ChromeデベロッパーツールはGoogleのChromeブラウザに搭載されたWeb開発を支援するためのツールです。
Google Analyticsのような計測タグの設定やSEOのサイトチェック作業を行う方であれば一度は使ったことがあると思いますが、ツールが持つ様々な便利機能を知れば検証作業の精度と効率を改善できます。
本記事では主にChromeデベロッパーツールの「Networkパネル」を使った通信内容の確認作業に使える便利な機能を広くご紹介します。
- Chromeデベロッパーツールの呼び出し方
- Networkパネルの基本的な使い方
- スマホ向けページの通信を確認する
- 通信内容をフィルタリングして確認する
- 特定の通信をブロックする
- 通信の発生元を確認する
- Networkパネル内の各コントロールの機能概要
- おわりに
Chromeデベロッパーツールの呼び出し方
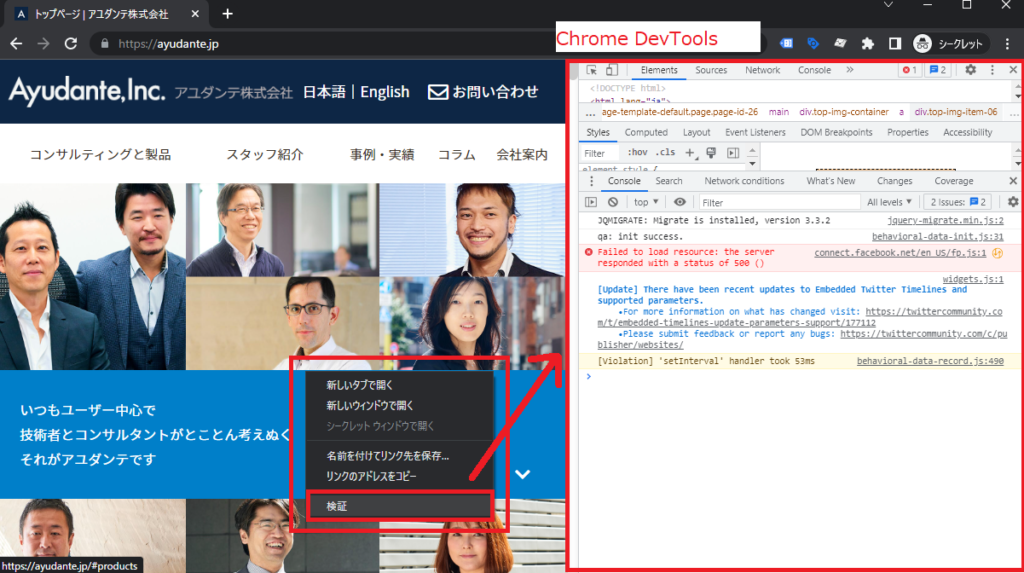
Chromeブラウザで開いているページ内で右クリックすることで現れるメニューの中の「検証」をクリックすることでツールを呼び出します。
(Windowsであれば F12 キー、Macであれば Command + Option + I キーでも呼び出し可能)

