
今回は不定期恒例の、Googleタグマネージャの機能追加のお知らせです。
4月下旬に、URLマクロが機能拡張されました。
いままでは「現在地のURL」のみコンポーネントタイプ別に分解して利用可能でしたが、これからは「リファラー」や「リンクURL」などもURLを分割して利用できるようになります。
そもそもURLマクロとは

URLマクロは、ユーザーがアクセスした際、その時点でブラウザのアドレスバーに表示されているURLを参照/取得するマクロになります。
また、Googleタグマネージャでコンテナを作成した際に最初からあらかじめ登録済みとなっているマクロの1つで、「○○というページを指定する(例:TOPページだけを対象とする、購入完了ページのみを対象とする、など)」ためのルールを作る際に利用することが一般的です。
![{{url path}} [等しい] [/]](/column/img/2014/05/pic_140509_01_02.jpg)
対象範囲に「リファラー」「リンクURL」などが追加
さて、今回の機能追加で行われたのは、このURLマクロの機能拡張となります。
具体的には今まで「ブラウザのアドレスバーに表示されているURL」のみでこのマクロの種類が使えていたのですが、それに加えて、以下のマクロでもURLマクロと同等に「コンポーネントのタイプ」が利用できるようになりました。
- HTTP参照
いわゆるリファラーのこと。 - 自動イベント変数の要素URL
イベントリスナー機能で使用するマクロ。
リンククリックリスナーを使う場合はリンクURLが、クリックリスナーを使う場合はクリックされた画像などのURLが、フォーム送信リスナーであればformのaction属性の値が参照されます。 - (その他)
任意のマクロを指定可能。
要は「URLとなりえるマクロ」全般で、URLマクロと同様に、URL全文ではなく部分部分の取り出しが可能になった、という具合です。
何ができるようになったのか
繰り返しになりますが、一言で言うと「URLマクロと同じくコンポーネントのタイプが利用可能」になりました。
この「コンポーネントのタイプ」というのは、マクロのタイプでURLマクロを選択した際に現れるオプション項目で、取得したURLを全文ではなく部分部分に切り分けて取得/参照ができる機能です。
| タイプ名 | 内容 | 取得例 |
