ついにAPP+WEBにeコマース計測が追加されました。
従来の拡張eコマースを踏襲しているような計測仕様になっています。
残念ながら、レポート画面にはまだeコマース機能がないため計測した結果がどうなるかは、第二弾でお伝えします。
第一弾はインプリメンテーションについてお伝えします。
昨今はGTMの利用が当たり前になっているためGTM+datalayerを使ったインプリメンテーションを行います。
さらに興味深いのは、従来の拡張eコマースのdataLayerと互換性があるという点です。
従来のdataLayerをそのままAPP+WEBで使えれば、実装コストを減らすことができます。
ということで、従来のeコマースのdataLayerを使ってインプリメンテーションしていきます。
APP+WEB eコマースのインプリメンテーションについて
APP+WEBのdataLayerやGTMの設定は以下ヘルプに記載されています。
ヘルプに沿って設定していけば問題はなさそうです。
今回は従来 eコマースのdataLayerを使ってAPP+WEB eコマース計測を行うため、このヘルプを参考にしつつ設定していきます。
従来eコマースとAPP+WEB eコマースのdataLayerの違い
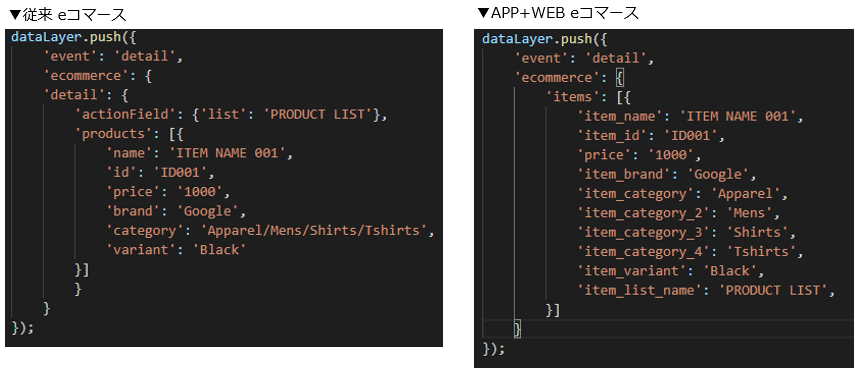
まず、dataLayerの書式について違いがあるか、あるとすればどんな違いかを見ていきます。
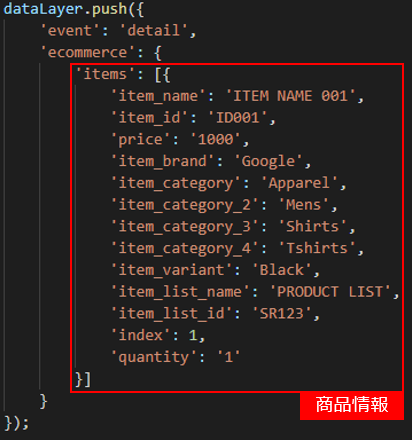
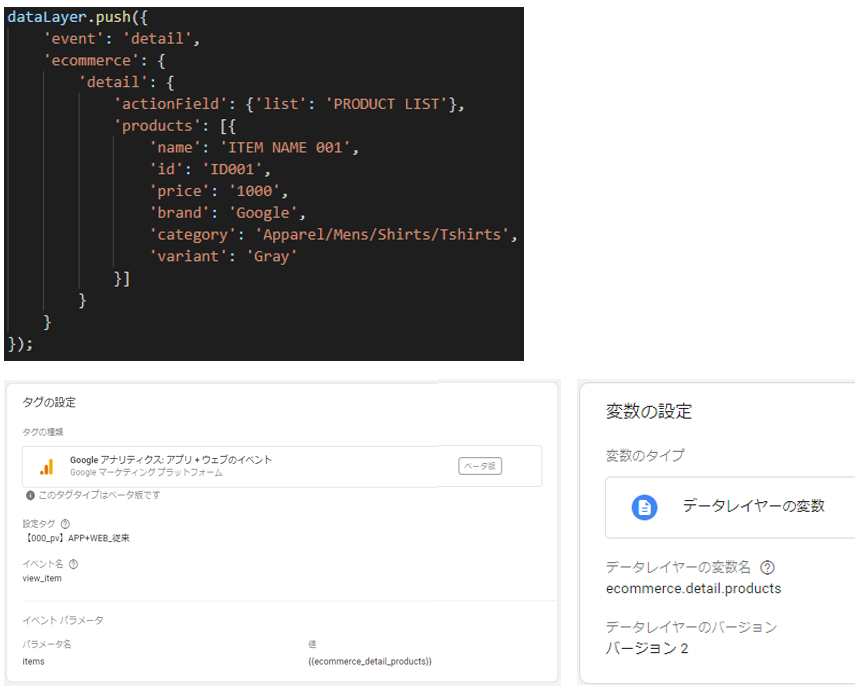
従来eコマースはecommerceプロパティ配下にdetailやadd、checkoutといった商品アクションが定義されています。そして、その配下に商品情報が定義されます。

