Search Consoleの検索アナリティクスで集計されたデータとGoogleアナリティクスで集計されたデータを、同じレポート内で確認できたらよいなと誰しも思ったかと思います。
Search ConsoleだけでなくGoogle広告やYahoo!スポンサード広告なども、集計されたデータは異なるけれど、同じレポートで表示したいという需要は存在するのではないでしょうか。
今回は、集計されているデータによっては異なるデータソースを結合することができるデータポータル(旧データスタジオ)に新しく機能追加された「データを統合」について紹介します。
- 「データを統合」の仕組み
- Search ConsoleとGoogleアナリティクスを「データを統合」でデータ結合する
- データ結合時の注意点
- 「データを統合」機能を正しく利用するために
「データを統合」の仕組み
海外では異なるデータソースのデータを結合することをData BlendやDate Blendingと呼びますが、言語が日本語で設定されたGoogleデータポータルでは「データを統合」という名称になったようです。(言語が英語だと「BLEND DATA」のようです。)
なお、現状では英語ですが下記のヘルプページが用意されています。
参照:
「データを統合」機能は、異なるデータソースで集計されたデータソース同士を共通の集計されたデータをキーにデータソース同士を結合することが可能です。
下記にいくつか例を記載します。
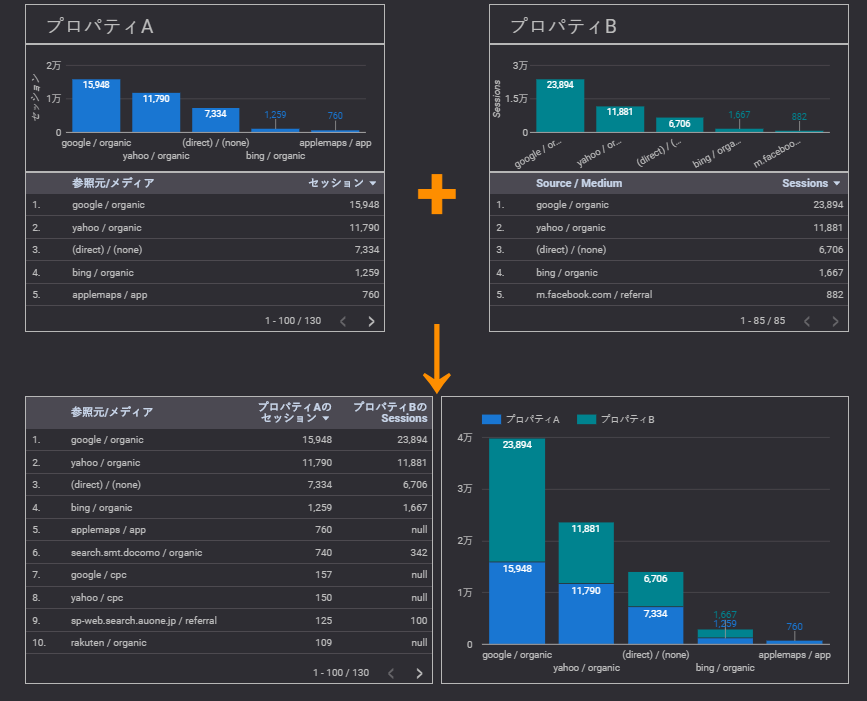
例1:GoogleアナリティクスのプロパティAにおける参照元/メディアとGoogleアナリティクスのプロパティBにおける参照元/メディア
異なるプロパティであるプロパティAとプロパティBが存在したとします。
それぞれのプロパティにおける集客施策のデータで参照元/メディア別のセッションを同じレポート内に表示したい。
同じレポートへ表示するために、それぞれのプロパティで集計されているディメンション「参照元/メディア」をキーにプロパティAとプロパティBのデータを結合します。

現状の「データを統合」では、プロパティAのセッションとプロパティBのSessions(“Sessions“を“セッション“へ指標名を変更)は、指標名を同じ名前にしても合計した数値になりませんでした。
指標としては、表形式のレポートではセッションとSessionsとして2つの列に分かれてしまう仕様です。
また、「データを統合」したデータソース内で計算フィールドも使えないため合算した数値は、現状の仕様では表示不可能となります。
工夫して、レポート内の可視化するのであれば、一例ですが棒グラフにて積み上げ棒グラフを選択することで、同じディメンションにて計測されている異なる指標を合算して表示することが可能です。
例2:【Search ConsoleのプロパティA】と【GoogleアナリティクスのプロパティA】
異なるデータソースはデータソース同士を結合するためのキーが存在すれば、「データを統合」により同じレポート内にデータを表示させることが可能です。
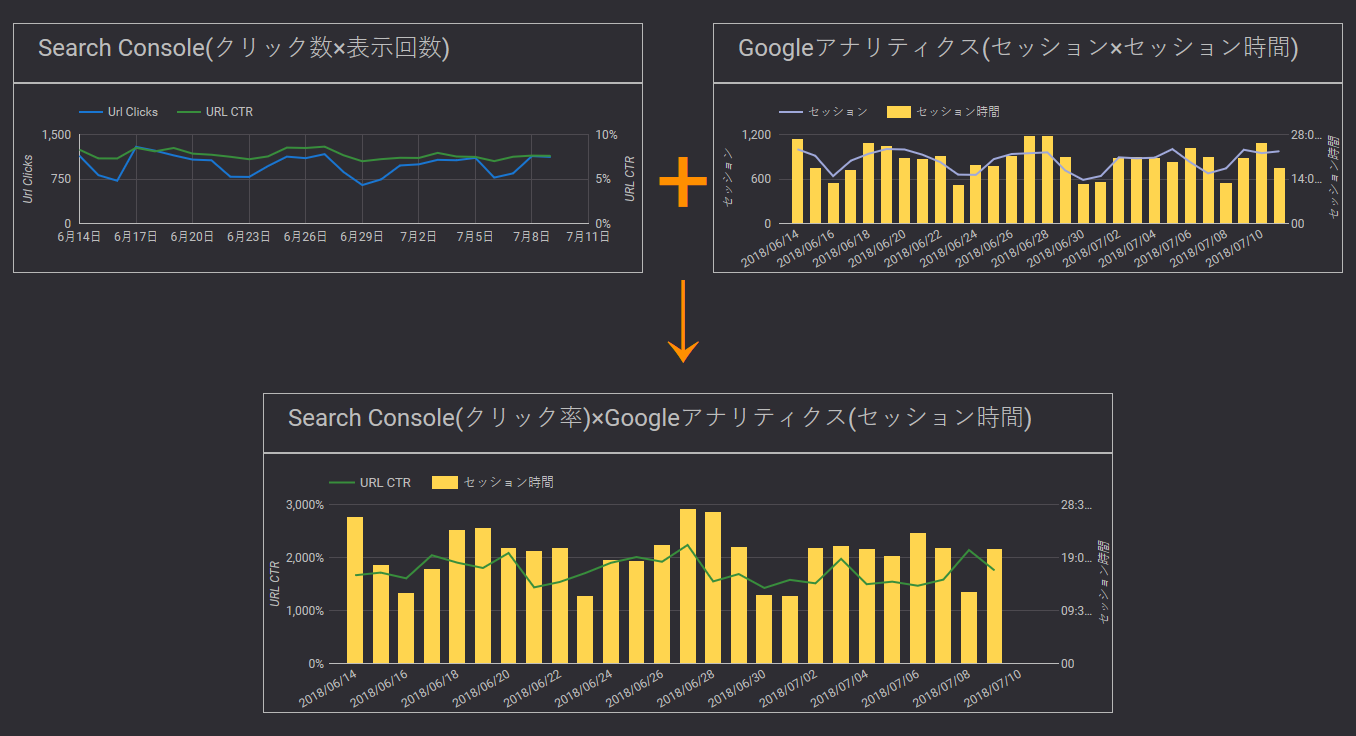
下記はSearch ConsoleのプロパティAで集計している検索アナリティクスデータとGoogleアナリティクスのプロパティAで集計しているデータを結合しています。
それぞれでディメンション名や指標が異なるものが多いですが、ランディングページのURLや日付をキーにデータ結合しています。
「データを統合」にて、Search ConsoleとGoogleアナリティクスのデータを結合する方法については後述します。

