本記事は2017年8月21日に公開されましたが、2017年11月現在の状況に即した内容に更新いたしました。
GoogleやTwitterが共同でAMPに注力したことで、ウェブサイト内にAMPページをもつサイトも増えつつあります。今回はAMPページにおける計測のベストプラクティスを紹介します。

Webサイト内の1つのコンテンツに対してAMPページのみの運用も可能ですが、基本的にはスマートフォンでの閲覧に最適化されたページがセットとなります。
そうなると運用工数的には別リソースとなりますので、それぞれのリソースに対してAMPページと非AMPページがユーザーにどのように扱われているのか、その成果を正確に計測できる環境を用意する必要があります。
計測する仕組みとして2017年10月6日にGoogleアナリティクス公式ブログで下記の発表がありました。
アナリティクス 日本版 公式ブログ: Google アナリティクス、キャッシュ経由で表示される AMP ページへの対応を強化
この発表がリリースされた時点では、Google.com 内におけるキャッシュ内AMPページのみが対象となり、Google.co.jp をはじめとする各国のトップレベルドメインは対象外でした。
それが上記の発表から約1ヶ月後である2017年11月1日には、Google.co.jp をはじめとする各国のトップレベルドメインに対しても機能が有効化されました。
2017年、AMPページの計測環境はめまぐるしく変化していますが、
- 何が変わったのか
- 今まで計測していた場合はどのような変更が必要になるのか
AMPページを使いビジネスを展開する上で、理解しておくべき計測仕様があります。
計測環境の変化と現時点で対応可能な計測方法を正しく理解し、最善な計測方法を選択しましょう。
- AMPページにおける計測仕様の変更時期とその内容
- AMP Client ID API の設定方法
- Googleアナリティクスで計測する際のプロパティ構成
- Googleアナリティクス内の設定
- AMPページをどのように利用するのか、その視点で計測環境を整える
AMPページにおける計測仕様の変更時期とその内容
2017年、最初に変更された点を確認できるページは、2017年5月16日の下記の記事となります。
Google Analytics is Enhancing Support for AMP /Accelerated Mobile Pages Project
何が変わったのか振り返ります。
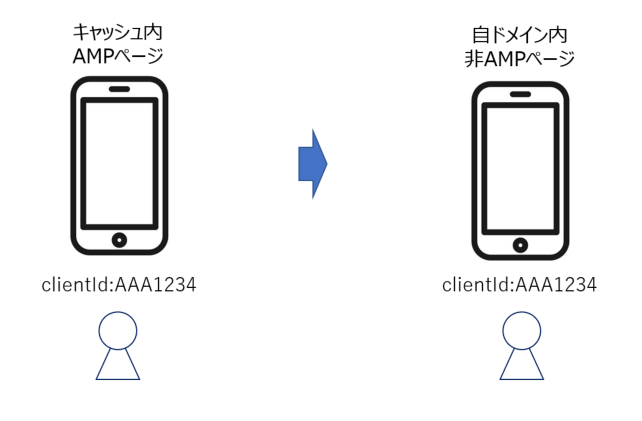
2017年5月以前と以降では自ドメイン内AMPページから自ドメイン内非AMPページに遷移した際にセッションが繋がるように変更されています。
セッションが繋がるのはAMPページにおける自ドメイン内AMPページのみとなり、Google.co.jp など他ドメインから提供されたキャッシュ内AMPページからの遷移は、引き続きセッションが切れて別ユーザーとして計測される計測仕様でした。
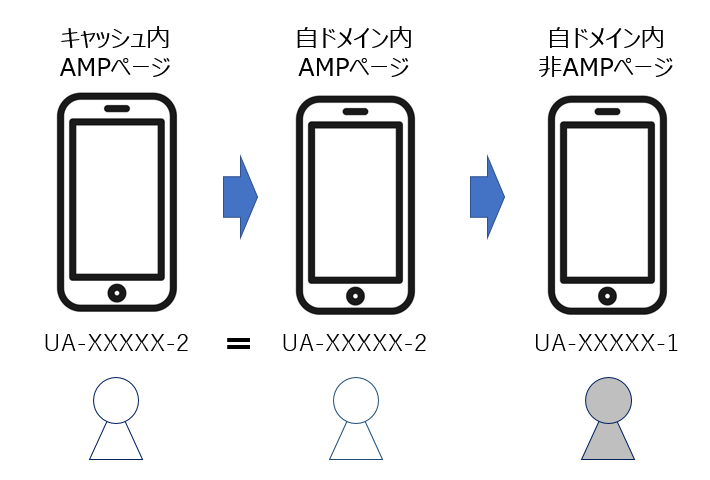
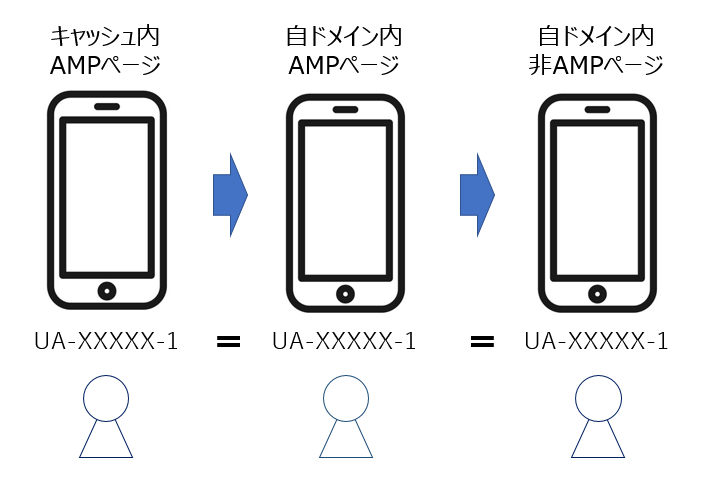
下記の図で整理してみます。
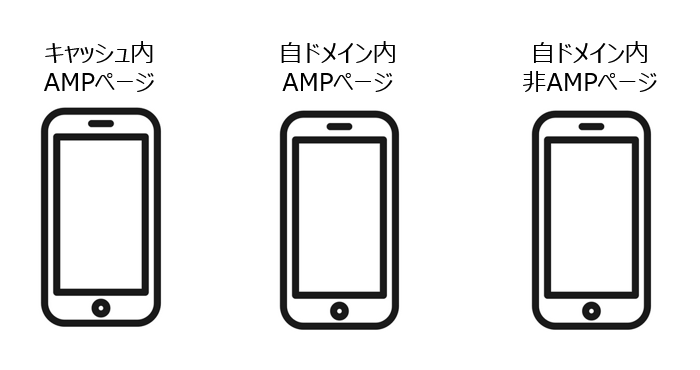
AMPページを作成するとサイト内外に同じページが下記のように生成されることになり、ページを閲覧するユーザーが、シーンに応じてそれぞれのページを閲覧できるようになります。

