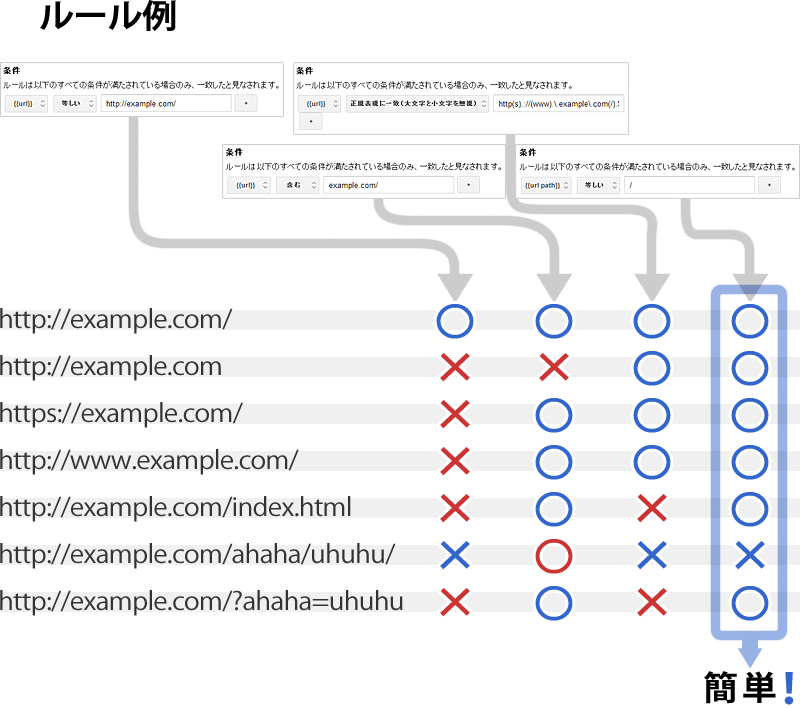
「URL全体」を使った場合、条件の作成が難しくなります。「http://example.com/」で「等しい」にした場合は「http://www.example.com/」や「http://example.com/index.html」や「https://example.com/」が不適合となりますし、「example.com/」で「含む」にした場合は「http://example.com/ahaha/uhuhu/」などのURLの場合も適合してしまいます。そのため、「URL全体」で「TOPページ」を指定しようとした場合は「正規表現」を使って「http(s).://example\.com/$」などのようにする必要があり、複雑になってしまいます。(しかも左記の例の場合、クエリが付くと非対象になってしまいます)