Search Consoleの検索アナリティクスデータを使用した折れ線グラフは、指標「Url Clicks」(クリック数)と「URL CTR」(クリック率)をディメンション「Date」ごとで時系列の傾向を確認できるレポートです。
Googleアナリティクスのデータを使用した折れ線+棒グラフは、指標「セッション」と「セッション時間」をディメンション「日付」ごとで時系列の傾向を確認できるレポートです。
それぞれのデータソースを結合し、1つのレポート内で表示することで、Google検索の検索結果でクリック率が高かった(もしくは低かった)場合、サイト滞在時間にどのような影響を与えたか確認できるレポートとなりました。
Search ConsoleとGoogleアナリティクスを「データを統合」でデータ結合する
Search Consoleの検索アナリティクスデータとGoogleアナリティクスを「データを統合」機能を利用してデータを結合する方法について数値検証を含めて紹介します。
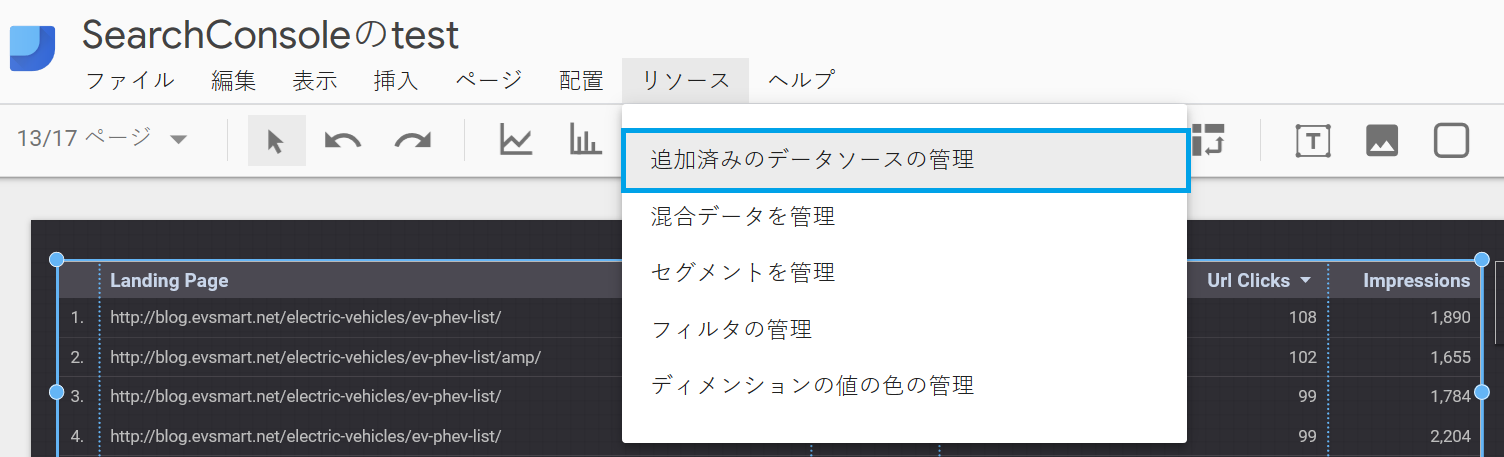
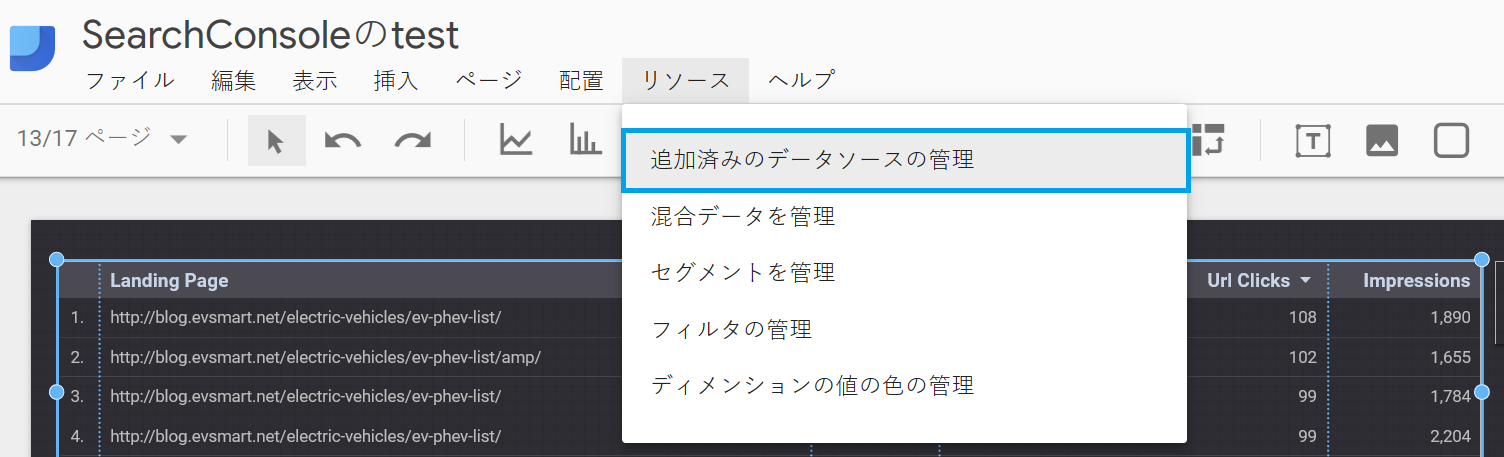
1.「リソース」より「追加済みのデータソースの管理」を選択します。

