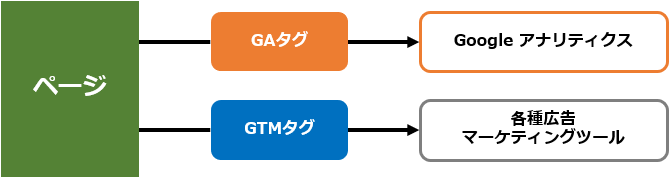
1つのページにGoogle アナリティクスの計測タグ(GAタグ)と、GTMのタグの両方が入っているケースがあります。
加えてGTMではGoogle アナリティクスの計測タグは設定しておらず広告タグなどマーケティングツールの運用を主にしていることがあります。
いわゆる、GTMは入ってるんだけどGoogle アナリティクスのタグは直書きというケースです。
そんな中、運用負荷の問題やGA4の登場により直書きをやめてGTMで設定/計測する改修がよく見受けられます。
本コラムでは、改修の問題点とその対処方法を解説します。
計測状況の事例
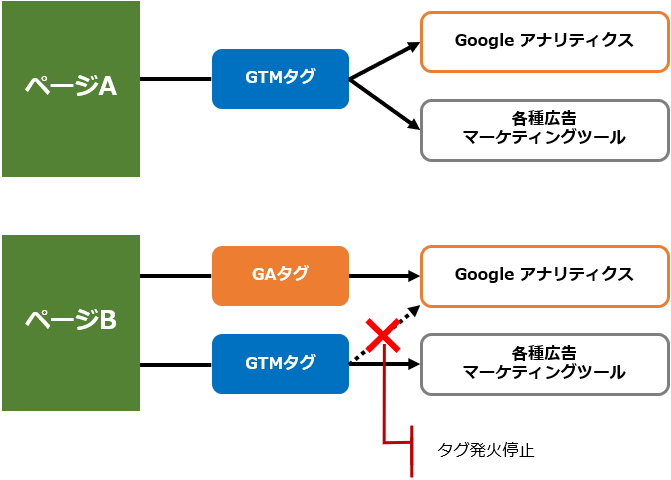
代表的な事例としては以下のように全ページにGAタグとGTMタグの両方が入っているケースです。
他にもページによってはGTMで計測、GAタグとGTMタグの両方が入っていると分かれているケースです。

この事例のような設定理由は開発上の事情やサイト仕様など様々です。そのため必ずしもこの状況が悪いとは言えません。
ただし、GTMでGoogle アナリティクスの計測も行うような方針転換を行い改修する場合、考えなくてはならない問題が生じます。
改修時に発生する問題点
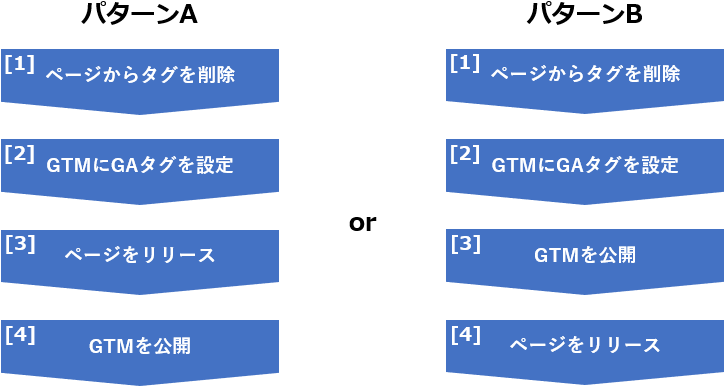
改修時は以下のことを行います。
- ページからGAタグを削除
- GTMにGoogle アナリティクスのタグを設定(あるいはタグ発火条件の変更)
これを作業フローにすると以下のようになります。

