現時点でオプティマイズ以外のABテストツールや機能はなく、公開や開発の予定もないとのことですが、続報があれば掲載します。
Google オプティマイズのサポート終了
ウェブサイトではサイトやページ内容を複数パターン用意して比較するA/Bテストを行うことで、コンバージョン率やユーザーの回遊率の最適化をデータを用いて行うことができます。
Googleオプティマイズはテストの作成からデータの集計、そしてテスト結果の反映までシンプルに無料で利用できるツールです。
従来のアナリティクスであるユニバーサルアナリティクス(以下、UA)ですでに利用されている方もいるのではないでしょうか。
今後UAは2023年7月1日までで計測が停止され、新しいGAであるGA4での計測に切り替わります。
GA4ではどのように設定すればいいのかわからない方も多いと思いますので、本記事ではその設定方法と注意点を解説します。
※UAの有償版プロパティ(GA360プロパティ)は2024年7月1日まで計測されます。
Googleオプティマイズとは
Google オプティマイズとはGoogleが提供するA/Bテストのためのツールです。
ビジュアルエディターで視覚的にテストページを作成でき、アナリティクスと連携することで計測から集計までを行うことが可能です。
さらにテスト結果を実際のサイトに反映することも可能です。
また、バナーやテキストの差し替えなど簡易的なこともオプティマイズ内のエディターで行えるため、操作が簡易であることも特徴です。
テストのタイプ
オプティマイズではA/Bテストが実施できますが、細かくは3つのテストに分類できます。
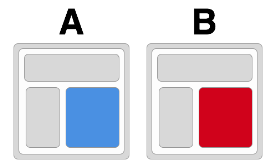
・A/Bテスト
テストしたいページで複数パターン(A/B)を用意し、ランダムに表示して成果を調べることができます。

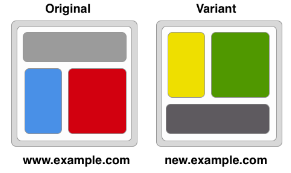
・リダイレクトテスト
同一ページではなく、URLが異なる複数のページを比較することができます。

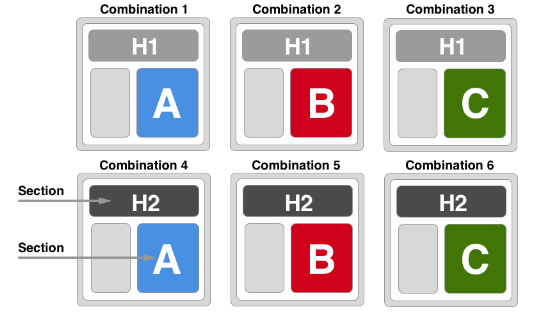
・多変量テスト
複数の要素を同時にテストすることが可能で、その中で成果のあった組み合わせを見つけることができ、要素同士の相互作用を見ることができます。

GA4でのGoogleオプティマイズ設定方法
GA4での設定方法
では、GA4にはどのように設定するのでしょうか。
| 前提: ・オプティマイズのアカウントとコンテナを用意する ・既存のコンテナを利用する場合は現在実施中のテストを終了する ・オプティマイズのコンテナの公開権限以上の権限がある ・GA4の編集権限以上の権限がある ・設定から指示通りChrome 拡張機能がインストールされている |
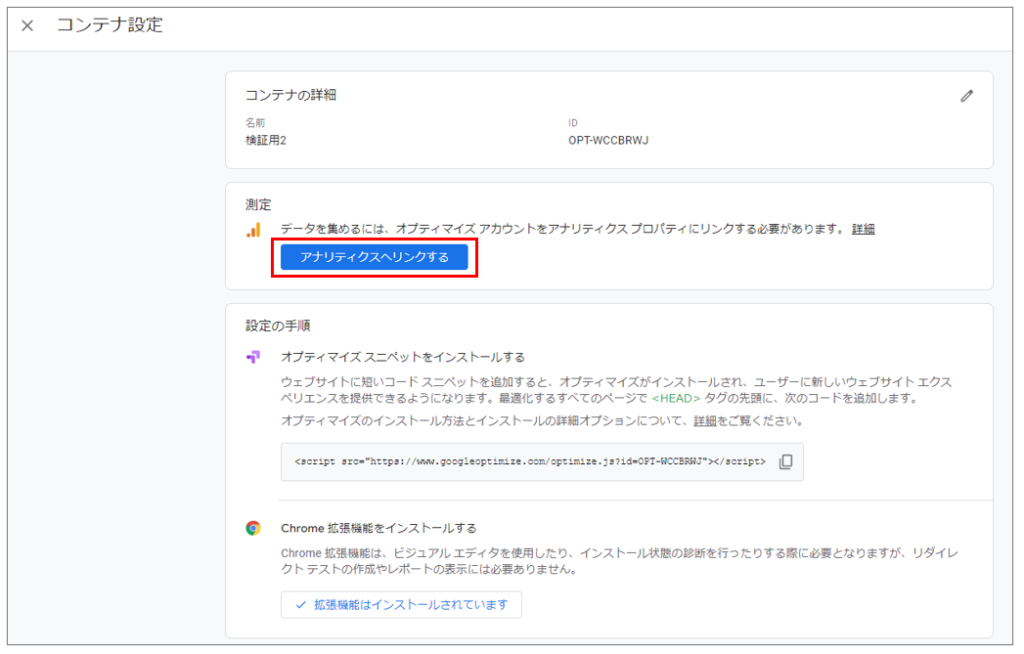
(1)オプティマイズのコンテナ設定を開き「アナリティクスへリンクする」をクリック