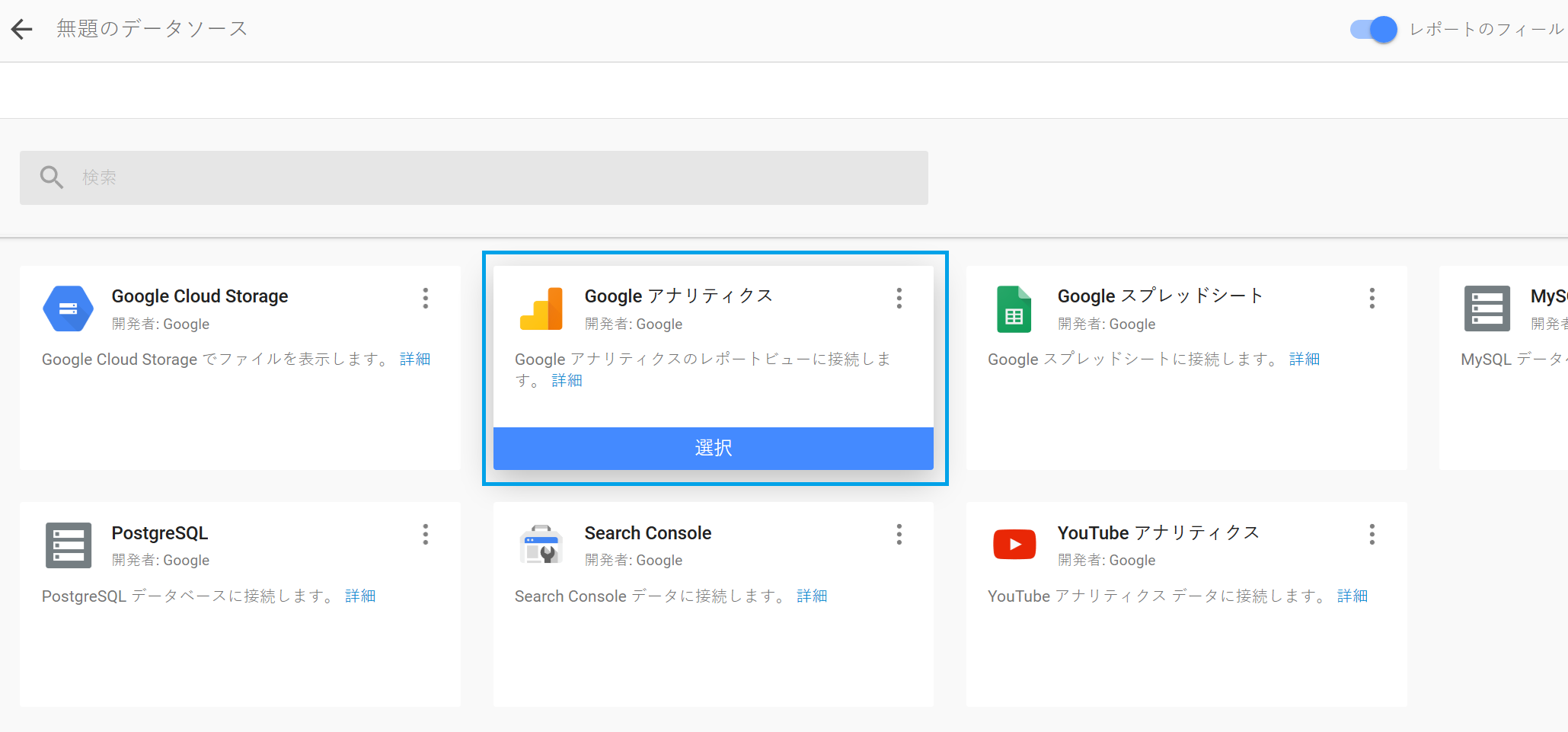
2.「データソースを追加」を選択します。

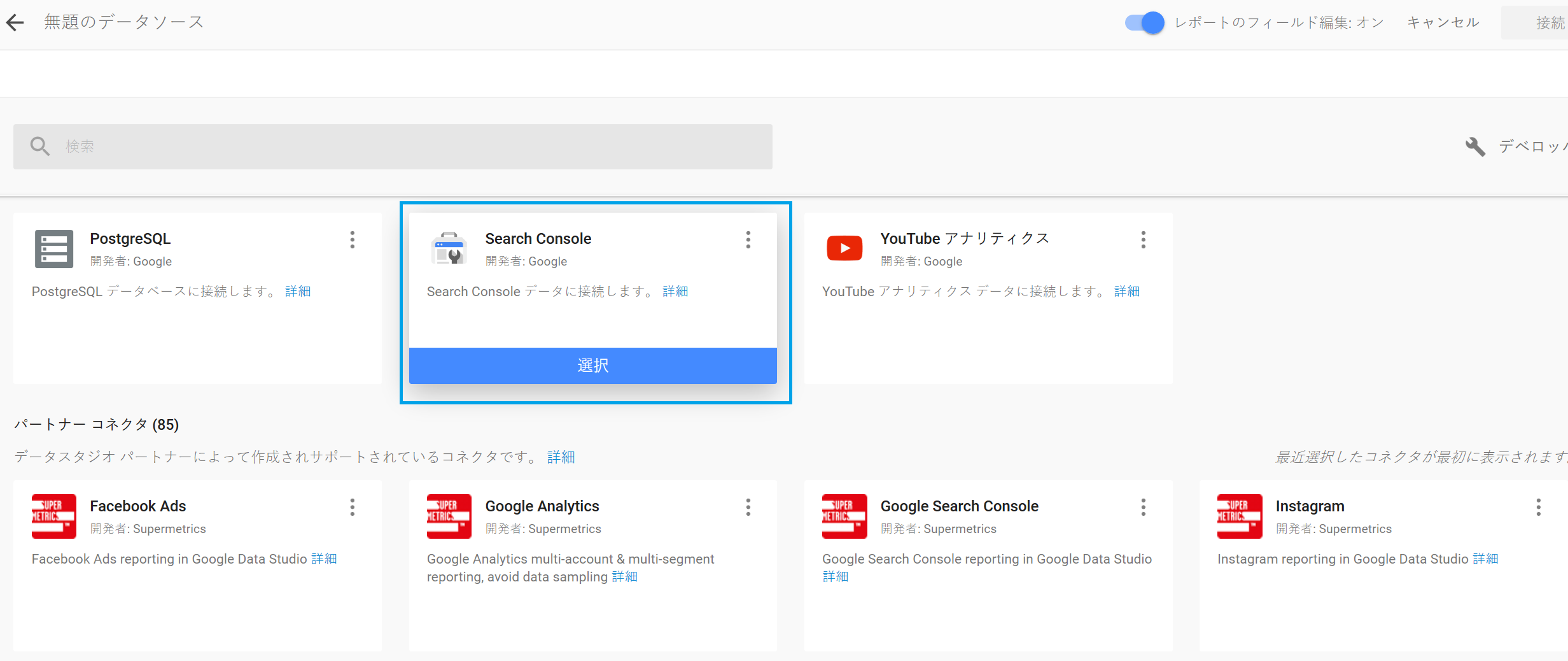
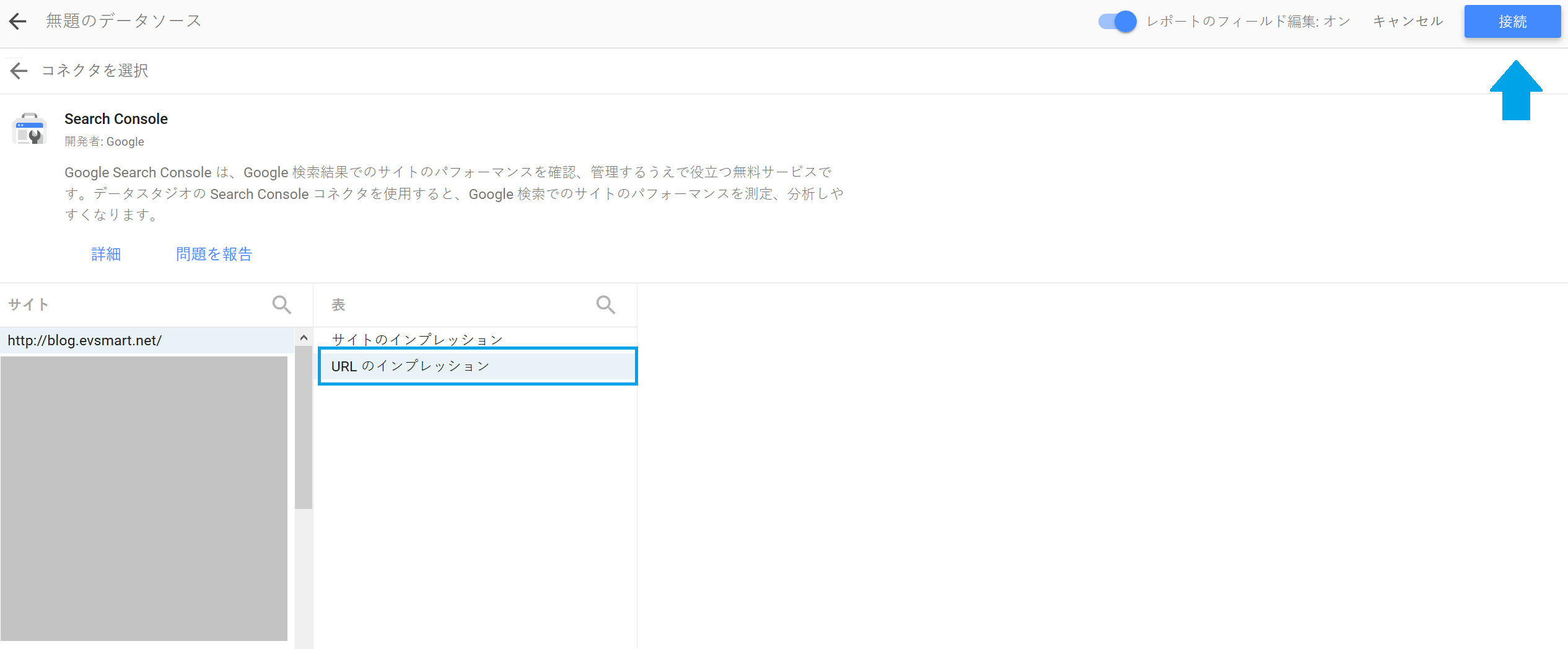
3.Search Consoleコネクタを選択します。

4.表より「URLのインプレッション」を選択します。
「サイトのインプレッション」でも「データを統合」機能で、他データソースとデータ結合可能ですが、今回は「URLのインプレッション」を例に記載します。

5.データフィールド確認画面にて右上の「レポートに追加」を選択します。

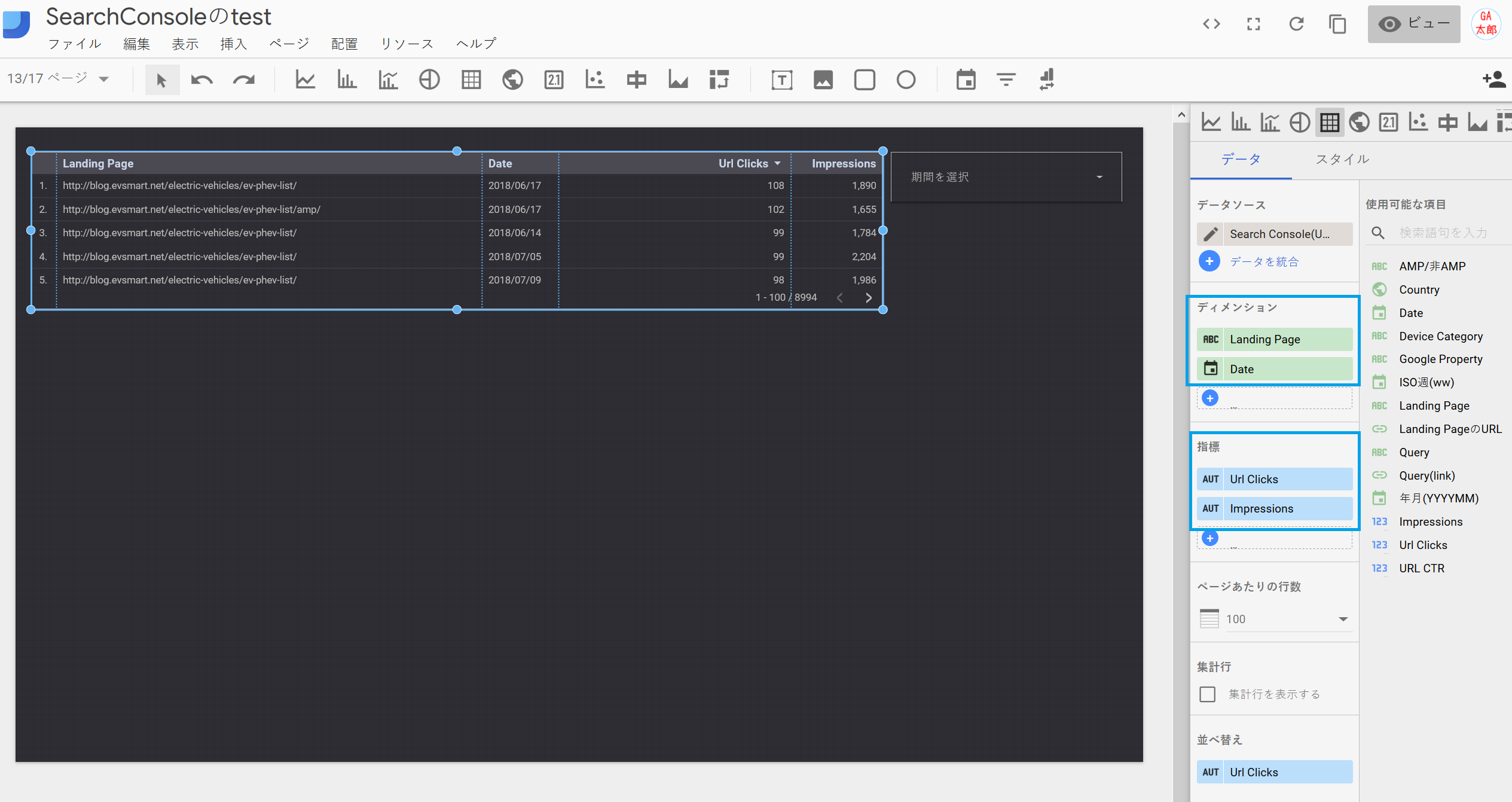
6.データソースに追加したSearch Consoleのデータソースで、表形式のレポートを表示します。
ディメンションは「Landing Page」(ランディングページ)と「Date」(日付)で、指標は「Url Clicks」(クリック数)と「Impressions」を設定しています。