|---|---|---|
| URL全体 | URL全文 | http://example.com/ |
| プロトコル | httpやhttpsなどの部分 | http |
| ホスト名 | ドメインの部分 | example.com |
| ポート | ドメイン後ろの:80や:4040などの部分 | 80 |
| パス | ドメイン後ろの/以降の部分 | /test1/test2/page1.html |
| クエリ | ?以降の部分 | ahaha=uhuhu |
| フラグメント | #以降の部分 | hash-tag |
これにより、今までは「要素URL(リンククリックリスナー利用時)」では「リンクURL全文」しか取得できませんでしたが、これからはコンポーネントのタイプを選択すれば「ホスト名部分のみ」や「パス部分のみ」を取得できるようになったわけです。
……と言っても、おそらくパッと「こう使うのか!」みたいなイメージは沸かないと思いますので、使い分けの具体例を挙げてみます。
例えば「リンククリックリスナーを使って、外部サイトへのリンクがクリックされたタイミングをルール化している」とします。
その場合、いままでは要素URL(=リンクURL)全文を対象に「自サイトのドメインを含まない」といったルールを用意していたと思います。
- リンククリックリスナーを使って、外部サイトへのリンクがクリックされたタイミングのルール例
- {{event}} [等しい] [gtm.linkClick]
- {{element url}} [含まない] [(自サイトのドメイン)]
しかし、特にアフィリエイトリンクなどでたまに見かけるのですが、特定の外部サイトへの導線で「自分のサイトから飛んだことを知らせるためにクエリに自サイトのURLを渡している」こともあったりします。
この場合、リンクURL全文だとクエリも含んでしまうため「クエリ内に自サイトのドメインがある」=「上記のルールに適合せず、外部サイトへのリンクと見なされない」ことになってしまいます。
- 前述のルールだと適合しないリンクURL例
- http://example.com/?affiliate=自サイトのドメイン
- 外部サイトへのリンクにもかかわらず、affiliateクエリに自サイトのドメインが含まれてしまっているため、前述のルールには一致しない。