自ドメイン内非AMPページが下記のようなURLで存在していたとします。
http://www.sample.com/test/test.html
自ドメイン内AMPページをディレクトリ分割して作成している場合、下記のようなURLとなります。
https://www.sample.com/amp/test/test.html
キャッシュ内AMPページとは、Google AMP Cache などの AMP キャッシュから提供される AMP ページを指します。
前述のようにAMPページをディレクトリ分割して作成している場合、キャッシュ内AMPページのURLは下記のようになります。
https://www-sample-com.cdn.ampproject.org/c/s/www.sample.com/amp/test/test.html
Google.co.jp のAMPキャッシュから提供されるキャッシュ内AMPページでは以下のようなURLとなります。
https://www.google.co.jp/amp/www.sample.com/amp/test/test.html
自ドメイン内のAMPページをパラメータ付与したり、ファイル名を変更して作成している場合は、下記のようなURLとなります。
http://www.sample.com/test/test.html?amp=1
http://www.sample.com/test/amp.test.html
その場合、キャッシュ内AMPページは下記のようなURLとなります。
https://www-sample-com.cdn.ampproject.org/c/s/www.sample.com/test/test.html?amp=1
https://www-sample-com.cdn.ampproject.org/c/s/www.sample.com/test/amp.test.html
AMPページの効果を計測するためにGoogleアナリティクスを設置する場合、AMPページではjavaScriptが使用できないため、AMPページ専用のコードを設置するか、GTMにてAMP用コンテンツスニペットを設置し、計測させる必要があります。
AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers設定とインストール – タグマネージャ ヘルプ
Googleアナリティクスで同じユーザーをあらわすclientidは、自ドメイン内では共通の値を使用できるのですが、AMPページ内に設置するGoogleアナリティクスはjavaScriptではなく、生成されるCookieが異なるためclientidも違う値になってしまうという仕様が2017年5月以前までの仕様となります。
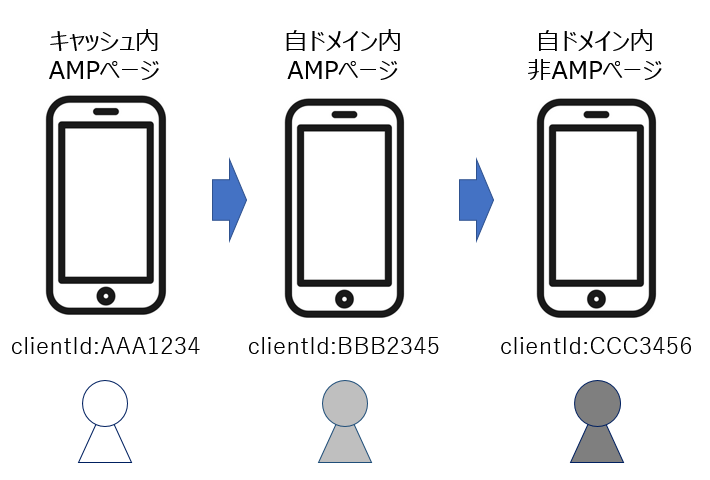
先程の図であらわすと2017年5月以前は以下のようなclientidの状況でした。

キャッシュ内AMPページ、自ドメイン内AMPページと自ドメイン内非AMPページでclientidが異なるので、すべて別ユーザー、別セッションとなります。
例えば、Google検索からGoogleキャッシュのキャッシュ内AMPページを閲覧後、そのAMPページ内にあるリンクから自ドメイン内のAMPページへ遷移します。その後、自ドメイン内のAMPページ内にあるリンクから自ドメイン内非AMPページへ遷移して離脱したとします。

その場合、
ユーザー数は3、セッションは3
となります。
clientidが変更される遷移ごとにセッションがきれるので、直帰率や滞在時間といった指標に影響があります。
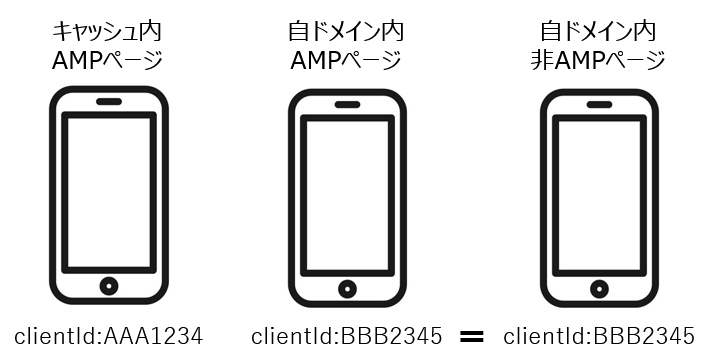
計測仕様が変更された2017年5月以降は以下のようなclientidの状況となります。