7.続いてGoogleアナリティクスのデータソースを追加します。
「リソース」より「追加済みのデータソースの管理」を選択します。

8.「データソースを追加」を選択します。

9.Googleアナリティクスコネクタを選択します。

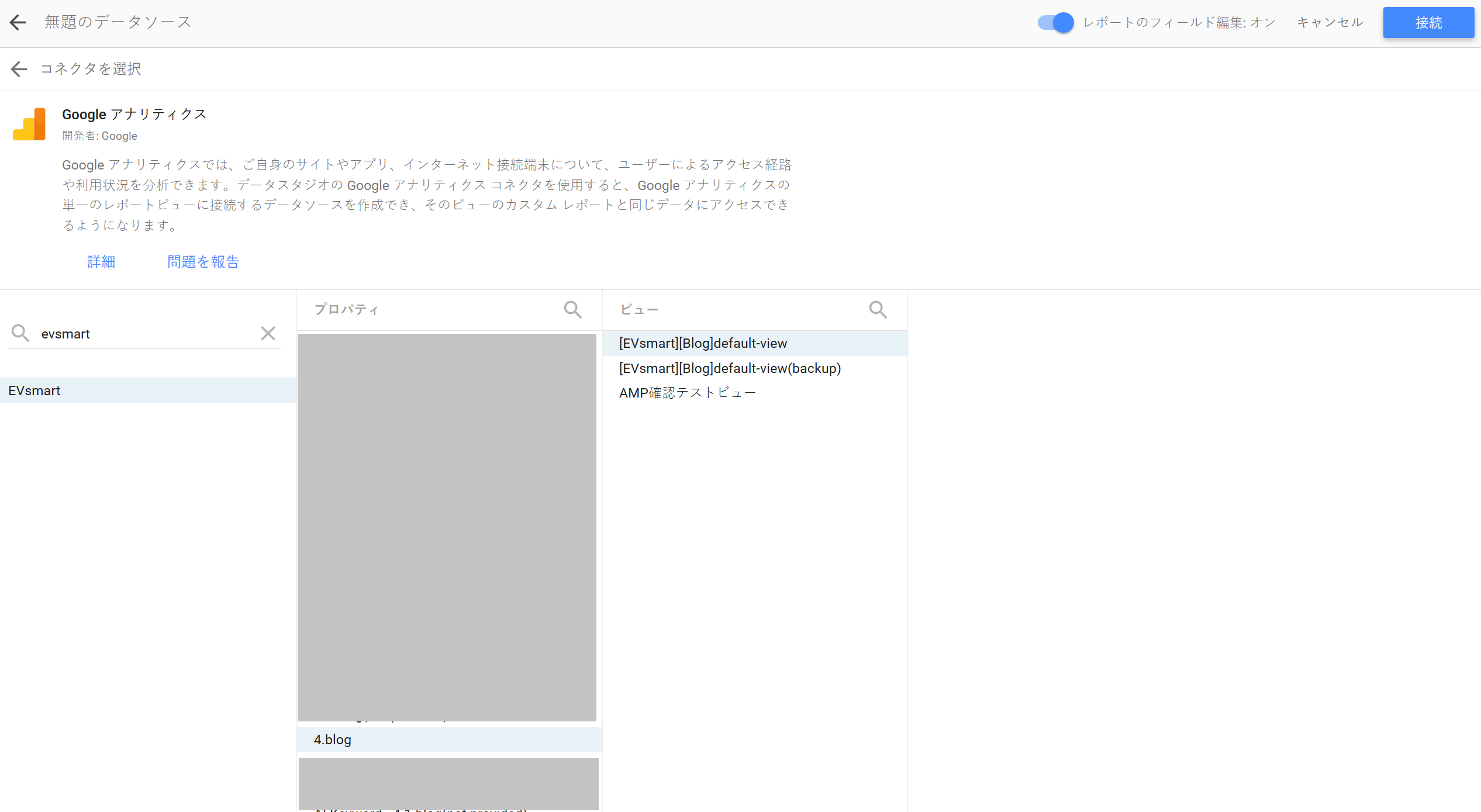
10.データポータルに表示させたいGoogleアナリティクス内のビューを選択します。

11.データフィールド確認画面にて右上の「フィールドを追加」を選択します。

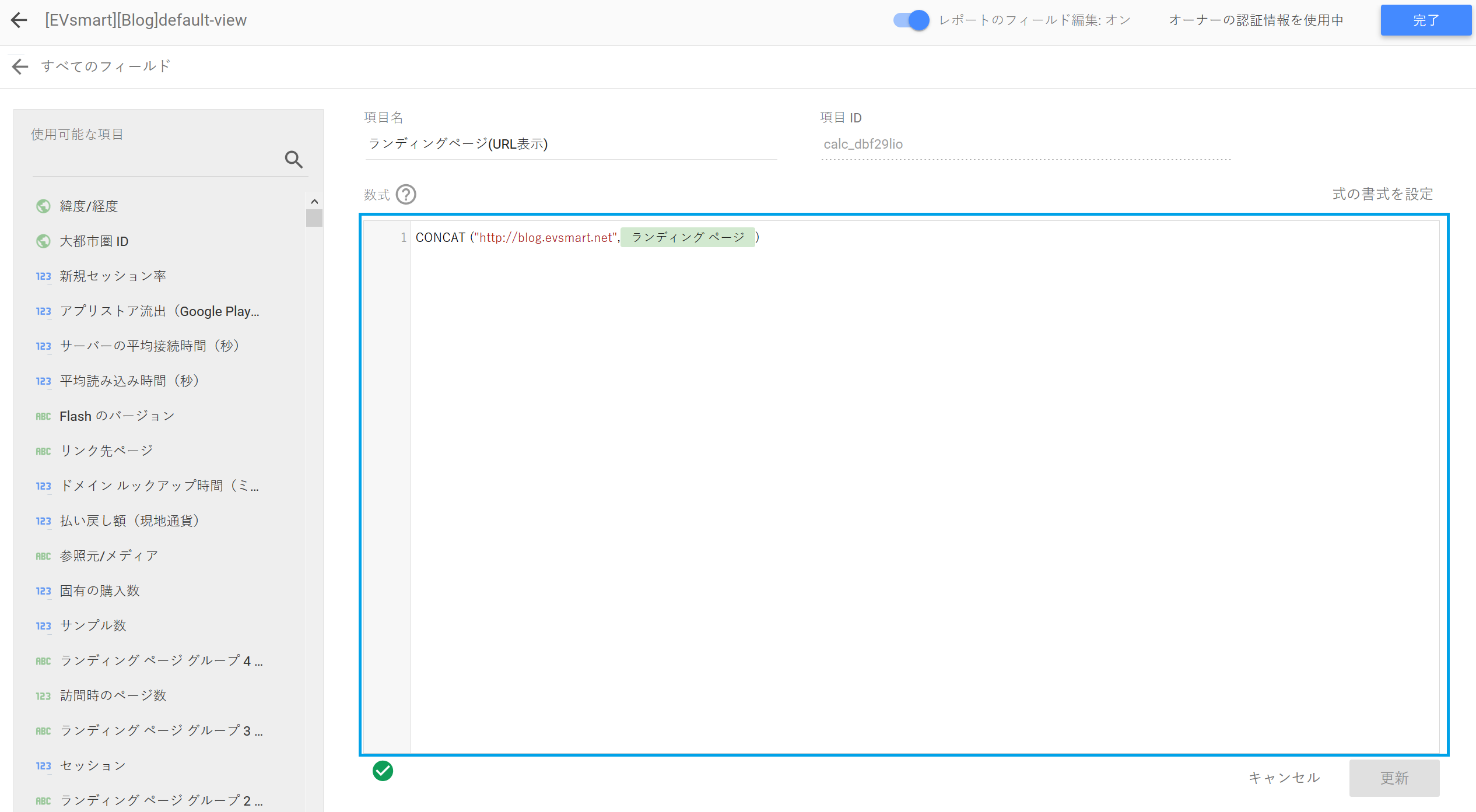
12.計算フィールド編集画面にて関数を使った数式を記載します。

上記、キャプチャ画面にて記載されている数式は以下の内容となります。
CONCAT ("http://blog.evsmart.net",ランディング ページ)CONCAT関数とはCONCAT(X, Y)の形式で数式を記載し、XとYを連結させる関数となります。XとYのどちらかはデータフィールド内のディメンションか指標を使う必要があり、今回はXに文字列を、YにGoogleアナリティクスのディメンションである「ランディングページ」を使用しています。
Googleアナリティクスのディメンション「ランディングページ」はビューフィルタでホスト名を追加するようにフィルタ処理しても、ホスト+ランディングページとなり blog.evsmart.net{$ランディングページのURL} としか集計されません。今回は“http://” の部分も含めてデータフィールドとして用意する必要があるため、CONCAT関数を使用しています。
13.データフィールド確認画面にて追加したデータフィールドが表示されていることを確認します。
計算フィールドによってデータフィールドを作成した際、データフィールドのタイプが「URL」として表示されている可能性もありますが、「テキスト」に変更しましょう。

