
Googleアナリティクスの機能の一つとして、ページビューやイベントを手動でカウントするために_trackPageview関数があります。
しかし_trackPageviewはアウトリンク(他のページへ移動するリンク)で使用した場合、非同期コードだとGoogleにデータが送信される前にページ遷移をしてしまい、データを計測できないケースが多々あります。
今回は、そういったときに使えるhitCallback関数で「非同期コードでカウントできないことがある」問題へ対処する方法を解説します。
なぜ_trackPageviewでデータが取れないのか
_trackPageviewは特定のリンクがクリックされた際や特定のアクションがなされた際に、Googleアナリティクスで「ユーザーが○○を何回したか」を数えるのに使用する関数です。
その用途上、アウトリンクなどのonclickイベントに設定して「このリンクが何回クリックされたか調べる」といったように使用することも多いのですが、しかしアウトリンクで使用した場合、非同期コードだとそのデータが正しく計測できない場合があります。
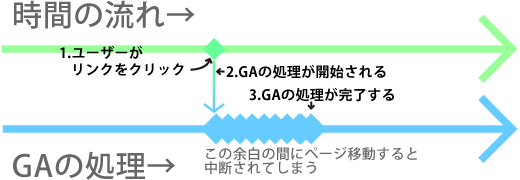
これはGoogleアナリティクスへ_trackPageviewがデータを送信しきる前にページが遷移してしまい、送信処理が中断されてしまうのが原因です。

現在のGoogleアナリティクスが発行するページ組み込み用コードの主流は、いわゆる非同期コードになります。非同期コードは「ブラウジングをサクサク軽快にするため、処理の完了を待たずに先に進める」のが特徴なんですが、その「完了を待たない」の部分が悪影響になってしまっているわけですね。
ザックリとした図にしてみたのが、上になるわけです。
そこで今回はhitCallback関数を使って、「_trackPageviewが送信完了したあとにページ遷移をするようにさせよう」というのが趣旨になります。
hitCallback関数ってなに?
以前、「Googleアナリティクス非同期コードにおける新しいAPIについて」というタイトルで2012年5月に新たに加わった関数などについて翻訳記事を公開いたしました。
hitCallback関数はそこで新たに追加された関数で、簡単に言うと「データ送信が終わったタイミング(成功/エラーどちらの場合でも)で何らかのアクションを行う」ための関数です。
使い方としては、_gaq.pushへ_trackPageviewを起動させる際に、その引数として一緒に記述する形になります。
_gaq.push(['_trackPageview', {hitCallback: function() {
★_trackPageview完了時に行う処理★
}}]);ここでhitCallback関数に添えて記述した処理(★~★に記述した処理)が、_trackPageviewなどの処理が完了した段階で改めて行われます。
例えば「alert("送信完了!");」と記述されていた場合は、Googleアナリティクスへ_trackPageviewが送信完了(またはエラーが発生)すると「送信完了!」というアラートメッセージが出るようになります。
実際にhitCallbackを使ってみる
さて、では具体的な使い方を見てみましょう。
アウトリンクに設定した_trackPageviewでhitCallback関数を使う場合は、下記のように記述します。
<a href="http://example.com/" onclick="_gaq.push(['_trackPageview', {hitCallback: function() { document.location.href = 'http://example.com/'; }}]); return false;"></a>onclickの最後にreturn falseを追加することでリンククリックによるページの遷移をキャンセルさせて、_trackPageviewの送信が完了した段階で改めてJavaScriptでページ遷移させる形になります。
つまり、同期コードっぽい処理にしてしまうわけです。
- ユーザーがリンクをクリックする
onclickイベントが起動し、_trackPageviewが実行されるreturn false;でリンクのクリックアクションを中断_trackPageviewが完了し、hitCallback関数に設定された処理location.hrefが実行される- ページが遷移する
上記サンプルソースにおける、各ポイントは以下となります。
location.hrefに投げる値
hitCallbackが実行される段階だと「this」の定義がaタグではなくなっているため、「aタグのhref属性の値」=「this.href」としては記述できません。
そのため手間ではありますが、hrefと同じURLを記述する必要があります。
return falseを挿入
_trackPageviewが実行完了する前にhrefのURLへページ遷移してしまうのを防ぐため、return false;を入れる必要があります。
これがない場合、結局_trackPageviewが完了する前にページ遷移してしまいますので、正常に_trackPageviewがカウントできません。
なお、上記はもっともシンプルな、単純に現在地のurlを_trackPageviewで計測するパターンです。
カウントするURLを任意でカスタマイズする場合は、下記のようにpageとして記述する形になります。
<a href="http://example.com/" onclick="_gaq.push(['_trackPageview', {page:'カウントするURL', hitCallback: function() { document.location.href = 'http://example.com/'; }}]); return false;"></a>カウントするURLはいつものように’_trackPageview‘の後ろに,区切りで記述しても、エラーとなってしまい実行できません。
渡す引数が配列になっていますので、hitCallback関数と同じ{}内に「page:'カウントするURL',」という書式で記述する必要があるのです。
×悪い例
_gaq.push(['_trackPageview', 'カウントするURL', {hitCallback: ~~}]);これだと正常に動作しません。
○正しい例
_gaq.push(['_trackPageview', {page:'カウントするURL', hitCallback: ~~}]hitCallback関数と同じ{}内で、まとめて記述すると動きます。
また、カウントするURLはpageで渡せますが、同様にページのタイトルを設定する際は
title: 'カウントするページタイトル',と記述します。
これでアウトリンクにも_trackPageviewが無事に使えるようになります。
9/26追記:
Web担当者Forumの編集長 安田英久さんが、GAでのアウトリンクのクリック計測方法についてまとめ記事を書かれました。
hitCallback関数についても触れられていますので、そちらの記事も大いに参考になると思います。(_trackEventでhitCallback関数を使う方法についても触れられています!)
Googleアナリティクスでの外部リンククリック計測3つの手法の利点と欠点を整理してみた