キャッシュ内AMPページに関しては以前と同様に異なるclientidの値となるので、Googleアナリティクスでは別ユーザーとなり、clientidが異なる自ドメイン内AMPページに遷移する際はセッションが切れます。
しかし自ドメイン内AMPページと自ドメイン内非AMPページに関しては、同じCookieの名前を使用することになり、clientidに関しても同じ値を使用できるようになったため、Googleアナリティクスでは同じユーザーとして計測されるようになりました。
つまり、先程と同じような遷移を行った場合、

ユーザー数は2、セッションは2
となります。
当然のことながら、自ドメイン内AMPページから自ドメイン内非AMPページに遷移した際にセッションが切れることなく計測されます。セッションが切れないため、直帰率や滞在時間といった指標も2017年5月以前の数値とは異なります。
その変更に加え、2017年9月5日に2017年内2度目の計測仕様を変更する新機能の発表をリリースします。
下記のページにも記載されているように、AMP Client ID APIという新機能を利用した計測がリリースされました。
アナリティクスブログ:Googleアナリティクスはキャッシュ上のAMPのサポートを強化しています。
新機能であるAMP Client ID APIとは、Google検索などのGoogle経由で表示されるGoogleキャッシュ内AMPページにおいても、自ドメイン内の非AMPページへ遷移した際にセッションを切らず、同一のユーザーとして計測するという仕組みです。
9月の新機能リリース発表時からしばらくは、Google.com のキャッシュ内AMPページのみ新機能を利用することができる対象でしたが、2017年11月1日時点でGoogle.co.jp のキャッシュ内AMPページにおいても新機能が利用可能なことを弊社での計測検証で確認できています。
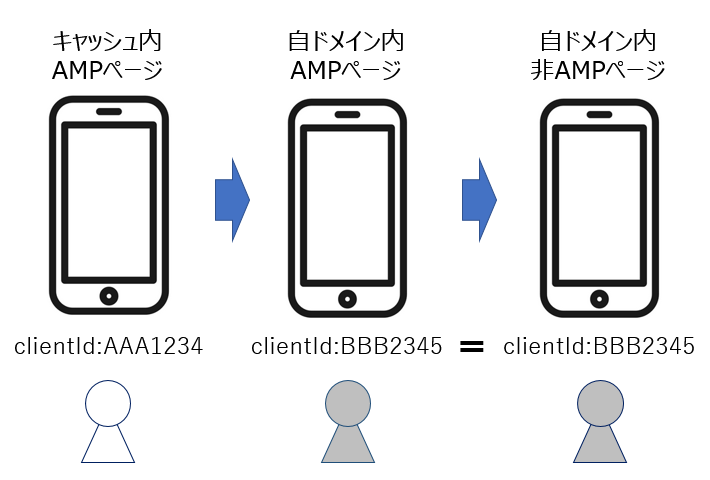
この新機能はコード変更(後述)が必要となりますが、AMP Client ID APIを使用すると下記のようなclientIdの遷移となります。
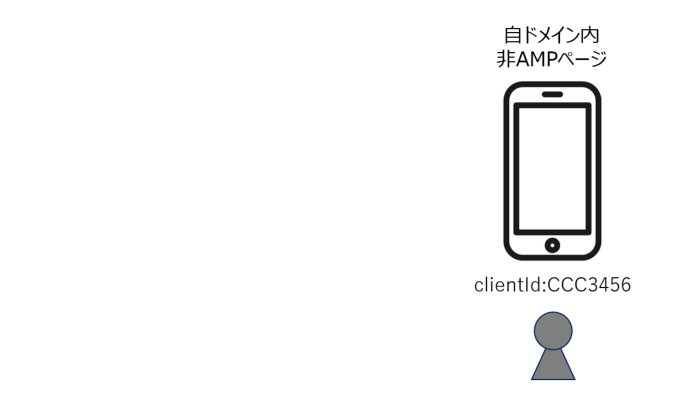
今までGoogleキャッシュ内AMPページを経由しないで、自ドメイン内の非AMPページのみ閲覧していたユーザーがいたとします。