14.データフィールド編集画面の右上「レポートに追加」を選択します。

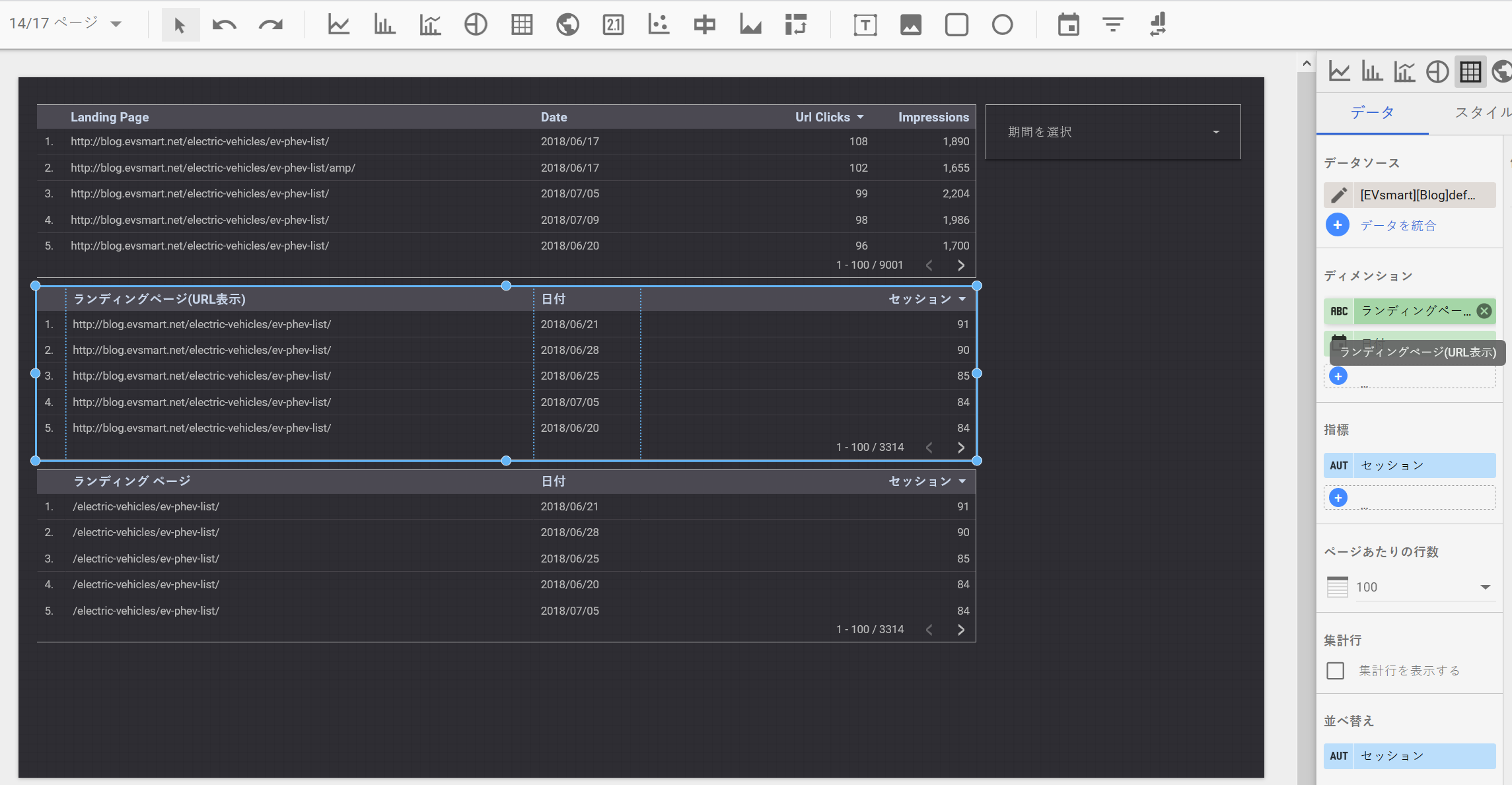
15. データソースに追加したGoogleアナリティクスのデータソースで、表形式のレポートを表示します。
今回は説明用として2つの表形式のレポートを表示しています。
レポート内で上から2つ目のGoogleアナリティクスデータをレポート表示した表形式のレポートでは、ディメンションに計算フィールドで作成した「ランディングページ(URL表示)」と「日付」で指標は「セッション」を設定しています。
1番下のGoogleアナリティクスをレポート表示した表形式のレポートでは、ディメンションをGoogleアナリティクスのデフォルトで用意されている「ランディングページ」と「日付」に、指標は「セッション」を設定しています。

キャプチャ画像を確認していただくとわかりますが、1番下のGoogleアナリティクスデータを表示したレポートでは「ランディングページ」でホスト名が除外されたテキストが表示されています。
この状態だと、1番上に表形式でレポート表示したSearch Consoleの検索アナリティクスデータを使用したレポートの「Landing Page」とは、テキスト内容が一致する形式ではないため、「データを統合」機能にてデータ結合として使うディメンションのキーとしては利用できません。
上から2つ目のGoogleアナリティクスデータをレポート表示した表形式のレポートでは、ディメンション「ランディングページ(URL表示)」にて、Search Consoleの検索アナリティクスデータを使用したレポートの「Landing Page」とテキスト内容が一致する形式であることがわかります
このように「データを統合」する上でキーとして使うディメンションの文字列形式は一致させる必要があります。そのため、Googleアナリティクスのデータソースにおいて、文字列形式が一致するようなデータフィールドを作成するためにCONCAT関数を使っています。
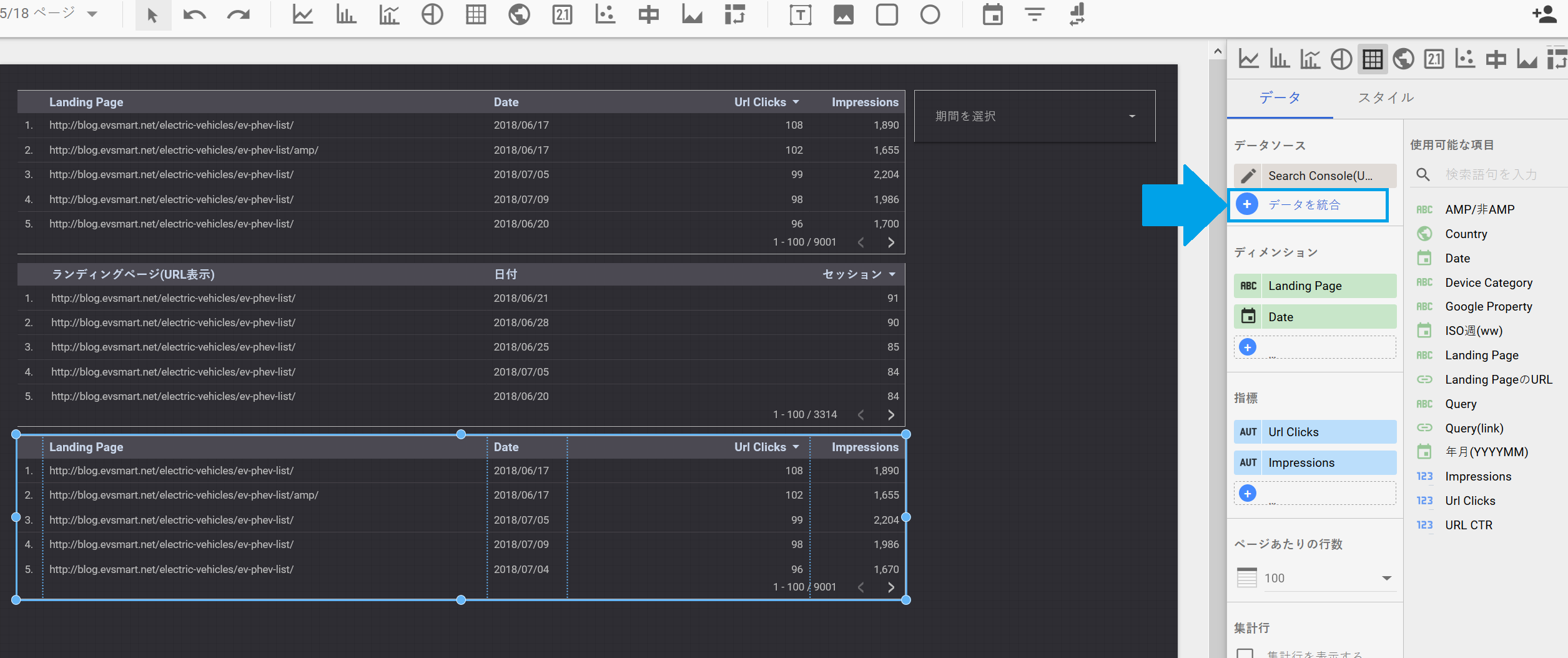
16.データソースより「データを統合」を選択します。
異なる2つ以上のデータソースを結合したレポートを表示したいエリアに、追加済みのデータソースを使ったレポートを作成し、そのレポート編集画面における「データを統合」を選択します。