逆に「パス」を使った場合では、あらかじめ「デフォルトのページ」というオプションで設定しておけば「/index.html」も「/」として扱うようにしてくれるので、TOPページの指定であれば「/」で「等しい」にすればOKとなります。

このように、指定したいURLに応じて使い分けるのがオススメです。特に「パス」は扱いやすいので、ぜひ使ってみてください。
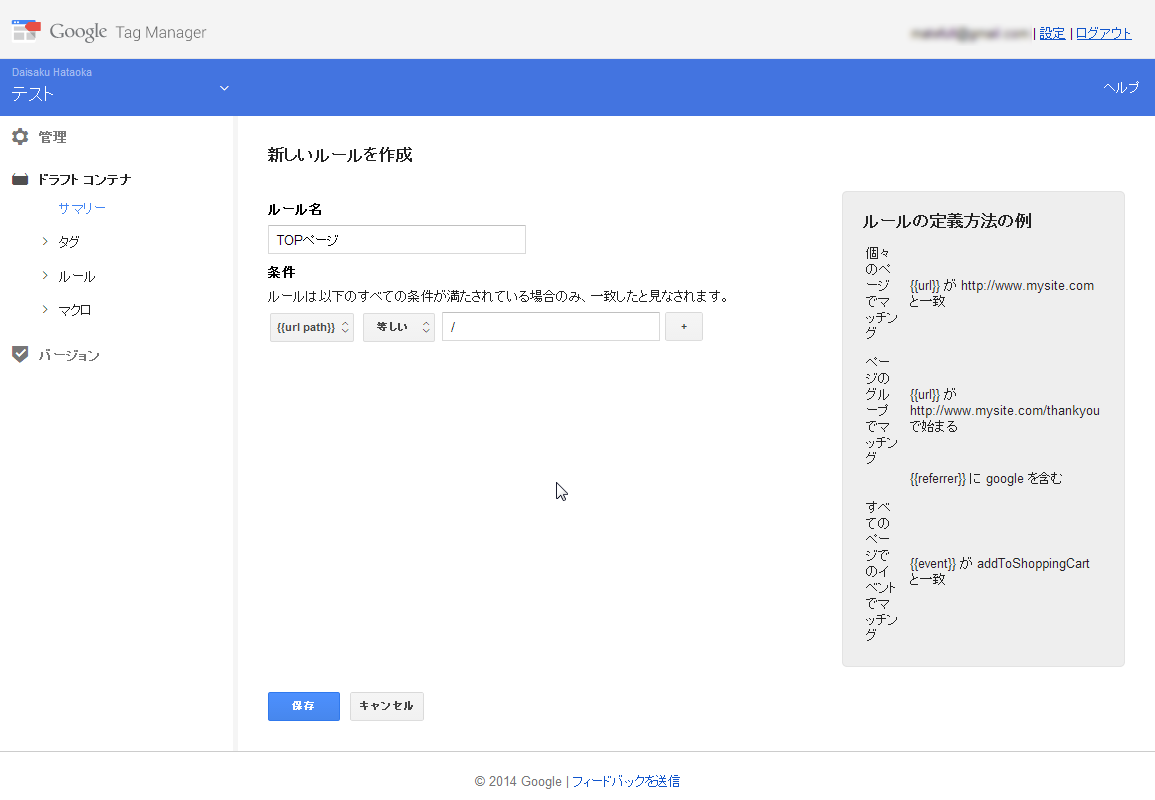
例1:TOPページを指定する場合
すでに前述で例として挙げてしまいましたが、以下に設定例をまとめます。

- ルール名
- (任意)
- 条件
- {{url path}} [等しい] [/]
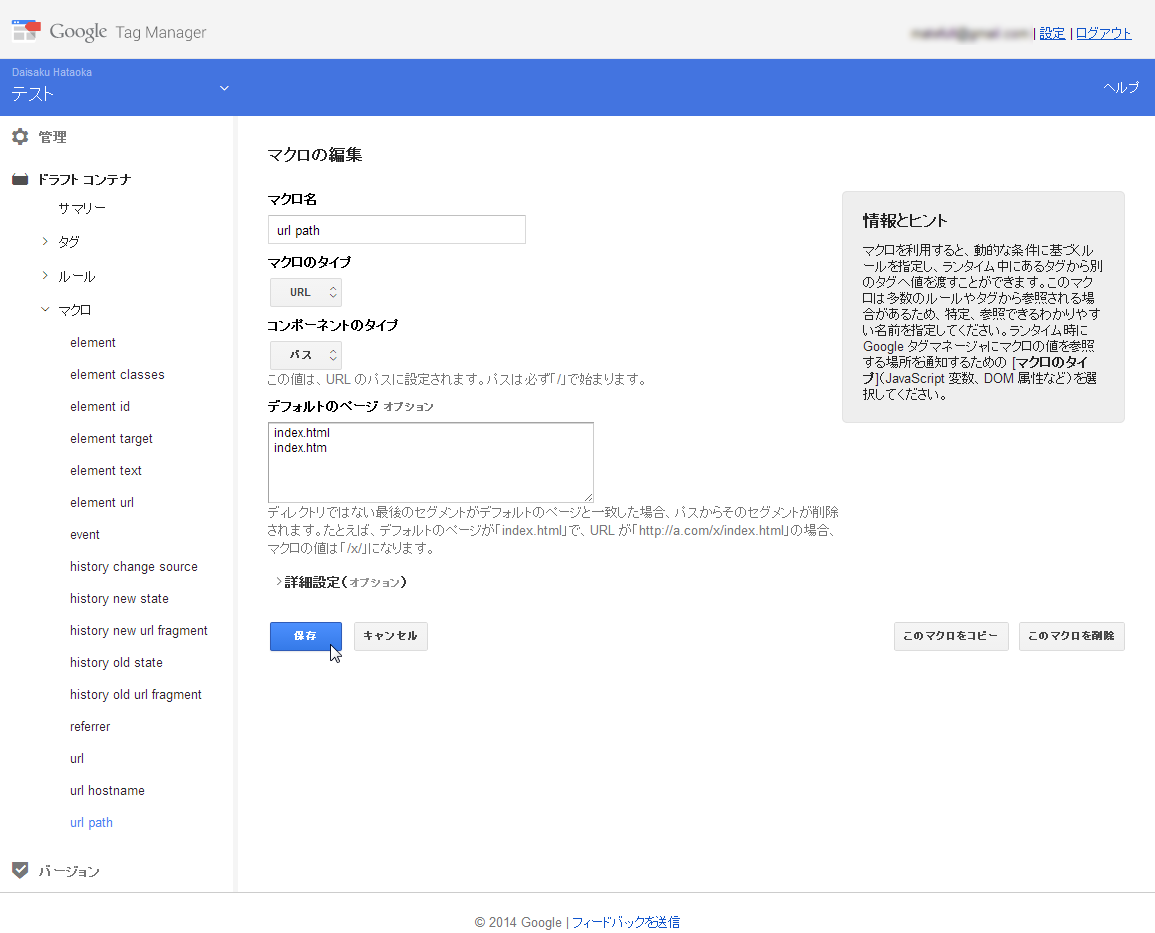
なお、あらかじめ「url path」マクロは以下のように設定しておいてください。