こういった場合に「リンクURL全文」ではなく「リンクURLのホスト名」のみを対象に「自サイトのドメインを含むか含まないか」の指定にすれば、上記のようなクエリに自サイトのドメインを含む場合でも、問題なく一致させることができるようになるわけです。
- 要素URLをコンポーネントのタイプでホスト名のみにした改良ルール例
- {{event}} [等しい] [gtm.linkClick]
- {{element url hostname}} [含まない] [(自サイトのドメイン)]
- (※あらかじめマクロとしてelement url hostnameは用意していくこと)
具体的な利用方法
今回の「URLコンポーネントのタイプ」をHTTP参照や要素URLで利用する方法は、とても簡単です。
具体的には、それぞれのマクロのタイプを選択した際に、オプションとして追加された「コンポーネントのタイプ」プルダウンで選べば、それだけでOKです。
HTTP参照
「HTTP参照」はいわゆるリファラーを指します。
コンテナを作成した際、最初から「referrer」という名前で登録されているマクロです。

- 「マクロのタイプ」で「HTTP参照」を選択
- 「コンポーネントのタイプ」で任意のタイプを選択
要素URL
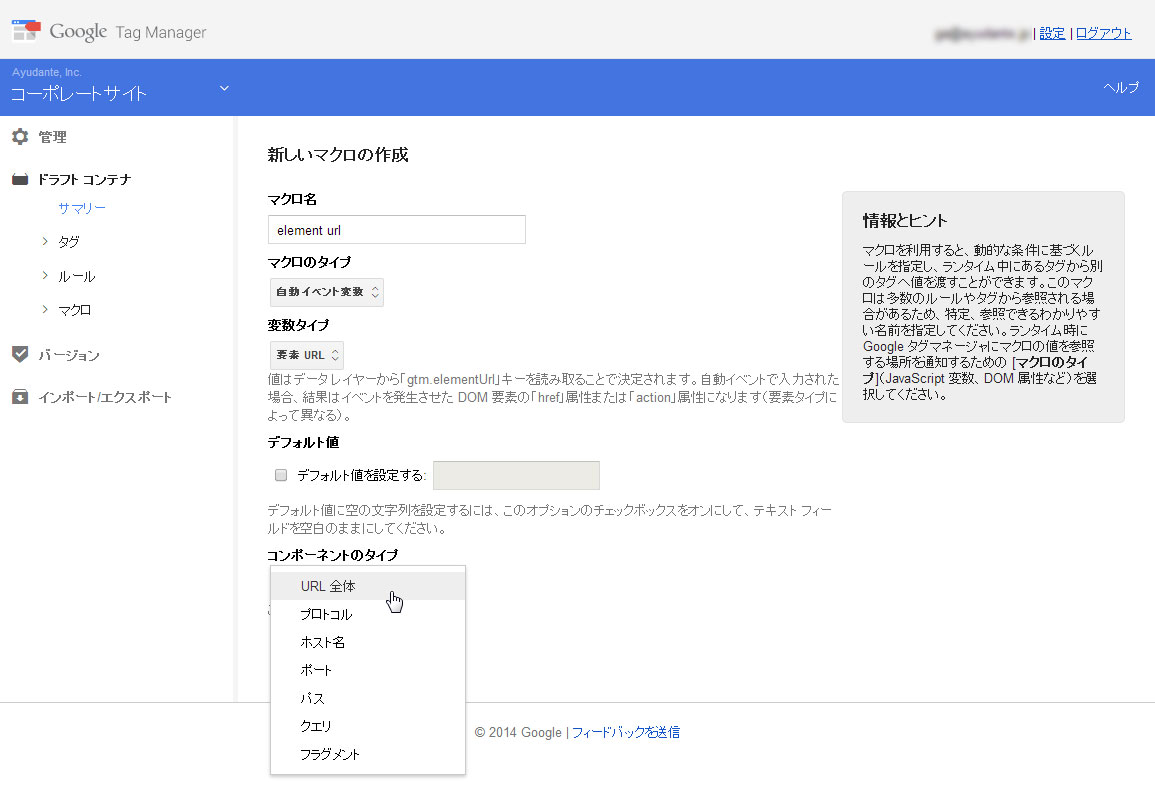
「要素URL」は「自動イベント変数」の一種で、イベントリスナーを起動中に利用するマクロです。
起動しているイベントリスナーに応じて、リンクURLや画像URLなどが取得できます。

- 「マクロのタイプ」で「自動イベント変数」を選択
- 「変数タイプ」で「要素URL」を選択
- 「コンポーネントのタイプ」で任意のタイプを選択
それ以外へのURLコンポーネントの対応や動作仕様
実は大々的に追加されたと挙げている「HTTP参照」と「要素URL」以外のマクロでも、URLコンポーネントのタイプは利用できるようになっています。
その場合は、URLマクロに追加されたオプションから、任意のマクロを指定して利用します。

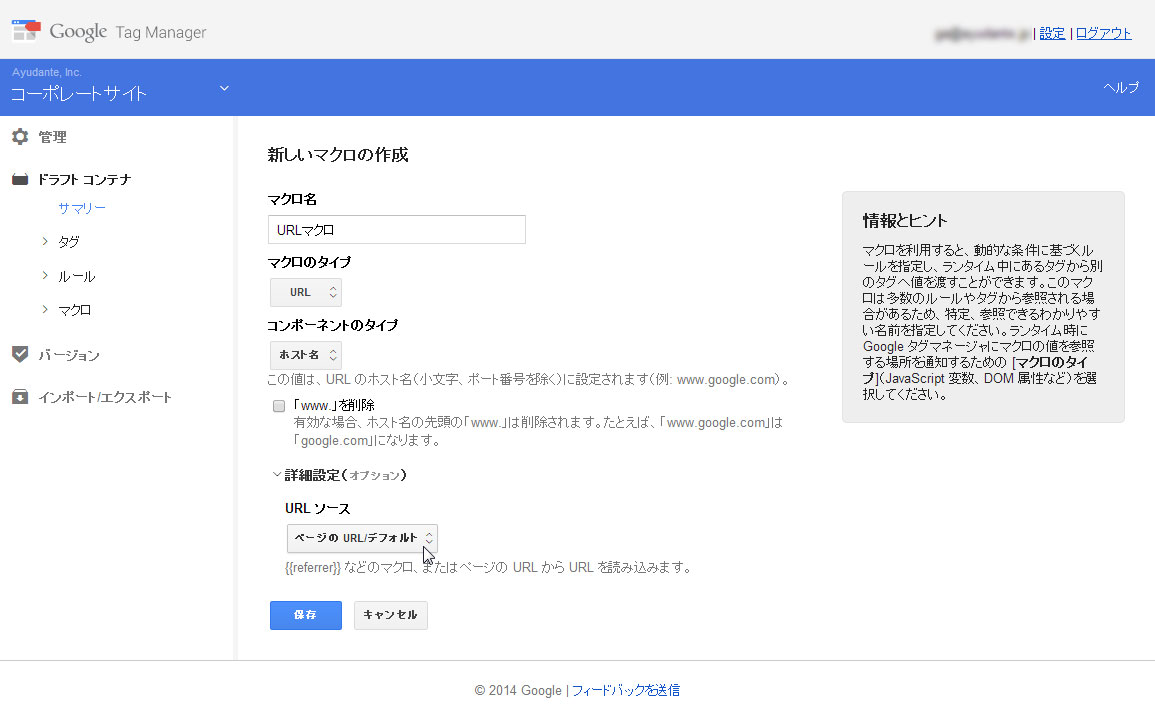
- 「マクロのタイプ」で「URL」を選択
- 「コンポーネントのタイプ」で任意のタイプを選択
- 「詳細設定(オプション)」を開き、「URLソース」で任意のマクロを選択
