
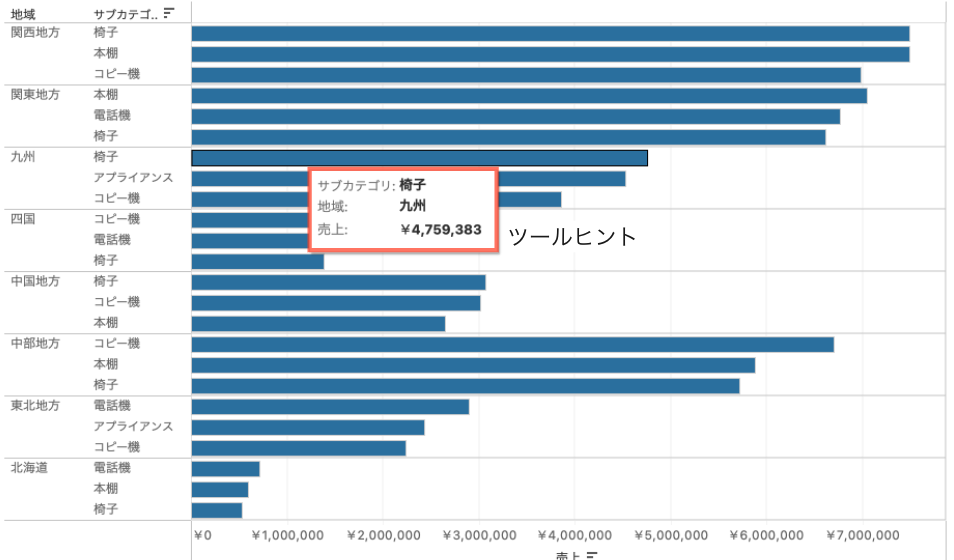
Tableauのツールヒントとは、チャートにカーソルを合わせたときに表示されるポップアップのことです。
ツールヒントはカスタムすることで見やすくなることはもちろんのこと、適切にカスタマイズすることでデータの理解を深め、新たな発見に繋げることも可能です。
本コラムではツールヒントの説明と、基本的な設定、ツールヒントの中に別シートを表示させる高度な設定方法をお伝えします。
別のシートを表示したときにクエリパイプラインのつまずきポイントがあったので、こちらも一緒にご紹介します。
今まであまりツールヒントにこだわっていなかったという方はぜひご参考にしていただければと思います。
基本操作

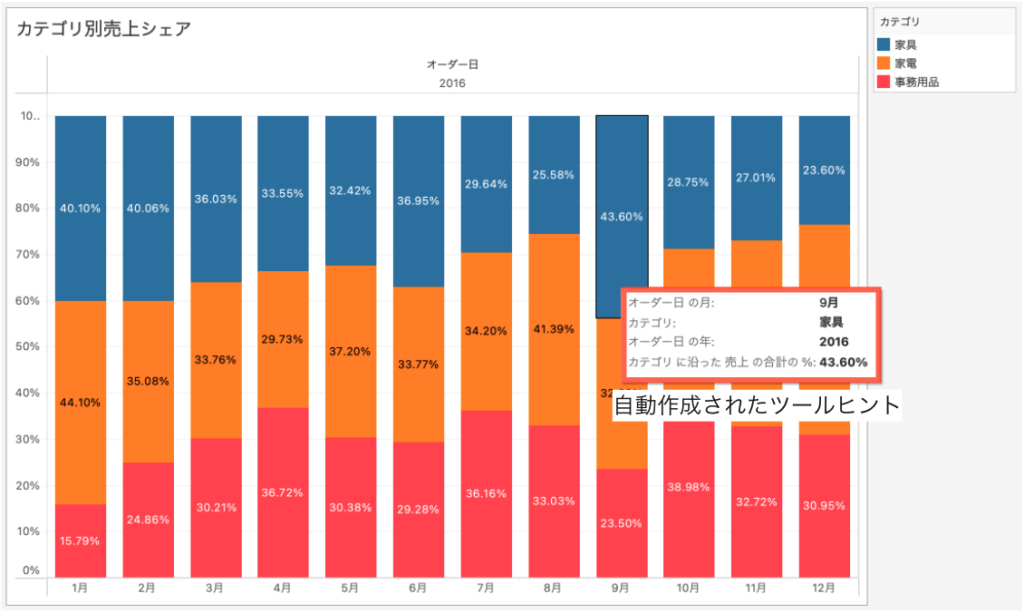
作成したチャートによって自動作成される内容はまちまちですが、デフォルトのままだと並び順が統一されていなかったり項目名がTableau側でカスタマイズされていたりと、ぱっと見たときに理解しづらいことが多いので、並び替えや書式をカスタマイズしましょう。

