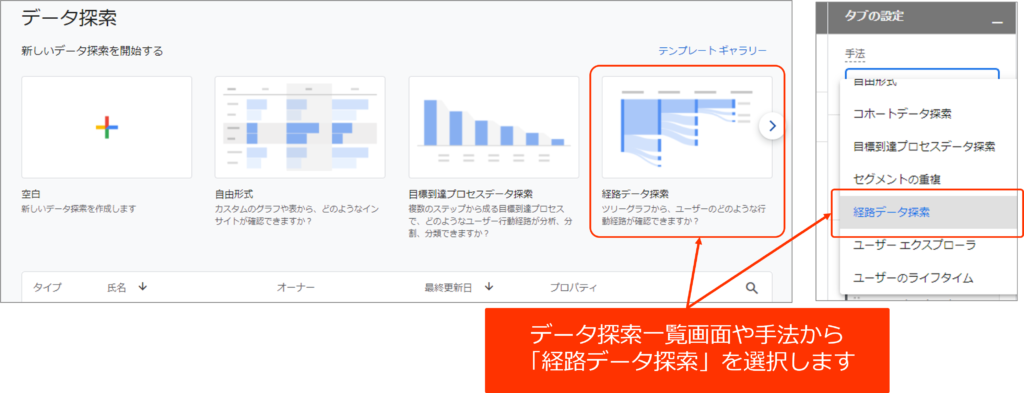
前回のコラム「[GA4] Google アナリティクス4 データ探索レポートの解説」では「データ探索」レポートの概要と自由形式レポートの利用方法について解説しました。今回は「データ探索」の中でユーザーの行動フローを可視化する「経路データ探索」レポートについて紹介します。
「経路データ探索」とは?
Googleアナリティクス4の「経路データ探索」レポートはGAの「行動フロー」レポートと似た機能です。ユーザーのたどった経路がツリーグラフで表示され、どのような経緯でアクセスしてきたか、サイト内の遷移を確認することができます。また「始点」からの経路データだけでなく、「終点」を基準として経路データを見ることができるため、特定のページへどのような経路をたどり遷移してきたか確認することができます。

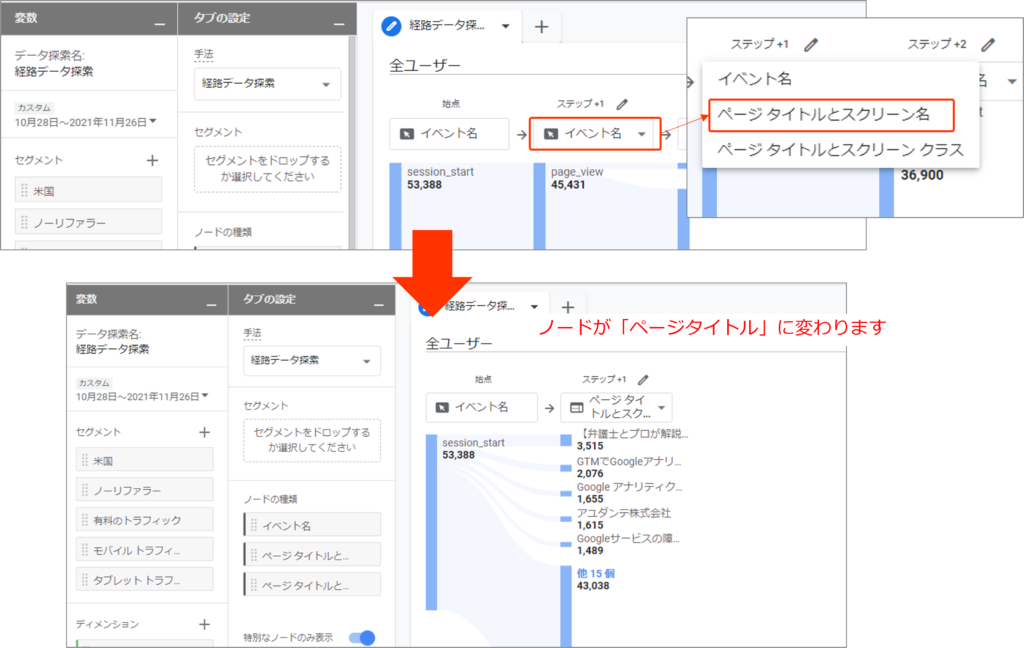
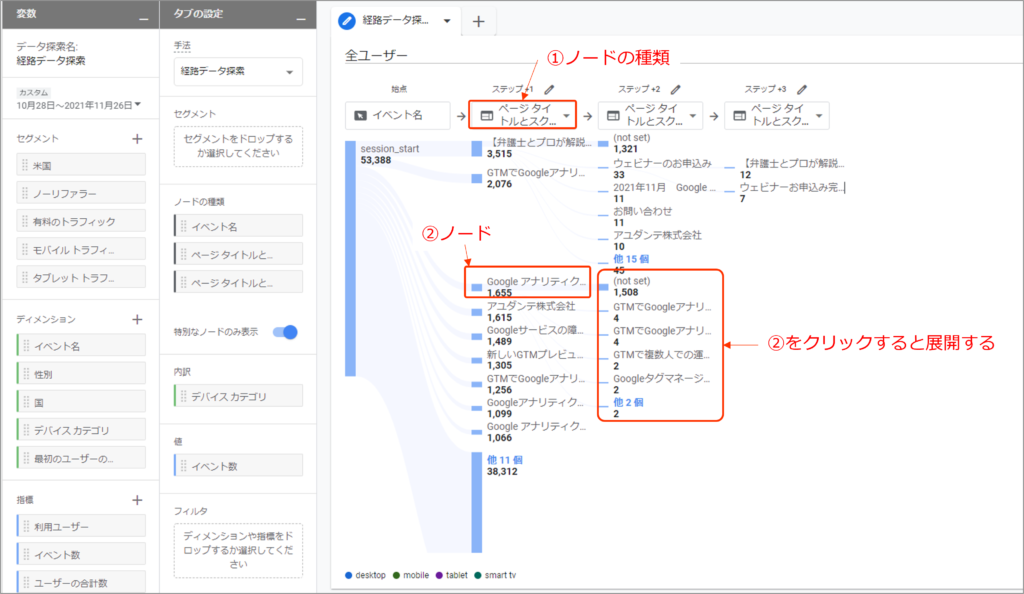
