広告のランディングページとして使用するページは訴求したいこと、ユーザーに伝えたいことをまとめた結果、縦長ページになってしまいがち。
例えば、旅行や観光であればエリア別、商品購入のサイトであれば色や用途別に見せていたり、または価格帯ごとに分けていたりすることも。

ページはヒートマップ分析をしたり、スクロール計測でどこまで見られたかを確認することもできますが、近年のレスポンシブデザインによってページの要素にも動きがあるため、デバイスごとの数値を分けて見ても、良いところって結局どこ?となってしまうこともあるのではないでしょうか?
ページ内にある要素をブロックごとに分け、そのブロックがどれだけ見られたのか(滞在されていた)のか、ページを離れてしまうきっかけになったのはどのブロックからなのか、というデータを実はGoogle アナリティクスで見ることができることをご存知でしたか?
ブロックごとに分解してみられるようにする
1ページ内のブロックを別々のページとしてGoogleアナリティクスに記録させます。
そうすることでページ内の要素ごとにデータを確認することができ、セッション数が減るタイミング、あまり見られていない箇所がわかりやすくなります。
設定の概要としては、以下のイメージ。
- ブロックごとに見たいブロックへ対してHTMLでそれ専用の属性を記述
- GTM側で[1]で記述した属性を使ってGAへPV計測を行う設定を追加
- GTMで[1]の属性の値を取得する変数を登録
- GTMで[2]のトリガーへGAのPV計測タグを新規登録。仮想URLとして[3]を含む文字列で設定
■実際の設定手順
[1]HTMLで、対象のブロックへ対して独自カスタム属性で計測したい文字列を値として記述
例)<div data-block-name="ブロック名"></div>
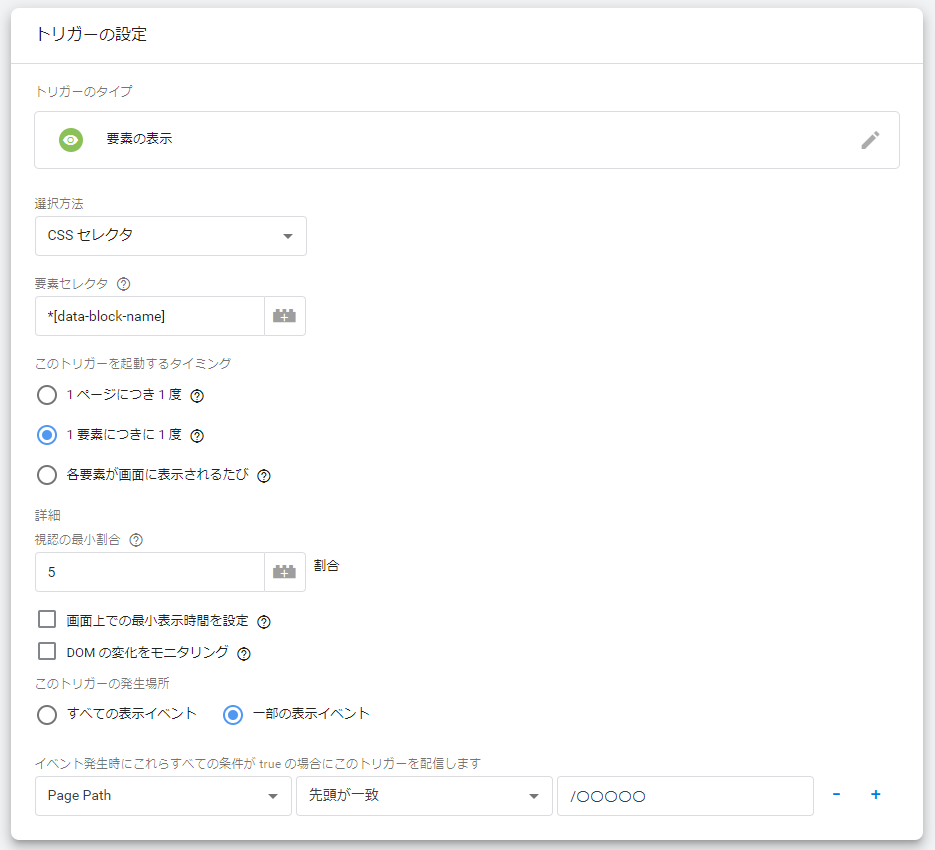
[2]GTMで、要素の表示トリガーで「[1]で指定した属性を持っているブロック」が表示されたら、を登録
例)トリガーのタイプ:要素の表示 選択方法:CSSセレクタ
要素セレクタ:*[data-block-name]
トリガーを起動するタイミング:1要素につき1度
視認の最小割合:10とか1とか少なめの数値