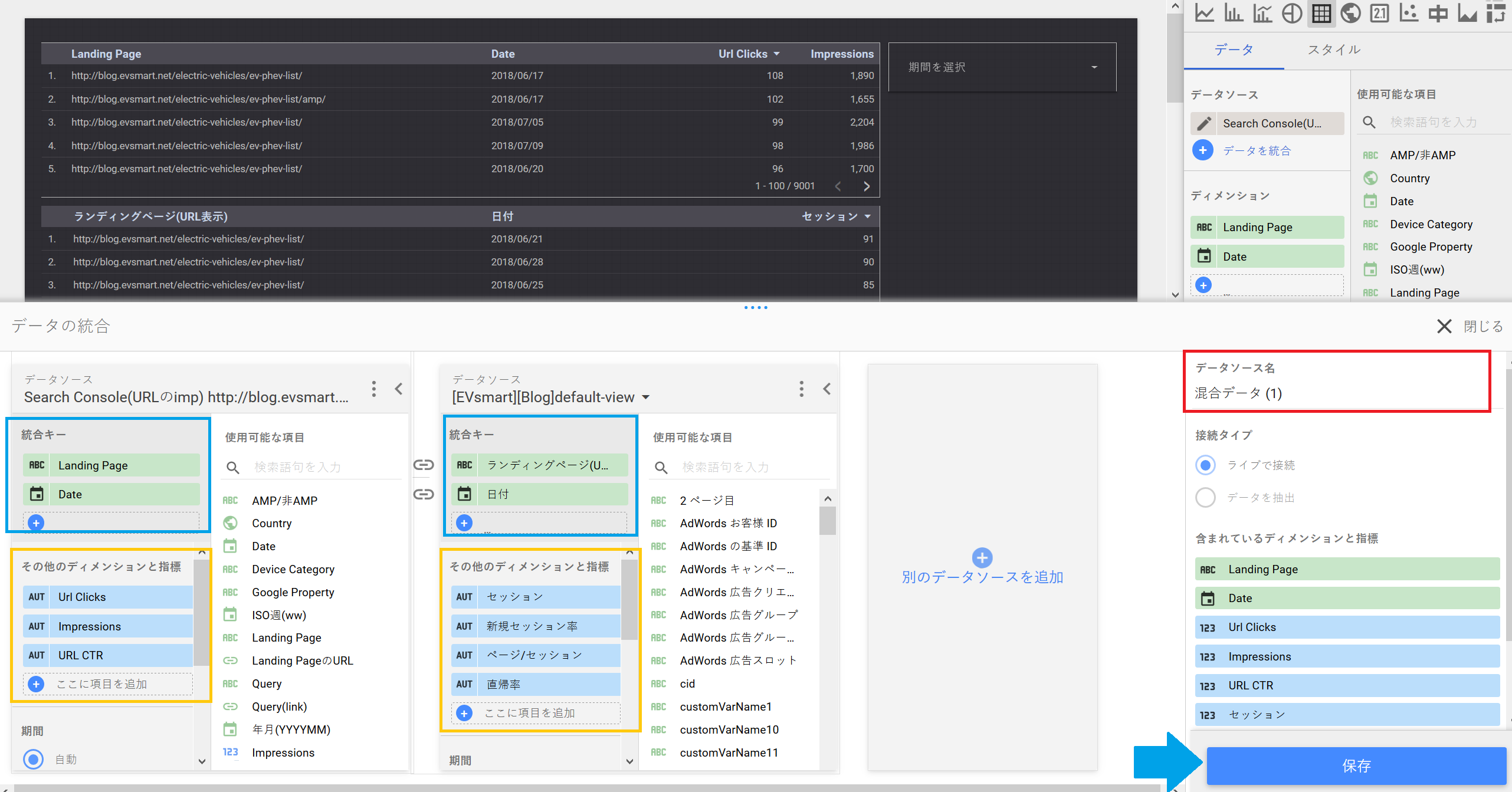
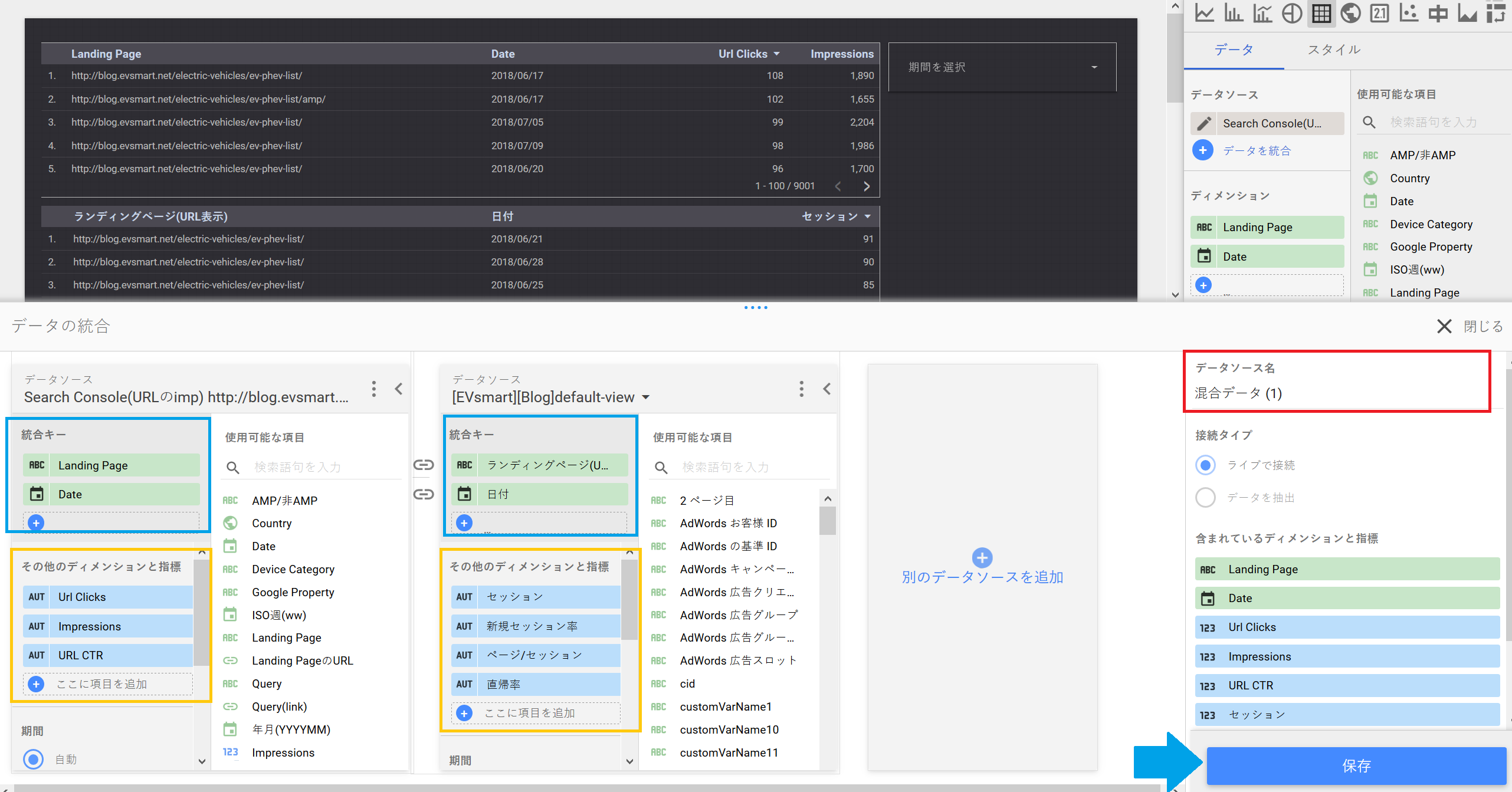
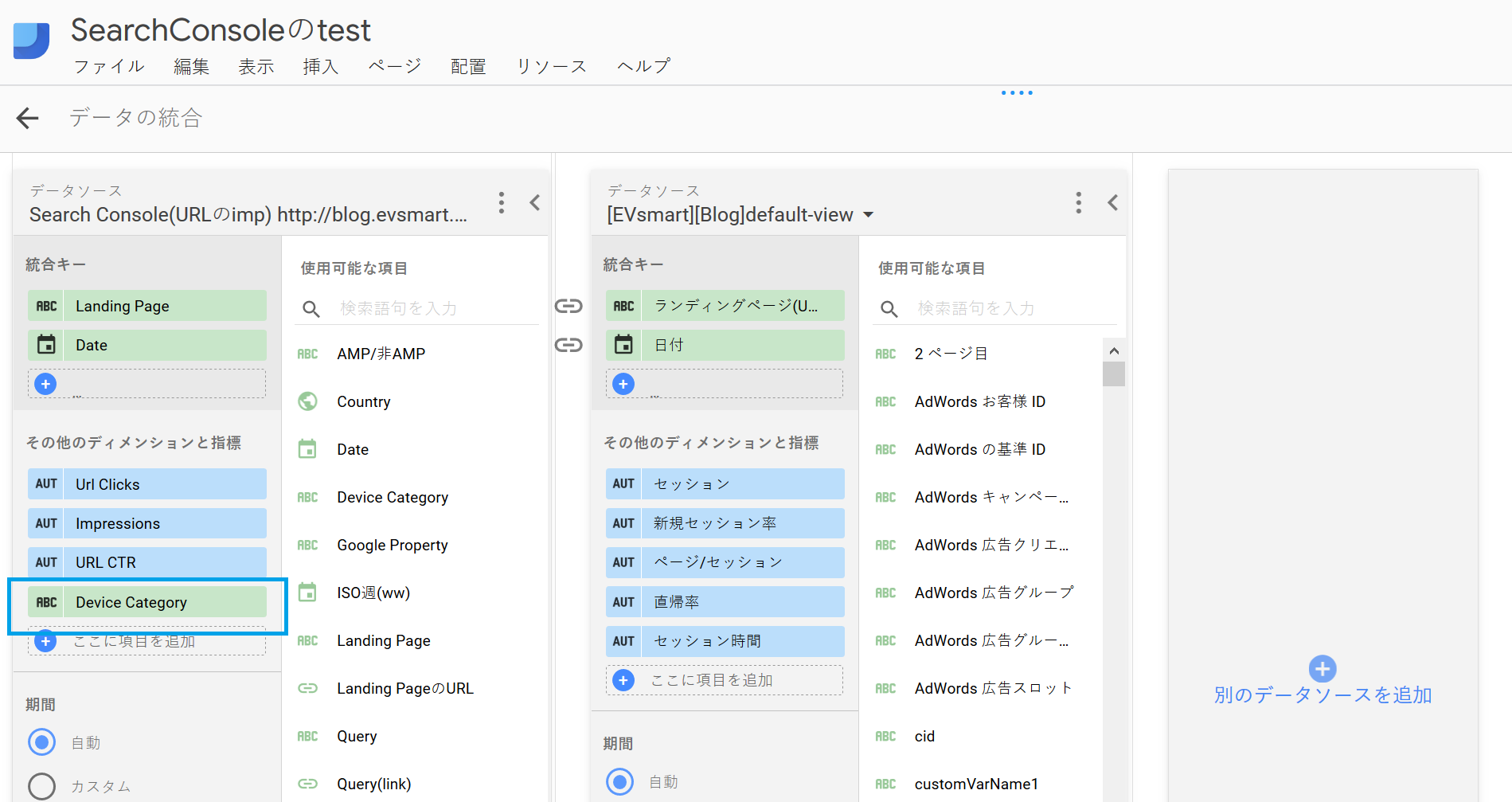
17.「データを統合」にてデータ結合でキーとなるディメンションと、レポートで表示する指標を選択します。
左側のデータソースに対して、データ結合するデータを「別のデータソースを追加」を選択し設定します。