表示位置の変更
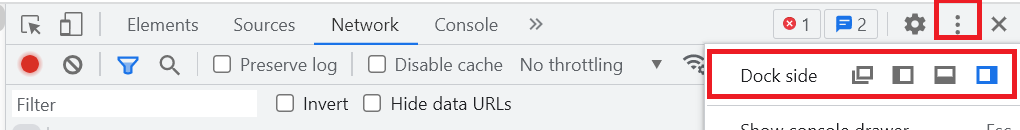
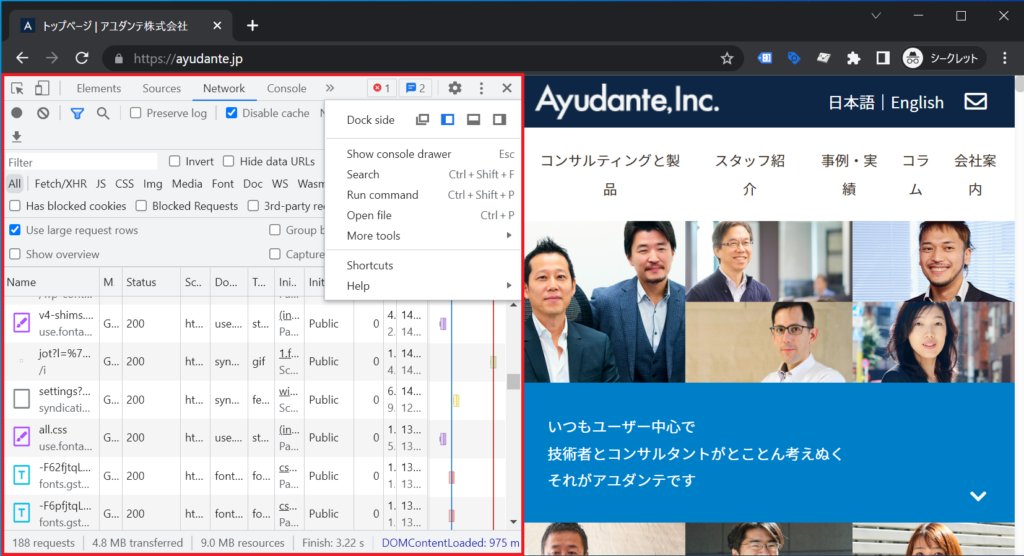
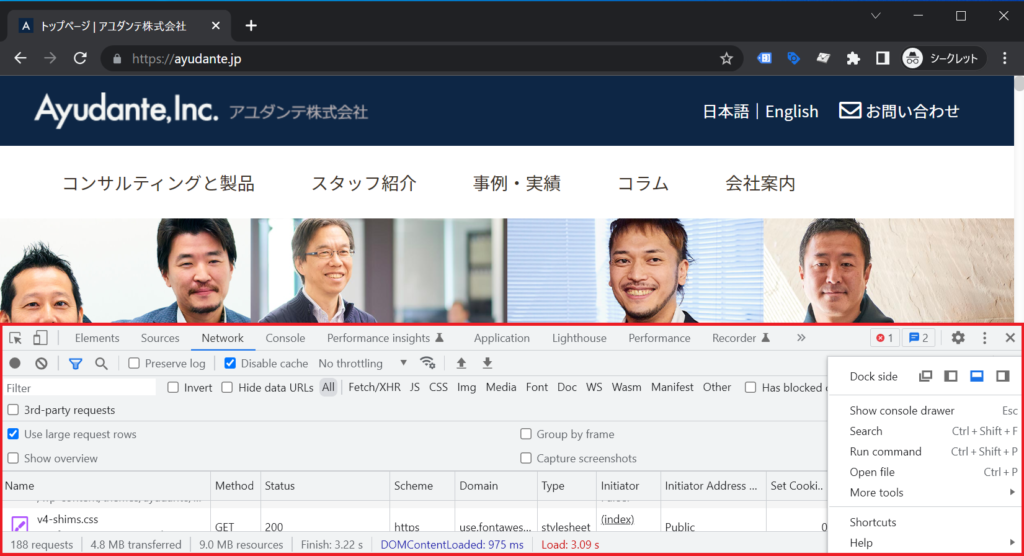
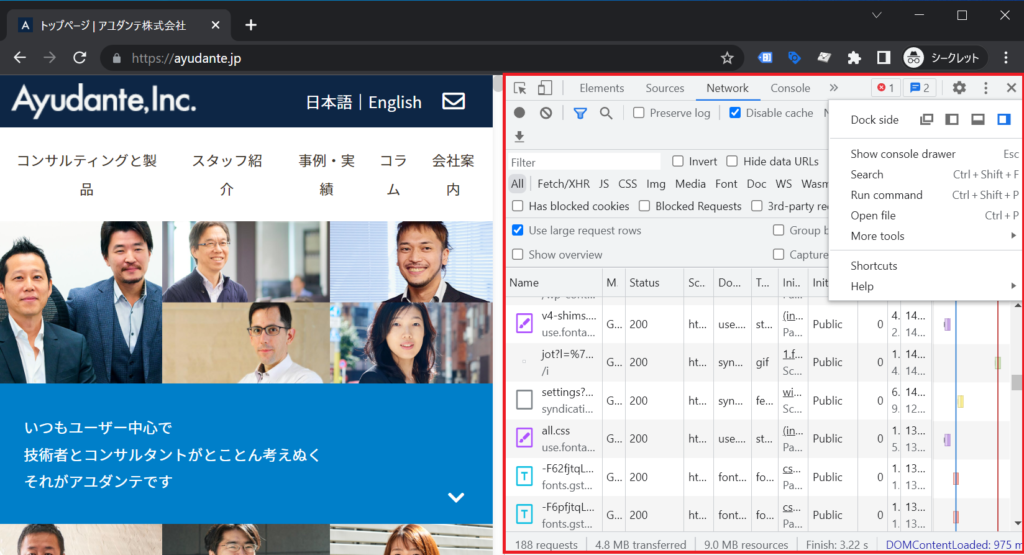
右上の「︙」メニューをクリックすると表示されるメニュー内上部の「Dock side」からツールの表示位置を変更できます。

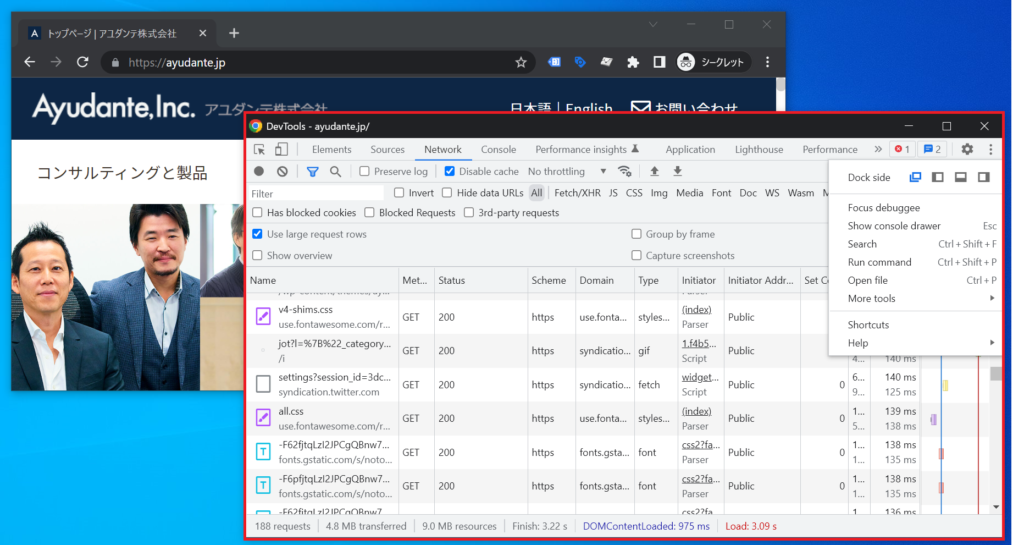
Dock sideの各アイコンをクリックしたときのデベロッパーツールの表示例




各機能の概要
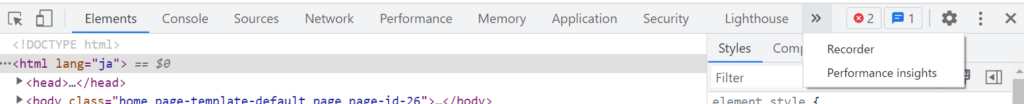
ツールウィンドウ内上部の「Elements, Console, …」のように並んでいるタブから主な機能を利用します。