※既存のリンクを編集する場合は[Google アナリティクス] の横の ペンマークをクリック

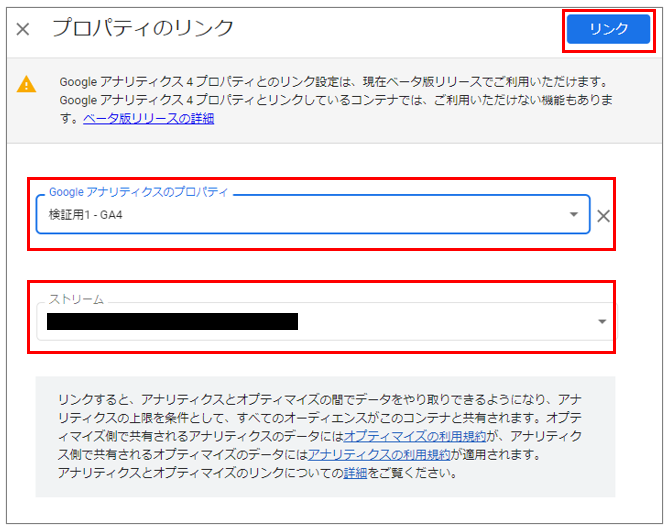
(2)GA4プロパティとストリームを選択し「リンク」をクリック
※GA4の権限があるアカウントでログインしている必要があります

(3)オプティマイズタグをサイトに組み込みます
【GTMでオプティマイズを組み込む場合】
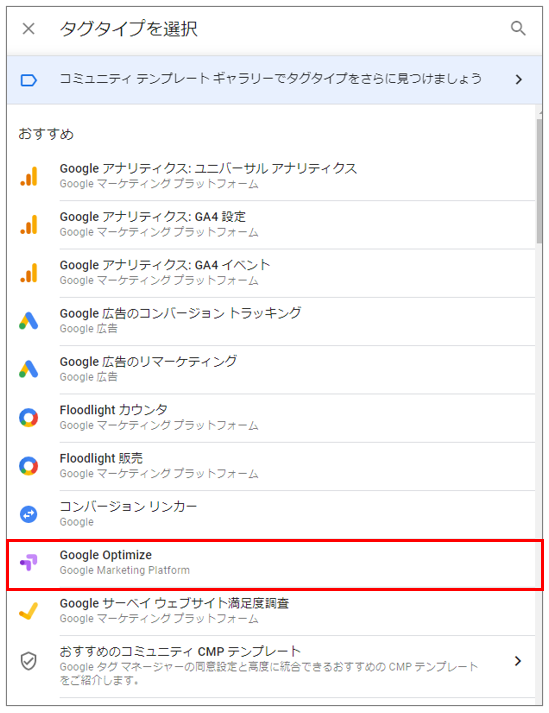
①テスト対象ページのGTMコンテナから新規タグを作成し「Google Optimize」タグを選択

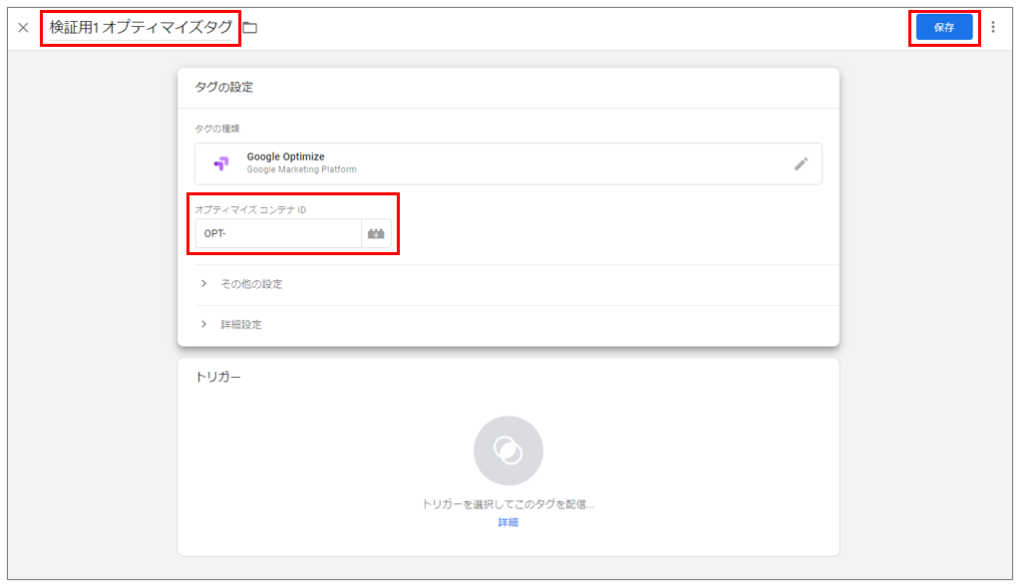
②タグ名、オプティマイズコンテナIDを入力し、保存をクリック(トリガーは設定しない)

