Google社より提供されているGoogleデータポータル(Google Studio)ですが、ブラウザ上で利用できるデータビジュアライゼーションツールであることもあり、細かなアップデートが頻繁に行われています。今回は、かなり前に追加された機能ですが計算フィールドにおいて、負の数である「-1」が利用できるようになったため、利用方法とともに紹介します。
計算フィールドにおける数値の計算とは
データポータルでは計算フィードを使うことで、データに対して変換、データを分類、データ単体もしくは複数のデータ同士を計算し、新しいディメンションや指標を作成できます。
データポータルと各データソースを接続した際に、データソース内にディメンションや指標が存在しないことで、レポート作成者が希望するグラフや表などがレポートとして表現できません。
そんな時、計算フィールドを使い、新たなディメンション、指標を作成することで、レポート作成者が希望するグラフや表などをレポートとして表現することができます。

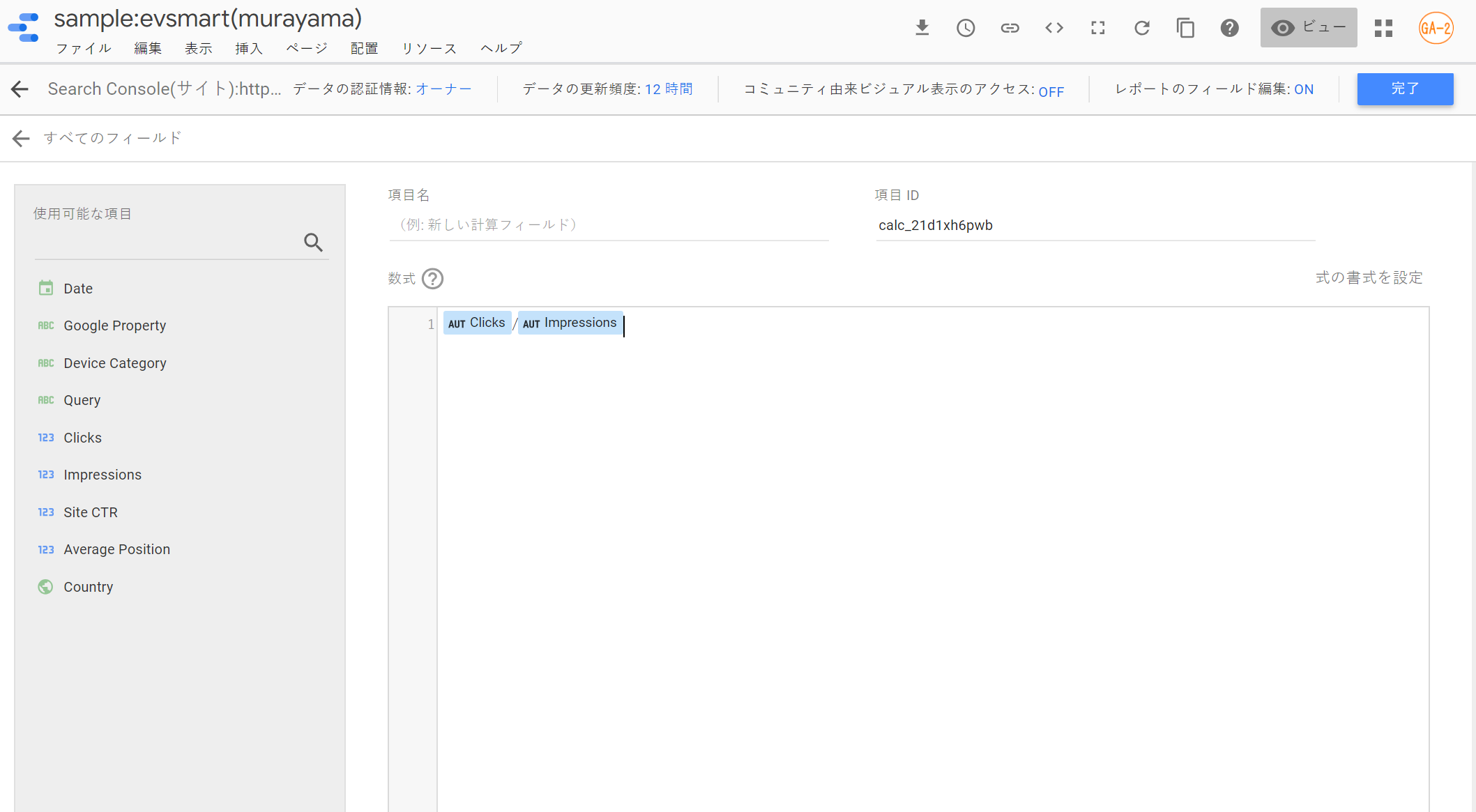
