前回のコラムで紹介した「アプリ+ウェブ プロパティ(App+Webプロパティ)」が発表されてからしばらく経ちましたが、毎月新機能がリリースされています。
今回は機能の紹介ではなく、企業サイトの担当者視点で実際に筆者の所属しているアユダンテ社のコーポレートサイトへ導入した時の手順や流れを説明します。
1. 計測要件をまとめる
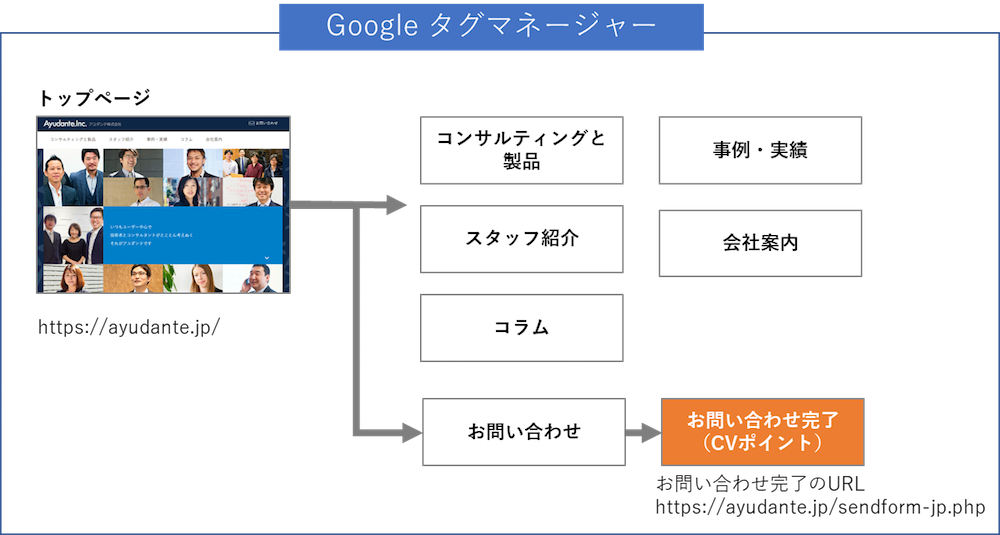
アユダンテのコーポレートサイトのサイト構成は、会社の紹介を目的とした「会社案内」「サービス紹介」「事例」「コラム」コンテンツとサービスへの「問い合わせフォーム」で構成されています。各ページは「ayudante.jp」内に設置されGoogle タグマネージャー(GTM)でGoogleアナリティクスの計測を行っていました。今回アプリ+ウェブ プロパティで計測を行う際もGTMを利用して実装しています。
計測要件は以下です。
今まで計測していたGAと同じ内容を計測することが目的です。
- 今までのGAと同じく各ページを計測する
- お問い合わせ完了ページをCV計測する

