imgタグは画像のパスやalt属性のテキストなど、意外とファイルサイズを膨らませる原因となりやすかったりします。
SEOを意識してHTMLを最適化させる場合、HTMLのファイルサイズ軽減も一つの目標となります。その目標を達成するためにも、文書構造上「なくても文書として困らない画像」はHTMLのimgタグではなく、CSSのbackgroundプロパティなどで表示させましょう。
なんでimgタグをHTMLから削るの?
imgタグをHTMLに設置する場合、表示させる画像のパス(URI)や代替テキスト(alt属性)の設定など、意外と文字数を食うタグだったりします。
特に画像が大量に表示される商品一覧ページなどのHTMLを見ていただくと、imgタグだけでけっこうなボリュームがあるのがわかると思います。
文字数はそのままHTMLのファイルサイズに直結しますので、なくても困らないimgタグは削ってしまった方がSEO的に望ましい、というわけです。
- HTMLがスッキリとする
- HTMLのファイルサイズが減る
……と言っても、例えば前述の商品一覧ページなどで掲載している画像(imgタグ)の多くは商品の画像ですし「意味のある」画像なので、基本的にはHTMLから削るわけにもいきません。
そのため、本コラムにあるとおりに対応したとしても劇的な効果は望めません。ですが、HTMLのファイルサイズ軽減は小さなことの積み重ねが重要なのです。
HTMLではなくCSSで表示させるべき画像
結論から言うと、
- 画面に表示されなくても大して困らない画像
を、HTMLからは削除し、例えばCSSのbackgroundプロパティなどを使って表示させるようにします。
なぜならば「画面に表示されなくても困らない画像」は「文書構造上、必要ではない画像」で、「装飾目的の画像」だからです。(X)HTML+CSSの基本を覚えているでしょうか? 文書(コンテンツ)はHTMLとして、そして一切の装飾はCSSに切り分けるのが原則なので、装飾を目的とするのであれば画像もCSS側に記述するべきなのです。
では具体的な例を見てみましょう。
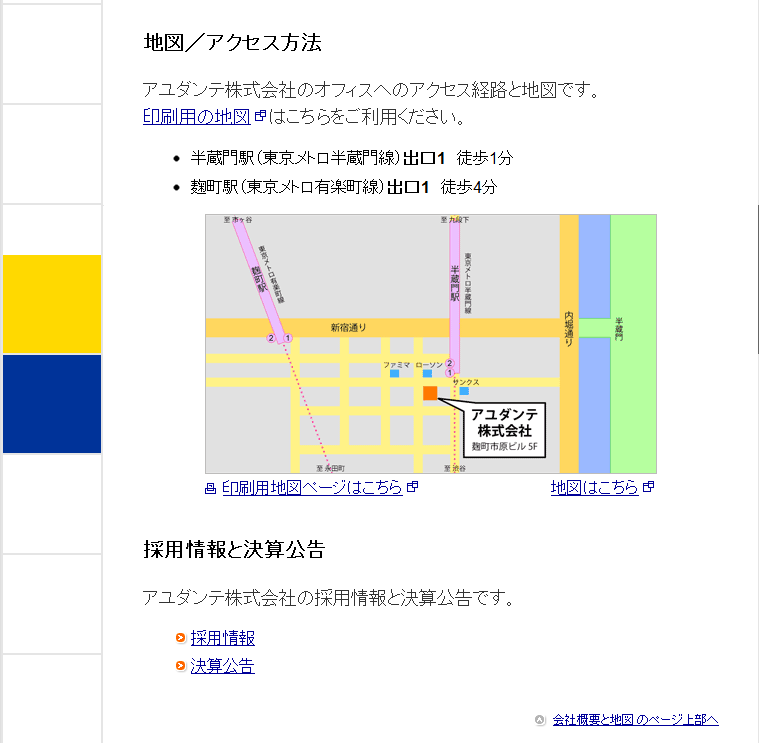
以下は、弊社の会社概要のページのスクリーンショットです。

画面上には何点か、画像が表示されていますよね。
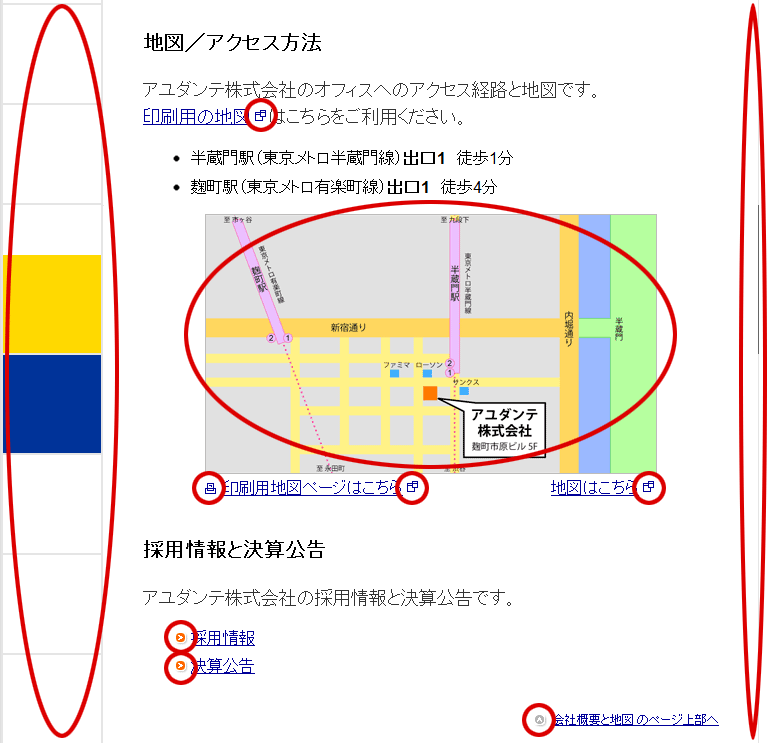
以下で赤い丸で囲われているのが画像です。