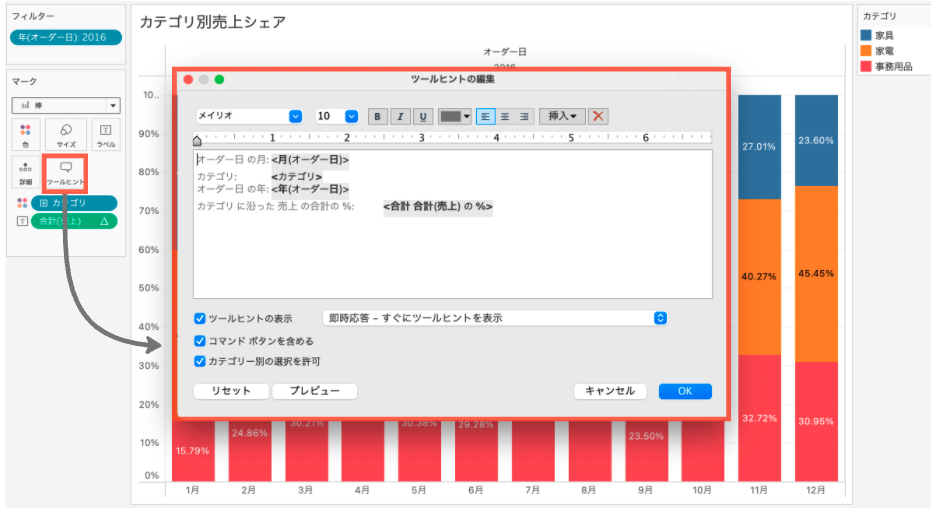
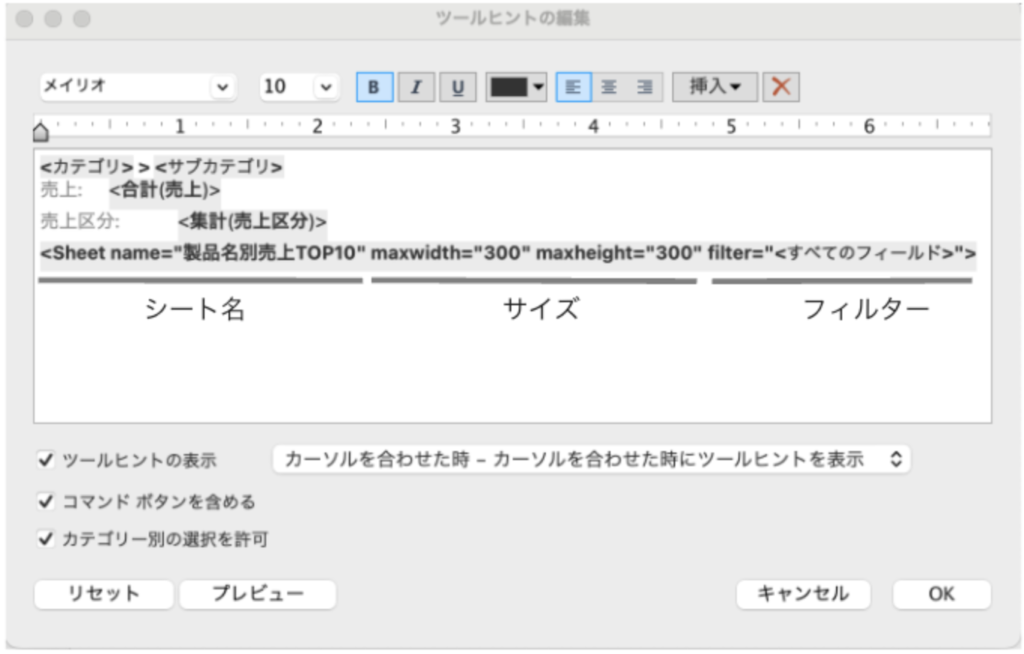
マーク内の「ツールヒント」をクリックすると編集画面が表示されます。
グレーの背景の部分は動的な項目。白背景の文字は任意の文字列です。