- Elements(要素) : 表示されているページ内容をHTMLで確認できる画面。JavaScriptにより書き換えられた内容も反映されている。各要素がどのように装飾されており、どんなイベントに反応してどのコードが実行されるのかも調査可能。
- Console(コンソール) : ブラウザから出力されたログを確認できる画面。JavaScriptコードを簡易的に実行することもできる。
- Source(ソース) : ブラウザが読み込んだhtmlファイルなどのリソースの詳細を確認できる機能。特定の処理やイベント実行時にJavaScriptの実行を一時停止して細かい確認を行うこともできる。
- Network(ネットワーク) : ページ内でブラウザが実行した通信のログを確認できる画面。
- Performance(パフォーマンス) : ページ読み込みを遅くしている要因やCore Web Vitalsの指標に影響を与えている要因を詳細に調べることができる機能。
- Application(アプリケーション) : ページ内でやり取りされる可能性があるブラウザが保持しているCookieやlocalStorageの内容を確認・編集・削除することができる画面。
- Lighthouse : ページの品質評価テストを行うことができる画面。PageSpeed Insightsと異なり非公開状態のページでも実行可能。
- Recorder(レコーダー) : Chromeで開いたページ内でのクリックや入力などの操作を記録して再実行&パフォーマンス調査ができる画面。
Performance insights(パフォーマンス分析情報) : Performanceパネルより手軽にサイトのパフォーマンス分析ができるツール。情報量が絞られている分より多くの人が扱いやすい。(2025年1月に廃止 & Performanceパネルに主な機能が吸収されました)
本記事では「Networkパネル」の機能に絞り込んでご紹介します。
Networkパネルの基本的な使い方
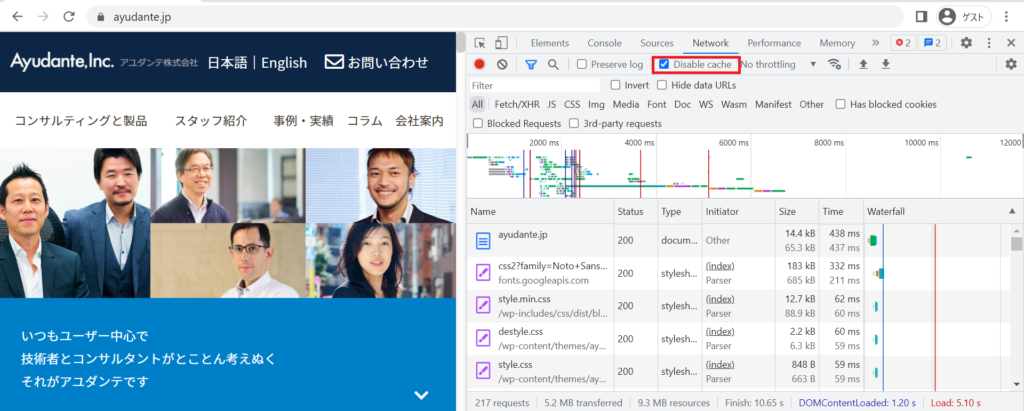
Chromeデベロッパーツールの上部に並んでいるタブの内「Netowork(ネットワーク)」をクリックするとNetworkパネルを開くことができます。この画面ではデベロッパーツールを開いた後にページ内で行われた通信のログを確認できます。
検証中は「 Disable cache(キャッシュを無効化)」にチェックを入れてブラウザキャッシュを無効化しておくことをオススメします。

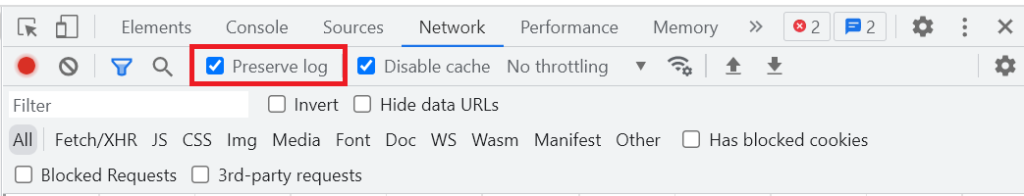
ページ移動時にログが消えないようにする
Networkパネルに出力された通信ログはデフォルトの状態だとページ更新・移動したときにすべてクリアされるので、リンククリックやリダイレクトのようなページを跨ぐアクション時に発生する通信を見たいときは「Preserve log(ログを保持)」にチェックを入れた状態で確認作業を行います。

チェックを入れた状態でページ移動を続けるとブラウザが重くなってしまうことがあるため、必要ないときはチェックを外します。
通信ログの詳細を確認する
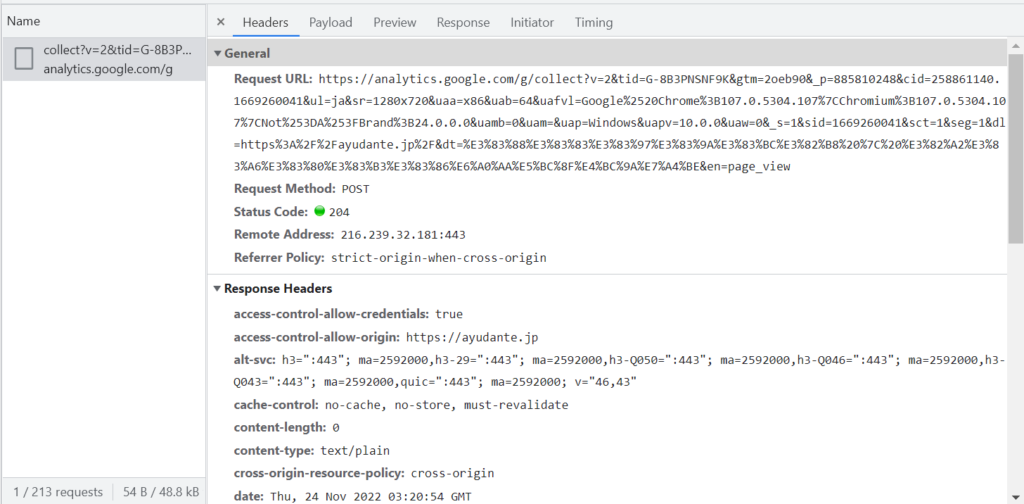
各行のNameのセルを左クリックすると通信した内容の詳細が表示されます。