(続く設定例でも以下の設定がされていることを前提としてご紹介しています)

- マクロ名
- url path
- マクロのタイプ
- URL
- コンポーネントのタイプ
- パス
- デフォルトのページ
- index.html
- index.htm
- index.php
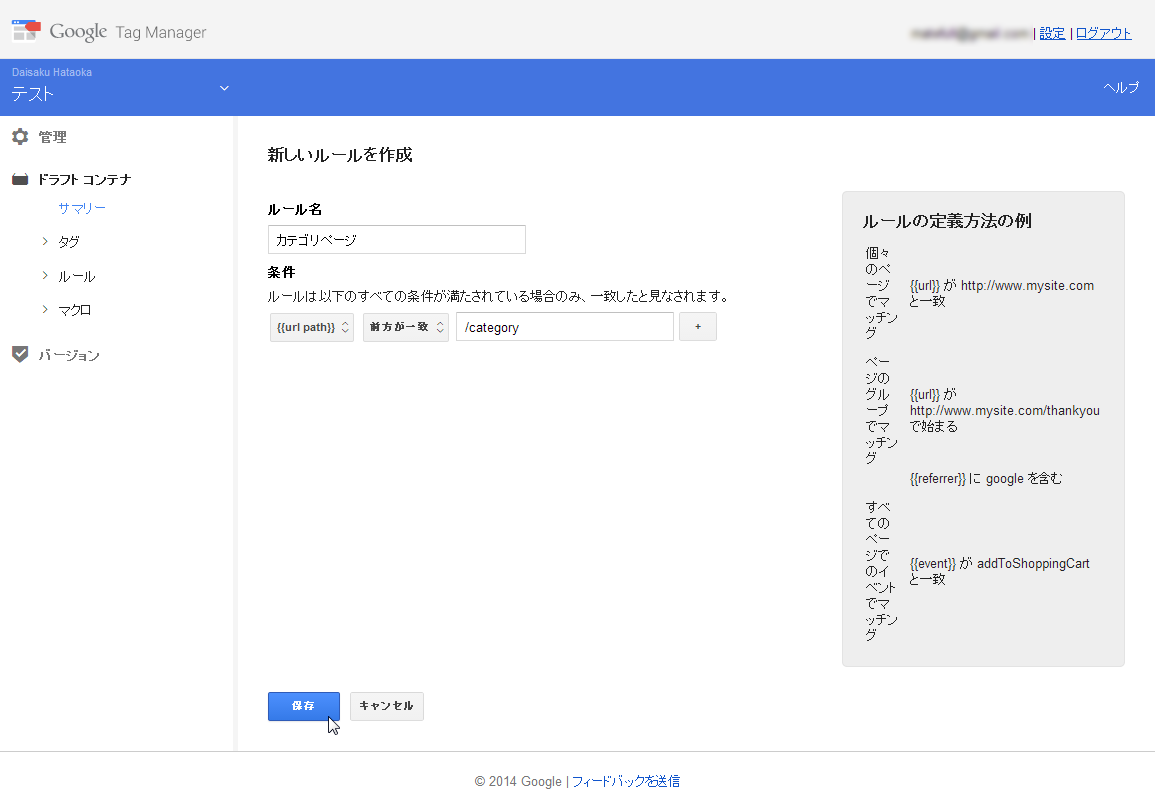
例2:ディレクトリを指定する場合
特定のディレクトリのみ、例えば「http://example.com/category/カテゴリー名/」みたいなディレクトリで区切っているカテゴリページだとか、「http://example.com/item/商品ID/」みたいなURLの商品詳細ページだとかを指定する方法です。

- ルール名
- (任意)
- 条件