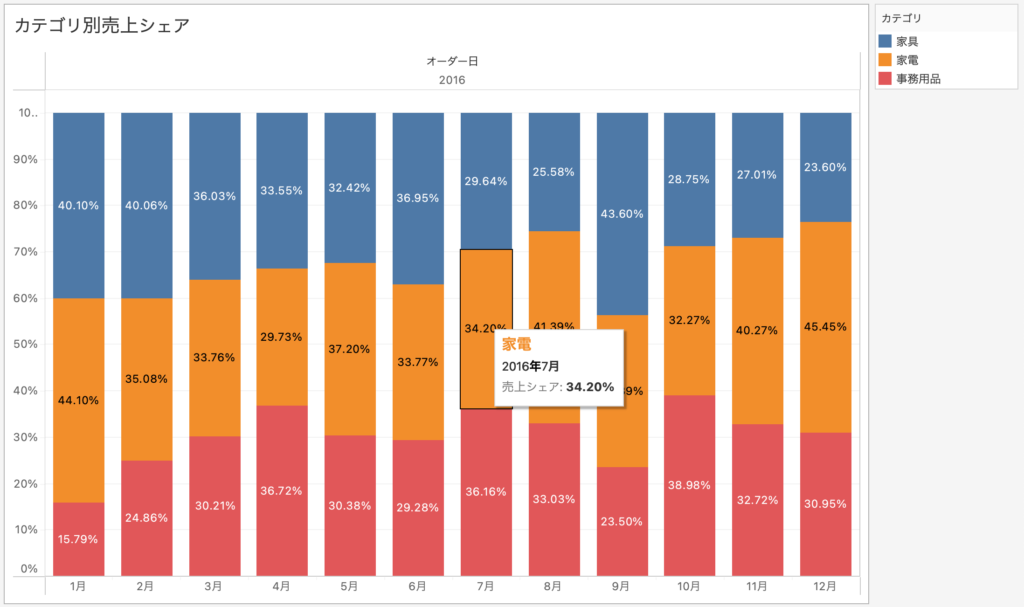
デフォルトでは年・月が分かれ、表計算した項目名がカスタマイズされていたので、わかりやすいように変更してみました。
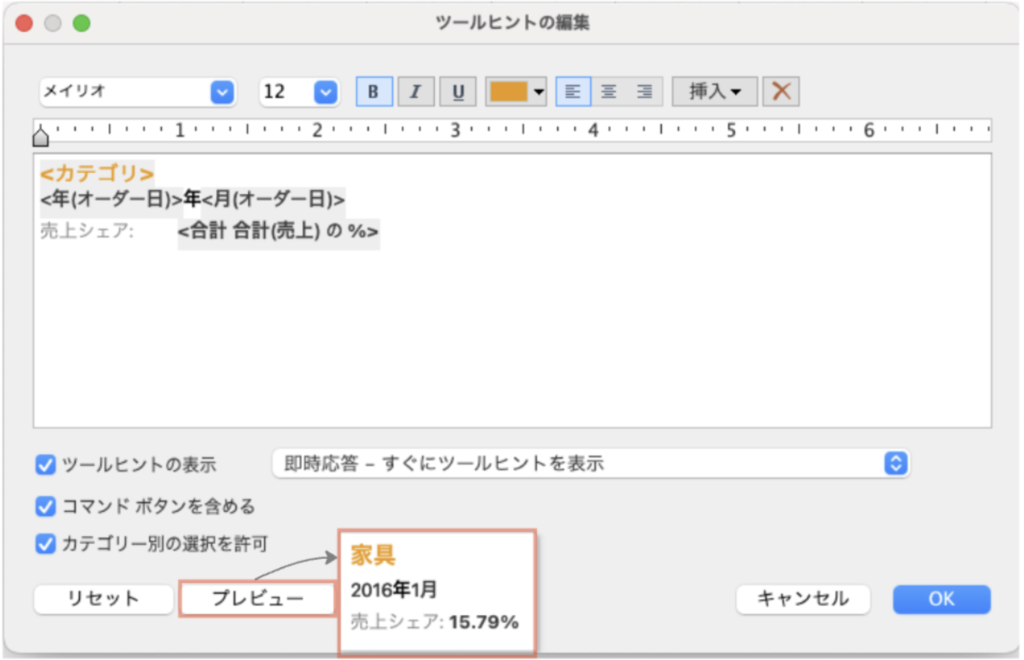
変更点はプレビューボタンにて編集画面上で確認できます。
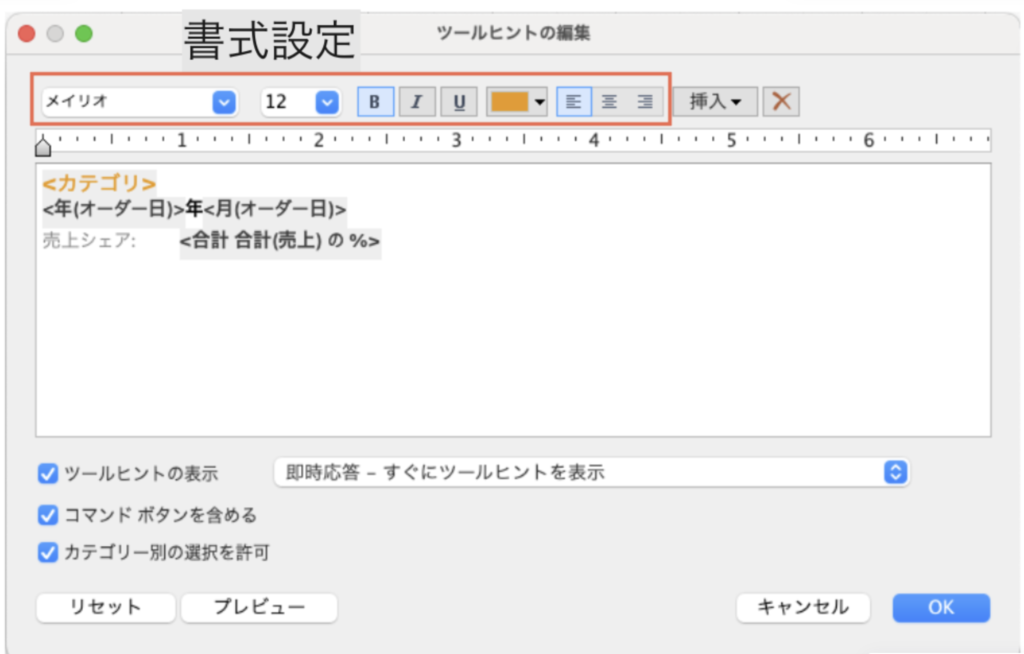
書式設定