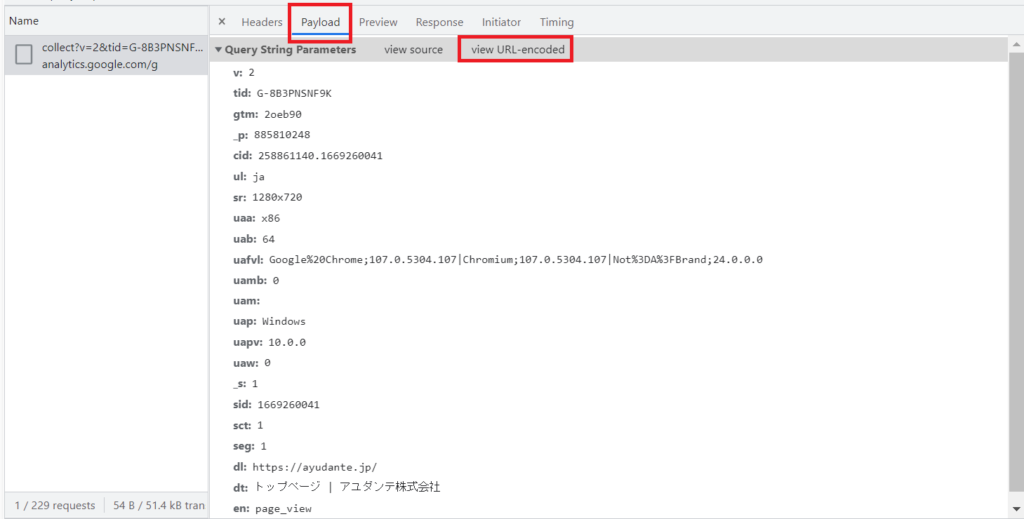
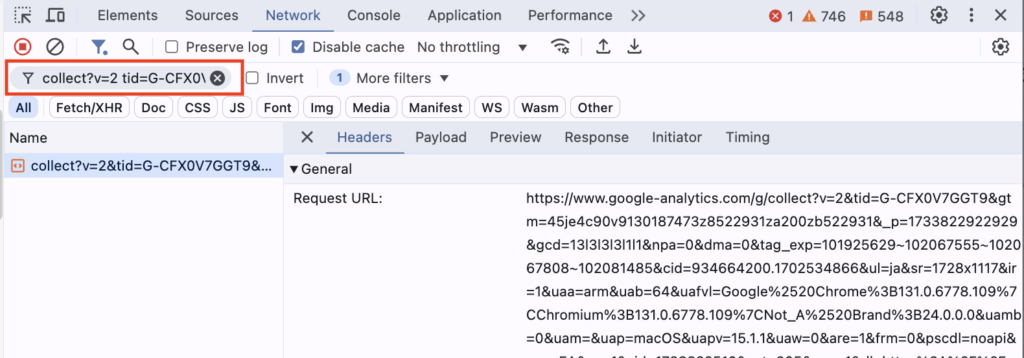
上のスクリーンショットはGA4(Google Analytics 4)のタグがGoogleの計測サーバーに通信した内容です。Request URLのパラメータに沢山の情報が詰め込まれていますが、これらをもう少し読みやすい形で確認したいときは「Payload(ペイロード)」メニューを開いて「view URL-decoded(エンコードされたURLを表示)」をクリックします。

