前回、『SEO効果を失わない、サイト移行の注意すべきポイント』というコラムを書かせていただきました。
今回は、スマートフォンサイトを移行する場合について、ポイントをご紹介します。
前回の記事の続編にあたりますので、先の記事と合わせてお読み下さい。
複数デバイス向けのサイトで注意すべきポイント
PC向けの他、スマートフォン向け、フィーチャーフォン向けなどの複数のデバイスに対応したサイトの場合、特に注意すべきポイントとして次の2つがあります。
必ずしもこれらの全てを実装する必要があるのではなく、各デバイス向けサイトの提供形式により必要なものは異なります。それぞれの項目について内容をご紹介します。
Vary HTTP ヘッダー
VaryHTTPヘッダーとは、ざっくり言うとサーバからコンテンツを返す際に『このページ(URL)は◯◯によって内容が変わりますよ』という情報を表すHTTPヘッダーです。
実際はユーザーエージェントによるコンテンツ出し分けを行うことがほとんどかと思いますので、その設定例をご紹介します。(Apacheのmod_headerを利用する場合)
Header set Vary User-AgentApacheの設定ファイル、もしくは.htaccessに追記して下さい。(有効な場合のみ)
既に『Header set Vary』の設定が存在する場合は、カンマで連結することが可能です。
Header set Vary Accept-Encoding, User-Agentこの設定を行うことにより『このページ(URL)はユーザーエージェントによって内容が変わりますよ』という情報を通知することができます。
アノテーション設定
前回の記事でも少し触れた内容です。スマートフォンサイトで設定すべきアノテーションとしては、「このページ(URL)のスマートフォン版ページはここですよ」といった情報、もしくは「このページ(URL)のPC版ページはここですよ」といった情報を相互に設定します。
例えば、あるECサイトの商品詳細ページURLが下記のようになっていた場合
- 「PCサイトの商品詳細ページ」
- http://example.com/product/detail/1234/
- 「スマートフォンサイトの商品詳細ページ」
- http://example.com/sp/product/detail/1234/
それぞれ同等のページであるということを表すために
- 「PCサイトの商品詳細ページ」へ設定
-
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://example.com/sp/product/detail/1234/" /> - 「スマートフォンサイトの商品詳細ページ」へ設定
-
<link rel="canonical" href="http://example.com/product/detail/1234/" />
「PCサイトの商品詳細ページ」へ設定したものは、『このページのスマートフォン向けURLは http://example.com/sp/product/detail/1234/ です』という設定で、「スマートフォンサイトの商品詳細ページ」へ設定したものは前回ご紹介した、カノニカル設定(正規バージョン設定)です。
ちなみに『このページのフィーチャーフォン向けURLはこちらですよ』という設定は以下のように記述します。(フィーチャーフォン向けURLをhttp://example.com/fp/product/detail/1234/とする)
<link rel="alternate" media="handheld" href=" http://example.com/fp/product/detail/1234/" />この記述をPCサイトに設定し、フィーチャーフォンサイトには、スマートフォン向けと同じくPCサイトをカノニカル設定します。
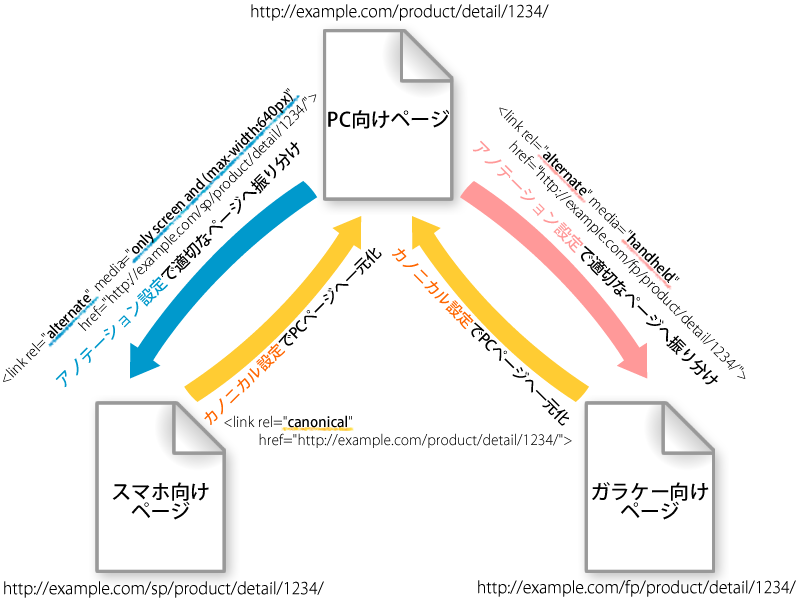
つまりそれぞれの繋がりは、PCサイトを正規バージョンとし他が関連付けられる、以下のようなイメージです。

サイトへの実装
スマートフォンサイトの形式は大きく3つに分かれます。
以前のこちらの記事に、それぞれのパターンで必要な設定もまとめていますのでご参照下さい。
ここではサイト内でこれらの形式が混合になっている場合、イレギュラーな場合をご紹介します。
▼トップページのみレスポンシブウェブデザインで、他が全て動的な配信
この場合は、ページごとに適切な設定を行う必要があります。
-
- トップページ(レスポンシブウェブデザイン)
- Vary HTTP ヘッダーの設定は不要です。設定されている場合は削除してください。またアノテーションの設定も不要です。
ページ内で使用しているCSS、JavaScript画像の全てにGoogleBotのクロールを許可してください。これにより、ページがレスポンシブウェブデザインであることをクローラーが知ることができます。
-
- その他のページ(動的な配信)
- Vary HTTP ヘッダーをコンテンツの出し分け条件に応じて設定して下さい。URLが統一されているためアノテーションの設定は不要です。
▼PC版とスマートフォン版でページネーションの動作やページ数が異なる
ページネーションに関して、スマートフォン版は独自の処理実装を行っていることがあり、URLが統一できないことが多々あります。例えば、一般的にスマートフォンのほうが一覧に表示できる件数は少なくなるため、総ページ数にズレが生じます。
この場合、内部で計算の上、動的にアノテーション設定内容を出力できるといいのですが、難しい場合は無理にアノテーション設定を実装する必要はありません。
詳しくはこちらを参照下さい。
こうしてまとめると、『移行前、移行後の状況をきっちり整理し、把握する』ということができているだけで基本的な設定は十分に網羅できるのではないかと思います。
サイト移転などの大きなプロジェクトではいろいろなトラブルが発生し、しばしば「取りあえずリリース」といったことになることもありますが、これらの設定をこなせているかどうかで、サイト移行が成功につながるかを大きく左右する気がします。
サイト移行のサポートについて
アユダンテでは、リニューアル時のSEOコンサルティングサービスなどで培ってきた経験と実績をもとに、ドメインの変更や統合を伴うサイト移行時のサポートサービスも行っております。
ご興味がございましたら、お気軽にお問い合わせください。