画像赤枠内が書式の設定部分です。
文字サイズや色を変えるなど、目立たせたい部分を強調することができます。

自動で作られたものよりも見やすくなりました。
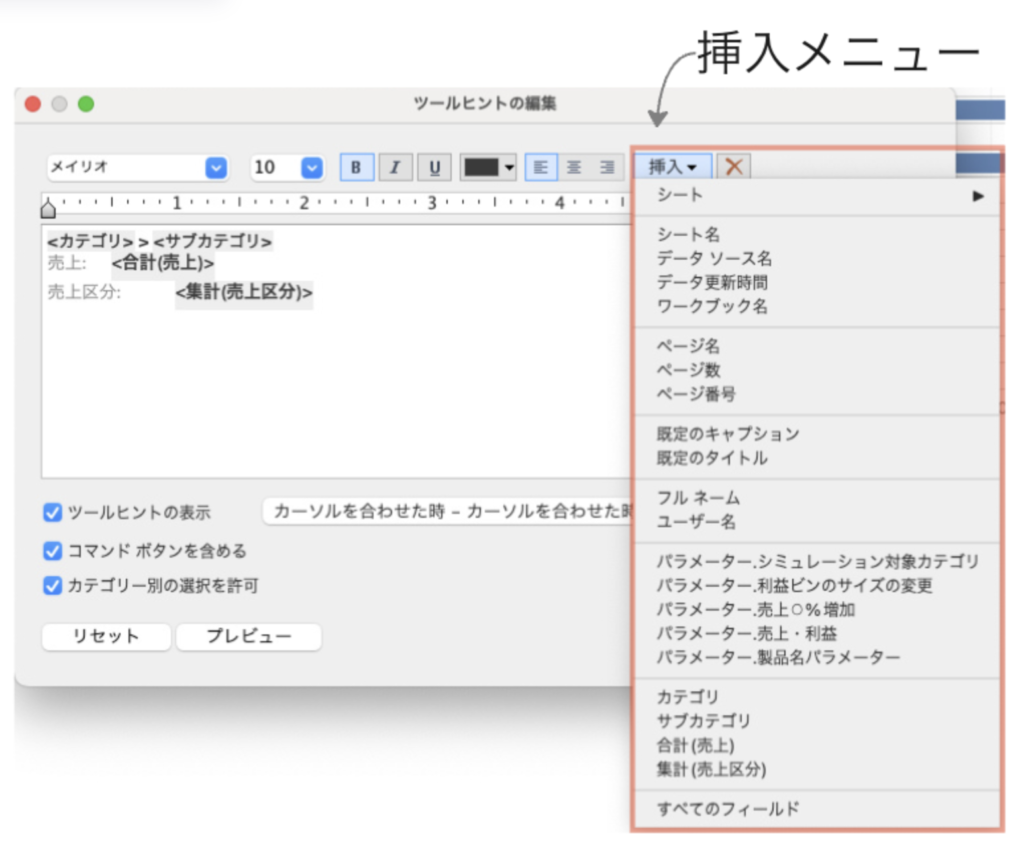
挿入メニュー

挿入メニューからシートやパラメータなどをツールヒントに追加することができます。
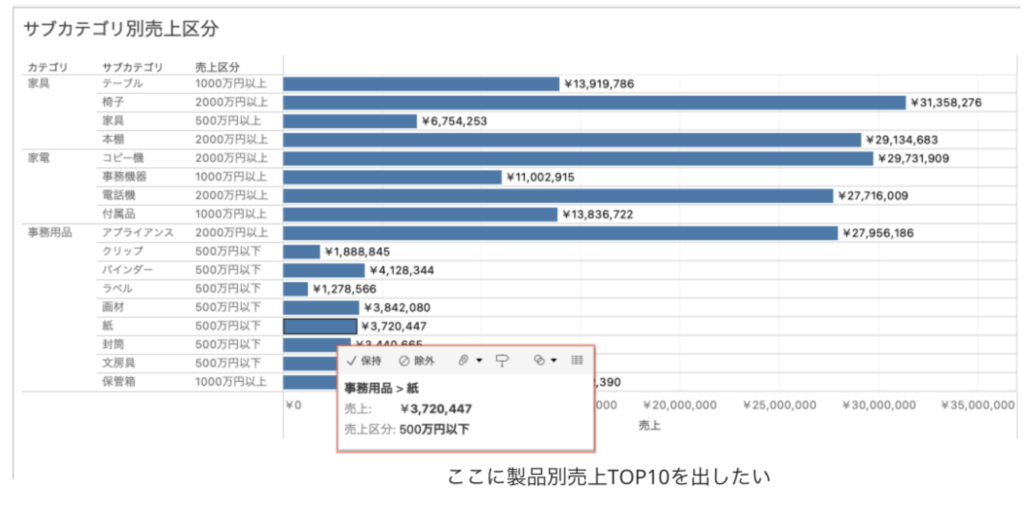
ツールヒントに別シートを表示する例
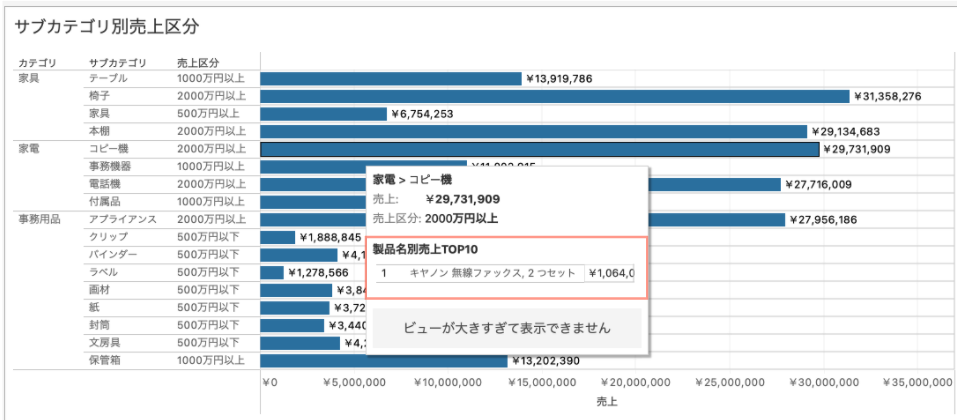