2. 今までのGAとアプリ+ウェブ プロパティの違い
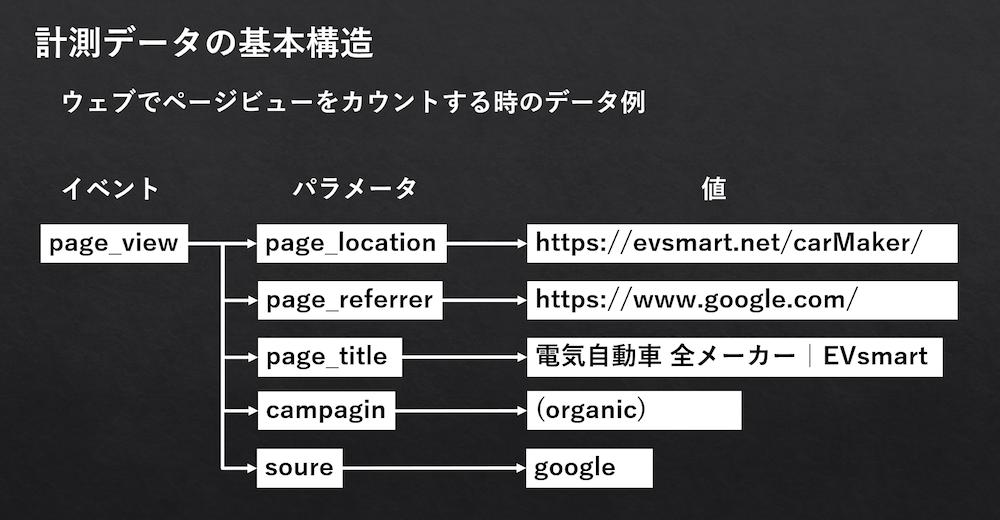
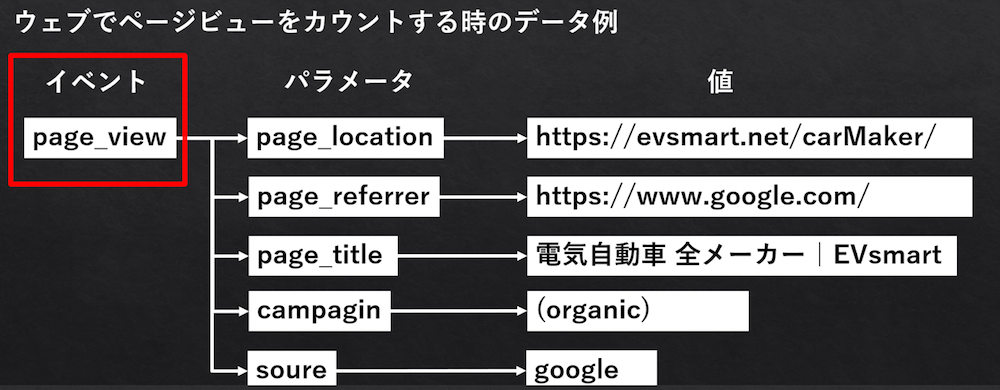
「アプリ+ウェブ プロパティ」の大きな違いとして、計測方法がイベントベースの構造に変わりました。今までのGoogle アナリティクスでは「ページビュー」や「イベント」など異なるヒットタイプがありましたが、アプリ+ウェブ プロパティではすべて「イベント」で計測を行います。各イベントに「パラメータ」としてそれぞれの値が付与されるようになりました。

3. 「アプリ+ウェブ プロパティ」のプロパティ設定(GA)
まずはGTMで設置する「アプリ+ウェブ プロパティ」の計測IDを発行します。
大まかな流れは以下となります。
- 「アプリ+ウェブ プロパティ」を作成
- 「データストリーム」を作成して測定IDを確認
- 「データストリーム」から「ウェブストリーム」で測定する機能を選択
「アプリ+ウェブ プロパティ」をGAのアカウントから作成します。
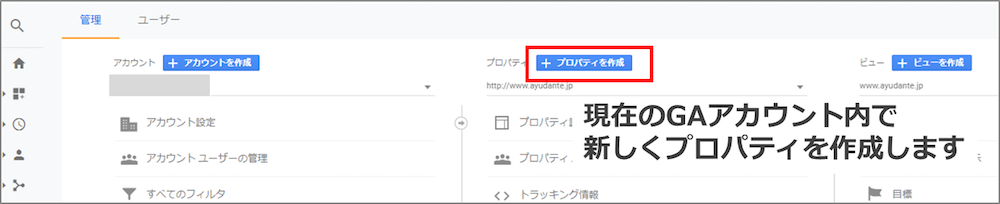
新しくアカウントを作成する必要はなく、現在利用しているGAアカウントの「管理>プロパティ」から作成します。
①「アプリ+ウェブ プロパティ」を作成する
まず、管理>プロパティ> プロパティを作成 を選択します。