このスクリーンショットではGA4の計測タグがイベント名(en)page_view のイベントをタグが発火したページのURL(dl)、ページタイトル(dt) などの情報と共にGoogleのサーバーに送信している状況が分かります。
GA4計測タグの通信内容の詳細 : Google Analytics 4 . Measurement Protocol Definition – Web Analyst and Sr. Implementation Consultant – David Vallejo
通信内容の詳細画面の各メニューの概要
- Headers(ヘッダー) : ブラウザがサーバーに送信した情報(Request URL, Request Headers)とサーバーがブラウザに返信した情報(Response Headers)とステータスコードを確認できます。
- Payload(ペイロード) : Request URLに含まれるパラメータを読みやすい形で確認できます。「view decoded」をクリックすることでURLエンコードされた内容も読める形で表示することができます。
- Preview(プレビュー) : 通信が返してきたリソースの画像などを確認できます。
- Response(レスポンス) : サーバーがブラウザに返したHTMLやJSファイルの内容やAPIのレスポンス情報など
- Initiator(イニシエータ) : この通信を発生させる元となった他のリクエストとコード、この通信が元で発生した別のリクエストを確認できます。
- Timing(タイミング) : 通信が発生・終了したタイミングとその間に何に時間が使われたのかを確認できます。各タイミングの意味はこちらを参照。
- Cookies : 「Request Cookes」でブラウザがサーバーに送信したCookieを、「Response Cookies」でサーバーがブラウザにセットしたCookieを確認できます。
スマホ向けページの通信を確認する
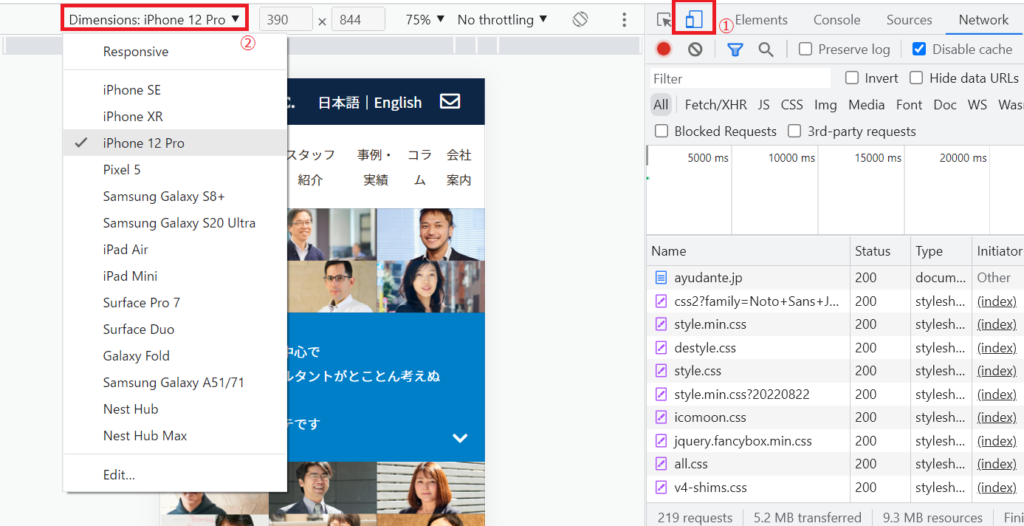
スマホ向けページの通信内容を確認したいときは、デベロッパーツール左上からデバイスエミュレートモードを起動します。エミュレートするデバイスを選ぶことで画面幅やUser-Agent文字列が変更され、たとえば「iPhone 12 Pro のふりをしてサイトにアクセスする」ことができるようになります。

Tips
- 端末リスト最下部に表示されている「 Edit… 」メニューをクリックすればデフォルトでは表示されていない幅広いデバイスのエミュレートを有効化できる他、自分で画面幅やUser-Agent情報を決めたオリジナルのデバイスを登録できます。
- デバイスエミュレート画面からスクリーンショットの撮影・保存ができます。

デバイスエミュレート時の注意
検証対象のサイトを既に開いた事がある場合、ブラウザのCookieやキャッシュがPC向けページを開いたときの情報を覚えており、スマホ向けページが正しく動作しないことがあります。
このときはChromeのゲストモードかシークレットモードを使って予め特定のデバイスをエミュレートした状態でページを開くか、
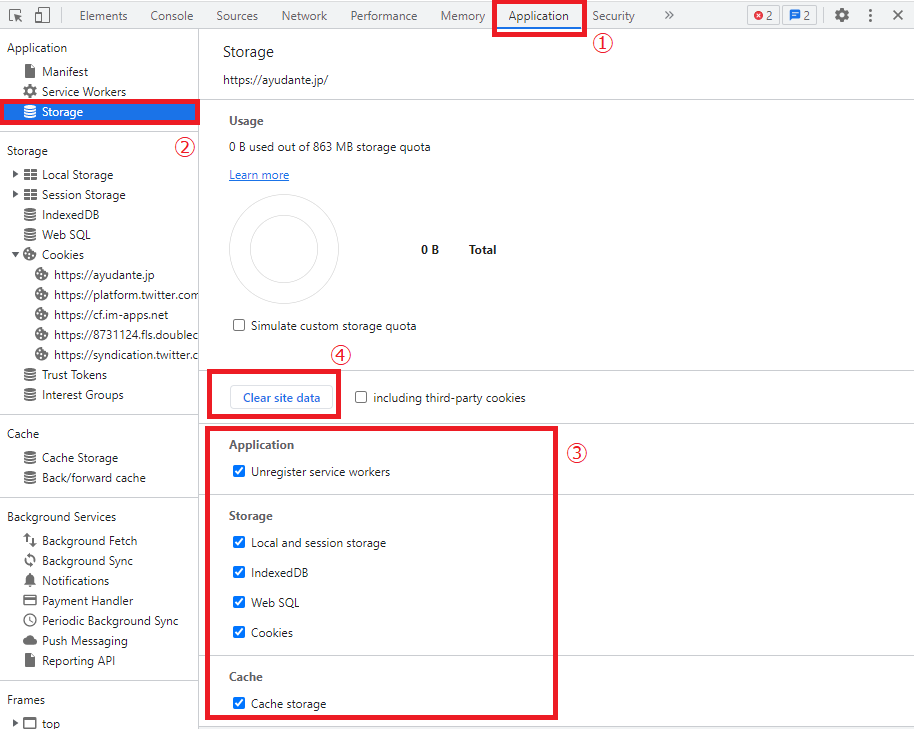
対象ページを開いている状態で一番上に並んでいるメニューから、①「Application(アプリケーション)」パネルを開いて、②「Storage(ストレージ)」 メニューを開き、③ このドメインについてブラウザが保存している情報の削除対象すべてにチェックを入れて、④ 「Clear site data(サイトデータを消去)」をクリックしてブラウザが保持している情報を削除した上で検証を行います。

通信内容をフィルタリングして確認する
Networkパネル画面左上のフォームにキーワードを入れることでRequest URLが含む文字列で通信をフィルタリングして表示することができます。この機能自体はよく知られていますが、半角空白で区切って幾つかのキーワードを入力することで複数キーワードによるAND検索が可能であることはご存知でしょうか。
たとえば本ページで発生している通信を特定のGA4(Google Analytics 4)プロパティのものに絞り込んで表示したい場合、フォームに「collect?v=2 tid=G-CFX0V7GGT9」のように入力してページを再読み込みすればOKです。

