ついにAPP+WEBのレポーティング機能が追加されました。
「第一弾:従来の計測仕様と互換性はあるのか?」では、従来の拡張eコマースの計測仕様がAPP+WEBではどのように踏襲されデータ送信されるのか?という点に焦点をおき、インプリメンテーションについて解説しました。
第二弾はその結果であるレポーティングについてお伝えします。
前回のおさらい
第一弾では従来の拡張eコマースのdataLayerでもAPP+WEB用のeコマース計測と互換性があり計測可能ということがわかりました。
ただし、一部機能は互換性がなく、補完処理が必要となります。
また、今回判明した互換性のない機能も含めて以下にまとめます。
▼商品カテゴリ階層
従来の拡張eコマースでは以下のように「/」区切りで指定することで、自動的に「/」で分割し商品カテゴリ レベル1~5のディメンションに割り振ってレポーティングしました。
'category': ' category1/category2/category3/category4/category5',
APP+WEBにはこの機能はないため、APP+WEB用のdataLayer書式に従って補完して計測する必用があります。

▼チェックアウトステップ
従来の拡張eコマースは以下のようにactionFieldにチェックアウトステップ数を指定し、管理画面でステップに沿った名称を設定することでレポーティングしました。
'actionField': {'step': 1}
APP+WEBではSTEPごとにイベント名を設定し計測する必用があるため、ステップ数に応じたイベント名を設定して計測するといった補完処理が必要となります。
▼商品スコープのカスタムディメンション
従来の拡張eコマースは商品に紐づくディメンションを独自に定義することができました。
APP+WEBにはその機能がないため、brandやvariantなど定義済みのディメンションを代替して補完する必用があります。
代替するディメンションが足りない場合は、一つのディメンションにまとめるなど工夫が必要となります。
レポーティング機能の紹介
通常レポート
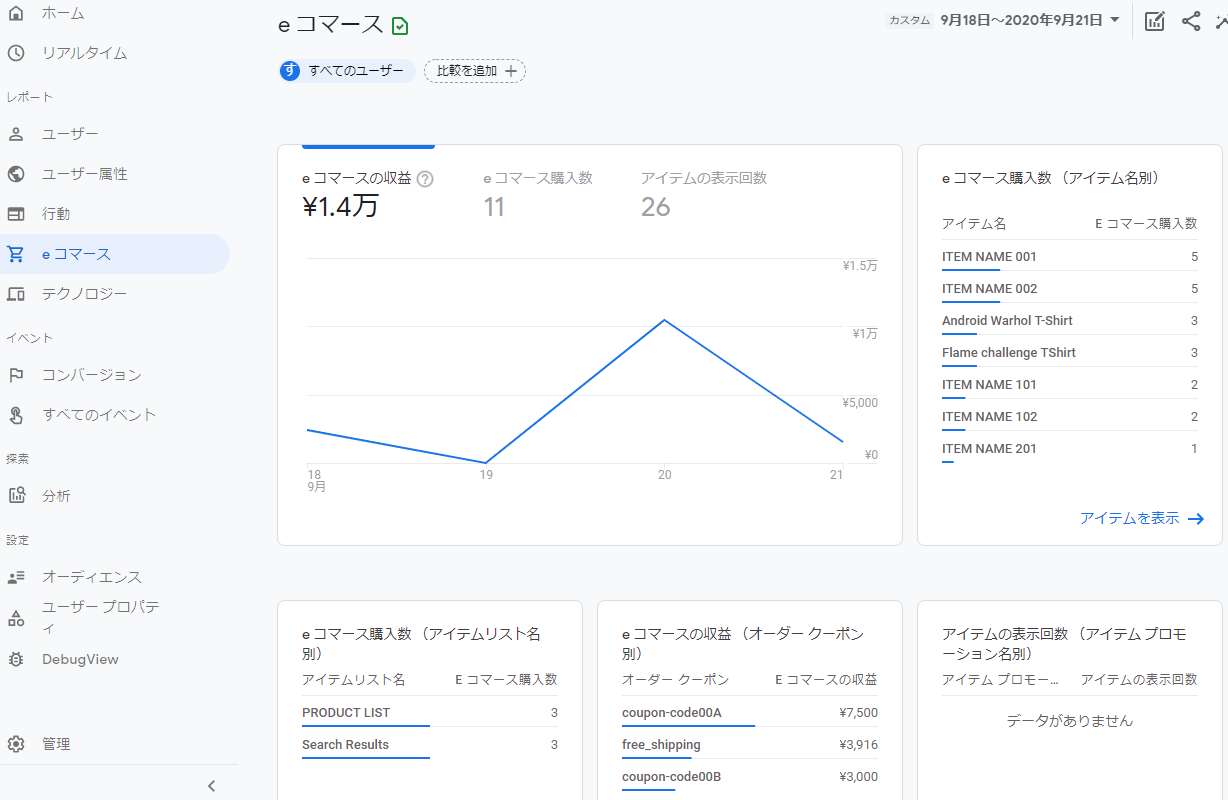
eコマースのレポートは左メニュー「eコマース」から確認できます。
従来のeコマースレポートだとサブメニューがあり、商品単位の売上やチェックアウトファネルなど1クリックで確認できましたが、APP+WEBではサブメニューはありません。