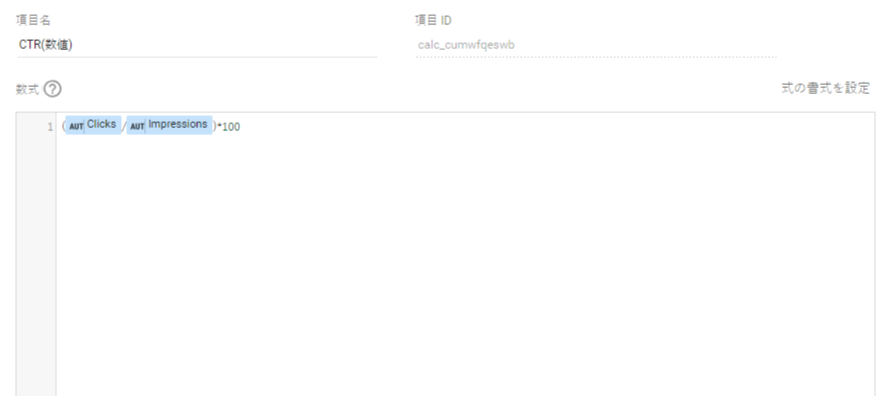
上記のように、指標と指標を数式に利用することが多い計算フィールドですが、例えば下記のように数値を数式内に利用することも可能です。

数式で-1を計算する方法
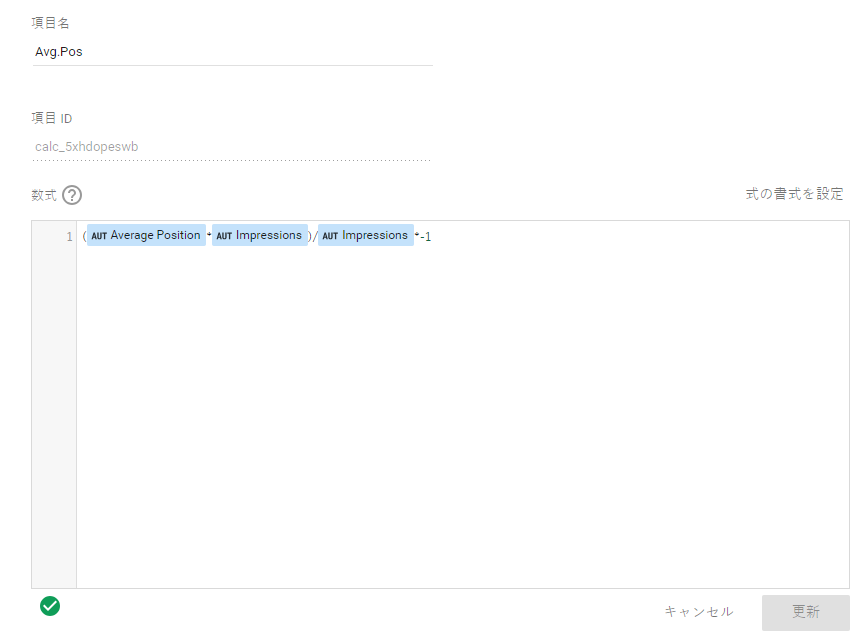
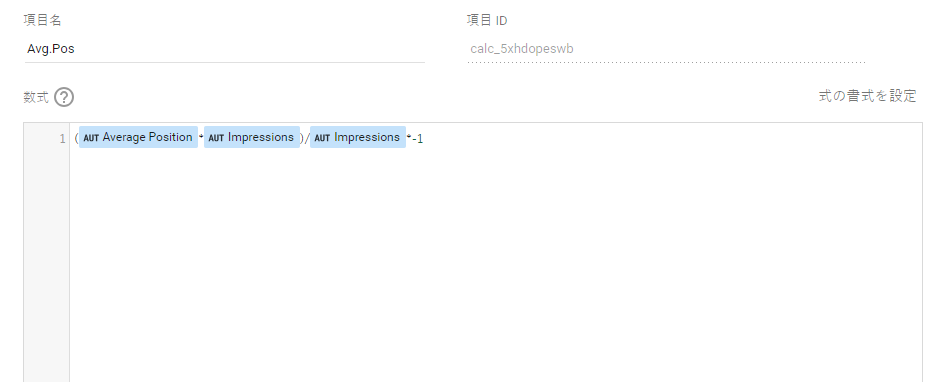
データポータルにおける計算フィールドの数式にて、「-1」を計算する方法ですが数式としては下記のように非常にシンプルとなります。

上記の数式は以下のように記載していますが、数式内で掛け算の記号「*」に続けて「-1」を入力する等の数式を記載できます。
(Average Position*Impressions)/Impressions*-1
数式で「-1」を計算する利用シーン例
実際に、計算フィールドで「-1」を使い作成したレポートの成功例を紹介します。
Search ConsoleのデータソースにおけるAverage Position(平均掲載順位)