そのユーザーが、ある日Google.co.jp のキャッシュ内AMPページを経由して、自ドメイン内の非AMPページを閲覧します。

AMP Client ID APIを利用することで、Googleキャッシュ内AMPページで付与されたclientIdを自ドメイン内非AMPページに引き継ぐことができます。
ここで勘の鋭い方はお気づきかもしれませんが、今まで自ドメイン内の非AMPページを閲覧していたユーザーのclientIdとは異なるため、別ユーザーとして計測が開始されます。
はじめてGoogleキャッシュ内AMPページを閲覧したユーザーは新しくclientIdが発行され、Googleアナリティクスとしては新規ユーザーとして計測が開始されます。
その新規ユーザーがGoogleキャッシュ内AMPページから自ドメイン内の非AMPページに遷移した時点で、今まで使用していたclientIdに対してGoogleキャッシュ内AMPページで新規発行されたclientIdで上書き処理されます。
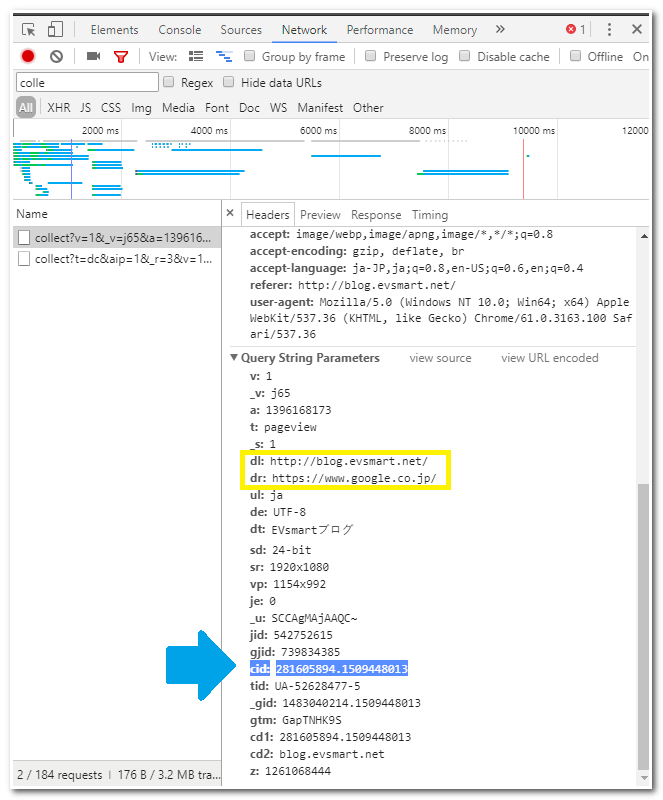
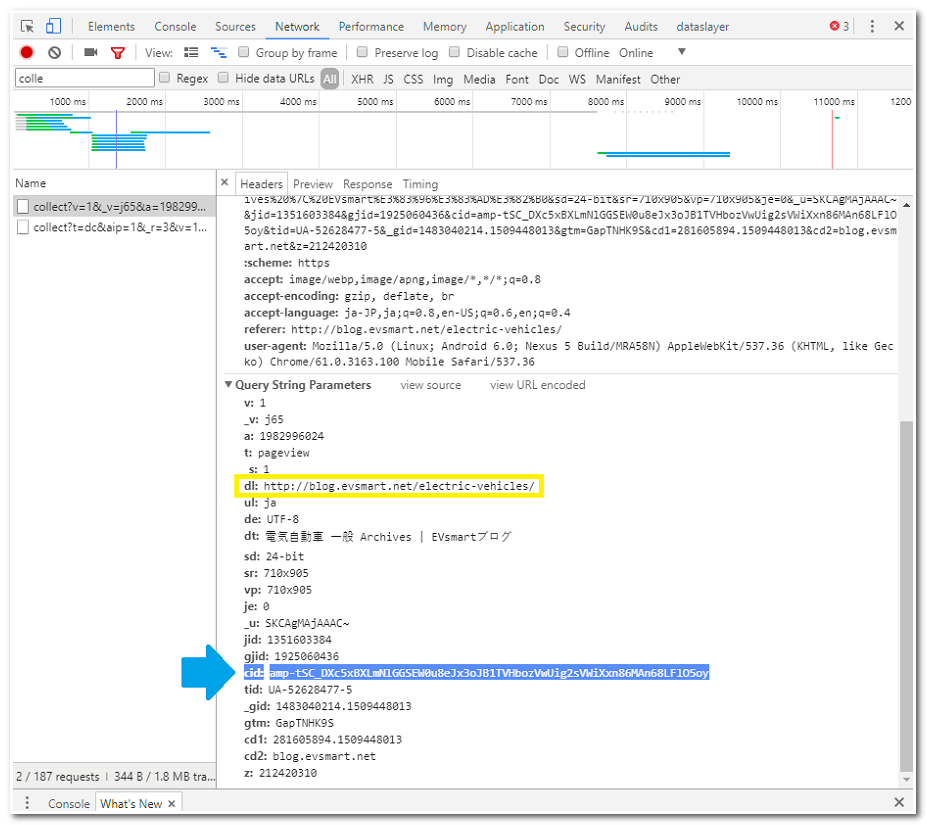
実際のパケットキャプチャで確認してみます。
URLの確認ですが自ドメイン内の非AMPページであり、cid(clientIdにあたるパラメータ)が数字のみの値でセットされていることがわかります。

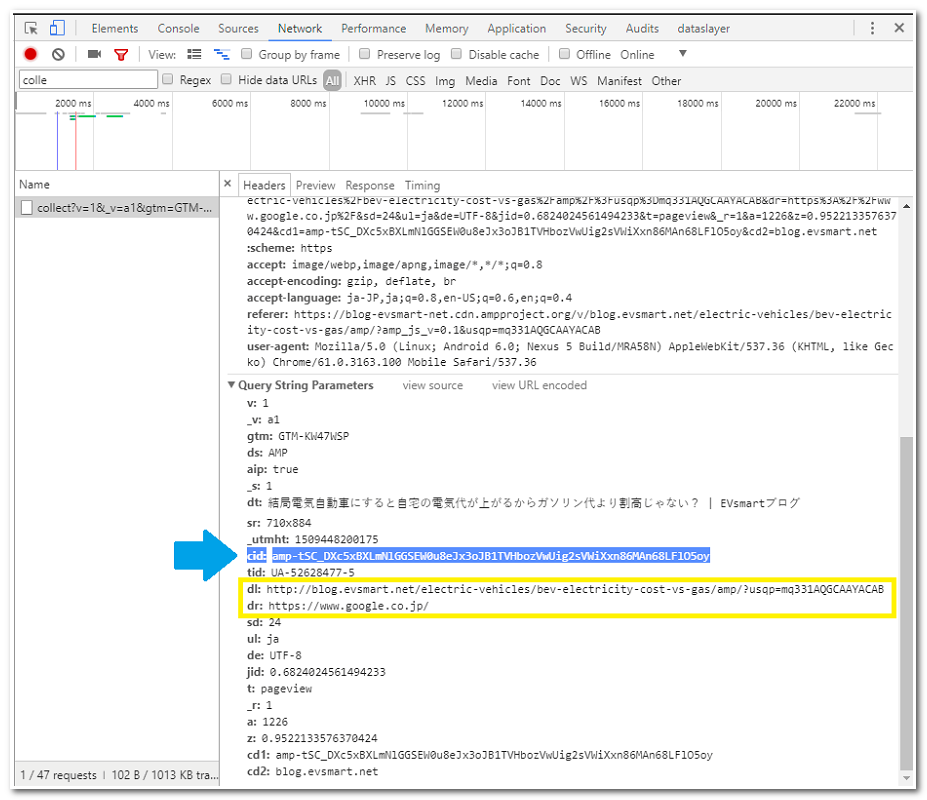
同じブラウザでスマートフォン検索し、Googleキャッシュ内AMPページに遷移します。
URLを確認すると、Google.co.jp ではじまるGoogleキャッシュ内のAMPページであり、cidがampではじまる英数字と記号で構成された文字列がセットされていることがわかります。

