2020年10月16日頃、GTMのプレビューモード機能に大幅な変更がありました。
本コラムでは新しくなったプレビューモードの進化したポイントを解説します。
具体的な使用方法については別コラムにてご紹介いたします。
「新しいGTMプレビューモードの使い方」

3rd Party Cookieに依存しない動作
これまでのプレビューモードはデフォルト設定のSafariやFirefox、Chromeのプライベートブラウジング(シークレットモード)で動作できませんでしたが、新しいプレビューモードでは 3rd Party Cookieに依存せず動作できるようになったため、これらのブラウザでも問題なく機能します。
Chrome拡張機能「Tag Assistant」との連携
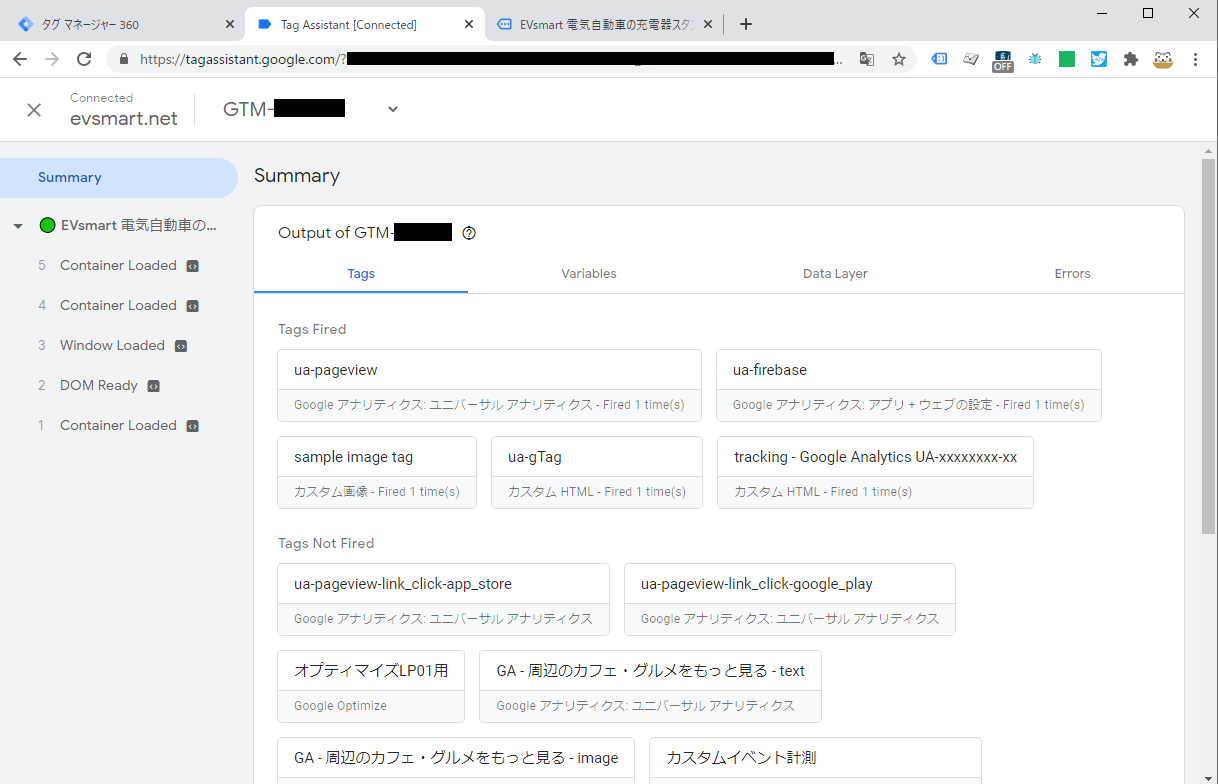
新しいプレビューモードはChrome拡張機能「Tag Assistant (by Google)」をインストールしたChromeブラウザで利用することを前提に作られています。もちろん拡張機能なしのChromeやFirefox、Safari上でも動作しますが、組み合わせて使うことで全体的な使い勝手が大幅に向上します。

Tag Assistantをインストールするメリット
- プレビュー対象ページを通常のタブとして開ける(進む、戻る、URLの変更などの操作が楽)
- プレビュー対象のタブでChromeのモバイルエミュレーション機能が使える