「-1」を計算フィールドに利用したい代表格の1つとして、Search Consoleグラフ、表を作成する際に利用する、データソースのAverage Position(平均掲載順位)があげられます。
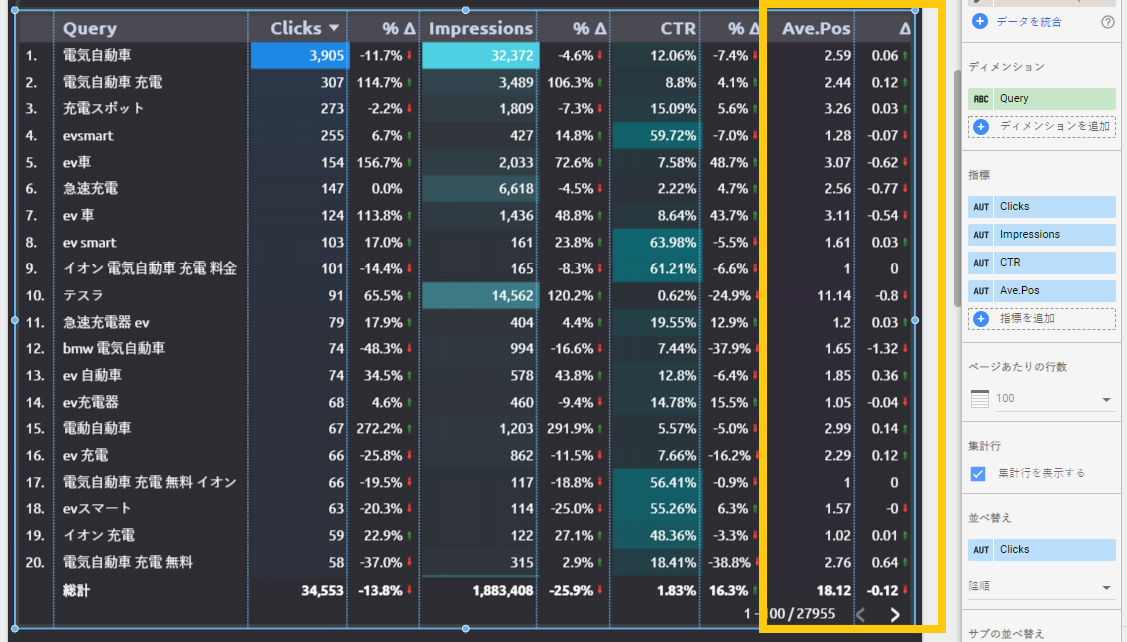
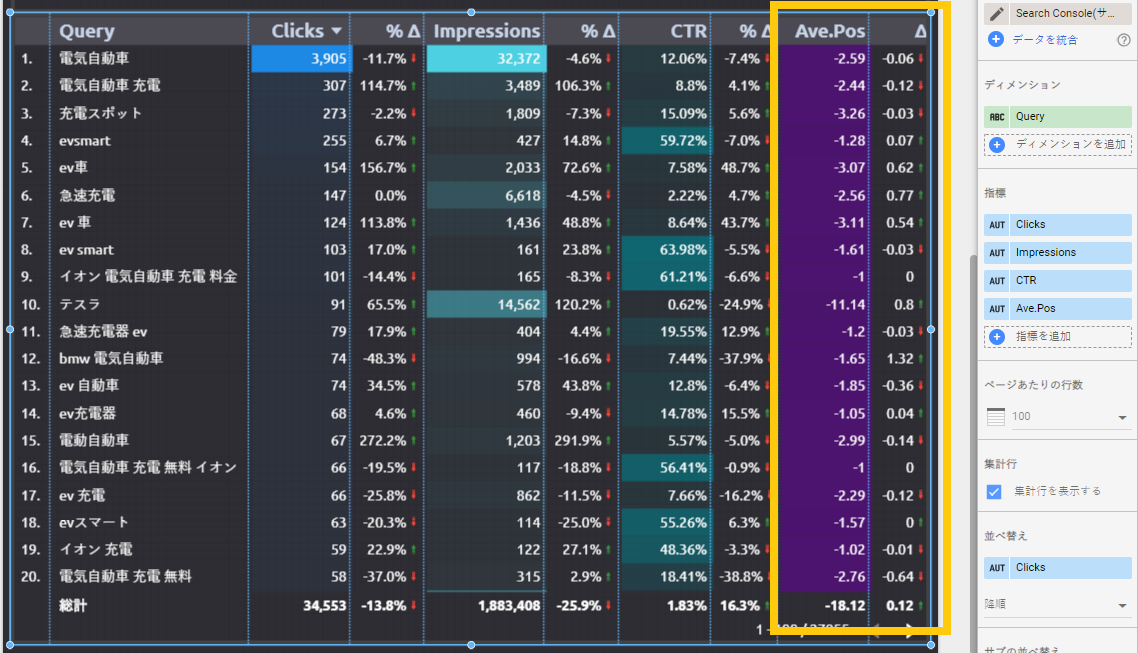
以下は、データソースのAverage Position(平均掲載順位)を利用した表となります。

上記の表における問題点は以下の2つです。
- ヒートマップが正常に機能していない
-
上記の表では、他の指標と同じくAverage Position(平均掲載順位)に関してもヒートマップを設定しています。
ヒートマップは大きい数値に関して濃い色にて配色されます。Average Position(平均掲載順位)は数値が小さければ小さい程、順位が高いことを表しますが、小さい数値に関してはヒートマップの仕様により濃い色にて配色されません。
本来、目立たせたい項目に対して、ヒートマップの配色で目立たせることができていない状態となります。 - 前月比の視覚的な逆転現象
-
