
サイトを運営しているとGoogleタグマネージャー(GTM)、Google アナリティクス(GA)や様々な広告タグが全ページに正しく設置されているか、設置が漏れているページがないか確認したいことがあるでしょう。先日のコラムで紹介したクロールツールのScreaming Frogを使うことでタグが設置されていないページを簡単に一覧化できます。
今回のコラムではGTM、GAのGoogle広告タグを例にタグ設置の確認方法を紹介しますが、他のマーケティングタグについても同じように確認できます。
事前準備
Screaming Frogでタグ設置の確認をするには、ツールのダウンロードとインストールが必要です。また、検索機能を使うためには、年間£149(22,000円程)の有料版を使う必要があります。Screaming Frogの有料版と無料版の違いについてやScreaming Frogでできることについては過去記事で紹介しています。
フィルタを設定する
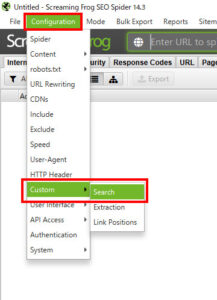
初めに、Screaming Frogを立ち上げて「Configuration」の「Custom」>「Search」メニューから検索フィルタを追加します。

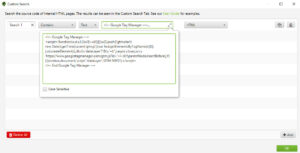
「Custom Search」画面で「+Add」より新しいフィルタを追加して、条件を設定します。

① わかりやすいフィルタ名を設定します。このフィルタ名は後ほどクロール結果画面に表示されます。
② 条件で「Contains」(含む)または「Does Not Contain」(含まない)を選びます。タグ設置を確認する場合、設置されていないページを一覧化したいので「Does Not Contain」を選ぶと良いでしょう。
③ 検索する値を「Text」(テキスト)もしくは「Regex」(正規表現)のどれで指定するか選びます。基本的に「Text」で設定して良いのですが、例えばページによって異なるタグIDを使っている場合は「Regex」で複数のIDを併記することもできます。正規表現の書き方がわからない場合はエンジニアに相談しましょう。
④ 検索する値を記載します。タグ設置を確認する場合、該当するタグのIDを記載すると良いです。GTMの場合「GTM-」で始まるコンテナID、Googleアナリティクスの場合は「G-」(GA4)もしくは「UA-」(従来GA)で始まるプロパティID、Google広告の場合は「AW-」で始めるコンバージョンIDを記載するとよいでしょう。もしくは、タグの記述が間違っていないかなども気になる場合、拡大アイコンクリックで記入欄を拡大して、タグを丸々ペーストしても良いです。

⑤ 「OK」をクリックして条件を適用します。
サイトをクロールする
フィルタ条件を設定したら、サイトのURLを記載して「Start」でクロールを開始します。
![]()
1つ注意点として、Screaming FrogはデフォルトでJavaScriptがレンダリングされる前の元のHTMLをクロールすることを意識しましょう。ほとんどのサイトでは、GTMやマーケティングタグが元のHTMLに設置されていますのでデフォルトの設定で問題ありませんが、JavaScriptがレンダリングされないとタグが挿入されないサイトもあり、シングルページアプリケーション(SPA)の場合もデフォルトの設定ではクロールがうまく行きません。もしクロールしてみて、タグが確実に設置されているはずのページでも結果が出ない場合、この記事に紹介している方法でJavaScriptを有効にしてクロールしてみましょう。
結果を確認する
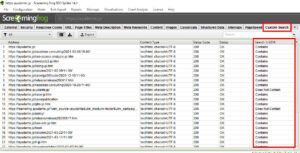
クロールを実行すると、クロール結果画面にある「Custom Search」タブから各フィルタの結果を確認できます。

フィルタで設定したタグが入っているページは「Contains」、設置されていないページは「Does Not Contain」と表示されます。
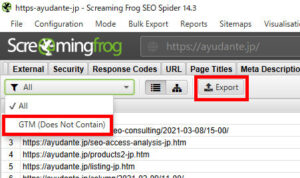
また、画面左上の「All」プルダウンよりフィルタ名を選択すれば、タグが設置されていないページのみ表示することができて、「Export」よりExcel, CSVやGoogle シートにエクスポートできます。

以上、Screaming Frogを使ってマーケティングタグの設置を確認する方法の説明でした。
タグの設置確認は手動で行うと案外手間がかかって漏れも発生するリスクがあります。Screaming Frogの活用でぜひ効率化してみてください。