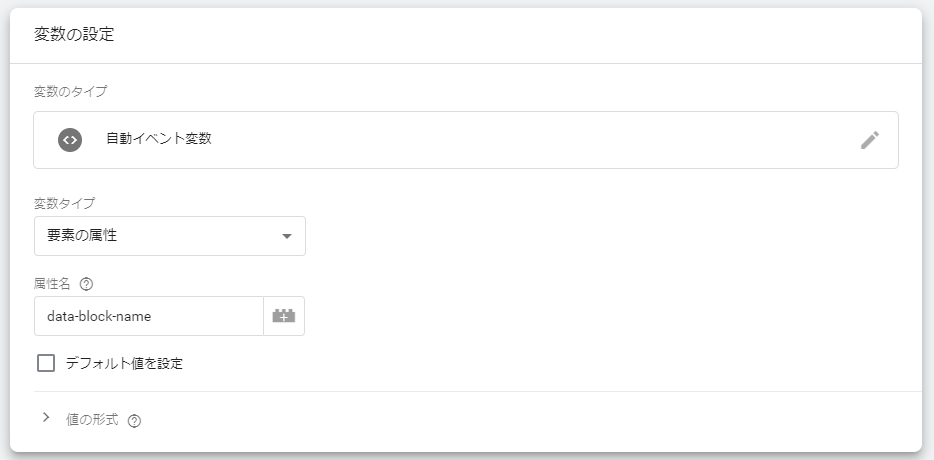
[3]GTMで、[1]の属性の値を取得する変数を登録
例)変数のタイプ:自動イベント変数 変数タイプ:要素の属性
属性名:data-block-name

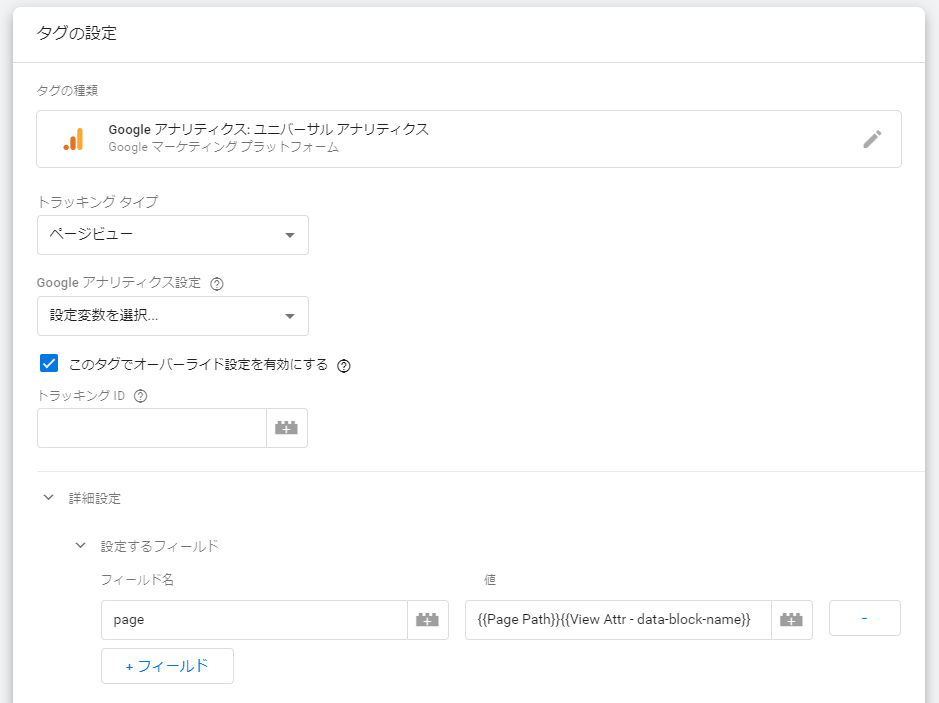
[4]GTMで、[2]のトリガーへGAのPV計測タグを新規登録し、仮想URLとして[3]を含む文字列で設定
例)詳細設定 > 設定するフィールド > pageフィールドを追加して、値を「{{Page Path}}{{[3]で登録した変数名}}」