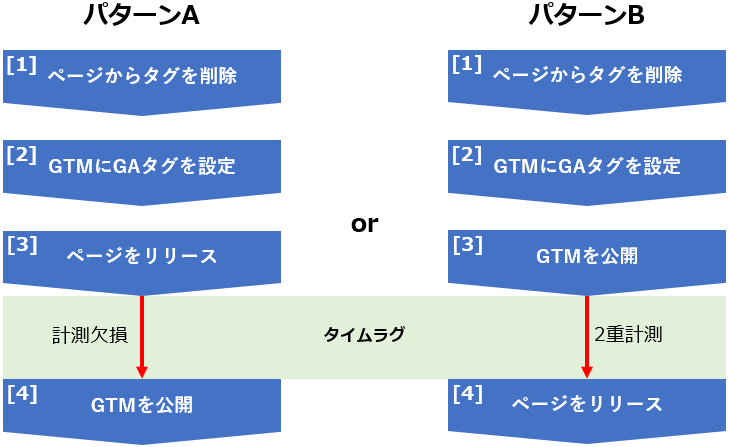
作業フロー[3]と[4]で問題が生じます。
その問題とは「タイムラグ」です。
ページのリリースとGTMの公開はソフトウェアが違う、対応者が違うなどの理由があるため同時に行うことは至難の業です。
多かれ少なかれ[3]と[4]の間にはタイムラグが発生します。
そのタイムラグによって発生する問題はパターンAとパターンBで変わってきます。
パターンA:GAの計測が欠損する
フロー[3]の時点でGAタグが存在しなくなるためGA計測ができなくなる
パターンB:GAの計測が2重になる
フロー[3]の時点でGTMでもGA計測が行われるため2重に計測される

どちらも計測においてはよくないことですが、タイムラグを短くすることで問題を小さくすることは可能です。
ただし、対象ページを全て同時にリリースできることが前提となります。
大規模サイトや対象ページが管理部門ごとに違う、外注業者がそれぞれ違うなどの理由で同時にリリースできない場合が想定されます。
場合によっては同じ日にリリースできないこともありえます。
タイムラグが大きければ大きいほど、この問題は大きくなります。
問題点の対処法
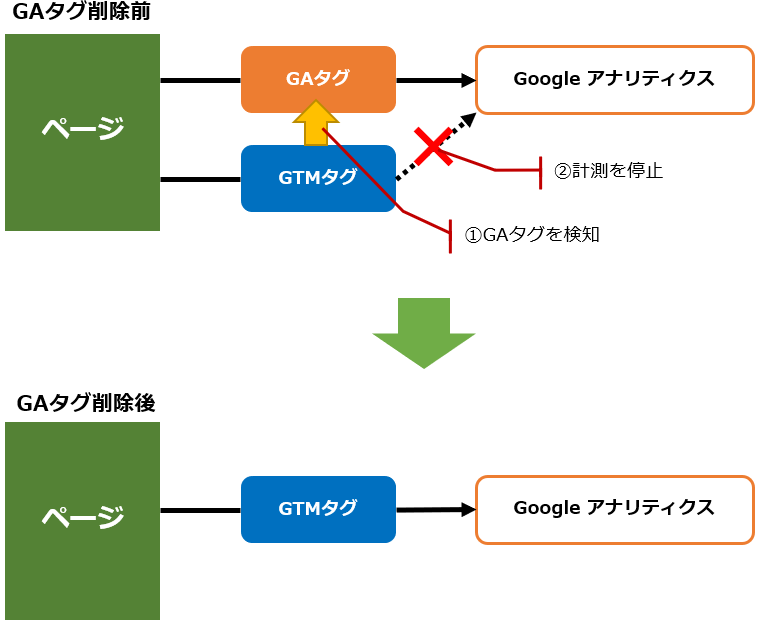
GAタグが入っている場合はGTMでの計測を止めるようにコントロールすることで対処できます。
このコントロールはカスタムタスクで行います。
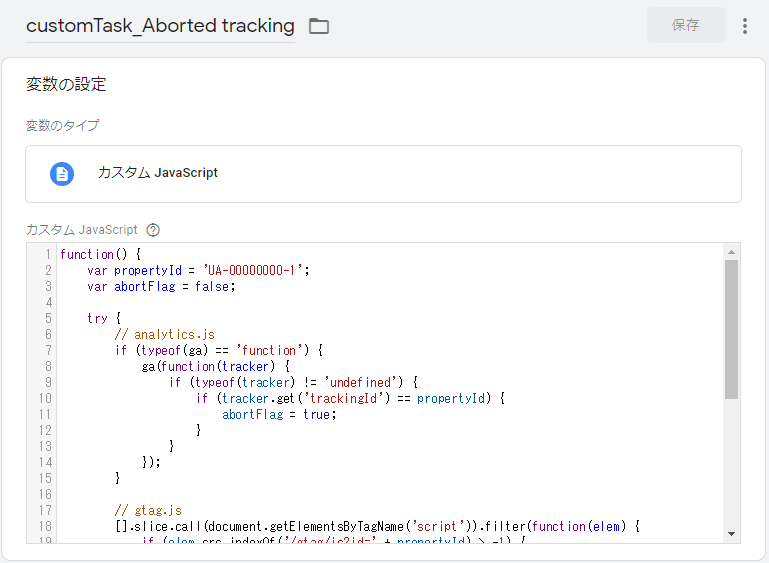
以下のようなスクリプトをGTMの変数タイプ「カスタムJavascript」に設定します。
このスクリプトはHTML中にGAタグの記述があれば、GTMに設定しているGoogle アナリティクスの計測を止める処理になります。
なお、GAタグはanalytics.jsとgtag.jsの2種類あり、その両方に対応しています。
GAタグの記述がない場合はGTMに設定しているGoogle アナリティクスのタグで計測が行われます。