- 「target=”_blank”」属性を持つリンクにより新たに開いたタブもプレビュー可能
- iframeの中で動作したタグもプレビュー可能
- プレビューモードの動作安定性の向上
Tag AssistantはGTMのプレビューモード抜きでもGoogleアナリティクスの計測確認が劇的に楽になる超便利な拡張機能なので、現在利用していない方もこれを機に導入することをオススメいたします。
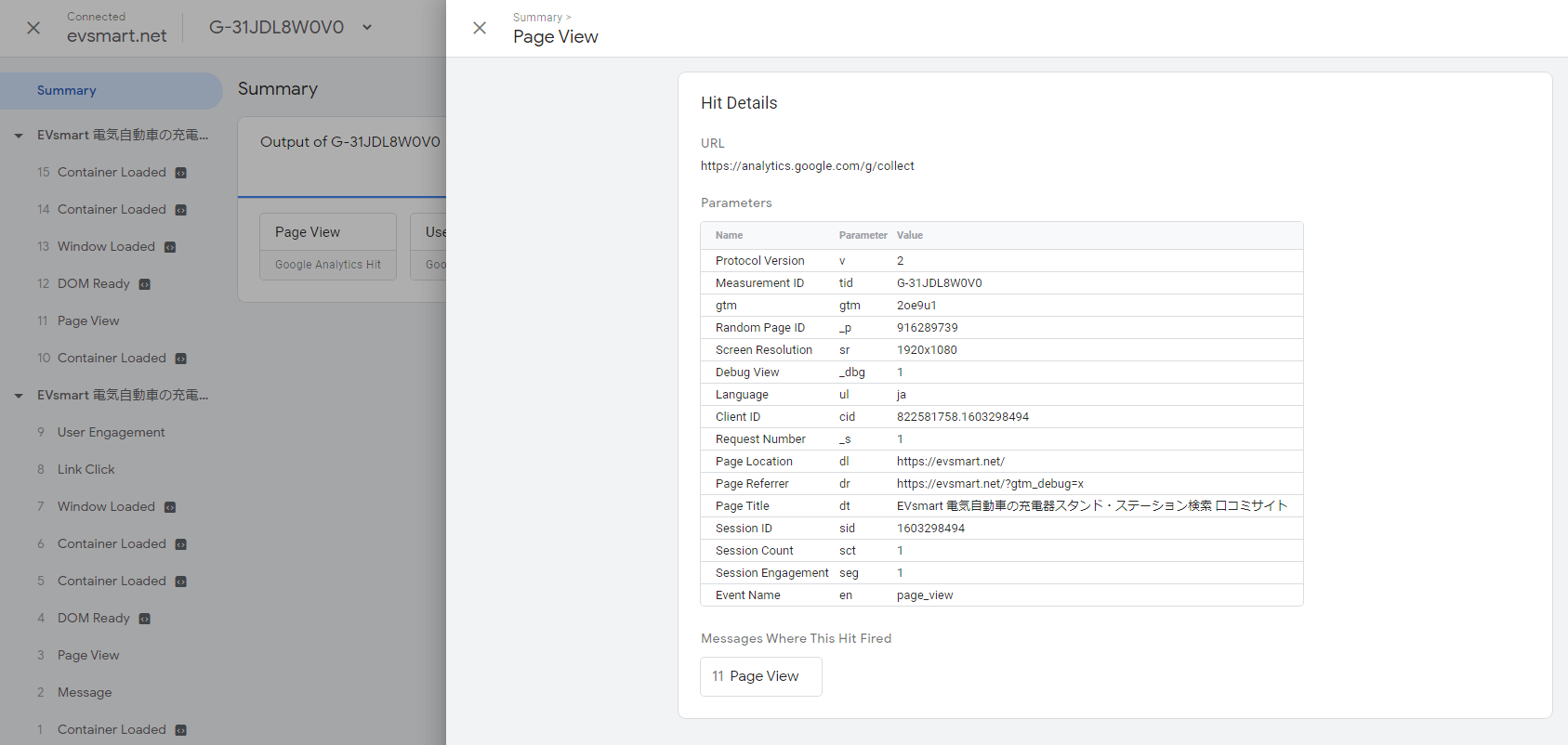
gtagデバッグ機能の追加
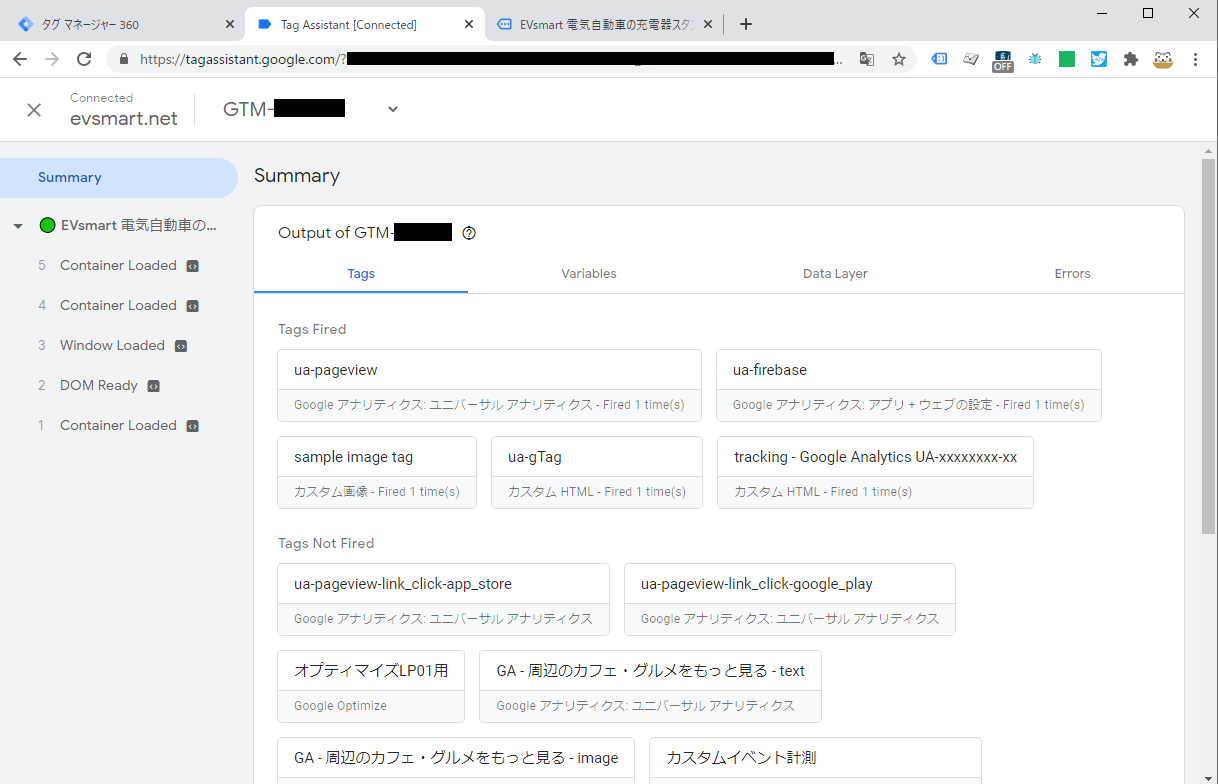