また、キーワードの左右を / (スラッシュ記号)で挟めば正規表現によるフィルタリング表示も可能です。このテクニックは少し複雑な抽出を行いたいときに便利で、否定先読みにも対応しています。
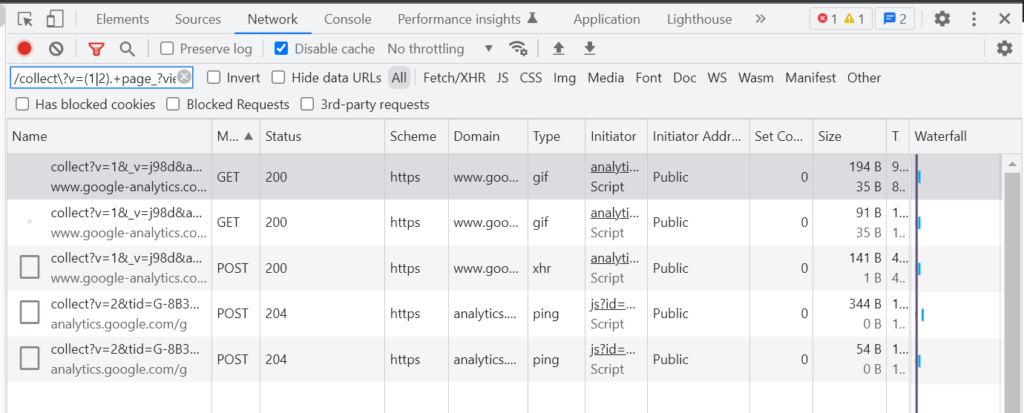
たとえば「/collect\?v=(1|2).+page_?view/」と入力すればGA4とUniversal Analyticsのページビュー計測の通信のみに絞り込んで表示することが可能です。

Google Analyticsのページビュー計測の通信が含む文字列
- GA4 :
collect?v=2en=page_view - Universal Analytics :
collect?v=1t=pageview
※ GA4タグの通信はデフォルトで幾つかのイベントをまとめて後で送信する仕様のため、リアルタイムで確認したい場合はGTMプレビューモードを実行するかGoogle Analytics Debuggerを有効にするなどの対策が必要です。
その他、status-code:404のようにコマンドを使った特殊なフィルタリングもできます。
特定の通信をブロックする
特定の計測タグの動作によりサイトに問題が発生している可能性がある場合、Chromeデベロッパーツールで通信をブロックしてサイトに与えていた影響を簡易調査することができます。たとえばGTMの通信をブロックした状態でページを開くことで、サイト上で発生している問題にGTM内のタグ設定が関係している可能性を調査できます。
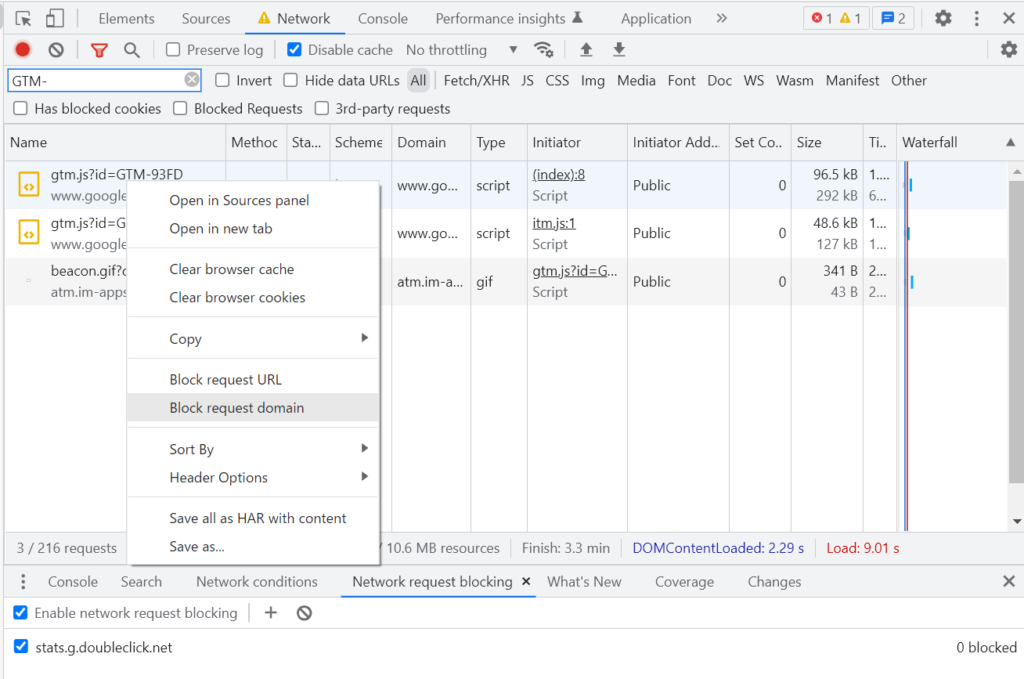
- 問題を発生させている可能性がある通信ログの行を右クリックしてBlock requesut URL(ブロック リクエストのURL) あるいは Block request domain(リクエストドメインをブロック) をクリック
- ページを再読み込みして目的のリクエストがブロックされていることと、ブロックした状態でも問題が発生し続けるかを確認