青枠で囲った部分が結合キーとなり、Search Consoleのデータソース内からディメンションの「Landing page」と「Date」を選択、Googleアナリティクスのデータソース内から「ランディングページ(URL表示)」と「日付」を選択します。
「Landing page」と「ランディング(URL表示)」はテキスト文字列として一致しており、「Date」と「日付」に関してはYYYYMM形式の時間ディメンションとして一致しているため、データ結合のキーとして使用できます。
データソースとして表示されている左側のディメンションが主たるディメンションとして使用されるため、Googleアナリティクスにおける「ランディングページ(表示中)」はSearch Consoleの「Landing page」に、Googleアナリティクスにおける「日付」はSearch Console「Date」として表示されるようになります。
オレンジ枠で囲った部分がデータ結合したレポート内で表示したい指標となります。
今回は例として、Search Consoleから「Url Clicks」(クリック数)、「Impressions」(表示回数)」と「URL CTR」(クリック率)を選択しています。Googleアナリティクスからは「セッション」、「新規セッション率」、「ページ/セッション」、「直帰率」を選択しています。
データ結合の内容が決定したら、赤枠の「データを統合」した後のデータソース名を記載します。「データを統合」では、データソースAとデータソースBでデータ結合した場合、データソースAやBが変更されるのではなく、新たなデータソースCが作成されます。そのため、データ結合内容の編集画面にてデータソース名の入力が存在します。
最後に右下の「保存」を選択します。
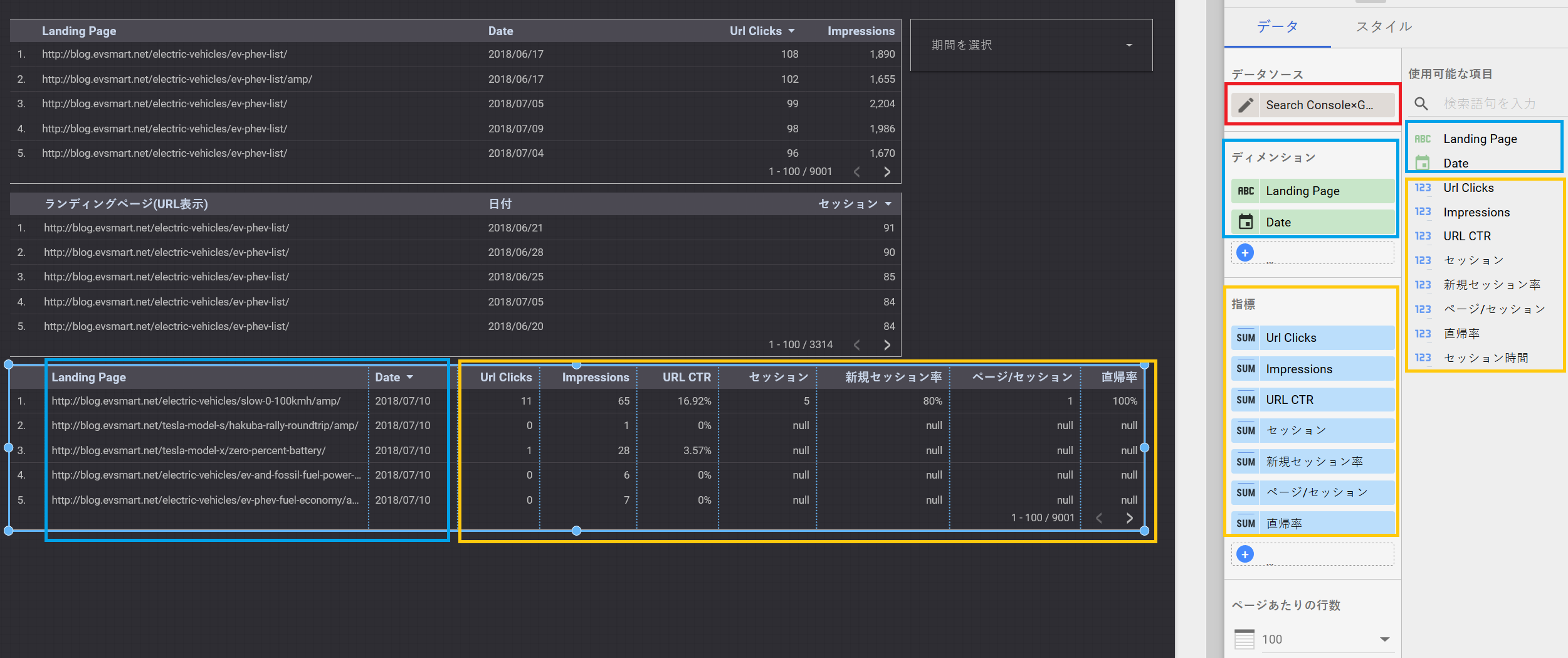
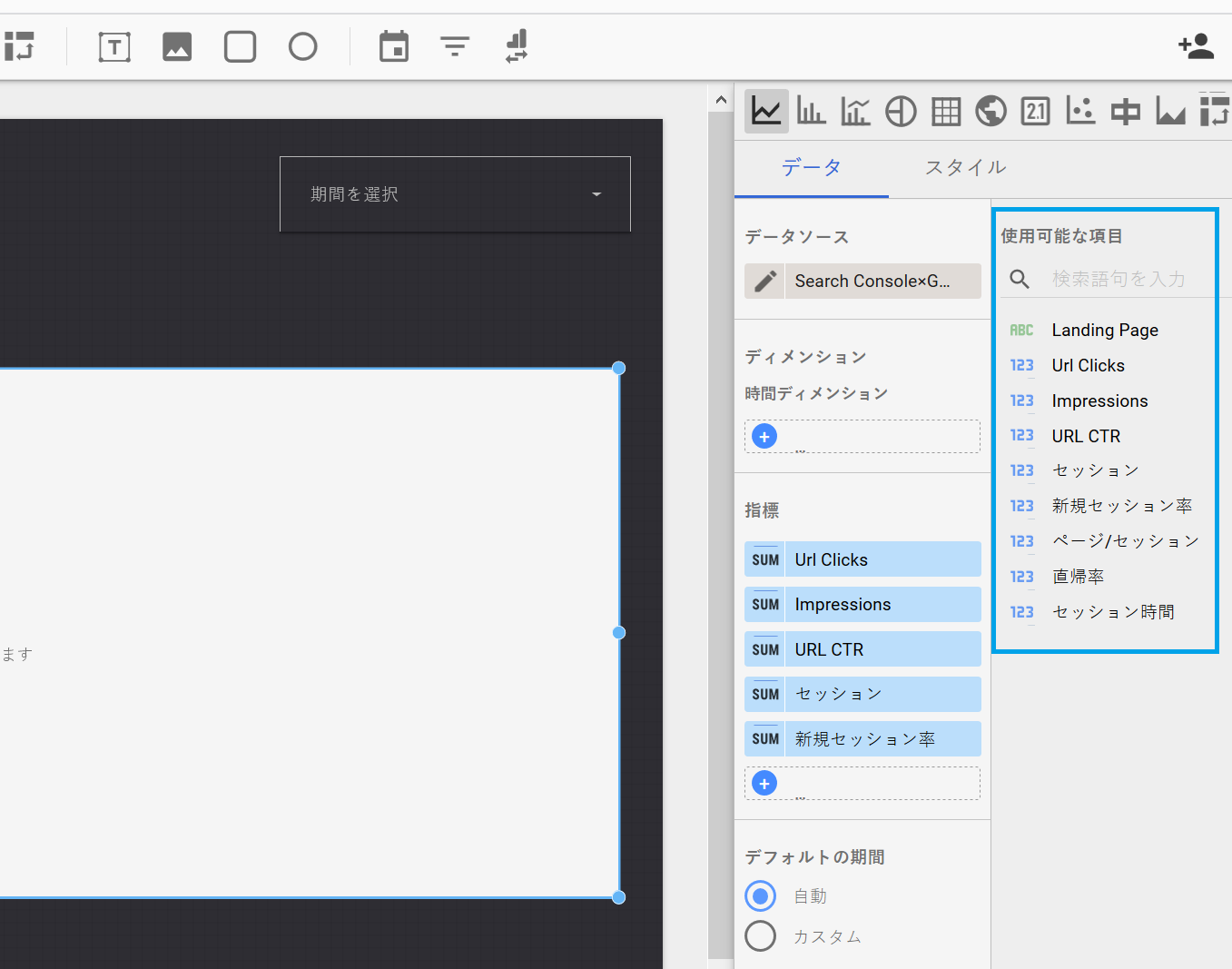
18.「データを統合」により新しく作成されたデータソースでレポートを表示します。
「データを統合」で選択したディメンション、指標がレポート表示で利用できることが確認できます。

