Googleアナリティクス4(以下、GA4)への推進が進み、従来のユニバーサルアナリティクス(以下、UA)に加えGA4タグも導入していく方が増えています。
Googleタグマネージャー(以下、GTM)を使って、UAで利用していたイベントをGA4にも設定したい!具体的なイベントの設定方法は?
という方へ向けたコラムを書きました。ご参考になれば幸いです。
【UAのイベントとGA4のイベントの相違点】
GA4では、PageView計測もイベント単位になり、すべてのデータがイベントで送信されるようになりました。
UAイベントでは「カテゴリ」・「アクション」・「ラベル」を設定しましたが
GA4イベントでは、「イベント名」と「いくつかのパラメータ」という仕様になっています。
UAイベントとGAイベントは異なる仕様と考えていただいた方がわかりやすいと思います。
【GA4イベントの種類】
GA4ではイベントを以下の3種類に分けることができます。
イベントの種類によっては、今までGTMなどを使って設定していたイベントがGA4では自動的に取得できるようになり、たいへん便利になりました。
| イベント種類 | 説明 | イベント例 |
|---|---|---|
| イベント種類 | イベント種類 注:一部のイベントについては拡張計測機能を有効または無効を手動で行う必要があります。 |
page_view first_visit session_start scroll click file_download など |
| 推奨 | 手動で設定 自身で実装するものの、事前に定義された名前とパラメータを持つイベントです。 推奨イベントでは、既存のレポート機能と今後追加されるレポート機能を利用できます。 |
search join_group login sign_up purchase など |
| カスタムイベント | 手動で設定 ほとんどの標準レポートには表示されません。重要な分析を行うには、カスタム レポートを設定する必要があります。 |
自身で名前を指定 |
【GA4イベントを設定してみよう】
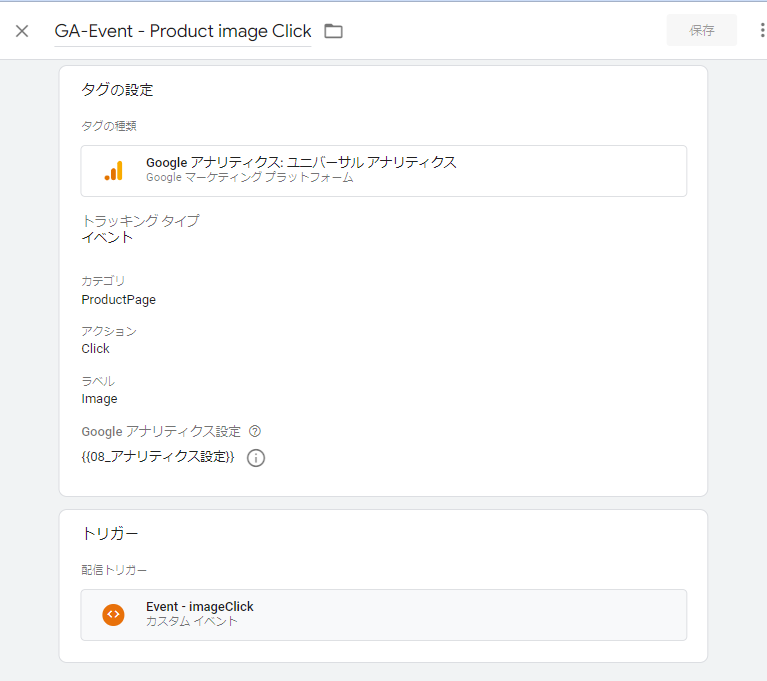
今回は下記のUAイベントをGA4のカスタムイベントに設定してみます。
こちらのイベント例では商品の画像をクリックしたタイミングでイベントを発火させています。
アクション:Click(クリック)
ラベル:Image(クリックした画像)

先に説明した通り、GA4では「イベント名」と「いくつかのパラメータ」という仕様に変更になりました。
今まで送っていた「カテゴリ」・「アクション」・「ラベル」はどこに設定するの?と迷われる方もいらっしゃるかもしれません。
こちらは、カスタム定義のカスタムディメンションに設定し、GTM側では、作成したパラメータ名を設定します。
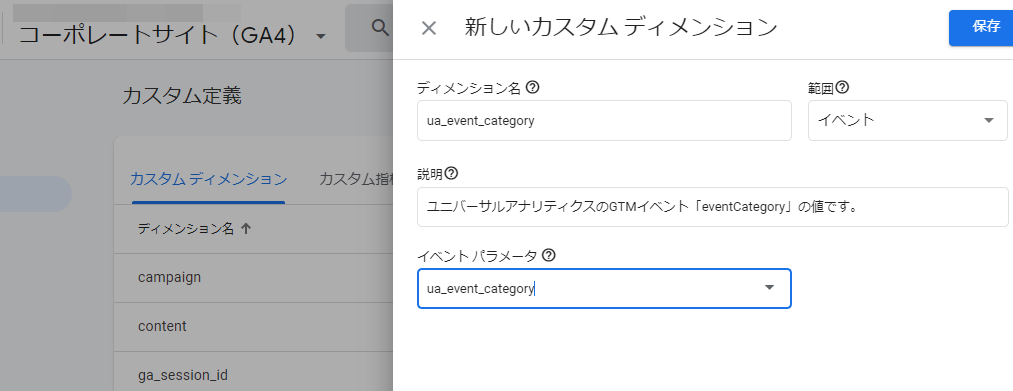
1)カスタム ディメンションを作成します。
GA4を開きます。
[設定]>[カスタム定義]> [カスタム ディメンションを作成]を選択します。

