
リンク投稿の仕様変更
Facebook運用担当者なら、もうお気づきかもしれませんが、Facebookのリンク投稿の運用方法、仕様が大幅に変わりました。
写真投稿のエンゲージメントの高さは、みなさん経験済みだと思いますが、一方で、先のコラム記事にもあった通り、きれいな写真ばかりの投稿より、情報量の多そうなリンク投稿が好き、というユーザーもいます。
リンク投稿はこれまで写真投稿ほどのインパクトはありませんでしたが、そのページが、どこのどんなページなのか、タイトルとキャプションで補足説明することで、クリックを訴求することができます。
そのリンク投稿の表示画像サイズは、これまで、元画像のサイズによって、90×90ピクセルと154×154ピクセルの二種類にリサイズされ、サムネイルテキストは、画像右横に表示されていました。
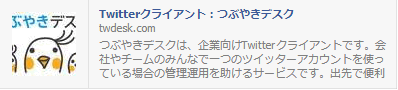
- 小サイズ表示

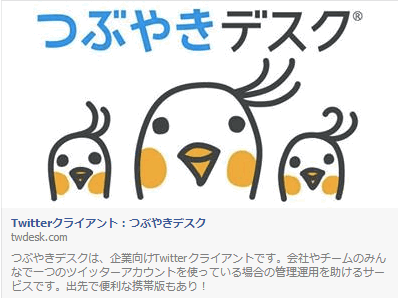
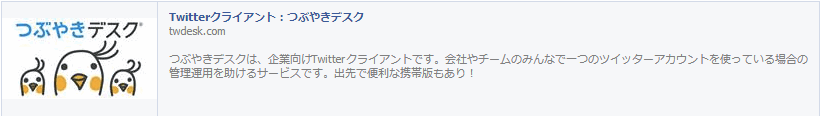
- 中サイズ表示

今回の仕様変更で、新たに、ニュースフィードで398×208ピクセル、タイムラインで377×196ピクセルと、さらに大きな表示が可能になりました。サムネイルタイトル、テキストは画像下に表示。
写真投稿よりはやや小さめですが、画像をクリックすると、Facebook内に遷移する写真投稿と違い、リンク先に直接遷移。Facebookからサイトへのトラフィック変化に注目です。
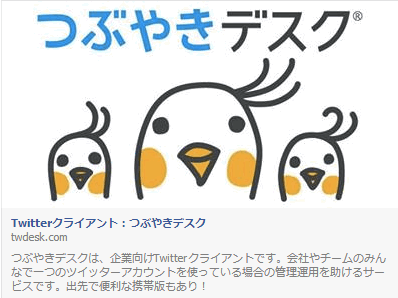
- 大サイズ表示

ただし、表示域の都合上、リサイズされる際に、画像の天地がきれてしまうことになるので、元画像は、縦横比1.91×1 の大きめな画像であれば、ぴったりとおさまります。
- 大サイズ表示(元画像サイズ 縦横比1.91×1)

ただし、ハイライト表示にした場合は、ニュースフィード上では変化がなく、タイムラインでは155×81ピクセルで表示されてしまうので、ハイライトしたい投稿は、やはり写真投稿の方がよさそうです。(リリースされてまもないので、また変更があるかもしれません)

(※ 表示テストした画像サイズは、最後にまとめてあります。)
Facebook運用担当者がアップロードできる
サムネイルタイトル、サムネイルテキストは、かなり以前から、変更可能でしたが、先月中頃より、サムネイル画像も投稿画面からアップロードできるようになりました。
リンク先ページのある部分について言及している投稿であれば、アンカー付URLをリンク先にしても、OG設定はページ全体についてのものになっています。
サムネイルを調整できるようになり、社内、あるいは外部のコーディング担当者にOG設定変更を都度依頼しなくても、運用担当者側で、投稿の際に、投稿コンテンツに適した画像、内容を設定でき、どこを見てほしいのか、どういったことを知ってほしいのかを補足できるようになりました。
リンク先ページのOG設定は1種類でも、運用担当者側で、画像サイズを調整してアップロードし、タイトル、テキストを調整することで、3種類の表示に使いわけることができるようになったのです。
3種類の表示を使い分ける
投稿が1本、あるいは、数時間あけて2本、というような投稿の仕方であれば、インパクト重視の、大きめ表示がよいかもしれません。ただし、先に画像に目がいってしまうので、テキストの訴求力が落ちることが予想されます。【画像+サムネイルタイトルで伝える】ことが重要になります。
一方で、ニュースソースなど、連投する場合、大表示ばかりでは、ユーザーの嫌悪感が出る可能性があります。むしろ、小さめの表示で、コンパクトに、複数記事を並べる方が効果的だと考えられます。
中サイズの表示の場合、大小サイズの表示に比べ、サムネイルテキストの表示文字数が増えます。(タイトルの長さにも影響を受けますが)リンク先の説明が長くなるようであれば、中サイズ表示を選ぶのが良さそうです。
リリースされたばかりなので、それによる、エンゲージメント、リーチの変化は、これからです。Facebook運用は、トライ&チェックが重要です。新しい仕様はぜひ利用して、ファンのエンゲージメントの変化をチェックしながら、自社にベストな運用を進めてください。
※参考:表示サイズテスト

| 画像サイズ | タイムライン表示 | ニュースフィード表示 |
| 100×64 | 小 101×116 | 小 90×90 |
|---|---|---|
| 160×103 | 中 156×116 | 小 90×90 |
| 312×200 | 中 160×119 | 中 154×154 |
| 640×411 (元画像サイズ) |
大 377×196 | 大 398×208 |
| 780×411 (※縦横比1.91×1) |
大 377×196 | 大 398×208 |