新しいプレビューモードではgtag(グローバルサイトタグ)で実装されたGoogleアナリティクスタグやGA4(App+Webプロパティ)タグが送信しているデータを簡単に確認できるようになりました。この機能は https://tagassistant.google.com にアクセスすればアクセス権限の所持に関わらず誰でもどんなサイトに対しても使用できます。

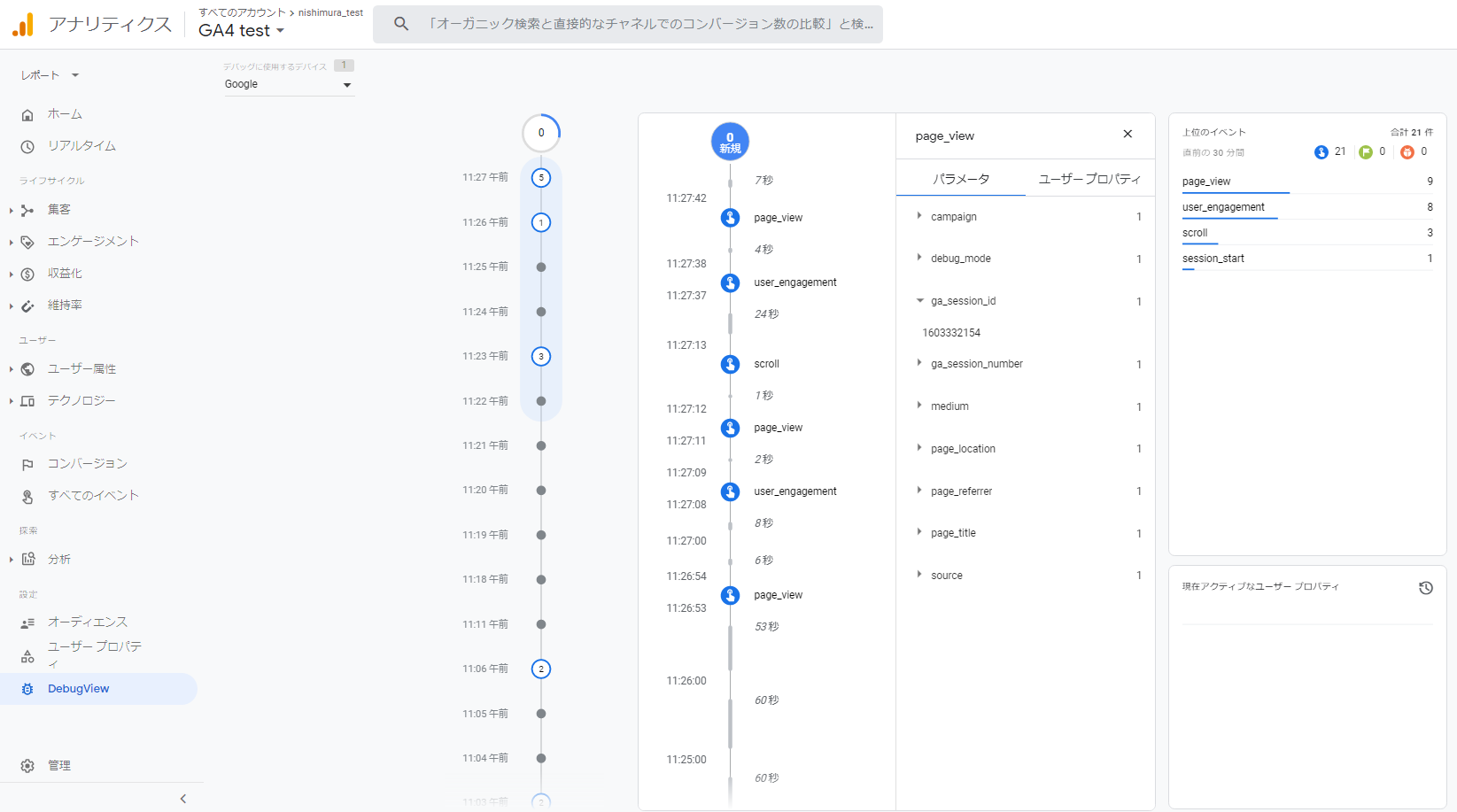
GA4(App+Webプロパティ)のDebugViewへのデータ送信
プレビューモード実行中のGA4タグによって送られた通信はGoogleアナリティクスのDebugViewタブで通信結果を詳しく確認できます。

マルチウィンドウ化