上記で表示されたGoogleキャッシュ内AMPページのコンテンツ内に存在するリンクから自ドメイン内の非AMPページへ遷移します。
URLを確認すると、自ドメイン内の非AMPページであり、cidがGoogleキャッシュ内AMPページで付与された英数字と記号で構成された文字列がセットされていることがわかります。

cidが同じ値ということは同一ユーザーということをあらわしますので、自ドメイン内の非AMPページのみを閲覧していたユーザーと、Googleキャッシュ内AMPページから自ドメイン内の非AMPページへ遷移したユーザーは、別々のユーザーとしてGoogleアナリティクスに計測されます。
AMP Client ID APIによって上書きされた方のcid(ユーザー)に関しては、二度と戻ってくることができないユーザーとなります。
唯一、UserIDビュー時に関しては、cidではなくuidをキーに同一のユーザーを判別するため、cidの上書きが発生してもユーザーに対する取り扱いは変わりません。
非UserIDビュー時に関しては一時的にユーザーが別のユーザーとして置き換わることに注意が必要です。
(わかりやすく考えるとクロスドメイン設定と同じ考え方です)
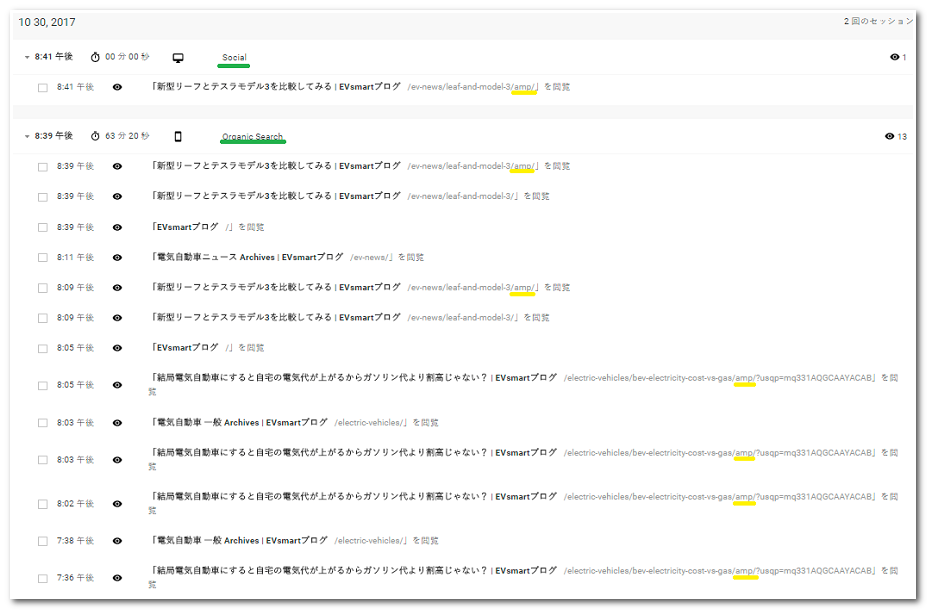
下記のキャプチャは前述のパケットキャプチャを行った際に、Googleキャッシュ内AMPページ、自ドメイン内AMPページと自ドメイン内の非AMPページを遷移したユーザー遷移の計測結果です。

Googleアナリティクスのユーザーエクスプローラーというレポートですが、Organic Searchからのセッションが、Google検索のGoogleキャッシュ内AMPページから始まっており、その後ページ遷移してもセッションが繋がっていることがわかります。
また、少し時間をおいてから自ドメイン内AMPページへのリンクがはられたTwitterから再訪していますが、元のcidに戻ることなく同じユーザーとして計測されていることがわかります。
Googleアナリティクスで計測しているデータへの影響としては、AMP Client ID API を利用する前までは、Googleキャッシュ内AMPページから自ドメイン内の非AMPページに遷移する際にセッションがきれてしまっていたため、Googleキャッシュ内AMPページでのセッションの多くは直帰率が高く計測されています。
AMP Client ID API を利用することでGoogleキャッシュ内AMPページから自ドメイン内の非AMPページに遷移する際にセッションが繋がるようになったため、直帰率、セッション時間、セッションあたりのページビュー数に変化が発生します。
また、Googleキャッシュ内AMPページを経由して自ドメイン内に遷移することでユーザー数や新規ユーザー数が増加する可能性が考えられます。
下記ヘルプページにおける「AMP Client ID API がデータに及ぼす影響」に記載されている部分がまさにその注意点です。
AMP Client ID API の設定方法
前述までの計測仕様で計測設計、方針として問題ないのであれば、AMP Client ID API機能を利用するための計測実装を行います。
1.AMPページへの対応
AMPページにて下記のmetaタグを<head>内に設置します。
<meta name=”amp-google-client-id-api” content=”googleanalytics”>
2.AMPページ用の計測タグの実行
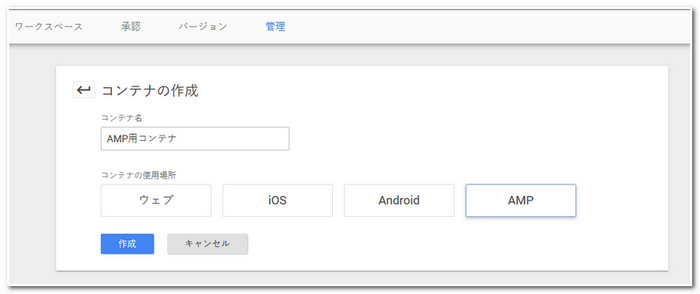
GTMでAMP用コンテナを作成します。GTMで新規コンテナ作成を選択すると以下のようにコンテナの使用場所を選択する画面が表示されます。 その中で、AMPを選択します。