- {{url path}} [前方が一致] [/ディレクトリ名]
ポイントは「前方が一致」を選んで、指定したいディレクトリ部分を入力することで、これにより「指定したディレクトリから始まるパス」であればその後ろに続くディレクトリ名やファイル名が変わっても、対象となります。
例えば、「/grass/frame/」と「/grass/lends/」の両方を対象にしたいのであれば、
{{url path}} [前方が一致] [/grass]
とすることで、grassディレクトリ以下すべてを対象にしたルールが作れます。
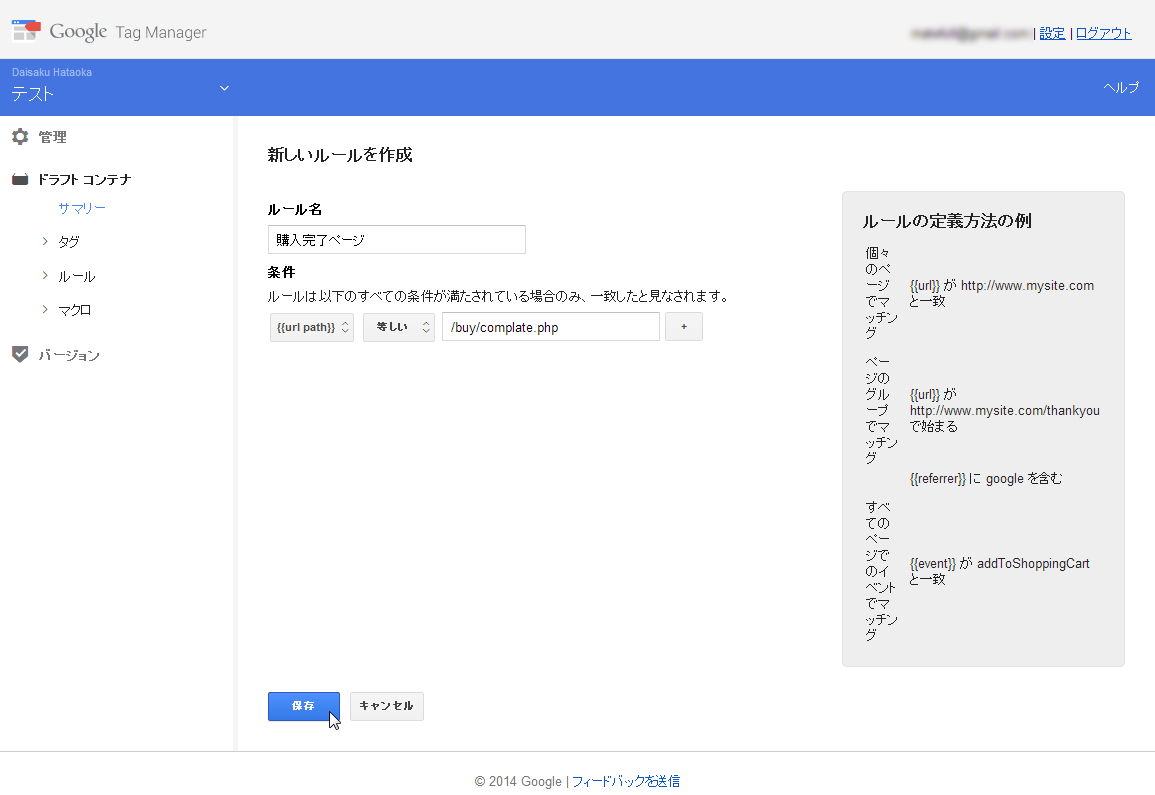
例3:購入完了ページを指定する場合
ディレクトリではなく、特定のページのみ、例えば購入完了ページだとか、お問い合わせ完了ページだとかを指定する方法です。