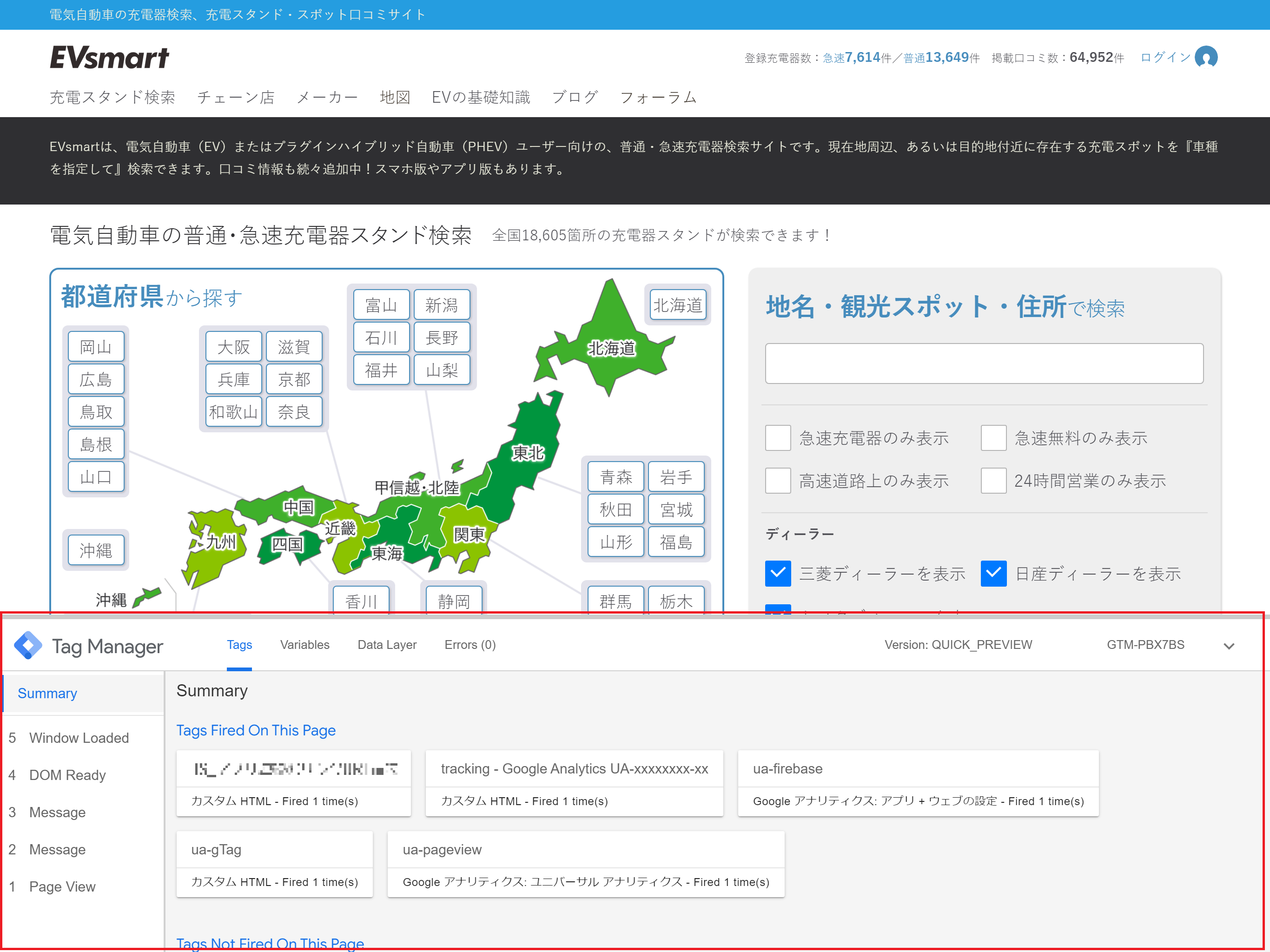
これまでGTMのプレビューモードを起動すると、プレビュー対象のページ下部に「デバッグペイン」が埋め込まれて表示されていましたが、新しくなったプレビューモードではサーバーサイドコンテナのプレビューモードと同じく、ウィンドウが完全に別のものに分かれて見やすくなりました。
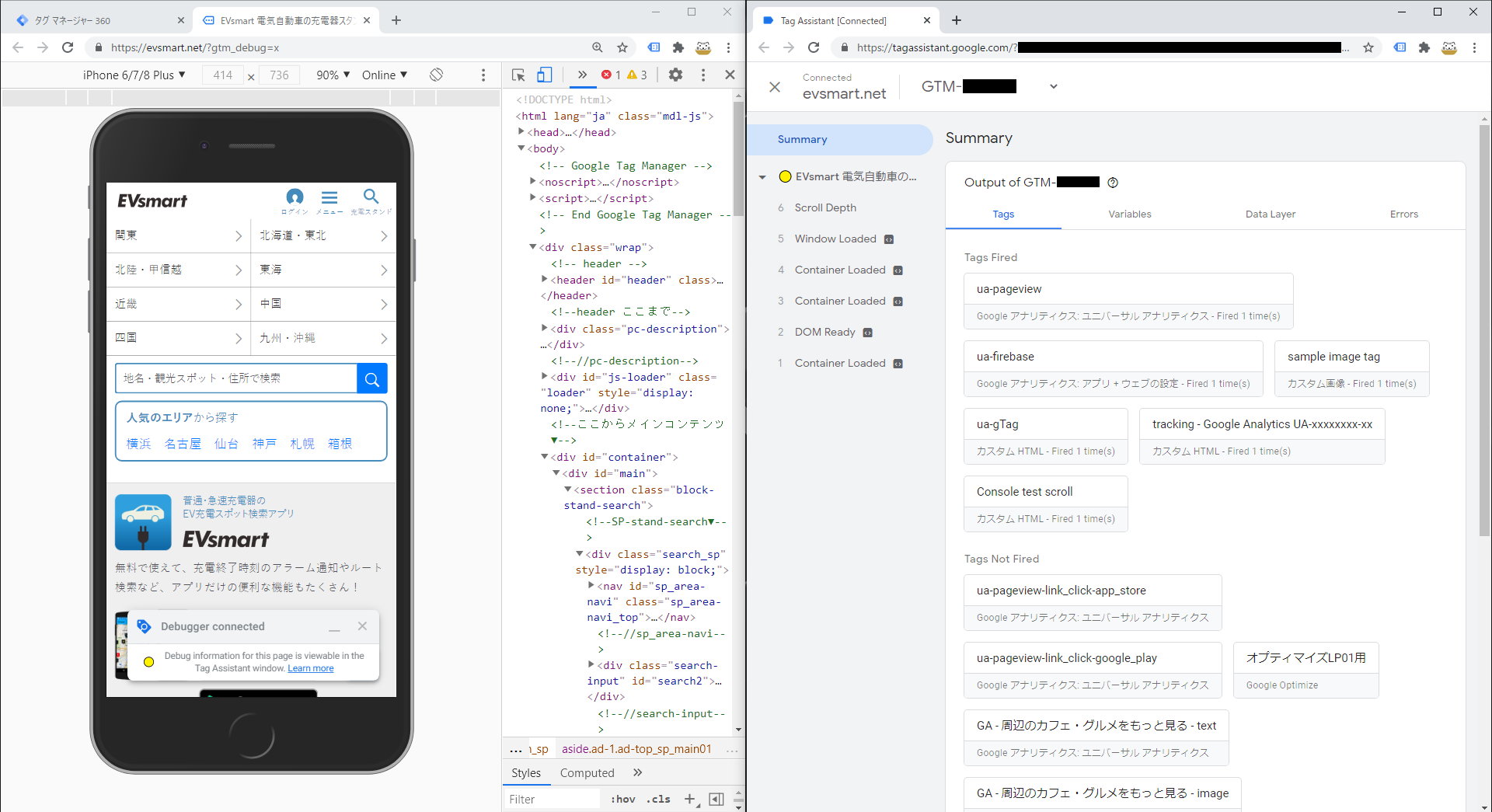
マルチディスプレイ環境であれば「右の画面でサイトを操作・左の画面でプレビューモードを全画面表示でサクサク確認」という使い方が可能です。



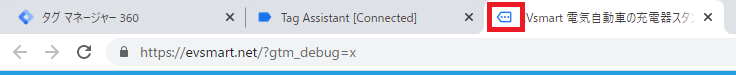