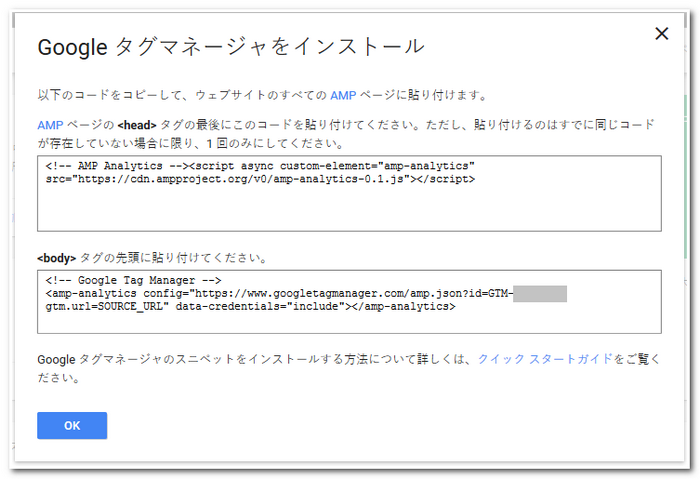
計測対象となるAMPページにGTMスニペットタグを追加設定します。

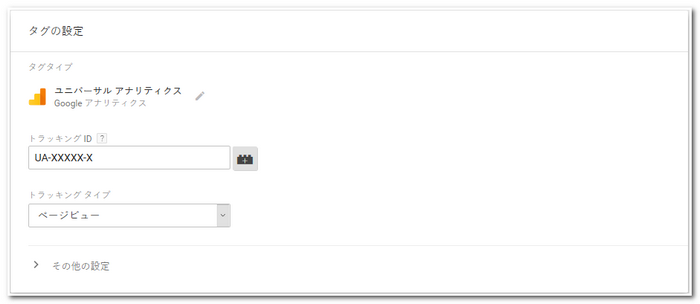
次にGTM内で計測タグの設定を開始します。トラッキングIDに非AMPページも計測しているプロパティIDを設定します。トラッキングタイプはページビューを選択します。

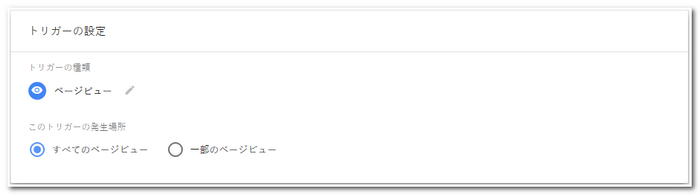
次にトリガーの準備となります。
トリガーを準備する前に決めておくこと、確認しておくことがあります。
それはAMP用コンテナで計測するプロパティが単一プロパティか複数プロパティかという点となります。
・単一プロパティの場合
AMP用コンテナから計測するプロパティが単一プロパティの場合、トリガーの発生場所としては「すべてのページビュー」となります。 設定画面としては以下のようになります。

・複数プロパティの場合
AMP用コンテナで計測するプロパティが複数プロパティの場合、トリガーの発生場所としては「一部のページビュー」を選択します。

AMP用コンテナスニペットを複数のドメインに設置する場合、トリガーの発生場所を「すべてのページビュー」に設定してしまうと、複数のドメイン内におけるAMPページのトラフィックを前述で指定したプロパティIDに対してヒットを送ってしまいます。
複数のドメインにAMPページがあり、共通のAMP用コンテナスニペットを使用している場合、「一部のページビュー」をトリガーの発生場所に設定しましょう。
なお「一部のページビュー」でURLを条件とするトリガーを作る際、Page Hostname変数の仕様に注意が必要です。
Page Hostname変数は「ページが表示された際のホスト名」となるため、キャッシュ内AMP(前述の例で言えばcdn.ampproject.orgまたはwww-sample-com.cdn.ampproject.org)と自ドメイン内AMP(www.sample.com)では異なってしまいます。
例えば、PageHostnemeを使用して「www.sample.com」を「含む」で設定した場合、
https://cdn.ampproject.org/c/s/www.sample.com/amp/test/test.html
https://www-sample-com.cdn.ampproject.org/c/s/www.sample.com/amp/test/test.html
https://www.sample.com/amp/test/test.html
のうち、
https://cdn.ampproject.org/c/s/www.sample.com/amp/test/test.html
https://www-sample-com.cdn.ampproject.org/c/s/www.sample.com/amp/test/test.html
はホスト名が一致しないため、タグが発火しません。
ですので、もし「『キャッシュ内AMP』と『自ドメイン内AMP』で計測プロパティを分けたい」のであれば、Page Hostname変数で条件を作る形で問題ありませんが、「『元となったAMPページのサブドメイン』で計測プロパティを分けたい(『キャッシュ内AMP』と『自ドメイン内AMP』では区別せず、ページに応じてプロパティを分けたい)」場合はPage Hostname変数ではなく、上記のようにPage URL変数を使用すると良いでしょう。
Page URL変数を使用し「www.sample.com」を含む、で設定することで上記3つのURLすべてでタグを発火させることが可能となります。
ここまでが、AMPページのGTM設定となります。
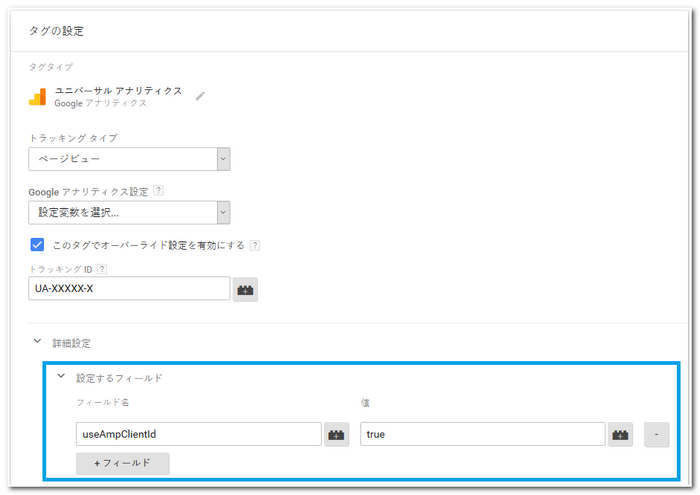
3.GTMで非AMPページ用の計測タグでAMP Client ID APIを有効にする
公開済みの既存のタグコンテナにて以下の手順でAMP Client ID APIを有効化します。