基本的にはディレクトリを指定する場合と同じ手順で、違いは「前方が一致」ではなく「等しい」にする、という点のみです。

- ルール名
- (任意)
- 条件
- {{url path}} [等しい] [/ディレクトリ名~~]
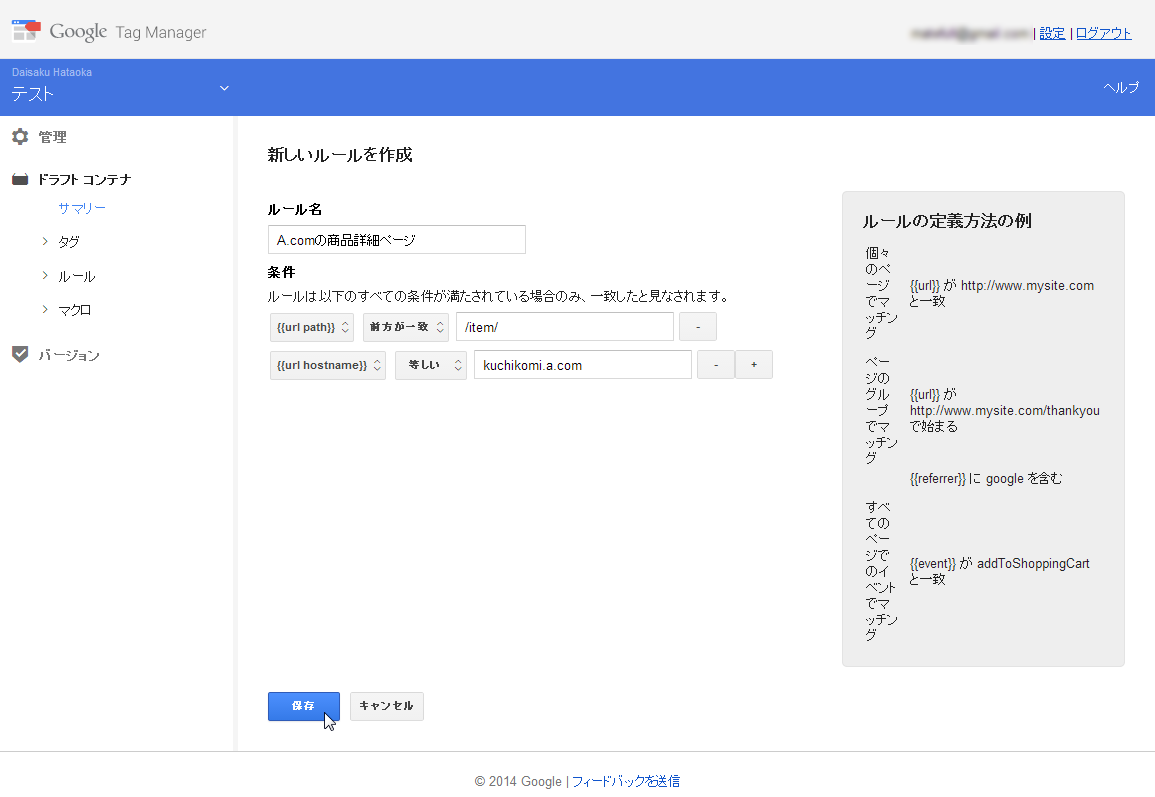
備考:複数のドメインにコンテナを設置している場合
もしGoogleタグマネージャのコンテナをドメイン毎に使い分けず、同じものを複数のドメイン(サブドメイン含む)で利用している場合はちょっとだけ注意が必要です。
例えば、www.A.jpというドメインでは「/item/商品ID/」が商品詳細ページを示していても、kuchikomi.A.jpというサブドメインでは商品詳細ページではなく各商品の口コミコンテンツページである、といったこともあるかと思います。