データ探索では①ノードの種類:「イベント名」「ページタイトルとスクリーン名」「ページタイトルとスクリーンクラス」が3つあります。利用目的によりことなりますが、ウェブページで次の経路を把握するには「ページタイトルとスクリーン名」がおすすめです。各データポイントは②ノードと呼ばれ、ノードを選択すると次のステップが表示されます。
経路データ探索の使い方~始点~
ここではアユダンテのサイトから「トップページに訪れたユーザーが次にどのコンテンツへ遷移するか把握したい」という状況を想定して、レポートの作成手順を紹介します。
STEP1:「ステップ+1」のノードの種類を「ページタイトルとスクリーン」に変更します。

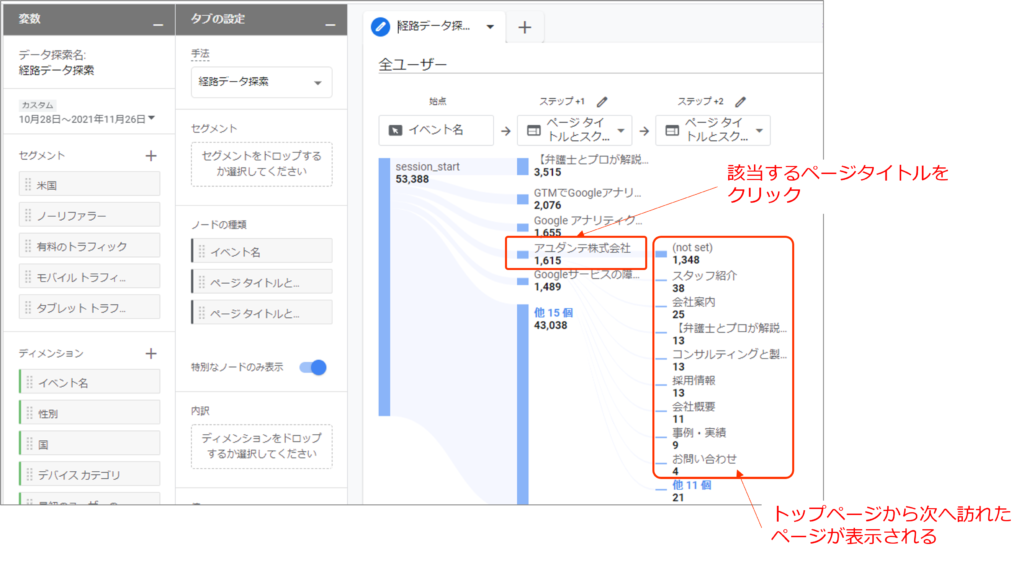
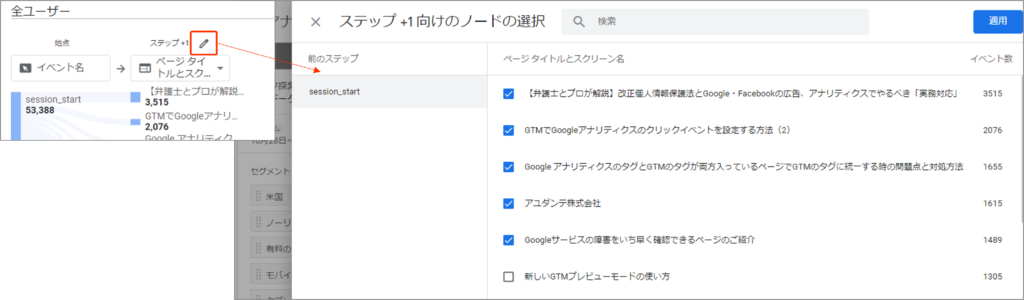
STEP2:トップページのページタイトルに該当するノードを選択します。