以上がAMPページから遷移する非AMPページのGTM設定となります。
もし、非AMPページのページビュー計測をGTMからではなくトラッキングコードにて計測実装していた場合は、下記のコードをトラッキングコード内に追加挿入します。
ga('create', 'UA-XXXXX-X', 'auto', {'useAmpClientId': true});以上でAMPページから遷移する非AMPページにおけるGoogleアナリティクスのトラッキングコードでの設定が完了となります。
Googleアナリティクスで計測する際のプロパティ構成
2017年5月以前はキャッシュ内AMPページ、自ドメイン内AMPページと自ドメイン内非AMPページはそれぞれ別ユーザー、別セッションとして計測されるためか、AMPページは非AMPページと別プロパティとして計測することが推奨されていました。
2017年5月以前のプロパティ構成

AMPページから自ドメイン内非AMPページへ遷移する際は、utmキャッシュパラメータを付与して遷移させることで、自ドメイン内非AMPページを計測しているプロパティではAMPページから流入したセッションであると計測できていました。計測実装もAMPページか非AMPページかでプロパティを分ける、といったシンプルな実装でした。
現在のプロパティ構成

現在は、前述のように自ドメイン内AMPページと自ドメイン内非AMPページは、AMP Client ID APIによって完全に同じユーザーでセッションを切らずに測定することができるようになったため、Googleアナリティクスにおけるプロパティ構成をUA-XXXXX-1に統一する必要があります。
もし、AMPページから非AMPページへ遷移する際にutmキャンペーンパラメータを付与しているのであれば、utmキャンペーンパラメータが付与されたURLを遷移することでセッションが切れてしまうので、AMPページの非AMPページへのリンクに付与しているutmキャンペーンパラメータを削除する必要があります。
Googleアナリティクス内の設定
今回はAMPページ専用のディレクトリを作成しているケースを例にとって、Googleアナリティクス内の設定をご紹介します。
どれもAMPページを計測する上で必要な設定ではなく、+αとして設定しておくと便利な設定となります。
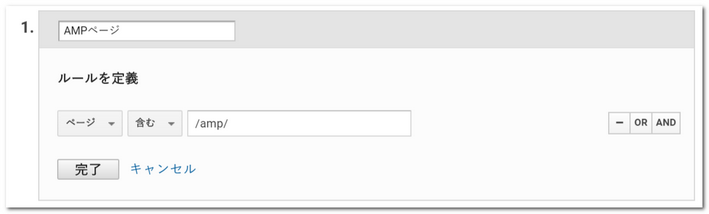
1.コンテンツグループの設定
コンテンツグループの設定は、同一プロパティ同一ビューでAMPページを計測している場合、AMPページへのトラフィックのみを簡単に抽出、閲覧する際には設定しておくと便利です。
下図はAMPページを「/amp/という文字列を含む」URLで運用している場合の設定例です。

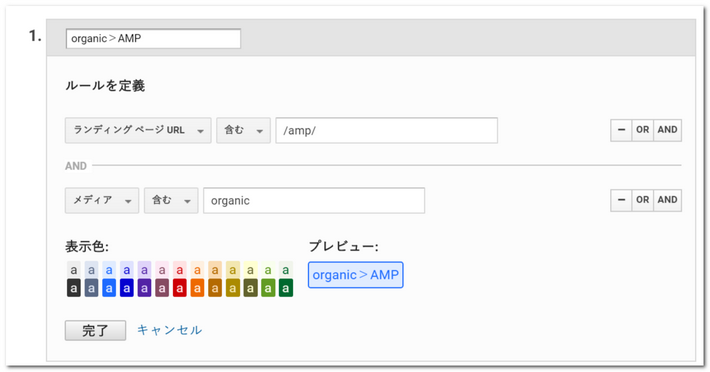
2.チャネルグループの設定
チャネルグループを設定することで、同一プロパティで計測している場合はAMPページへのトラフィック、別プロパティで計測している場合はAMPページからのトラフィックを確認しやすくなります。
下図はAMPページを「/amp/という文字列を含む」URLで運用している場合の設定例です。