この画面ではeコマースのサマリーが表示されており、詳細を確認する場合はメイン画面にある「〇〇〇を表示」というリンクから確認できます。
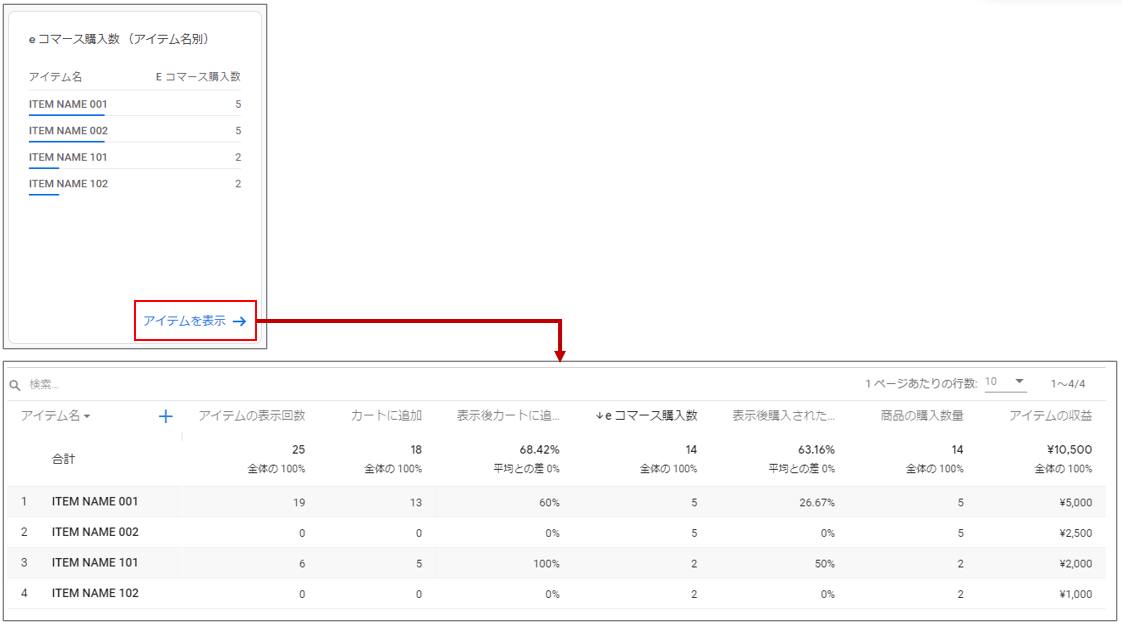
商品の売上データを確認したい場合は、「eコマース購入数(アイテム名別)」中の「アイテムを表示」から確認することができます。