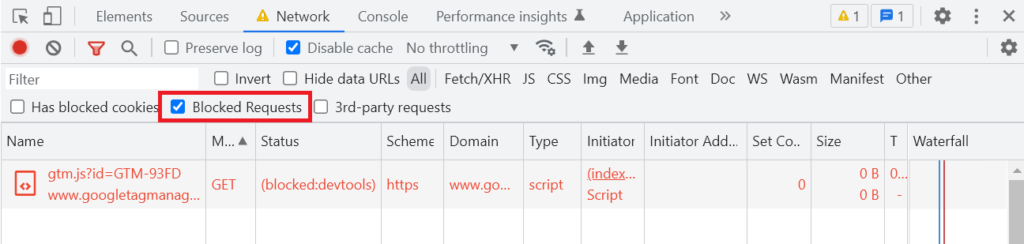
ブロックされた通信はBlocked Request(ブロックされたリクエスト)にチェックを入れることでフィルタリング表示できます。

- Status が (blocked:devtools) : Chromeデベロッパーツールの設定によりブロックされた通信
- Status が (blocked:csp) : サイトのContent-Security-Policyによりブロックされた通信
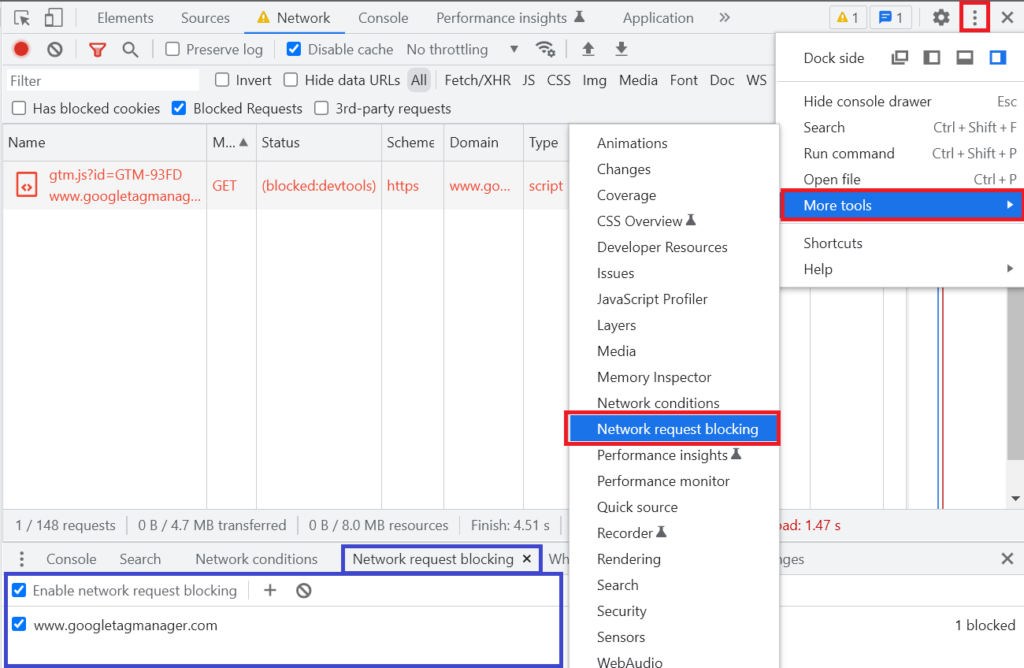
ブロックする通信の設定は右上の「︙」メニューから More tools(その他のツール) -> Network request blocking(ネットワーク リクエストのブロック) を選択することで下部メニューに「Network request blocking(ネットワーク リクエストのブロック)」タブを表示して確認・変更が可能です。

通信の発生元を確認する
あるページで発生した計測タグの通信がサイトのソースに直接記述されているコードにより発生したのか、外部JSファイルやどこかのGTM経由で読み込まれたコードにより発生したのか調査したくなることはありませんか?
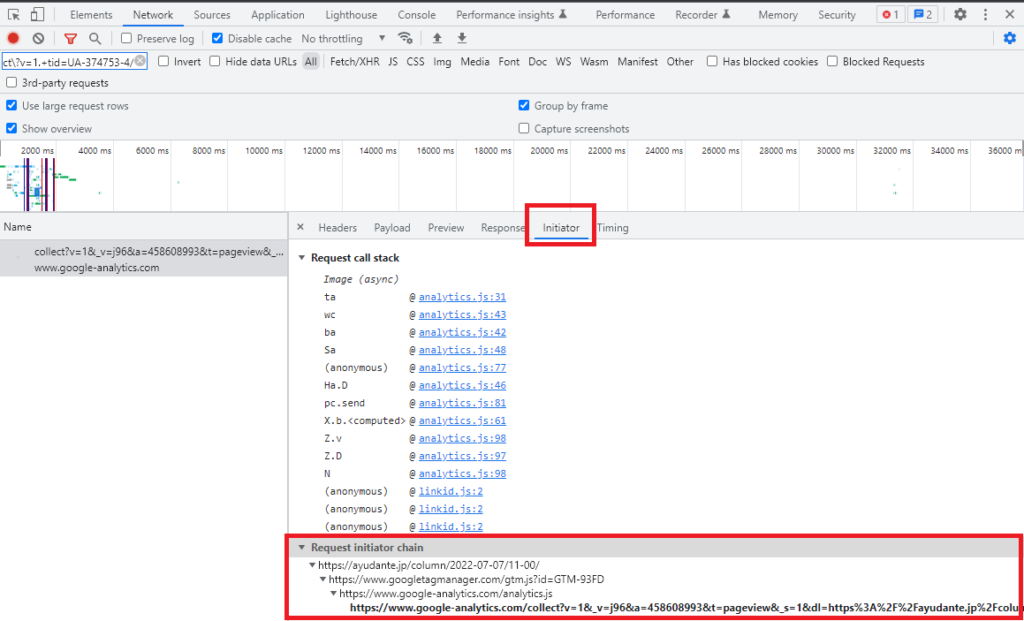
Networkパネルで目的の通信を左クリックで選択して、「Initiator(イニシエータ)」タブを開くとどのソースのコードから通信が発生したか特定することができます。先ほど正規表現によりフィルタリングされたUniversal Analyticsの通信の「Request initiator chain(イニシエータ チェーンをリクエスト)」の内容を見てみると「サイトのソースに直接設置されているGTMコンテナ”GTM-93FD”内のコード」から呼び出された可能性が高いことが分かります。
(通信の発生元となるコードの仕様によっては別のリソースが表示されることもあります)