この追加された詳細設定から選択することで、HTTP参照でも要素URLでもない、他のマクロでもURLコンポーネントのタイプが選択できます。
あまり使用頻度は高くないかもしれませんが、例えばJavaScriptであるURLを生成する「カスタムJavaScript」を指定する、などで使えるかもしれません。
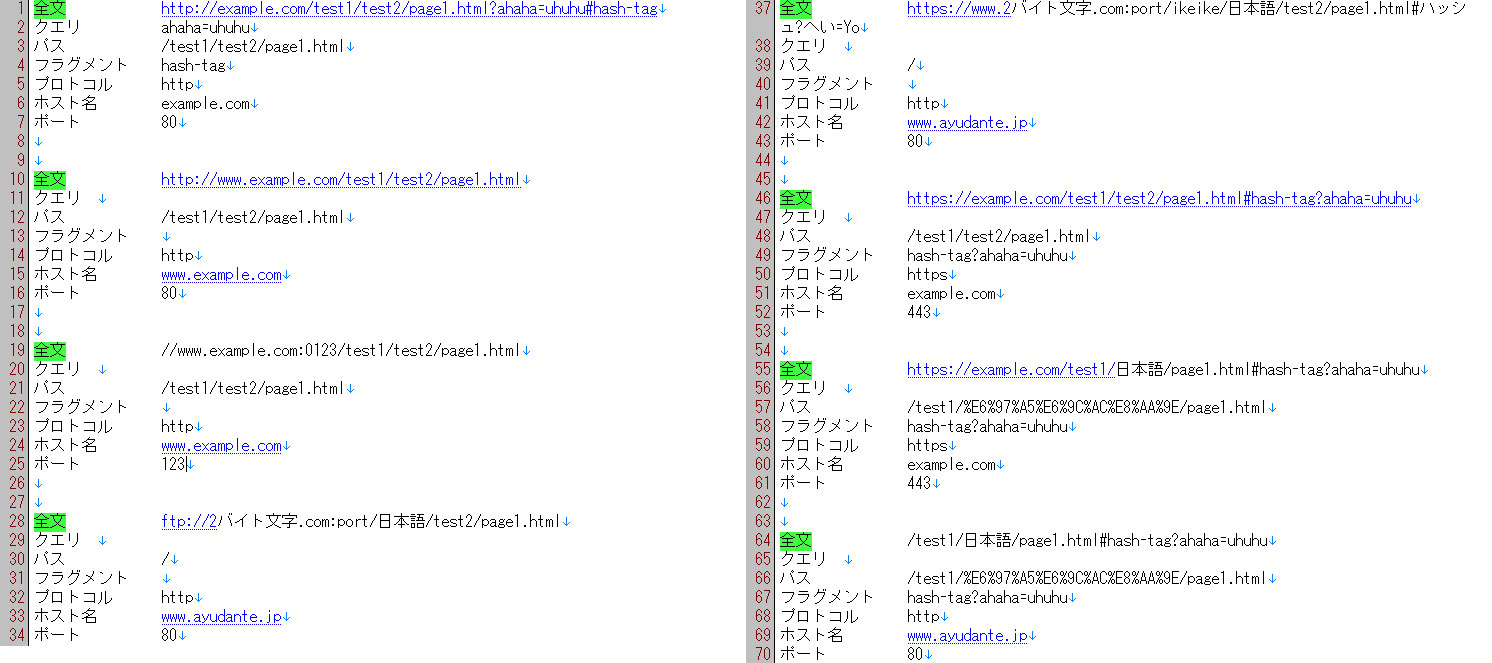
また、URLコンポーネントのタイプの動作仕様について、気になるところを調べてみました。

- 省略時の反応
- プロトコルは省略される(//以前を表記無しにする)と現在地のもの(アドレスバーに表示されているもの)になる
- ポートは省略される(:XXXXを表記無しにする)とプロトコルに応じた数値になる(httpなら80、httpsなら443)
- パスは省略されると/になる
- クエリとフラグメントは省略されると空(null)が返される
- プロトコルごとの分割範囲
- //から/の範囲がドメインと見なされる
- //がある場合、その次の/以降がパスと見なされる
- //がない場合、冒頭からパスと見なされる
- #以降はすべてフラグメントと見なされる(#の後に?でクエリが付いていても、すべてフラグメントとして返される)
- #以降にクエリ(?hogehoge=1234など)があっても認識されず、フラグメントの一部として扱われてしまう
- 日本語の場合
- ドメインに日本語を含む場合、エンコード後の文字列が取得される
- パスに日本語を含む場合、エンコード後の文字列が取得される
- クエリに日本語を含む場合、エンコード後の文字列が取得される
- フラグメントに日本語を含む場合、エンコード後の文字列が取得される
- ポートについて
- ポートは数値型のみ対応(それ以外だとエラーとなり、URLコンポーネントの全タイプで正常に取得されなくなる)
- ポートは数値型となり、冒頭に0がある場合は省略される(0123→123になる)
以上、URLコンポーネントタイプの対象追加機能は、皆さまいかがだったでしょうか。
今回は新機能と言うよりも、文字通り「対象が増えた」だけであり「新たにできることが増えた」わけではありませんが、痒いところの使い勝手が増した印象です。
今後もより使いやすくなると良いですね。