また、「アイテムを表示」から確認できる商品レポートは従来の拡張eコマースレポートの「商品の販売状況/ショッピング行動」に近いレポートになります。
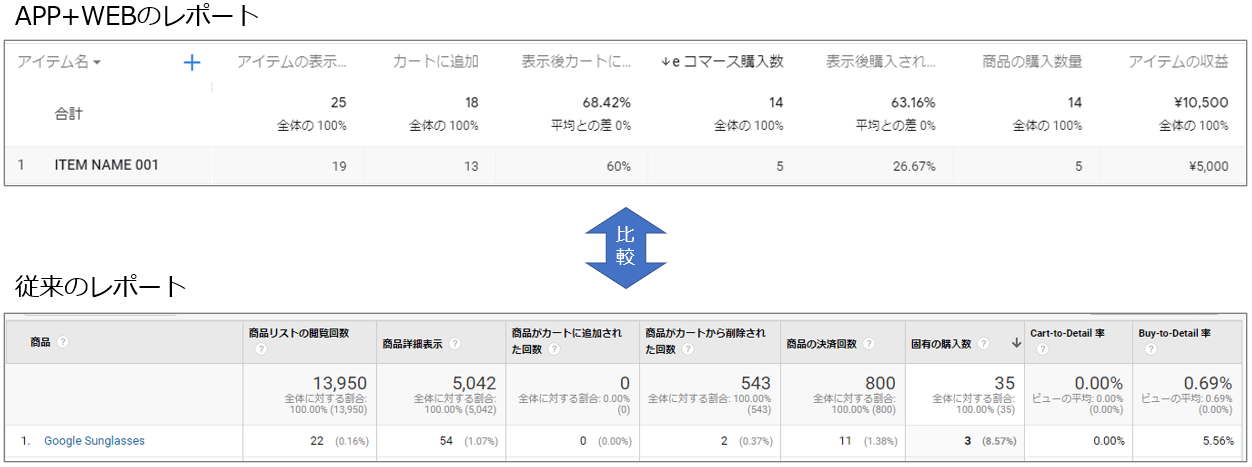
APP+WEBと従来の拡張eコマースレポートの内容を比較してみましょう。
(本来であれば製品仕様や機能が違うため比較すること自体ナンセンスですが、送信データに互換性があるという点で比較してみたいと思います。)

| APP+WEBのレポート | 従来のレポート |
|---|---|
| – | 商品リストの閲覧回数 |
| アイテムの表示回数 | 商品詳細表示 |
| カートに追加 | 商品がカートに追加された回数 |
| – | 商品がカートから削除された回数 |
| eコマース購入数 | 商品の決済回数 |
| 商品の購入数量 | 固有の購入数 |
| 表示後カートに追加された商品の割合 | Cart-to-Detail率 |
| 表示後購入された商品の割合 | Buy-to-Detail率 |
| アイテムの収益 | – |
従来の拡張eコマースではショッピング行動を見ると売上がわからなくなっていたのですが、APP+WEBからは売上も表示されているため使いやすくなった印象です。
カテゴリやブランド別に確認する場合は商品レポート画面からディメンションを切り替えて確認することができます。

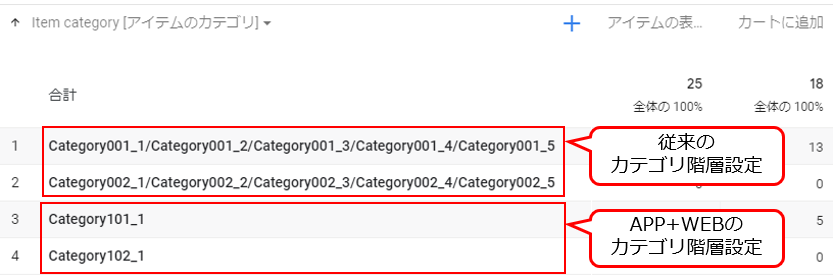
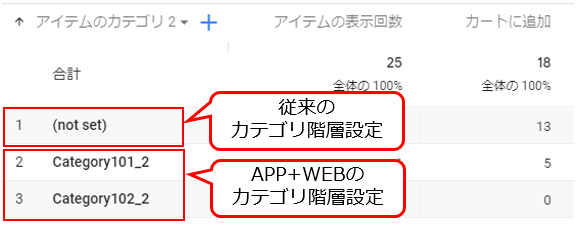
では、ここで従来の拡張eコマースレポートのカテゴリ階層をそのまま計測した場合のレポート結果も見てみましょう。

