Google アナリティクス 4 プロパティ(GA4)に「イベントを変更」が登場しました。
「イベントを変更」とは計測中のイベント名やパラメータ名をGTMやgtag.js、Firebase SDKを改修することなく変更できる機能になります。
例えば、間違ったイベント名を設定して計測し、修正に時間を要するような場合に利用できる機能となります。
特にモバイルアプリの場合だとSDKの改修からリリースまで時間がかかります。
gtag.jsで設定している場合も、開発リソースや業務フローに沿って改修すると時間がかかるケースが考えられます。※2019年11月時点において、モバイルアプリではこの機能は非対応となっています。(近日中に対応予定)
現在はモバイルアプリも対応しています。
設定画面
「管理画面にある「イベント」メニューから「イベントを変更」をクリックすると設定画面が表示されます。

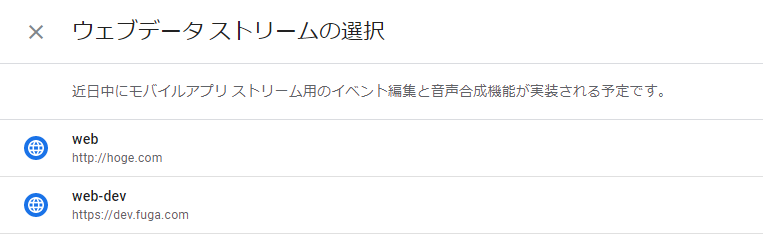
ストリームが複数ある場合は、ストリーム選択画面が表示されます。 イベントを変更する対象ストリームを選択し設定を行います。

※ストリームが1つの場合はこの選択画面は表示されません。

1. このイベントの変更に関することがわかる名称を設定します。
2. すでに計測している変更対象のイベント名やパラメータを基にして条件を設定します。 パラメータ名はいくつかサジェストされますが、カスタム定義で設定したパラメータがサジェストされているわけではなさそうです。 そのため、基本的には手入力による設定となると思います。
3. 変更するイベント名やパラメータ名を設定します。
実例
ポイント付与のイベントを画面によって違うイベント名、パラメータ名で設定してしまい、統一した名称に変更する必用がある場合を想定します。


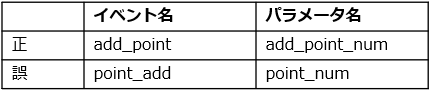
イベント名「point_add」を「add_point」に変更します。
また、パラメータ名も「point_num」から「add_point_num」に変更します。

1. イベントを変更がわかるように具体的な名前を設定します。
2. 変更元のイベント名を設定します。
3. 変更後のイベント名、パラメータ名を設定します。 パラメータ値は計測している元の値を使用するため、新しい値に変更元のパラメータ名を [[point_num]] と設定します。 変更元のパラメータ名は不要となるため、ブランクを設定し外します。
計測確認方法
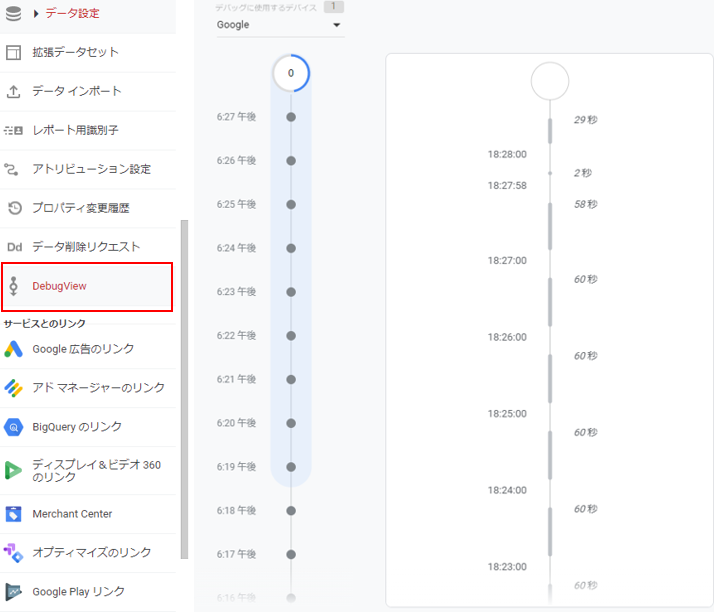
設定したイベントの計測を確認する方法はDebugViewを使います。 DebugViewは管理画面のプロパティカラムにあるメニューよりアクセスします。