実際に設定しているソースコードは以下です。
変数「propertyId」にGAタグからGTMに移植するプロパティIDを設定します。
function() {
var propertyId = 'UA-00000000-1';
var abortFlag = false;
try {
// analytics.js
if (typeof(ga) == 'function') {
ga(function(tracker) {
if (typeof(tracker) != 'undefined') {
if (tracker.get('trackingId') == propertyId) {
abortFlag = true;
}
}
});
}
// gtag.js
[].slice.call(document.getElementsByTagName('script')).filter(function(elem) {
if (elem.src.indexOf('/gtag/js?id=' + propertyId) > -1) {
abortFlag = true;
}
});
} catch(e) {}
return function(tracker) {
var originalBuildHitTask = tracker.get('buildHitTask');
tracker.set('buildHitTask', function(model) {
if (abortFlag) {
throw 'Aborted tracking';
}
originalBuildHitTask(model);
});
}
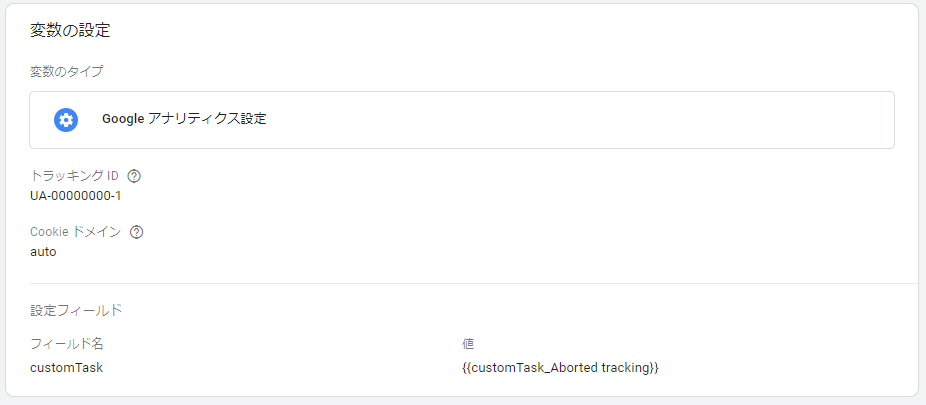
}次にGTMのGoogle アナリティクスタグのフィールドに以下のように設定します。
フィールド名:customTask
フィールド値:作成したカスタムJavascriptの名称

これでGTMを本番公開しておきます。
あとはサイト制作側でGAタグを削除しページをリリースすれば自動的にGTMのほうで計測されるようになります。

これによりページのリリースとGTMの公開タイミングを合わせる必要がなくなるためタイムラグも発生しません。
すべてのページからGAタグが削除できたのを確認した後、作成したカスタムタスクは不要となりますので削除しましょう。
まとめ
ページの作りやサイトの仕様によってはうまく動作しない可能性もあります。
GTMが実装されているページ全て(計測対象全ページ)に影響がある処理となりますので十分な検証を行ってから実行してください。
これを聞くとタイムラグを最小にして対応する方法が得策になりそうですが、リリースのタイミング調整ができないなどの場合の対処法として参考にしてもらえればと思います。