今回は例として、カテゴリ・サブカテゴリ別に売上を出したチャートにどの製品の売上がよかったのか「製品別売上TOP10」をツールヒントに追加してみたいと思います。

1.ツールヒントに表示するターゲットシートを用意する

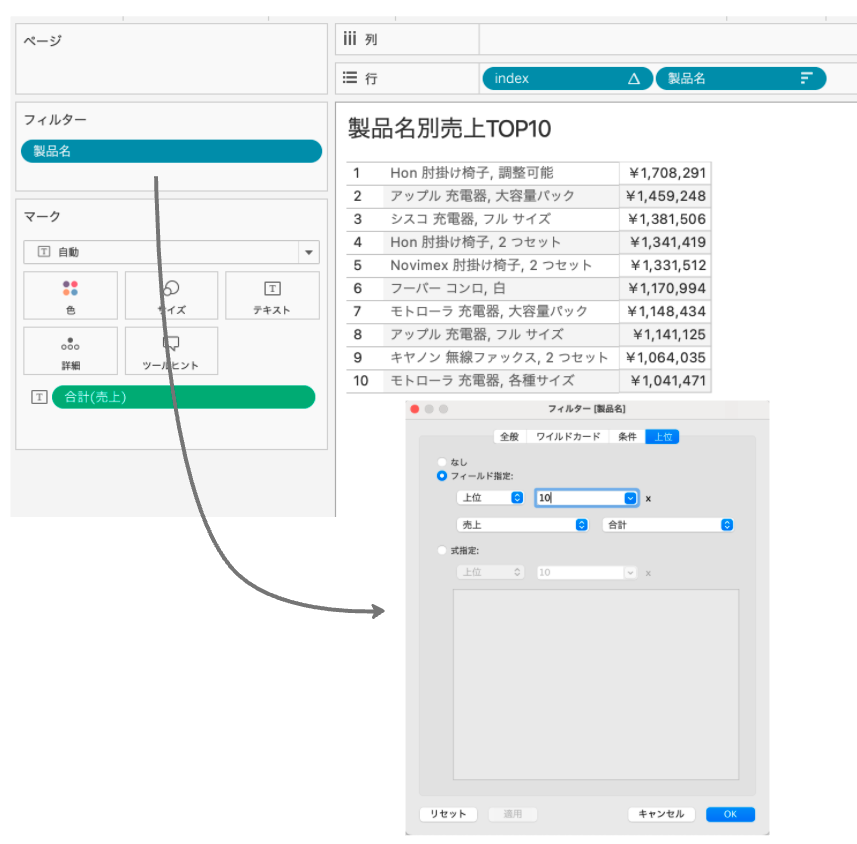
新しくシートを追加して、製品名別の売上を表示します。
製品名でフィルターをかけて、売上上位10件が該当するようにしています。
2.ツールヒントにシートを追加する