③プレビュー確認を行い公開します
※ここでオプティマイズタグが発火していない場合、もう一度設定を見直し、それでも発火しない場合は、リンクしている「Google アナリティクス: GA4 設定」タグの 詳細設定 > タグの順序付け から 「(タグ名)が発効する前にタグを配信」にチェックを入れ、設定タグに該当のオプティマイズタグを設定すると読み込まれる場合があります。
【htmlに直書きでオプティマイズを組み込む場合】
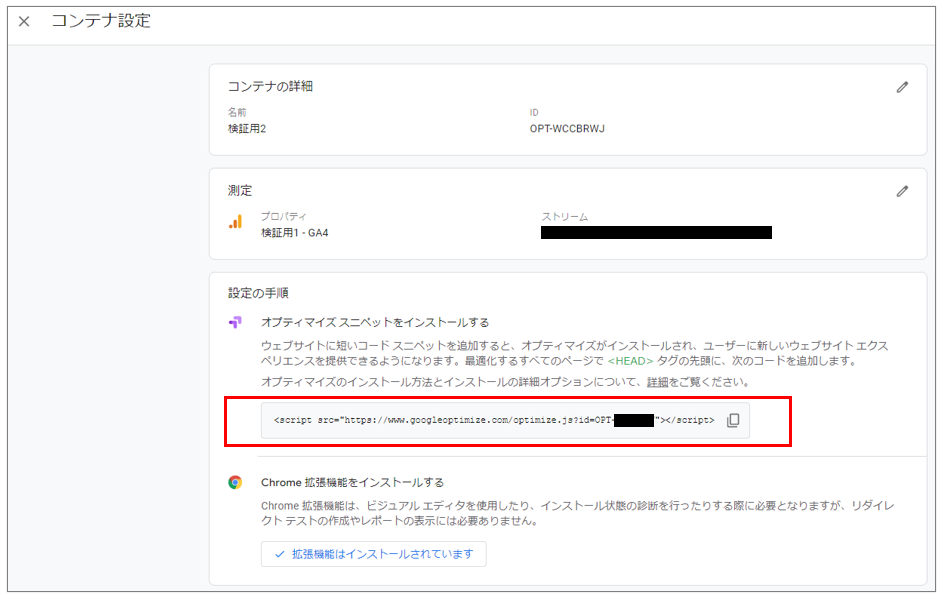
オプティマイズスニペットをコピーしテストに関連するすべてのページのタグ内のなるべく上部にスニペットを貼り付けます

(4)テストを作成し実行します
UAと並行してオプティマイズスニペット設定する場合
UAでもオプティマイズを利用しており、別のオプティマイズコンテナでGA4のテストを行いたい場合、オプティマイズスニペットを2つ設置する必要があります。
GTMであればUA用のオプティマイズコンテナタグとGA4用のコンテナタグを2つ用意します。
htmlに記述する際は以下のように並列で記載します。
<script src="https://www.googleoptimize.com/optimize.js?id=GAコンテナID"></script>
<script src="https://www.googleoptimize.com/optimize.js?id=GA4コンテナID"></script>GoogleオプティマイズをUAとGA4で並行稼働する際の注意点
理論上、オプティマイズをUAとGA4で並行稼働することは可能ですが、テストには注意が必要です。
▼テストの干渉
これはUAとGA4の場合だけでなく、UAとUA、GA4とGA4でも言えますが、複数のテストを同一箇所で行う場合、それらが互いに干渉する可能性があります。
特に複数のテストがページ上の同一要素に変更を加える場合、予期せぬテスト内容が展示され、正確性に欠けるテスト結果がでてしまう恐れがある点に注意しましょう。
▼ページスピードへの影響
サーバーの状況にもよりますが、複数のコンテナを実装しテストを実行することで、ページスピードへの影響が出る懸念があります。
こちらも十分に検討の上実施しましょう。
まとめ
Googleオプティマイズは無料で簡単にABテストを実施できるツールです。
データに基づいたテストを実施するためにはGAの利用が必須となりますが、GAはUAからGA4に変わります。
GA4でもオプティマイズを利用できるようにすることで、サイトの改善を行える環境を作りましょう。
今回は、環境を作るところまでのお話でしたが、この後にテストページ編集、テストの作成、テスト後の結果分析があります。続きはまた別の機会に解説したいと思います。