そういった「同じパスだけどドメイン(サブドメイン)が異なると意図したページではなくなる」場合は、ホスト名を条件に加える必要があります。(ルールは複数の条件を組み合わせることができ、すべてが一致しないとそのルールが適合したとは見なされません)

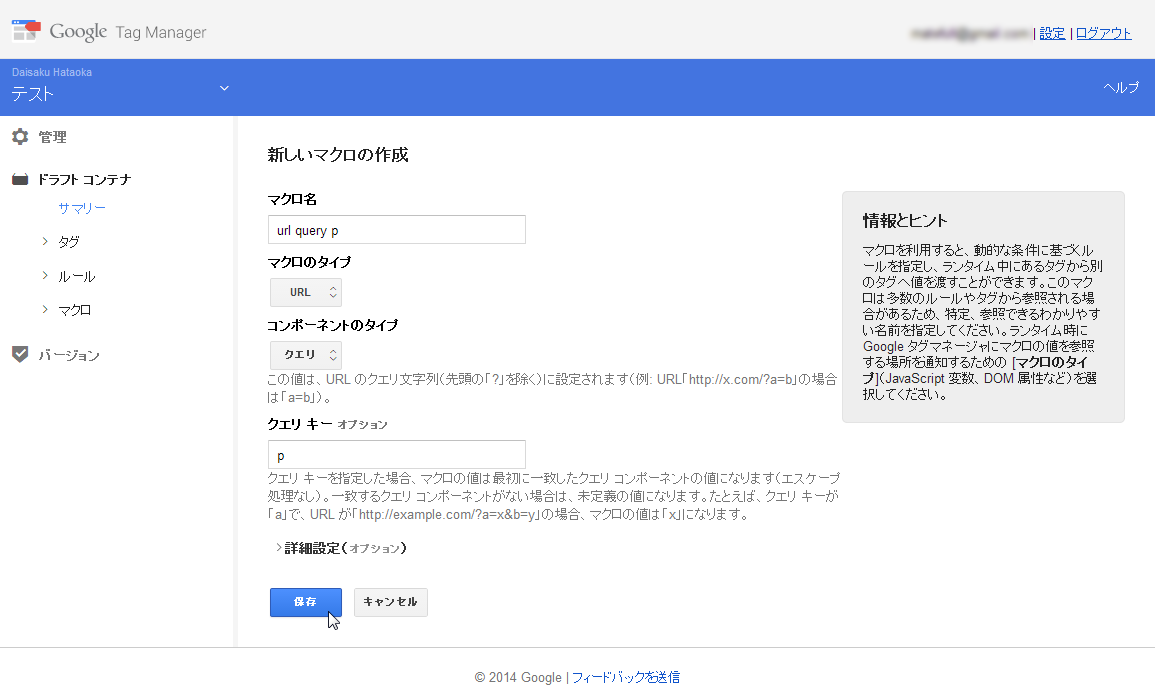
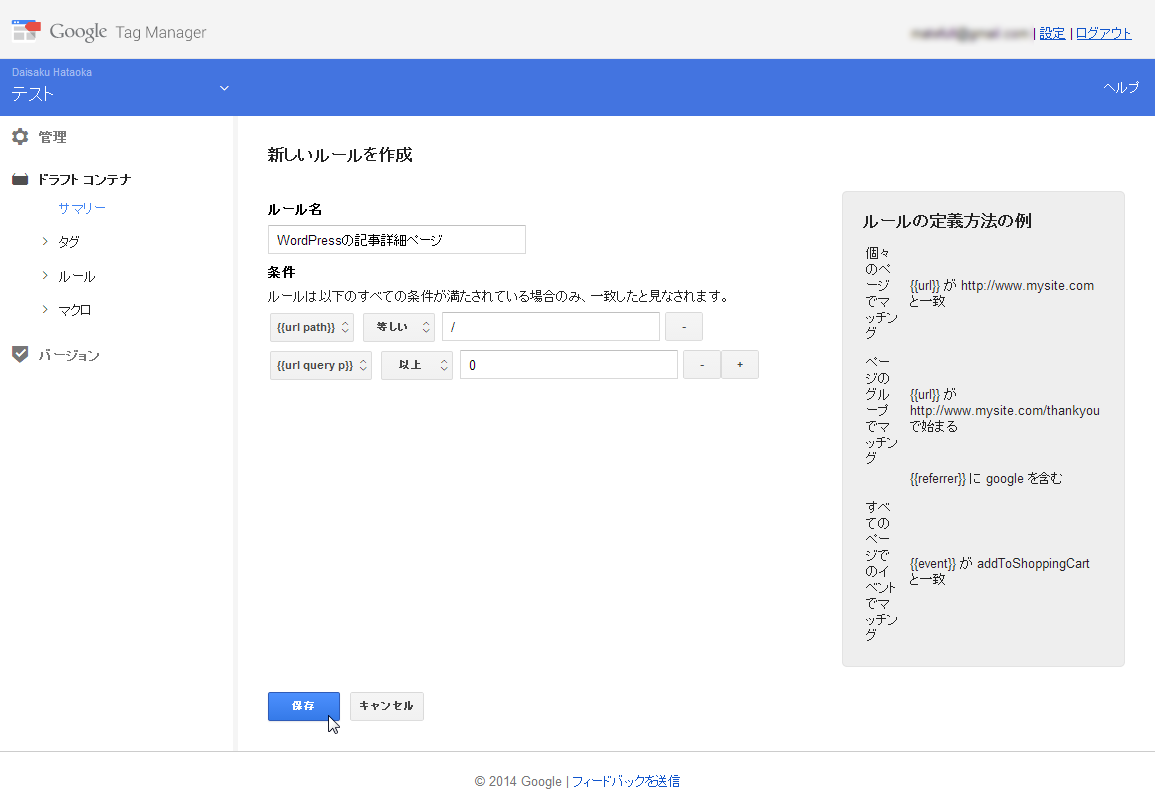
備考:クエリによってページ内容が変わる場合
静的ページであればURLは基本的にページと同義ですが、一部の動的ページの場合、クエリの有無や値によってページの内容が変わることもあります。
(例えばWordPressであれば、記事詳細ページのURLはデフォルト設定では「http://example.com/?p=123」のようにpクエリの値によって、ページが変わります)
ですので、そういった場合は必要に応じてクエリも条件に追加して設定しましょう。
なお、クエリは初期マクロとして登録されていませんので、別途マクロとして登録する必要があります。


まとめ:URLを使ってルールを作る
今回はURLを使ったルールの作成方法をご紹介しましたが、いかがでしたでしょうか。
もっとも基本となりますが、ほとんどのWebサイトであれば「特定のページが読み込まれた場合」のルールは今回ご紹介した方法だけで対応できると思います。
以下に、今回のポイントをまとめます。
- ページやディレクトリの指定はURLを使ってルール化する
- 「URL全体」よりも「パス」の方が使いやすい
- ルールの条件は追加することも可能
Googleタグマネージャの入門的記事ですが、次回はルール編その2として「JavaScriptからGoogleタグマネージャに登録している任意のタグを呼び出す方法」をご紹介しようと思います。