APP+WEBはecommerceプロパティ直下に商品情報が定義されているだけとなっており非常にシンプルになっています。

従来eコマースは商品アクションフィールドに設定する値を参照して自動的に最適なデータに変換して送信していました。
APP+WEBの商品アクションはイベントに置き換えられ手動で設定するようになっています。
そのため、商品アクションフィールドがなくなったと考えられます。
このようにdataLayerの書式が違うためGTMの設定も注意しながら行っていきます。
従来eコマースのdataLayerを使ってAPP+WEB用のGTM設定する
従来eコマースはチェックボックスにチェックを入れるだけと非常にシンプルかつ簡単なものでした。

APP+WEBは商品アクションごとにイベントを設定し、商品情報などを計測するためのパラメータとその値を参照する変数を作成する必要があります。
イベント名とパラメータ名は定義された文字を設定しなくてはなりません
定義されている文字はヘルプを参照してください。
itemsパラメータには商品名や商品金額など商品情報を設定します。
従来eコマースのdataLayerは商品アクションごとにフォーマットが変わるため、以下の種類数だけ変数を用意する必要があります。
| 商品アクション | 商品情報のdataLayer参照値 |
|---|---|
| 商品一覧 | ecommerce.impressions |
| 商品クリック | ecommerce.click.products |
| 商品詳細 | ecommerce.detail.products |
| カート追加 | ecommerce.add.products |
| カート削除 | ecommerce.remove.products |
| チェックアウト | ecommerce.checkout.products |
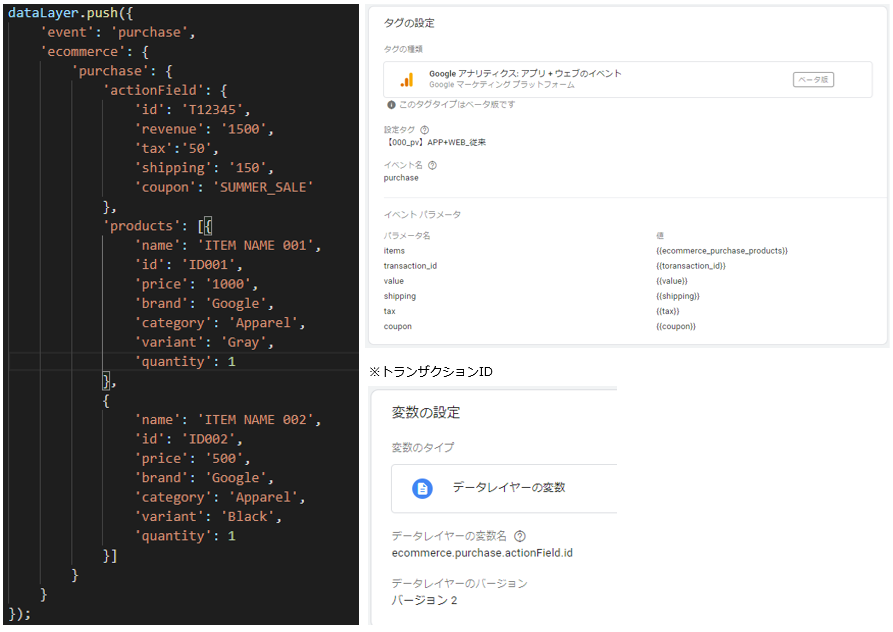
| 購入完了 | ecommerce.purchase.products |

購入完了では、トランザクションidや収益、クーポンなども自動的には設定されません。
それぞれパラメータと変数を設定する必要があります。
| 項目 | パラメータ | dataLayer参照値 |
|---|---|---|
| トランザクションID | transaction_id | ecommerce.purchase.actionField.id |
| 収益 | values | ecommerce.purchase.actionField.revenue |
| 税額 | tax | ecommerce.purchase.actionField.tax |
| 送料 | shipping | ecommerce.purchase.actionField.shipping |
| クーポン | coupon | ecommerce.purchase.actionField.coupon |

このように商品アクションに応じて、イベントを設定していきます。
送信データ(ペイロード)を見てみる
GTMの設定ができたところで実際にデータを送信してペイロードを確認します。
確認はGoogle Chrome Extensionsの Google Analytics Debuggerを利用します。
例として購入完了画面のペイロードを見てみます。