ブラウザ拡張機能「Tag Assistant (by Google)」を導入済みのChromeブラウザでプレビューモードを実行した場合、プレビュー対象ページのタブのファビコン(タブ内左に表示されている小さなアイコン)が専用のものに変わり、ページ右下に小さく「Debugger connected」のフローティングウィンドウが表示されます。


フローティングウィンドウ右上の「×」ボタンをクリックするとプレビューモードが終了、隣の最小化ボタンをクリックするとプレビューモードは終了せずにフローティングウィンドウだけが消えます。
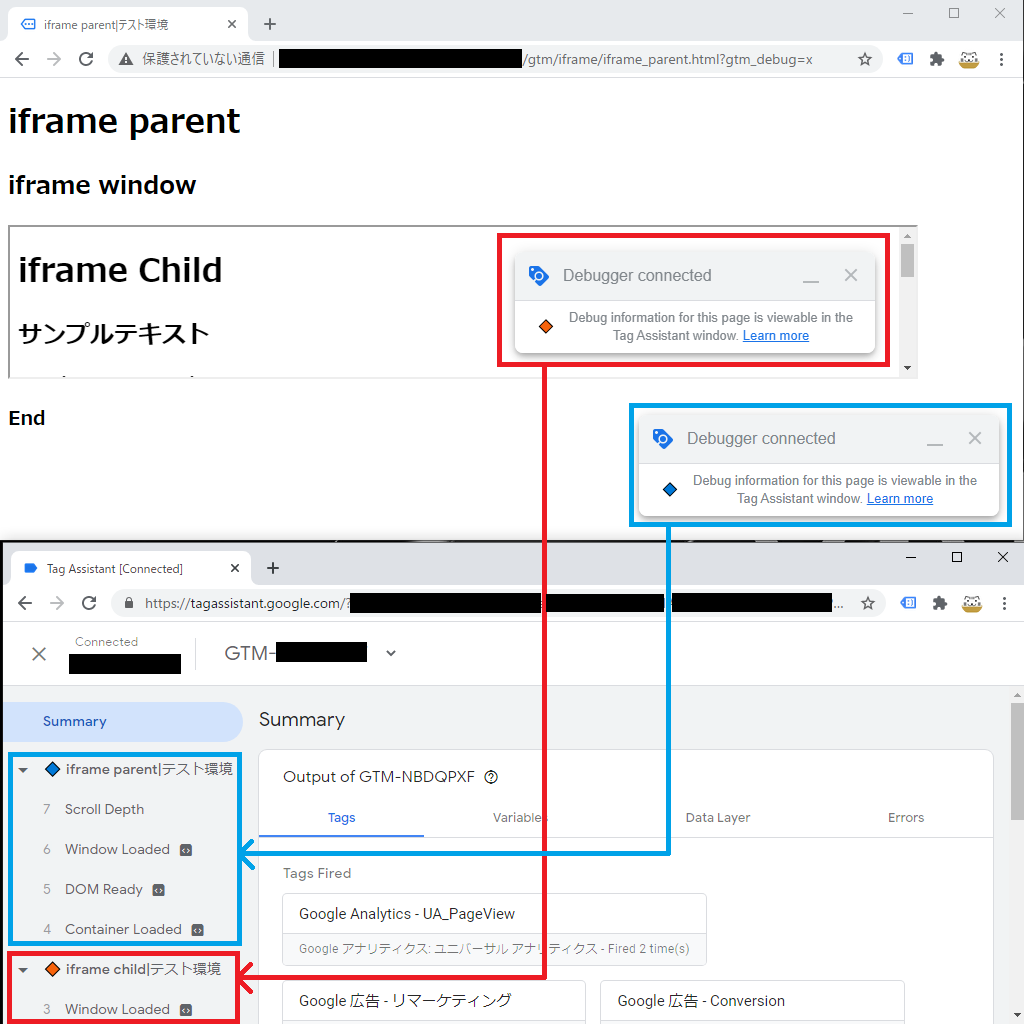