このように「/」区切りのまま計測されてしまいます。
カテゴリ第二階層を見てみると「/」で分割しないため「(not set)」となっています。

分析(Adovance Analysys)レポート
分析レポートにもeコマース機能が追加されました。
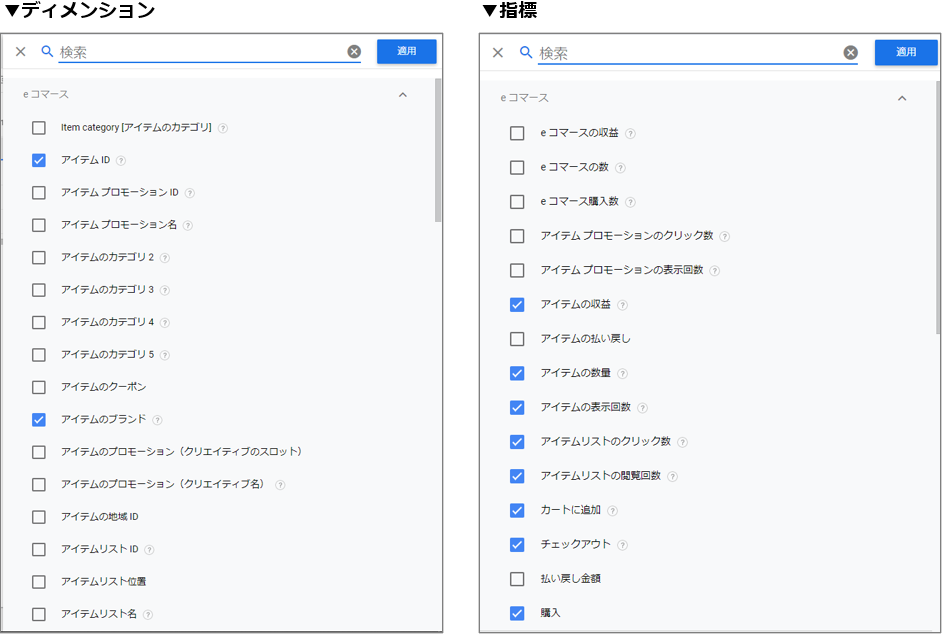
ディメンションと指標の選択画面に「eコマース」区分が追加されています。

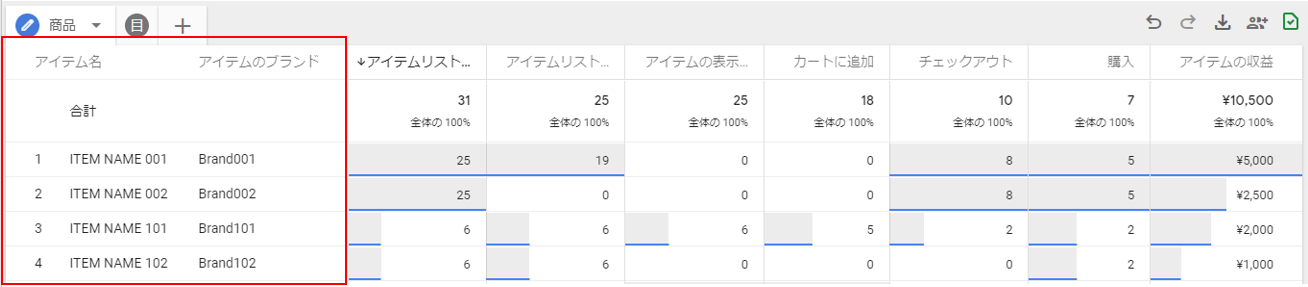
通常レポートでは表現できないクロス集計も可能です。
以下は商品名x商品ブランドをクロス集計した例です。