※目的のページタイトルのノードが表示されていない場合は、ペン型のアイコンから表示するページタイトルを選択して適用します。
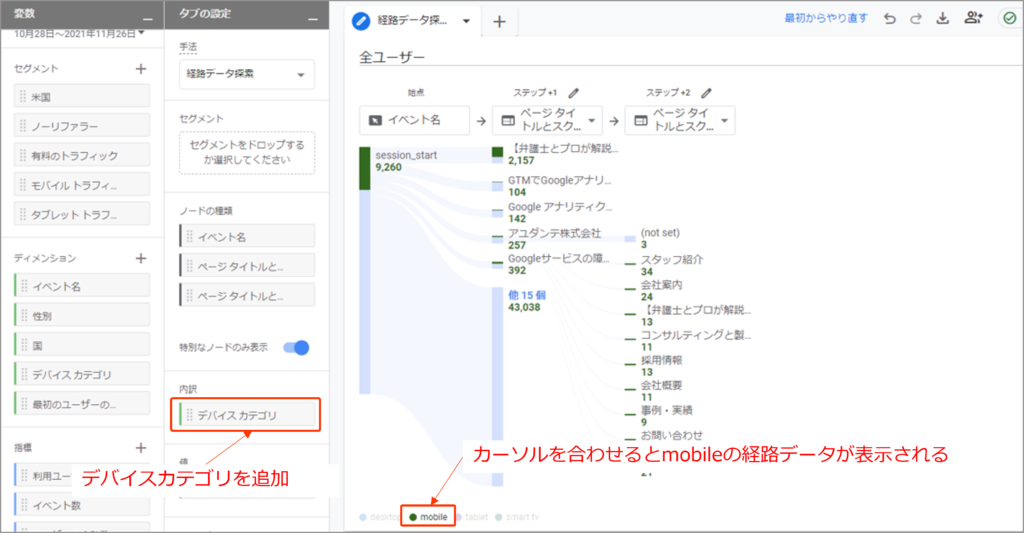
STEP3:さらにデバイス別に違いが無いかを調べるため、内訳に「デバイスカテゴリ」を追加します。
レポートエリア下部に表示された「内訳」に追加したディメンションは、カーソルを合わせることでディメンションごとのデータを見ることができます。結果、特にモバイルで、アユダンテのトップページからスタッフ紹介ページに多く遷移されていることがわかりました。
経路データ探索の使い方~終点~
経路データ探索レポートは始点の他に終点を基準にして経路を見ることができます。
「特定ページの一つ前の経路はどのページだったか」「エラーページへ遷移する前のページはどこだったか」などを調べることに役立ちます。特定ページをアユダンテの「お問い合わせ」ページとした場合は以下の手順で設定します。
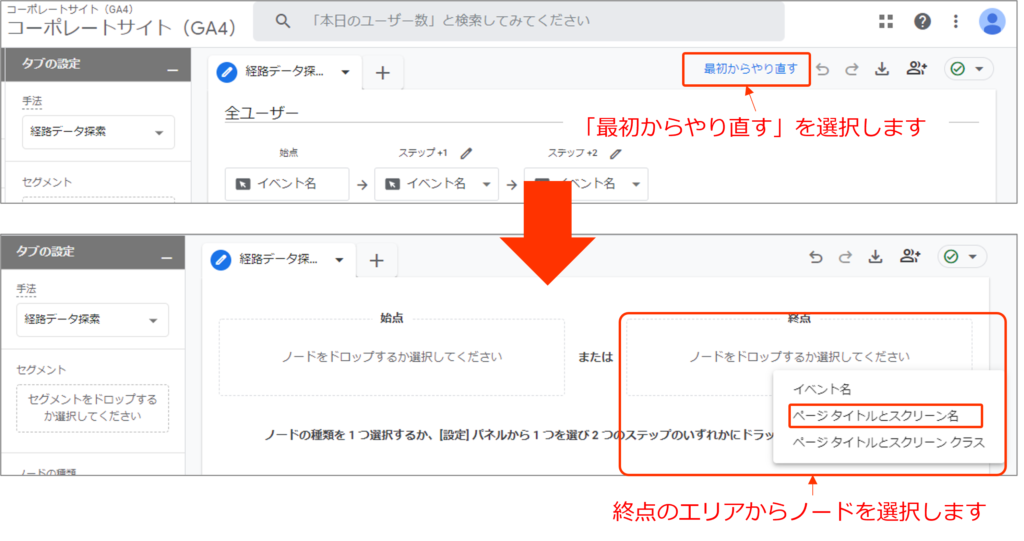