その他のプラットフォームからAMPページへの流入等は分析目的に応じて作成していくようにしましょう。
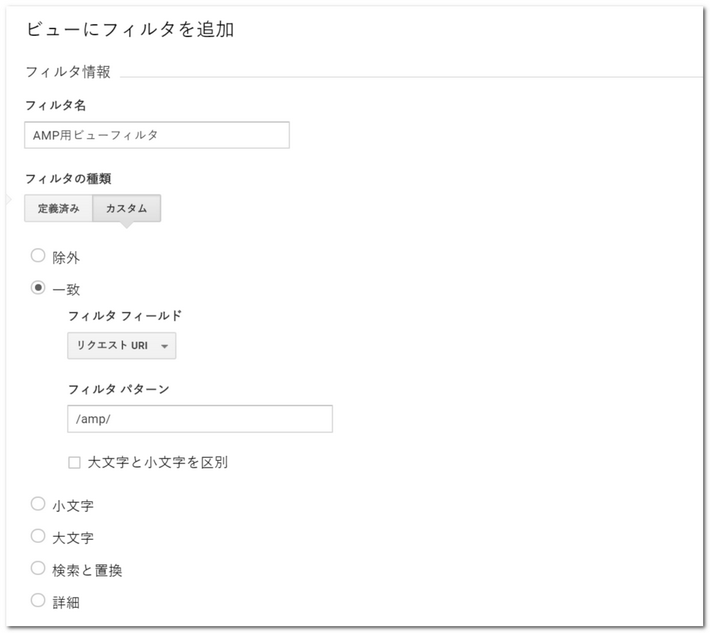
3.AMP用ビューの作成
AMPページも非AMPページも同じプロパティに対してヒットを送信している場合、ビューを分割することで下記のビューパターンを作成することが可能です。
- AMPページ+非AMPページ
- 非AMPページのみ
- AMPページのみ
それぞれの要件に応じてビューフィルタを作成しましょう。AMPページのみのビューを作成するのであれば下記が作成例となります。
下図はAMPページを「/amp/という文字列を含む」URLで運用している場合の設定例です。

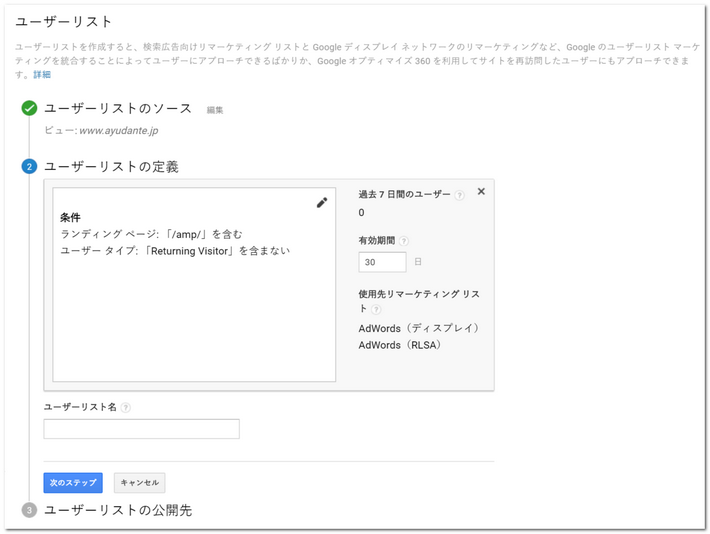
4.ユーザーリストの設定
ユーザーリストについてはAMPページと非AMPページでプロパティを分割して計測していた場合で、かつそれぞれのプロパティからユーザーリストをAdWordsへインポートしていた方が対象です。
ユーザーリスト作成も1つのプロパティのみで対応できるようになるため、ユーザーリストの作成しなおしが必要となります。急にリストが減ったなどにならないよう注意しましょう。

AMPページをどのように利用するのか、その視点で計測環境を整える
AMPという技術は事業者側にもユーザーにとっても、ページ表示速度が速くなるといったメリットがある他、通信回線が弱い状況でもWebコンテンツを閲覧できる素晴らしい技術だと思います。
サイト内のほとんどのページをAMP化できる未来もさほど遠くはないかもしれません。
AMPページとして提供することができるコンテンツ内容は限定されていますが、メディアやブログ関連のサイトであればサイト全体の流入のうち、25%以上がAMPページへの流入というサイトもすでに存在します。
今は、AMPページと聞くと自然検索と一部のソーシャルメディアからの流入が中心のイメージですが、検索連動型広告のAdWordsも広告のリンク先ページ(ランディングページ)でもAMPページの提供が開始されます。
AMP の速度を検索広告とディスプレイ広告でも実現 – Google 広告主コミュニティ
AMP を使用してランディング ページの読み込みを速くする – AdWords ヘルプ
検索連動型広告からGoogleのキャッシュ内AMPページへ流入させ、その後に自ドメイン内へ遷移させることが可能になると、自然検索とソーシャルメディアからの流入しかない時と比較して、AMPページへの流入数は大きく増加すると考えられます。
しかしそうなると、前述のようにcidをGoogleキャッシュ内AMPページで付与された値で上書きしてしまうことによる弊害も出てきます。
(例えば、コンバージョン数が10回以上のユーザーに対して広告を配信するユーザーリストを使用していた場合、cidを上書きしてしまうことでユーザーリスト内のリスト数が激減する恐れも考えられます)
こうしたケースのように、計測方針によっては、AMP Client ID APIを使用せず、utmキャンペーンパラメータのまま運用するとった選択も視野に入れる必要がでてきます。
今回の変更にて、今一度確認しておきたい項目を最後にまとめます。
ビジネスの成果にどのようにつなげていくのか、AMPページの位置づけをしっかりと決めてから計測実装していきましょう。