挿入メニューから、1で作成したシートを選択すると画像のようにシートが追加されます。
サイズと、連動するフィルターは任意で変更することができます。

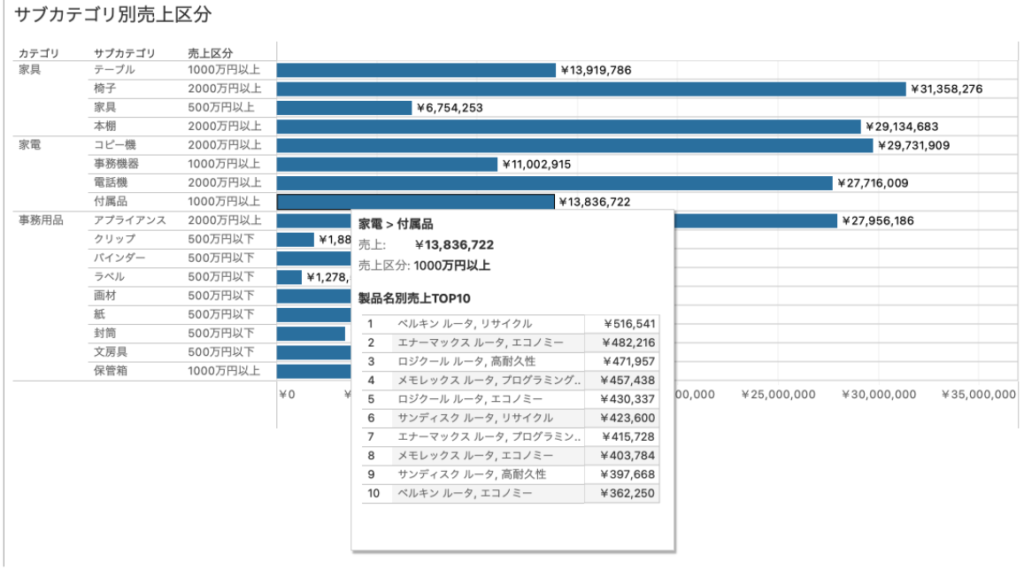
しかしここでつまずきポイントがありました。結果を確認すると、ツールヒントの表示がサブカテゴリ毎に10件ずつ表示されません。
これは、Tableauのクエリパイプラインという操作順序が関係しています。
クエリパイプラインとは

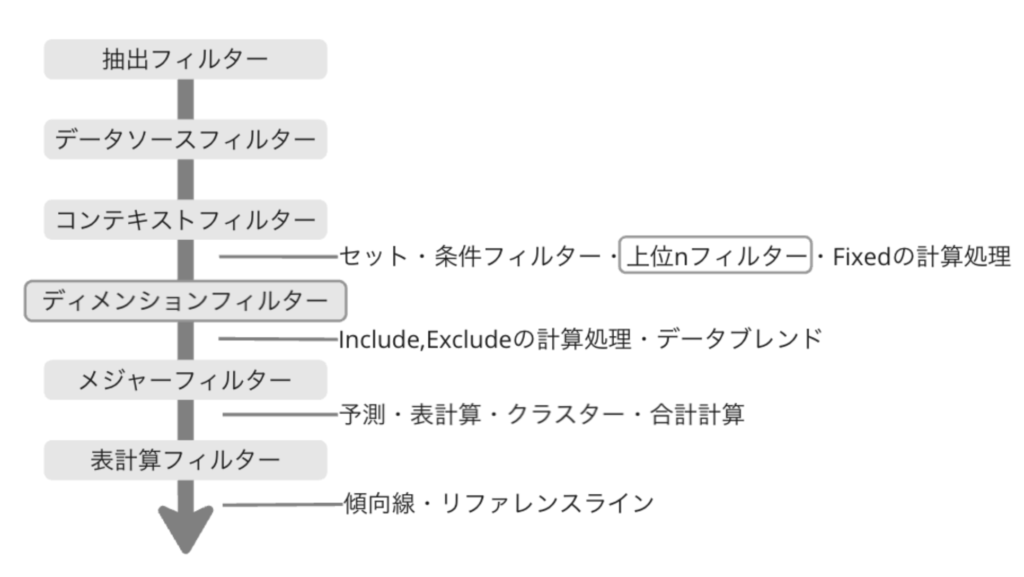
Tableauは操作順序をつけており、こちらの順番で処理しています。
今回はツールヒントで作成された『カテゴリとサブカテゴリのフィルター』(ディメンションフィルター)の前に『製品名の売上上位10件のフィルター』(上位nフィルター)が処理されたためサブカテゴリ別の製品名が10件表示されなかったということです。