STEP1:「最初からやり直す」を選択し、「終点」のエリアから「ページタイトルとスクリーン名」を選択します。
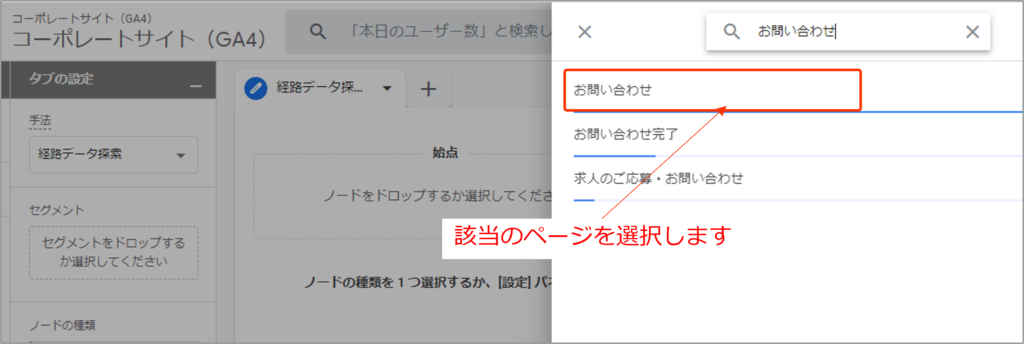
STEP2:選択画面から該当ページ「お問い合わせ」を選択します。
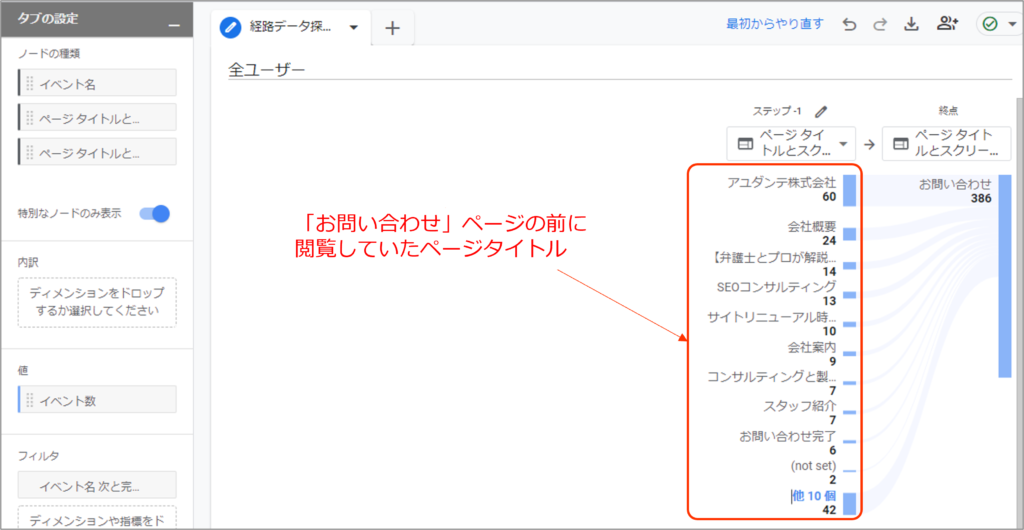
このように経路データ探索レポートの「終点」を利用すると、特定ページへ遷移に貢献している一つ前に閲覧したページを把握することができます。
経路データ探索レポートではユーザーの経路を始点、終点から調べることができます。今回は基本的な利用方法を紹介しましたが、セグメントや内訳ディメンションを活用することで、より詳細なサイト内のユーザー行動を把握することができます。










![[GA4]機能紹介:アナリティクス アドバイザー](https://ayudante.jp/wp-content/uploads/2025/10/GA4.png)