プレビューにて動作確認を行い、ブロックが表示されるたびに登録したPV計測タグが配信されることを確認できれば設定完了です。
この設定であればシンプルに「この属性が入ってるブロックが表示されたら計測する」となります。
上記設定以外にもページ内のボタンクリックデータをイベント計測しておくと、ページ内リンクならどのカテゴリが良いのか、CTAであればどんな表記の仕方が良かったのかというデータも後から確認することができるため、オススメします。
※追記:ページ内で複数PVが発生することになるため、計測用のプロパティを別途作成するのを推奨します。

どんなデータが見えるの?
例えば、とある商品を購入させる目的のキャンペーンページがあったとします。
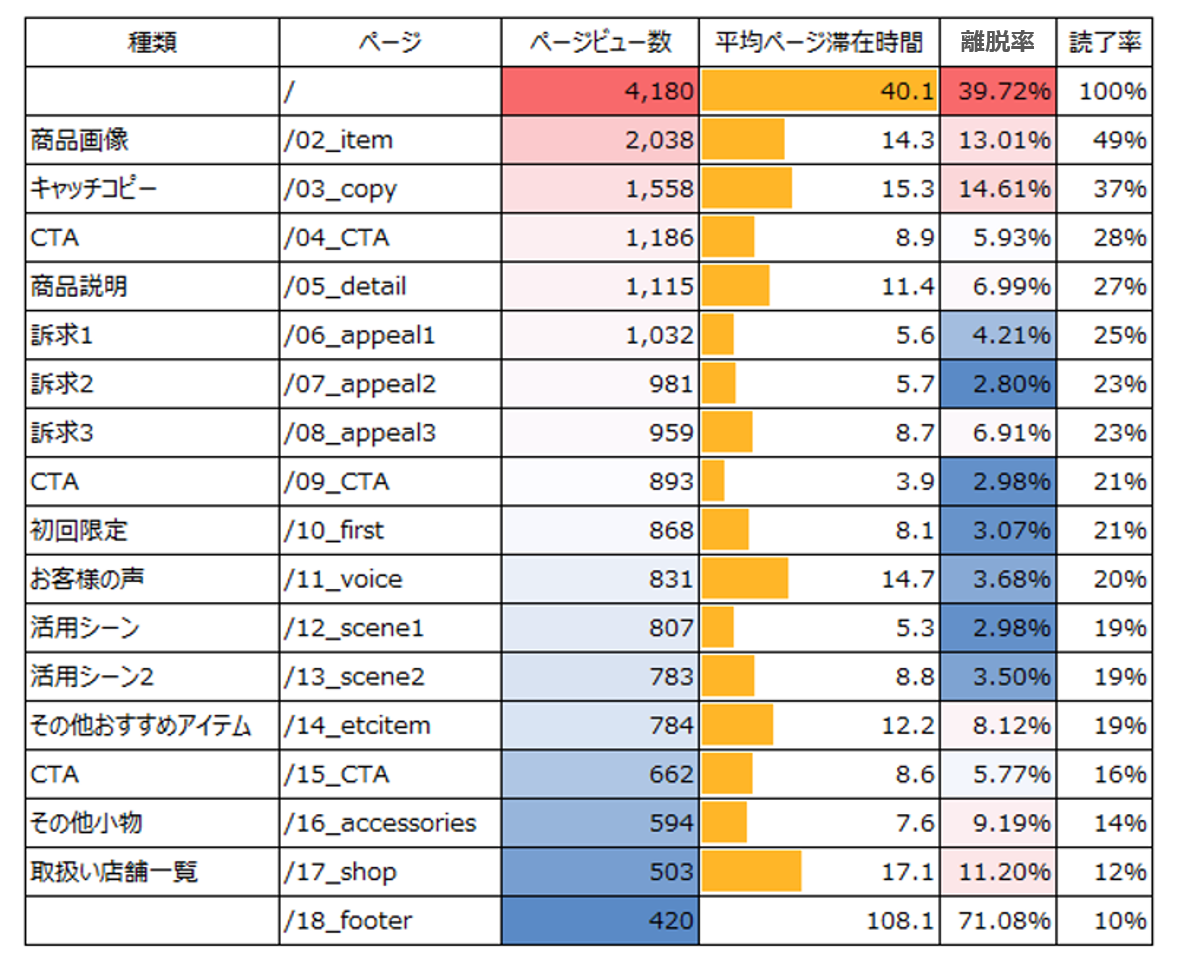
そのページ内の要素別にGoogleアナリティクスの[行動]→[サイトコンテンツ]→[すべてのページ]にて、ページビュー・滞在時間・離脱率を見ていきましょう。
商品の説明や訴求から始まり、初回限定特典やおすすめ商品を見せていく流れの中、滞在時間が長く、かつ離脱率が低い部分があります。
下記例では「お客様の声」での平均ページ滞在時間が長く、離脱率が低めのためよく読まれている可能性が高いとデータから考えられます。「その他おすすめアイテム」でも平均滞在時間が長めのため、ユーザーが興味を持っていると想像できます。