イベントは設定したイベント名「purchase」が「en」に確認できます。
次にパラメータですがトランザクションIDや送料などは「ep.transaction_id」「ep.shipping」などに設定されていることが確認できます。
ところが、itemsが見当たりません。
これはitemsに含まれる商品ごとに pr1, pr2..と分割されたパラメータに置き換えられ設定されています。
その設定値を見てみると、商品名やカテゴリ、ブランドなどは「~」で区切られ一つのデータとしてまとめて設定されています。
値にnm, pr, id, caなど接頭辞が付いていて、それぞれの値が商品名なのかカテゴリなのかが区別できるようにもなっています。
APP+WEB eコマースのdataLayerも同様の結果になります。
これで従来 eコマースのdataLayerでもAPP+WEB用にペイロードされ送信できていることが確認できました。
互換性はあったのか?
今度はAPP+WEB用のdataLayerに同じ商品情報を設定したものと比較してみましょう。
商品詳細画面の送信データをわかりやすく分解して比較しました。

| パラメータ pr1 の設定値 | |
|---|---|
| 従来 eコマース |
nmITEM NAME 001~idID001~pr1000~brGoogle~caApparel/Mens/Shirts/Tshirts~vaBlack |
| APP+WEB eコマース |
nmITEM NAME 001~idID001~pr1000~brGoogle~caApparel~k0item_category_2~v0Mens~k1item_category_3~v1Shirts~k2item_category_4~v2Tshirts~vaBlack~lnPRODUCT LIST |
| 従来 | eコマース | APP+WEB eコマース |
|---|---|---|
| 商品名 | nmITEM NAME 001 | nmITEM NAME 001 |
| 商品SKU | idID001 | idID001 |
| 商品金額 | pr1000 | pr1000 |
| ブランド | brGoogle | brGoogle |
| カテゴリ1 | caApparel/Mens/Shirts/Tshirts | caApparel |
| カテゴリ2 | k0item_category_2 v0Mens |
|
| カテゴリ3 | k1item_category_3 v1Shirts |
|
| カテゴリ4 | k2item_category_4 v2Tshirts |
|
| バリエーション | vaBlack | vaBlack |
| 商品リスト | lnPRODUCT LIST |
比較してみる以下の違いがあることがわかりました。
- 階層を持つ商品カテゴリ
- 従来 eコマースだと「/」で区切られて一つのカテゴリ1に設定されています。
APP+WEBだとカテゴリ階層ごとに設定されています。
従来はGoogleサーバー側で「/」ごとにカテゴリ階層1~5に分解し集計していました。
APP+WEB用のdataLayerとペイロードを見る限りAPP+WEBにそのような機能はないと考えられます。 - 商品リスト
- 従来 eコマースには商品リストが見当たりません。
これは従来eコマースのdataLayerにあるactionFieldの値が参照されていないため、送信データに含まれないという結果になっています。
従来 eコマースのdataLayerを使ってAPP+WEB用のeコマース計測は可能だが、一部のデータは互換性がないという結論になります。
互換性を持つためには
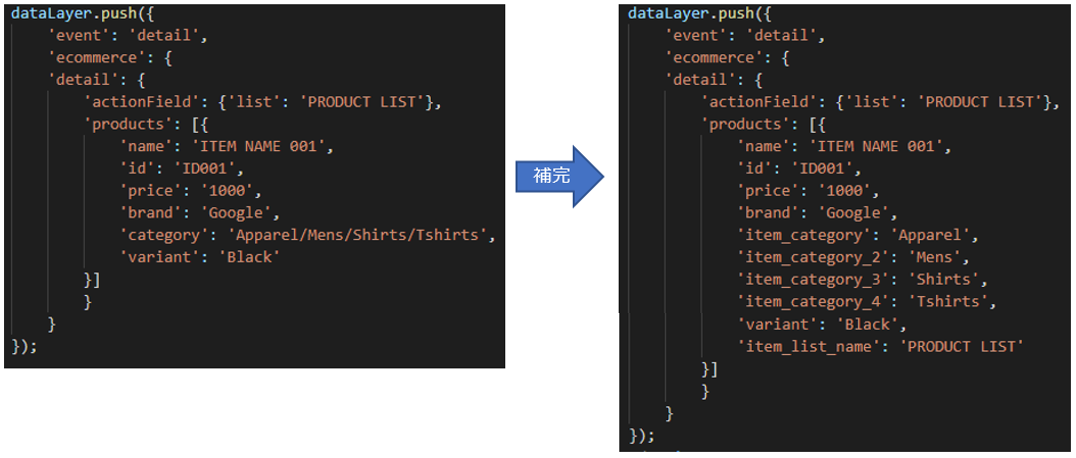
互換性を持つためには、補完するプログラムを開発する必要があります。
GTMで行う場合は、商品情報の値を参照するタイミングで補完処理を行いitems パラメータに設定します。
以下は補完処理後のイメージになりますが、item_categoryやitem_list_nameなどAPP+WEB用のプロパティを従来 eコマースのdataLayerと混在しても動作します。

ただし、改修など発生すると補完処理も改修対象となる可能性があり運用コストがかかってしまいます。
また、APP+WEBのeコマースのみ対応する機能などがリリースされるかもしれません。
そのため、補完処理は一時的なものとし、いずれはAPP+WEBのdataLayerに移行することをおすすめします。
第二弾は今回のインプリメンテーションで計測した結果、どのようにレポーティングされるのかをまとめたいと思います。