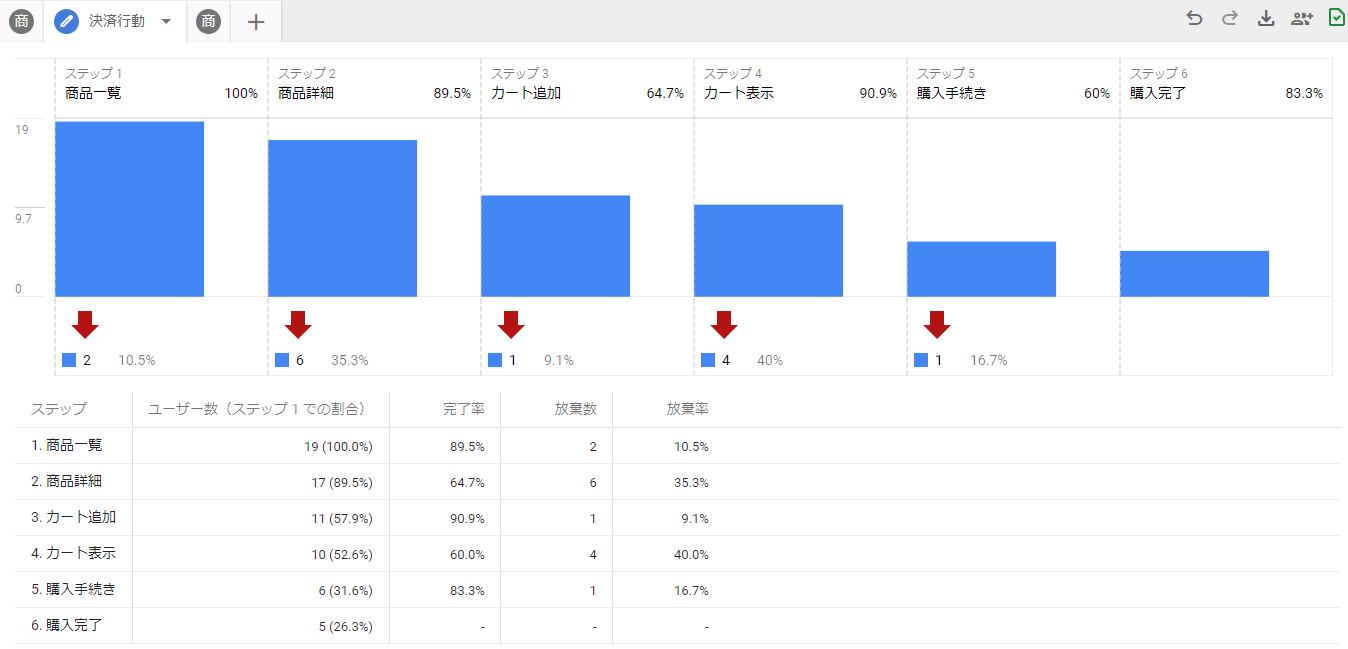
目標到達プロセスを使えば、従来の決済行動に似たレポートも作成可能です。

※従来の拡張eコマースレポートでは指標がセッションですが、分析レポートでは指標がユーザーになります。
注意点(2020年9月時点)
計測およびレポーティングにあたり注意点があります。
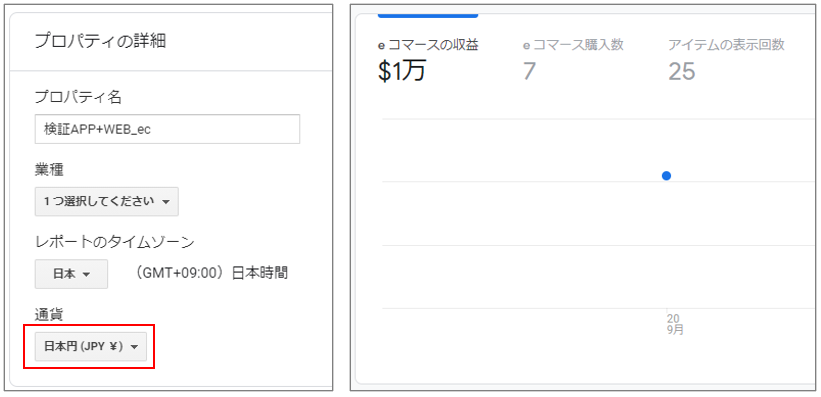
▼レポート画面の通貨表記
管理画面で「日本円」を設定しているにもかかわらず「$」表示されます。
ただし、円からドルに換算はされておらず、単位が$だけのようです。

▼収益、商品価格など金額の計測
送信データにcurrencyパラメータも含めて計測しないと収益や商品価格が0円となり計測されません。
currencyパラメータは必須設定項目ではありませんが、現時点では設定しなければならないようです。
従来の拡張eコマースのdataLayerにcurrencyパラメータが設定されていない場合は、補完する必要があります。
▼使用できるディメンション、指標
商品バリエーションや、APP+WEBからの新機能である商品単位のアフィリエーション、値引き(ディスカウント)など一部のディメンションや指標がレポート画面でまだ確認することができません。
これら注意点はベータ版であることから、いずれは改修されると思います。
まとめ
従来の拡張eコマースのdataLayerでも互換性を保つための補完処理を行うことで、そのままレポーティング可能です。
まずはAPP+WEBでレポーティングしてみて様子を見るというフェーズにおいては従来の拡張eコマースのdataLayerを利用して計測するといった考えでも問題なさそうです。
通貨表記の不具合や一部のディメンションや指標がレポーティングされないという点もありますが、データ送信さえしておけば、いずれは正常にレポーティングできるようになるはずです。
本格的にAPP+WEBでのレポーティングで運用していく場合はAPP+WEB用のdataLayerに置き換えて計測することをおすすめします。