ランディングした後、ページを少し見ただけで離脱されてしまうということは、お店に入ってメニューをチラっと見て帰ってしまうようなもの。
ユーザーが興味をもっていると分かったコンテンツがもし見つかり、それがページ下部に配置されているのであれば、ページ上部に移動させることにより離脱率が下がるほか、CVへのきっかけにもなり得ます。
Googleオプティマイズも使ってみる
Googleアナリティクスで数字を確認した後すぐにページ修正するのはちょっと…、できれば既存と変えたもの比較したいなあ…と思う方もいるはず。
既存のページとは別にURLを変えたバージョンを作成したり、一定期間だけテストバージョンに流入させてみるというのも方法のひとつです。
しかし、シーズナリティやセールが関わってくる商材、祝日・休日の具合でテストがしにくい時期はありますよね。
そんな時はGoogleオプティマイズのA/Bテストを使用するのはいかがでしょうか。

テストを行うオーディエンスターゲットを特定のデバイスや地域、広告経由でのランディングなど絞り込みができるほか、テストの比重を決めることができるため、50%ずつのテストもでき、「20%のユーザーでまずはテストしたいな」ということも可能です。

Googleアナリティクスとリンクさせ、CV・セッション時間・直帰数などの目標を設定しておき、それぞれの指標で良い結果が見えてくるのであれば比重を徐々に上げていき、テストが良いと判断できるのであれば、実際のページ修正を行うのはいかがでしょうか。

実際にページ訪問したユーザーが何を求めていて、何に興味をもっているのか、どこに惹かれているのかを理解していくことも大切。
それを理解したうえで、ページ修正をしていくことでより良いページを作っていけるはず。もちろん広告の訴求や新しいキーワードの発見にもつながるかもしれません。







![『いちばんやさしい[新版]リスティング広告の教本』人気講師が教える自動化で利益を生むネット広告](https://ayudante.jp/wp-content/uploads/2018/10/listingvol2_book-151x214.jpg)