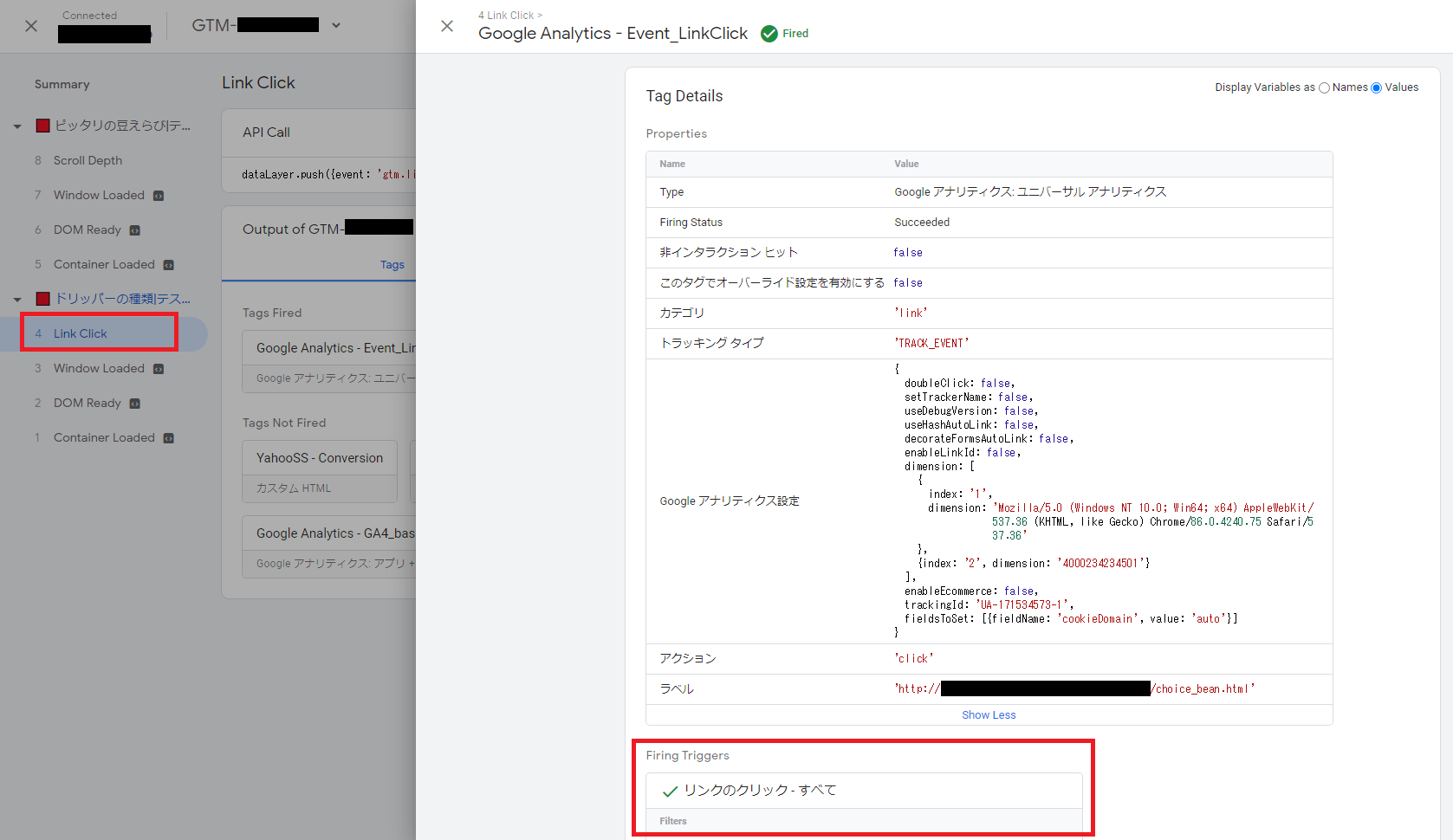
複数ウィンドウでのタグ動作結果確認
Tag Assistantをインストールした状態でプレビューモードを実行するとフローティングウィンドウ内左側に「青い四角」「赤い丸」「緑の丸」「ライオン」「馬」「狐」などランダムにアイコンが表示されます。
これは複数ページでプレビューモードを同時進行で実行した場合でもそれぞれの情報がどのウィンドウから送られてきた情報なのかユーザーが識別するための機能で、以下のような場合に便利です。
- 「target=”_blank”」属性を持つリンクなどにより新しいタブが開くとき
- チェック対象のページ内にiframeが存在するとき


ページをまたいだ計測
新しいプレビューモードでは、リロードしたりリンククリックによって違うページに移動したりしても前のページでのプレビュー結果が消えず、デバッグUIのタイムライン上部に新しいページでのタグ実行結果が追加表示されます。
リンククリック時など、これまで困難だったページの移動を伴うアクションにより動作するタグについて誰でも詳細な確認が可能になりました。

いかがでしたでしょうか。突然見た目から全く別物になってしまったので各所で混乱が見られますが、全体的には大幅に使い勝手が改善されたと感じます。
次の記事ではGTMプレビューモードの具体的な使い方についてご紹介します。
「新しいGTMプレビューモードの使い方」