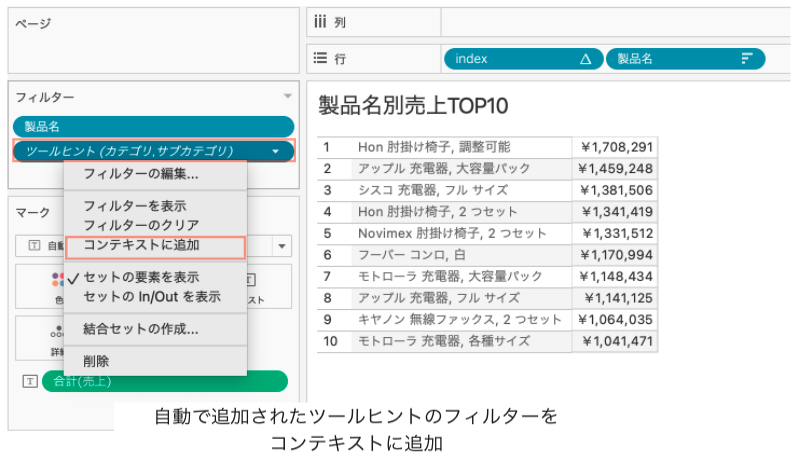
優先して処理したいフィルターは「コンテキストフィルター」に設定し、先に処理されるようにすることが可能です。
ツールヒントに別のシートを表示するとターゲットシートに自動でフィルターが追加されるので、これをコンテキストに追加します。
クエリパイプラインはTableauを操作する上でかなり重要なのでぜひ理解しておきましょう。
今回はターゲットシートに「上位nフィルター」を使っていたためクエリパイプラインのご説明をしましたが、基本的にはそのままでもツールヒントとターゲットシートは連動します。
シートの大きさを整え、タイトルをつけて売上TOP10の製品を見ることができるようになりました。

その他の設定

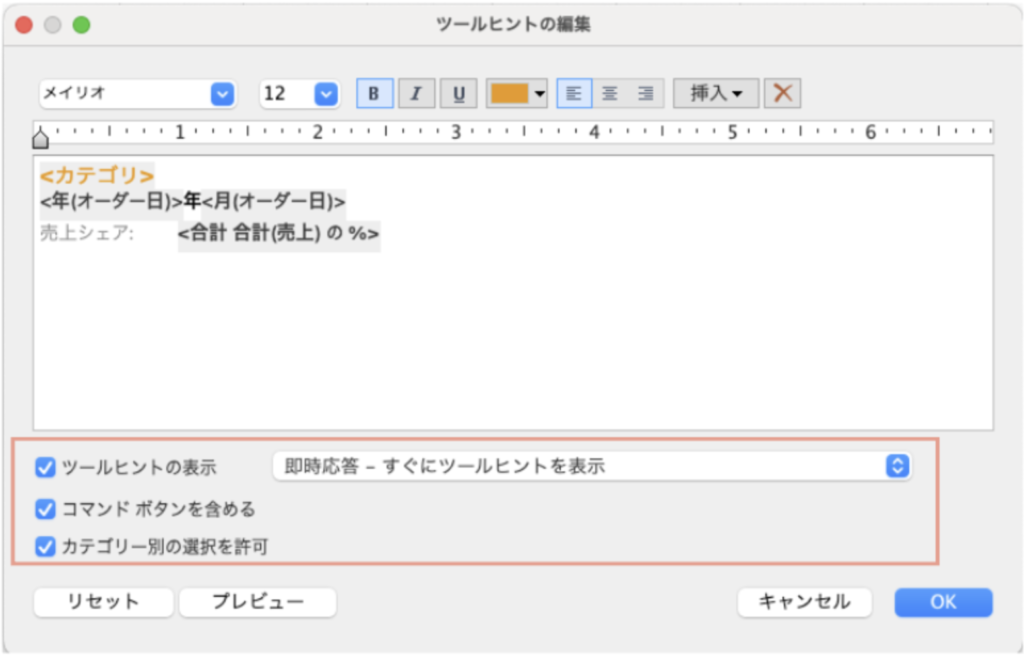
ツールヒントの表示
チェックを外すとツールヒント自体が表示されなくなります。
・即時応答 – すぐにツールヒントを表示
・カーソルを合わせた時 – カーソルを合わせた時にツールヒントを表示
上記2つのツールヒントを表示させるタイミングを選択することができます。「カーソルを合わせたとき」を選択するとほんの少しラグがあってからツールヒントが表示されます。デフォルトでは「即時応答」ですが、細かく密なVizでは「カーソルを合わせたとき」を使うなど、うまく使い分けたいと思いました。
↑「即時応答」選択時の表示
↑「カーソルを合わせたとき」選択時の表示
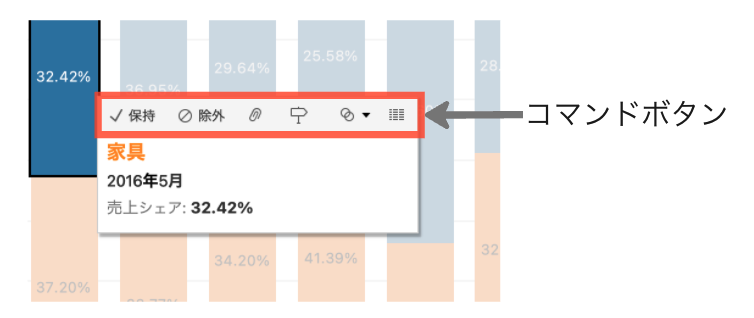
コマンドボタンを含める