https://developer.chrome.com/blog/new-in-devtools-80/#initiators
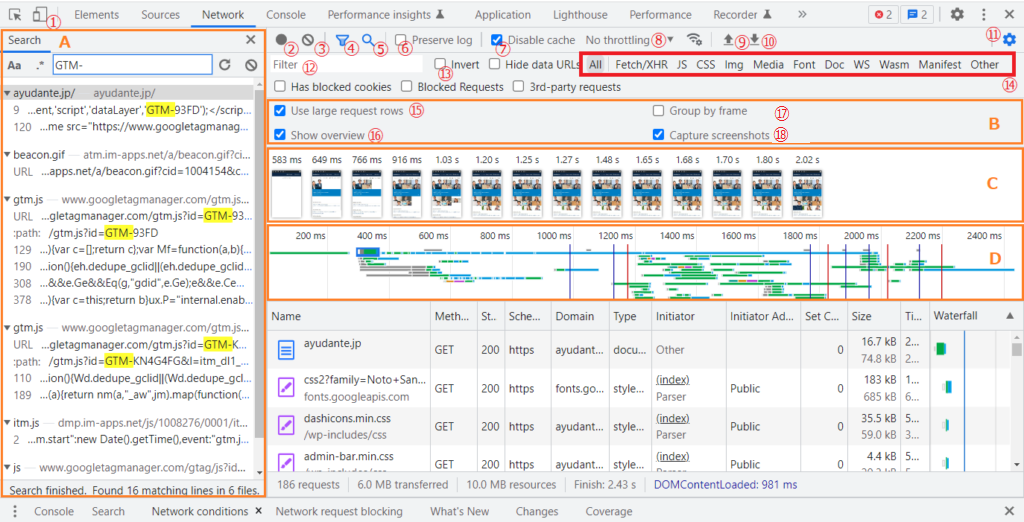
Networkパネル内の各コントロールの機能概要
画面内の各コントロールの機能は以下の通りです。すべてを覚える必要はありませんが、気になる機能があれば是非お試しください。リスト内でハイライトしている機能は筆者が頻繁に使うオススメ機能です。

- Toggle device toolbar : 画面幅とUser-Agentを切り替えてスマートフォンやタブレットのふりをしてサイトにアクセスすることができる機能を呼び出し。
- Record network log : クリックして通信ログの記録を停止/再開(赤色のとき : 記録中, 灰色のとき : 停止中)
- Clear : 出力された通信ログをすべてクリア
- Show Filter menu : ⑫~⑮のフィルタリングをコントロールする箇所の表示・非表示切り替え
- Show Search menu : 通信内容からの文字列検索を行うための機能(図中A)を呼び出し。Request URLに加えてRequest Headers, Response Headers, Responseの内容も検索対象。
- Preserve log(ログを保持) : チェックを入れるとページ移動・再読み込み時に通信ログがクリアされないようになる。ブラウザが重くなるデメリット有。
- Disable cache(キャッシュを無効化) : チェックを入れるとデベロッパーツール起動中のブラウザキャッシュを無効化できる。検証時は基本的に無効化しておくことを推奨。
- Throttling(スロットリング) : 3G通信のような遅い通信回線を再現した状態でページ読み込みを試すことができる。
- Import HAR file : HARファイルに保存された通信ログをインポートしてNetworkパネルで確認。
- Export HAR file : 通信結果をHARファイルにエクスポートして保存。テスト結果を保存して共有したり後から見たいときに便利。
- Show Network settings : 図中B(⑮~⑱の設定変更項目)の領域の表示・非表示切り替え。
- Filter : Request URLに含まれる文字列で通信結果をフィルタリングできる機能。
- Invert (反転) : チェックすることで⑫のフィルタリング結果を反転。マッチしなかった通信ログのみの表示に切り替え。
- Type filter : 表示する通信のリソース種別を限定。たとえばリダイレクトの確認をしたい場合はDoc(ドキュメント)に限定する。
- Use large request rows (大きなリクエスト行) : チェックを入れるとリソースの圧縮前の容量を確認できるようになる。Size列のセル内下に薄く表示されている数字が圧縮前の容量。
- Show overview (概要): チェックを入れると図中Dの領域を表示。図中Dの縦線は青色が「HTMLの読込・解析の完了(DOMContentLoaded)」、赤色が「画像などの外部リソースも含めたページの読込完了(Load)」を表す。iframeなどで複数のDocumentを読み込んでいるときは同じ線が複数表示される。クリックしながらマウスをドラッグ操作して領域選択することで対応する通信のみに表示を絞り込むこともできる。
- Group by frame (フレーム別に分類): iframe内で読み込まれた通信をそれぞれグルーピング表示することができる。
- Capture screenshots (スクリーンショット) : チェックを入れた状態でページを読み込むと図中Cの領域を表示。画像にマウスオーバーすると図中Dの対応するタイミングに黄色の縦線が表示される。各スクリーンショットはダブルクリックで拡大表示可能。
おわりに
Chromeデベロッパーツールは覚えきれないほど沢山の機能を持っていますが、1つ1つの機能は僅かなクリック数で簡単に使えるものが多いので「こんな機能がある」と何となく知っているだけでも検証の幅や効率が大きく変わります。
この記事がNetworkパネルの「知らなかったけど使えそうな機能」を見つけるキッカケとなれれば幸いです。もっと詳しく知りたい方は以下の公式リファレンスをご確認ください。