さて、これらの画像の内、文書(コンテンツ)として「必要な画像」はどれぐらいあるでしょうか?
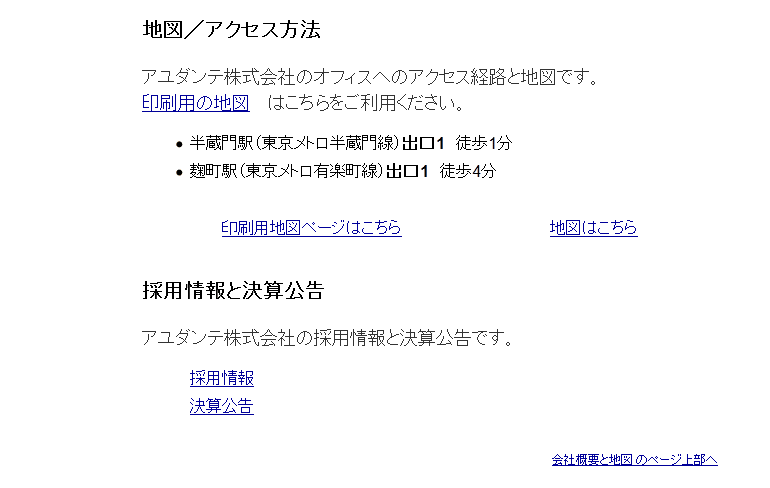
試しに全画像を非表示にしてみたのを見てみましょう。

上図を参考に、今まであった画像を見ていきましょう。
まず各リンクの前後にあったアイコン画像ですが、特に表示されなくても文書として意味は通じていますので、不都合はありませんね。
つまりこれらのアイコン画像は、文書構造上、不要な装飾目的の画像です。
さらに、背景に並んでいた背景画像も、表示されなくてもまったく困りません。
これもまたHTMLには不要な装飾目的の画像です。
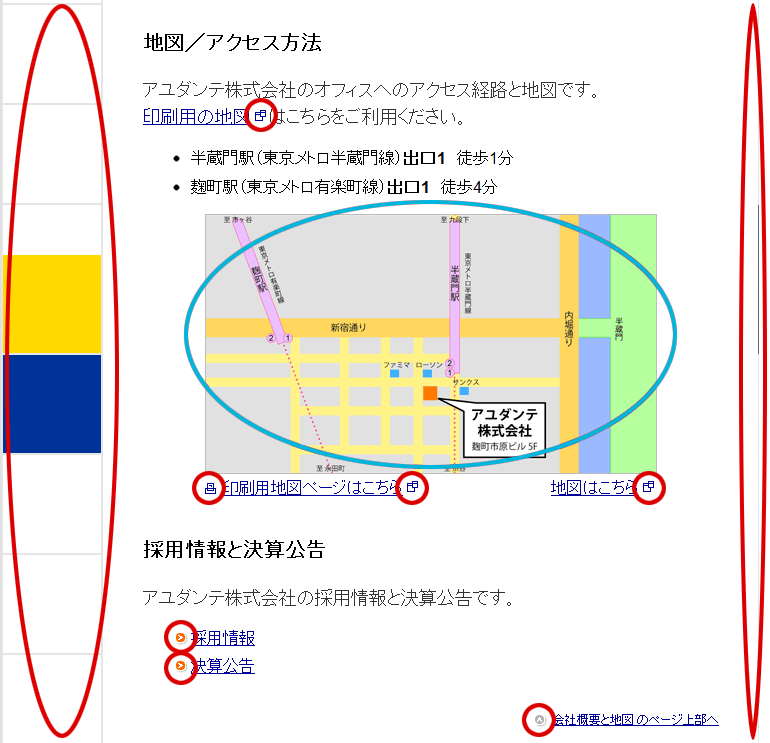
ですがブロックの先頭に「地図/アクセス方法」とあるのに対し、地図画像が表示されていないのは不都合がありますね。文書の意味が変わって(損なって)しまっています。
ですのでここで使っている地図画像は、文書構造上、必要な画像となります。

まとめると、こうなります。今回の例で出ていない画像も含めて分類してみました。
必要な画像(HTMLにimgタグとして記載するべき画像)
- 写真や地図、イラストなどのコンテンツ内で使用している画像
(今回の例でいえば地図画像) - ロゴ画像
- 見出しテキスト画像
- バナー画像
※テキスト画像は、理想上は画像化せず、通常のテキストとするのがベストです。
不要な画像(HTMLではなくCSSで表示させるべき画像)
- アイコン画像
- 背景画像
- ブロック罫線画像(画像化されたブロックを囲う枠線など)
各ページ毎に使用方法などが異なりますので一概には言えませんが、多くの場合は上記のようになります。
もし必要か不必要かの判断がし辛い時は、今回の例のように一度画像を非表示にして見てみるとわかりやすいかもしれません。
今回はSEOとしても(X)HTML+CSSとしても地味に重要な、imgタグとCSSの使い分けについてのコラムでした。
(X)HTML+CSSとしては初歩の基本的なことですが、たまにできていないケースを見かけることもあります。これを機に見直してみてはいかがでしょうか?