必要な項目を設定します。範囲は今回「イベント」を選択します。
「カテゴリ」・「アクション」・「ラベル」それぞれカスタムディメンションを作成してください。

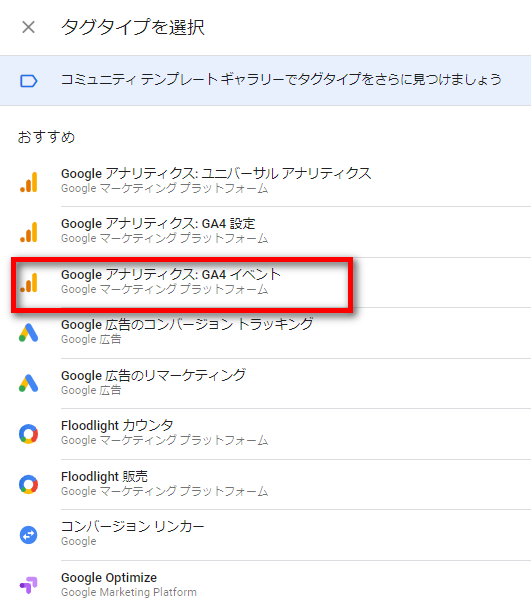
2)GTM側の設定をします。
[新規]>GTMのタグタイプの選択で[Google アナリティクス: GA4 イベント]を選びます。

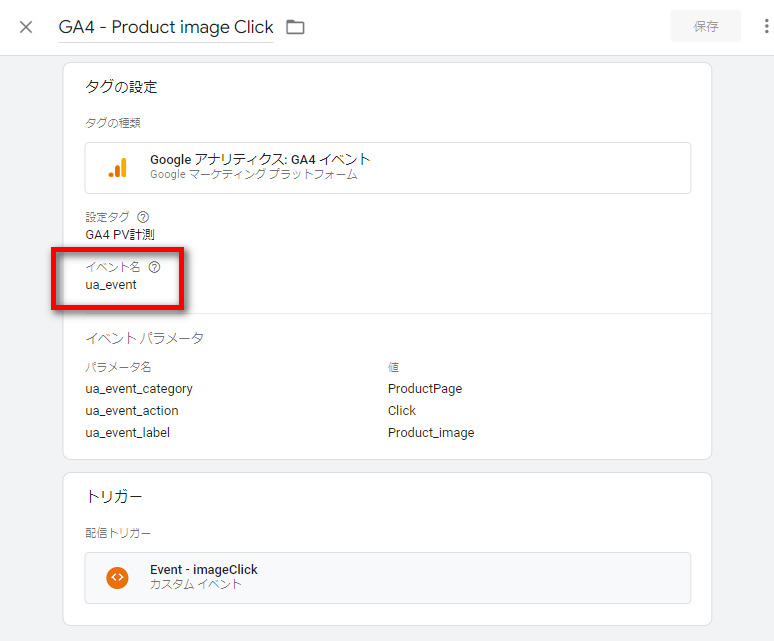
3)設定タグでは、すでに設定してある「GA4設定タグ」を選択します。
GA4設定タグの詳しい説明は「Googleアナリティクス4の始め方 プロパティ、ストリーム作成、GTM基本PV設定編」をご確認ください。
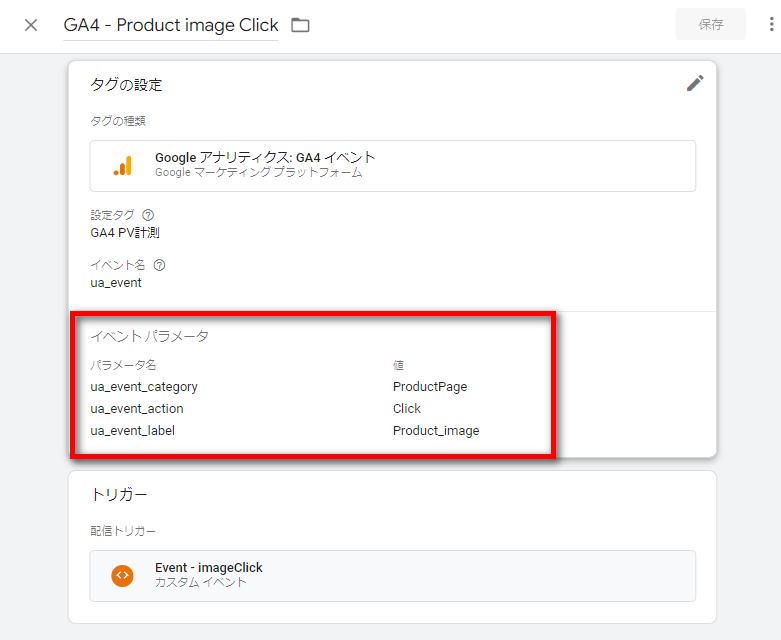
4)イベント名を記載します。今回はイベント名を「ua_event」とし、作成します。

5)イベントパラメータ名を設定します。
今回UAで利用していた「カテゴリ」・「アクション」・「ラベル」をこちらに設定します。
パラメータ名については先ほどカスタムディメンション
に設定したものを使います。

6)トリガーを設定します。
UAで利用しているトリガーをこちらに使います。
同じタイミングでGA4にもイベントを飛ばすことができます。
おわりに
今回の設定では今までUAで計測してたイベントもGA4でも確認することができるようになりました。
簡単に設定ができましたね。GA4プロパティ導入に躊躇している方がこんなに楽に設定ができると安心していただけたら幸いです。
GA4に移行する期間は残り僅かとなってきましたので、早めにGA4を導入し、早めにデータの蓄積を開始することでGA4を活用しましょう。