上記の表では、Average Position(平均掲載順位)のすぐ右列に前期間との比較順位を表示しています。
前期間との比較は、前期間との数値と比較して数値が大きいときは↑で上昇しているように、前期間との数値と比較して数値が小さいときは↓で下降しているように視覚的に表現しています。しかし、前述のようにAverage Position(平均掲載順位)は数値が小さければ小さい程、順位が高いことを表します。そのため、↑は数値が上昇していることを表していますので、実際のAverage Position(平均掲載順位)としては下がっていることを表します。
1行目のQuery(検索クエリ)におけるAverage Position(平均掲載順位)は2.59ですが、前の期間は2.52でした。前の期間と比較して実際のAverage Position(平均掲載順位)は下がっているのに、↑と表示されているため視覚的な逆転現象が発生しています。
人間の脳は単純にできている部分もあるかもしれませんが、矢印が↑として表示されているとポジティブに受け取りがちです。レポートを見るたびに脳内で↑を↓へ変換して閲覧するのはストレスがたまります。
そこで計算フィールドにて、「-1」を利用して以下のように計算します。

計算フィールドにて、「-1」を利用して指標を計算することで、表の中に表示される数値、前期間との比較を以下のように変換することができます。

Average Position(平均掲載順位)の列の中に表示される数値こそ「-」が付与されて表示されてしまいますが、実際の平均掲載順位が高い数値に対してヒートマップで濃い色が配色され、前期間との比較においても順位が上昇していれば↑が表示されるように変換されています。
Average Position(平均掲載順位)の列の中に表示される数値の「-」は脳内で無意識に消してみることで、閲覧者にとってストレスが低い表を作成することができます。
一方で、計算フィールドで「-1」を使い作成したレポートの失敗例を紹介します。
散布図(バブルチャート)におけるネガティブな”率”表示
散布図(バブルチャート)は、バブルのサイズ(円の大きさ)として、”率”が利用されることが多いレポートです。その際に、バブルのサイズが大きいこと=ネガティブな状態であるレポートが作成されるケースがあり、やはりレポート閲覧者にとって少なからずストレスが発生します。