コマンドボタンとは、ツールヒントの上のコマンド部分です。
保持・除外・要素のグループ化・データガイド・セットという機能が搭載されています。分析するときに便利ですが、必要ない場合はコマンドボタンを非表示にできます。
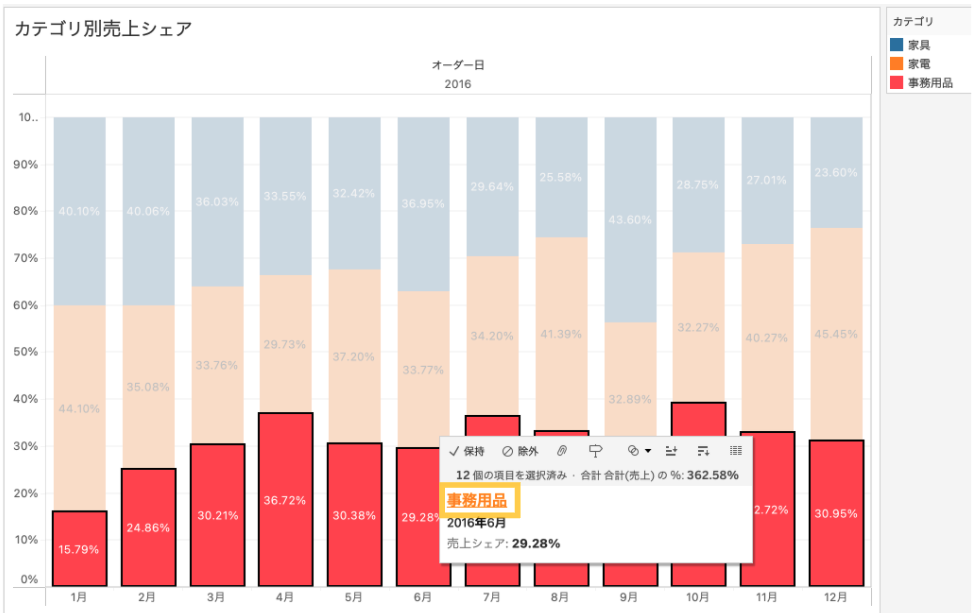
カテゴリー別の選択を許可

ツールヒント内の項目をクリックすると、該当する項目がハイライトされる機能です。
画像ではカテゴリの「事務用品」をクリックしたので、すべての月の事務用品がハイライトされました。
こちらもデフォルトではオンになっていますが、必要ない場合はオフにしましょう。
おわりに
ツールヒントはチャートと連動しているため、編集するのはVizが完成して最後に行うことをおすすめします。
また、ツールヒントはグラフに別シートを表示させて詳細情報を追加したり、書式にこだわったりと、データに説得力を持たせることが可能です。
単にデータを表示するだけでなく、ユーザーにとって有益な情報を提供し、理解を深めてもらうためのViz作りを心がけたいと思います。