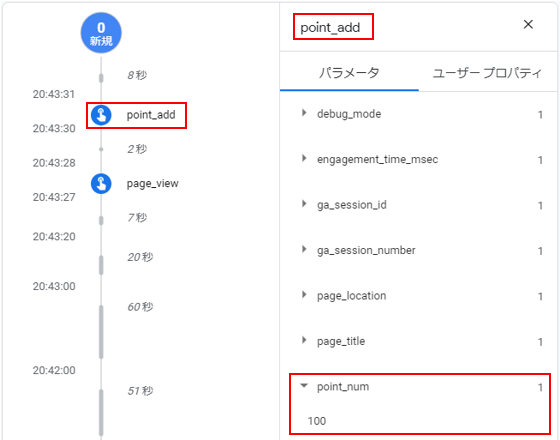
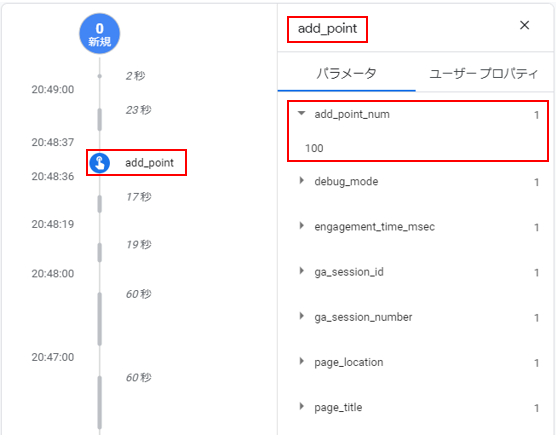
まず、変更前のデータは以下のように計測されていることが確認できます。

次に変更後のデータは以下のようになります。

※補足 DebugViewで確認は
- GTM のプレビューモードで確認する
- Google Chrome Extensions の Google Analytics Debugger を有効化する
のどちらかを設定してください。
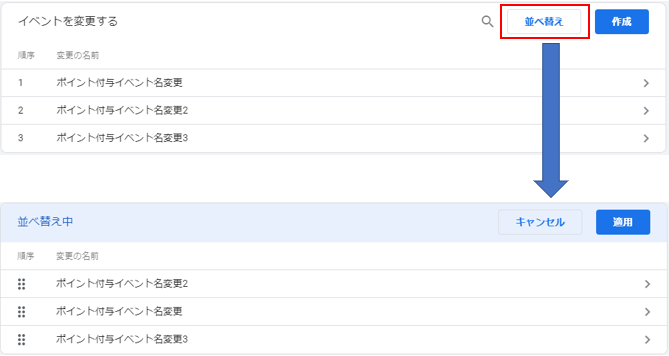
処理順序
イベントの変更は設定一覧の上から順に実行されます。 特定の順序で実行するような場合は、並び替えを行い適切な順番に変更する必要があります。

制限事項
イベントの変更で設定できるイベントには以下の制限があります。
- プロパティに編集権限が必要
- 変更前に計測していたイベントは反映されない
- イベントの作成で計測したイベントには適用できない
- イベントの変更で設定できるイベントの上限数は50個まで 同名のイベント名でもそれぞれカウントされます。 予約済みの接頭辞とイベント名は使用不可 予約済みの接頭辞、イベント名はヘルプを参照してください。 https://support.google.com/analytics/answer/10085872
まとめ
GA4レポート画面上から簡単に変更できますが、名前の通り「修正」ではなく「変更」です。 つまり、間違った設定は修正されているわけではないため、急ぎ修正が必要な内容を一時的に対応するまでにとどめておき、恒久的な修正はGTMやgtag.js、Firebase SDKで修正を行ったほうがよいです。 イベントの変更を多用し、恒久的に利用していると実装したイベント名が、気が付かないところで変更されていたということも考えられます。 GTMで実装しているサイトであればGTMで修正してしまったほうが2度手間にならないため、あまり利用しない機能になると思います。 やはり、ネイティブアプリのように修正からリリースまで時間がかかる場合は利用する価値は高いといえます。(2020年11月時点ではモバイルアプリは非対応の機能です) 現在はモバイルアプリも対応しています。








