
先日の記事でSEOのサイト診断などに役立つクロールツールのScreaming Frog SEO Spiderを紹介しました。そのツールでWebサイトをクロールし、URL別に様々な情報を一覧化できますが、デフォルトの設定ではJavaScriptに依存しない、HTML内のリンクのみクロールされます。
この記事ではAngular、ReactやVue.jsなどのJavaScriptフレームワークを使用しているシングルページアプリケーション(SPA)や、サイト内の一部でJavaScriptに依存するウェブサイトをクロールする方法を説明します。
対象サイトがJavaScriptに依存しているか確認する方法
対象サイトがJavaScriptに依存するか確認するには、自社サイトの場合は開発担当、顧客サイトの場合はお客さんに直接聞くと早いでしょう。もしわからなかった場合は、使用しているブラウザでJavaScriptを無効にするか、Quick Javascript Switcherのような拡張機能を使ってJavaScriptをオフにして、サイトを閲覧してみると良いです。
JavaScriptを無効にした状態でJavaScriptに依存するサイトを閲覧すると、画面が空だったり、一部のコンテンツしか表示されません。仮にトップページですべてのコンテンツが表示されていたとしても、例えば商品や記事一覧、詳細ページのレコメンドブロックなど、一部のコンテンツだけJavaScriptに依存することがありますので注意しましょう。
JavaScriptに依存するサイトをデフォルトの設定でクロールすると、SPAの場合は以下の例のようにTopページといくつか検出されたリソースのみ表示されて、クロールが完了します。

サイトの一部だけ(例えばECサイトの商品一覧)JavaScriptに依存する場合、元のHTMLから検出されたURLが一覧化されて、JavaScriptに依存するものは一覧に表示されません。
JavaScriptをクロールする際の注意点
Screaming Frogの設定でJavaScriptのレンダリングをオンにすれば、JavaScriptに依存するリンクをクロールできるようになります。ただし、JavaScriptのレンダリングがデフォルトではオフになっているのには理由があります。オンにする前にその理由を理解しましょう。
JavaScriptを有効化したクロールは、各ページにあるすべてのリソースを取得してレンダリングするため、通常のHTMLクロールより取得するリソースが増加します。小規模のサイトではさほどの影響はないかもしれませんが、中規模以上の場合、サーバーへの負荷、クロール時間も大幅に増えます。
そのため、JavaScriptに依存しないウェブサイトではデフォルトの設定でクロールすると良いです。
JavaScriptをクロールする準備
Screaming Frogの設定でJavaScriptのクロールをオンにすれば、Chromiumのレンダリングエンジンを利用してHTMLをレンダリングしてからリンクをクロールできるようになります。
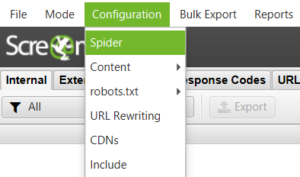
初めに、「Configuration」の「 Spider 」から「Spider Configuration」メニューを開きます。

「Rendering」タブでJavaScriptレンダリングの設定を行います。

① プルダウンでデフォルトの「Text Only」から「JavaScript」に切り替えます。
② レンダリングを待つ秒数を表す「AJAX Timeout」はデフォルトで5秒に設定されています。必要に応じて秒数を変更することができます。
③ 「Window Size」はデフォルトで「Googlebot Mobile」に設定されていてモバイル画面サイズになっているので、モバイルサイトをクロールしたい場合は変更する必要がありません。
PCやタブレット端末のブラウザとしてクロールしたい場合はプルダウンより「Desktop」や「Tablet」など、他にも設定できるサイズを選択できます。
④ 「OK」をクリックして設定を適用すれば、JavaScriptをクロールする準備が完了です。
通常通りSreaming FrogのアドレスバーにサイトのURLを入力し、「Start」をクリックすると、サイトがクロールされて、JavaScriptに依存するリンクもクロール結果に表示されます。
クロールされない場合の考えられる問題と解決策
JavaScriptレンダリングを設定しても、サイトがクロールされない場合があります。よくある問題とその解決策を紹介します。
① リソースがブロックされている
はじめに、「Response Codes」タブの「Blocked Resource」フィルタよりJavaScript、CSSや画像がブロックされていないか確認しましょう。
![]()
これらのリソースがrobots.txtでブロックされている場合、クロールとレンダリングはできません。本番環境のサイトで重要なリソースを意図せずにrobots.txtでブロックしていれば、robots.txtを調整する必要があります。(robots.txtの調整は検索エンジンからのクロール、レンダリングとインデックスに影響するため、慎重に検討して進めましょう)
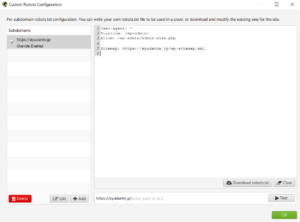
もし、ステージング環境などで意図的にリソースを含むURLをブロックしていてrobots.txtを調整できない場合、Sreaming Frogの「Configuration」>「Robots.txt」>「Custom」から、下図のようにサイトに設定されているrobots.txtの設定を上書きすることができます。

② AJAXタイムアウトが短すぎる
レンダリング速度が低いサイトの場合、クロールがデフォルトの5秒のAJAXタイムアウトに引っかかっている可能性があります。JavaScriptのレンダリングを設定したSpider Configuration画面で「AJAX Timeout」を10秒などと伸ばしてみて、再度クロールを試しましょう。
③ クロールの設定が間違っている
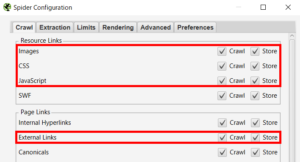
「Spider Configuration」の中にある「Crawl」タブにて、「Images」(画像)、「CSS」、「JavaScript」と「External Links」(外部リンク、リソースが外部ドメインにある場合に必要)のチェックが入っていることを確認しましょう。ここでチェックが外れていると、クロールができない場合があります。

以上、Screaming FrogでJavaScriptに依存するサイトのクロール方法の説明でした。またScreaming Frogの他の使い方やコツを発信していきますので、興味がある方はぜひチェックしてください。