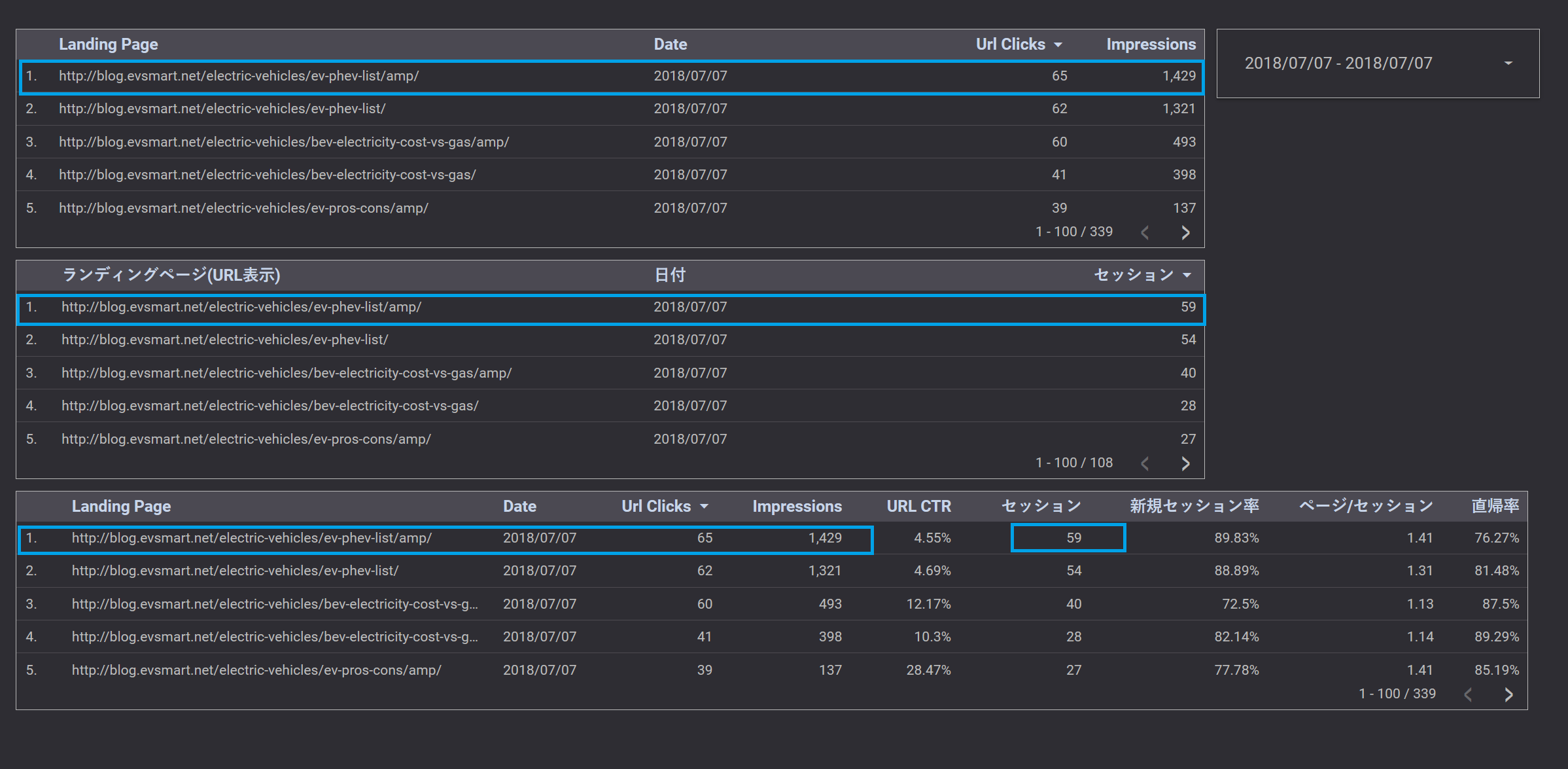
19.数値を検証します。
念の為、「データを統合」により作成したレポート内容で数値に問題がないか確認します。

上記キャプチャ画面では、同じページで集計されたディメンションと指標をSearch Consoleデータソースを利用して作成したレポート、Googleアナリティクスデータソースを利用して作成したレポート、「データを統合」機能によりデータ結合したSearch ConsoleとGoogleアナリティクスの結合データソースを利用したレポートとなります。それぞれのレポートで数値が一致していることが確認できます。
データ結合時の注意点
データ結合時の注意点がありますので、最後にいくつか記載します。
統合キーのデータフィールドを一致させる

ここまでに再三記載しましたが、統合キーとして使用するそれぞれのデータソースにおけるディメンションのデータフィールドが一致していないとデータを結合することはできません。データ結合してレポート表示したいデータソースが複数存在した場合、どのようにすればデータフィールドの内容が一致するか事前に検討しましょう。
統合キー以外に設定したディメンションの利用方法に気をつける
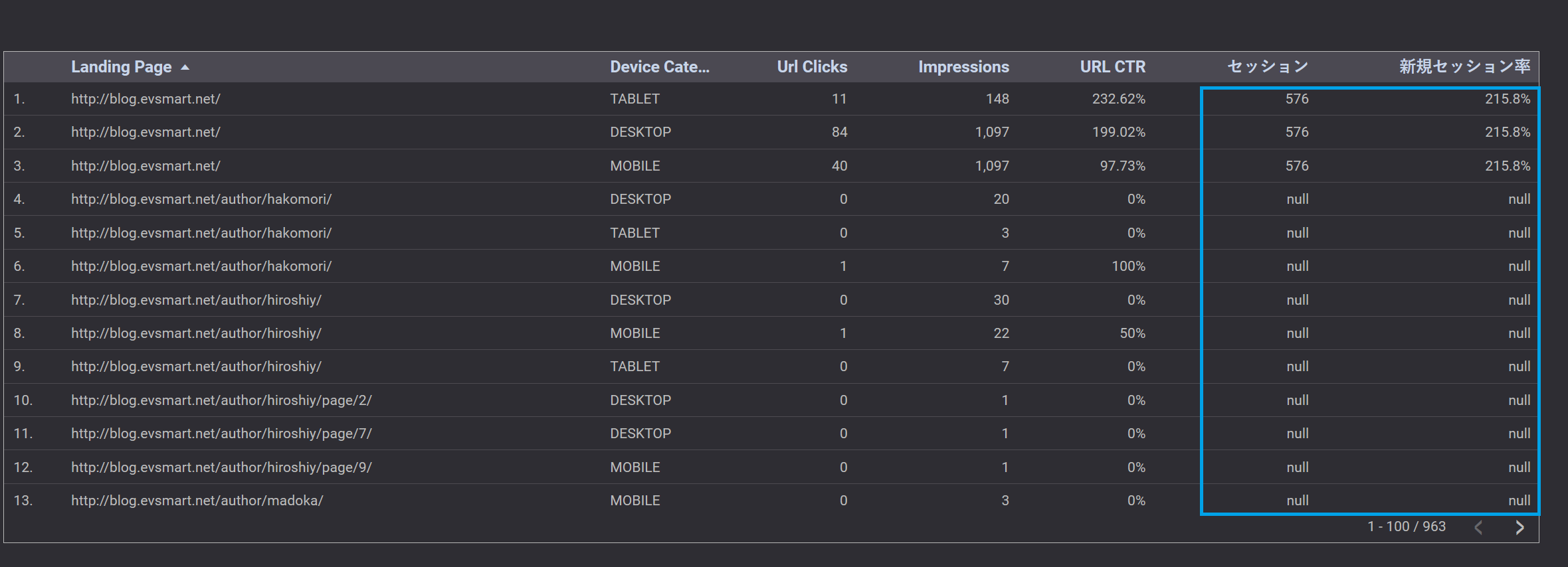
「データを統合」機能では下記のように、統合キー以外のディメンションもレポートに使用するディメンションとして設定できます。

Search Consoleでは「Device Category」としてデバイスごとに集計されたデータが存在しても、データ結合する他のデータソースに同じ定義で集計されたデータが存在しない場合、下記レポートの青枠内のように表示内容が本来の集計データとはズレる可能性がありますので注意しましょう。

時系列データをレポート表示したい場合は日付データを統合キーに設定する
データポータル内で折れ線グラフなど時系列の傾向を可視化するレポートがいくつか存在しますが、時系列のレポートを表示するためには、各データソース内に時間に関するデータフィールドが存在している必要があり、かつ統合キーとして使用する必要があります。

上記キャプチャはデータ結合時に、統合キーとして時間に関するディメンションを設定していなかったため、折れ線グラフを選択しても利用できるディメンションが存在しない状態になっています。
異なるデータソースにおいて時系列の関係性をレポート表示したい場合は、データ結合の時点で、時間に関するディメンションを設定が必要となりますので注意しましょう。
「データを統合」機能を正しく利用するために
上記以外にも注意点は存在すると思いますが、初心者がつまづくのは、まずはこのあたりかと思います。
データポータルの「データを統合」機能は異なるデータソースの関係性を分析できたり、レポート表示にバリエーションが生まれたりと便利な機能です。
しかし、使い方を間違うことで、レポートが表示しない、表示される数値が正しくないということになります。
「データを統合」を利用する際は、どのようなグラフ、レポートを表示したいか検討した上で、必要なデータソースを整備し、正しく機能を利用するようにしましょう。