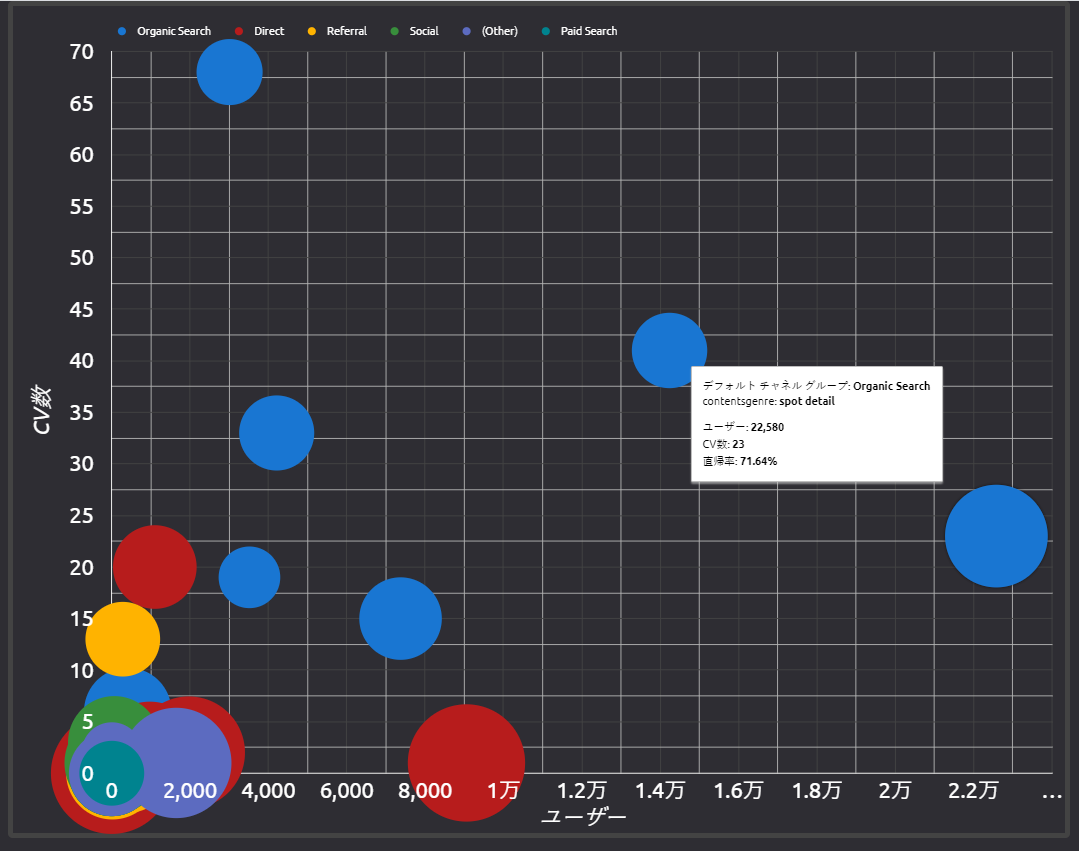
例えば、以下のような散布図のレポートです。

X軸にユーザー、Y軸にCV数をバブルのサイズに直帰率を設定しています。直帰率が高いチャネルとコンテンツグループの組み合わせが大きい円として表示されています。円の大きさが小さくなること=直帰率が改善したこと、となると、見やすいレポートとは言えません。
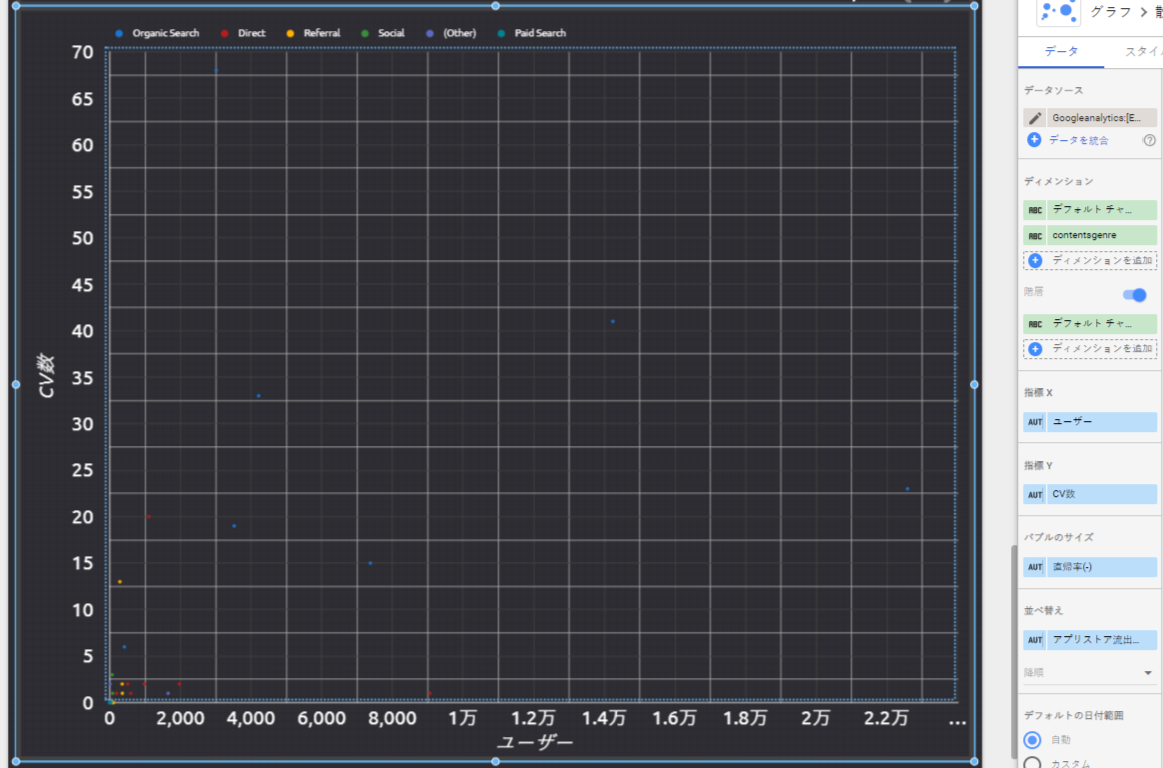
そこで、計算フィールドにて、「-1」を利用して指標を変換したのですが、以下のようなレポートしか作成できませんでした。

円の大きさが点となってしまい何が何やらわかりません…。
(Tableauであれば、直帰率が低いものを大きな円として表示してくれたりします)
このようにデータポータルでは、非常に限定的ではありますが、計算フィールドで「-1」を計算することで、見やすくなるレポート、グラフも存在します。
レポート作成者が頭をひねり、レポート閲覧者にとってストレスの少ないレポートやグラフを作成するようにしましょう。