作成するプロパティの種類を選ぶ画面になります。「アプリとウェブ」を選択します。

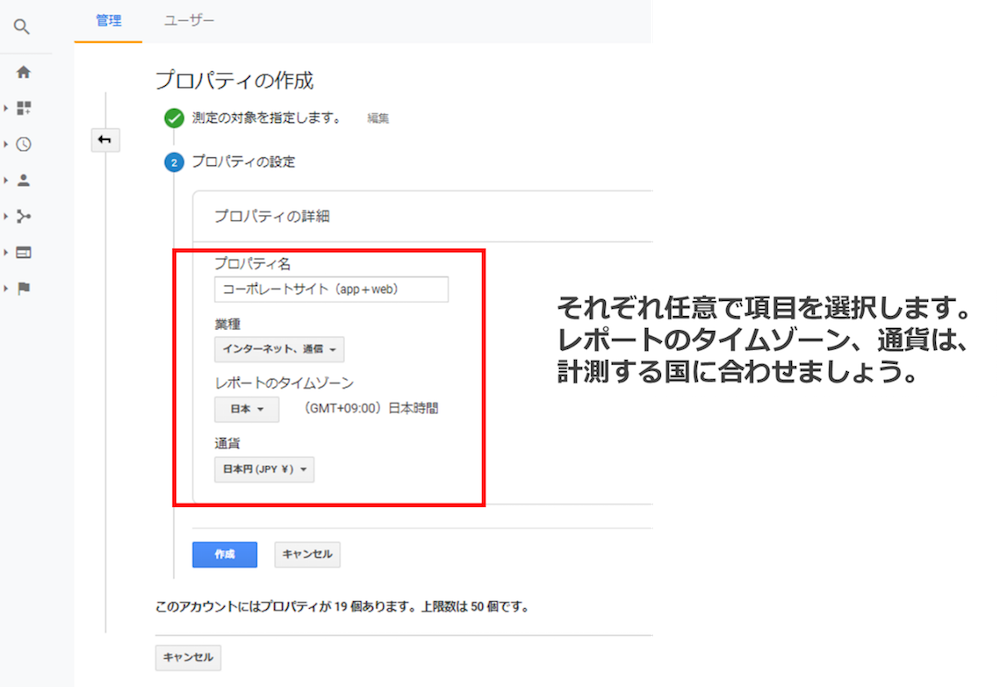
次にプロパティ名やレポートのタイムゾーン、通貨を選択します。
任意で選択することが出来ますが、タイムゾーン、通貨は計測する国に合わせましょう。

「作成」を選択すると「アプリ+ウェブ プロパティ」が作成されます。
②「ウェブストリーム」を作成する
今まではプロパティを作成すると自動的に計測ID(プロパティID)が発行されましたが、「アプリ+ウェブプロパティ」では計測IDを発行するために「データストリーム」を作成する必要があります。
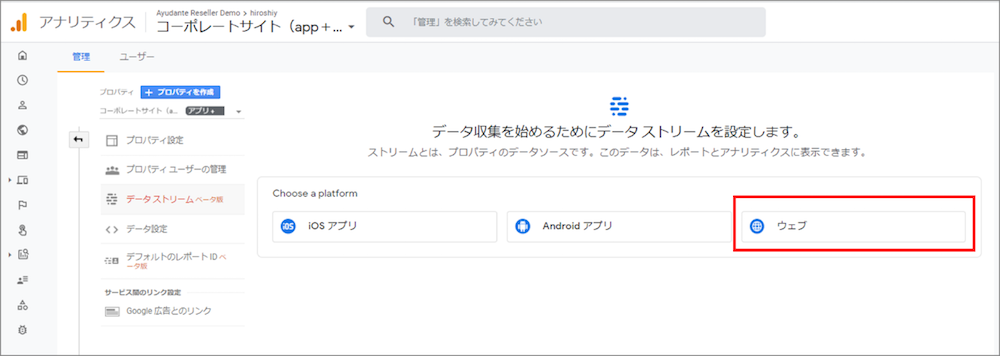
作成した「アプリ+ウェブプロパティ」の
プロパティ >データストリームから 「ウェブ」を選択します。

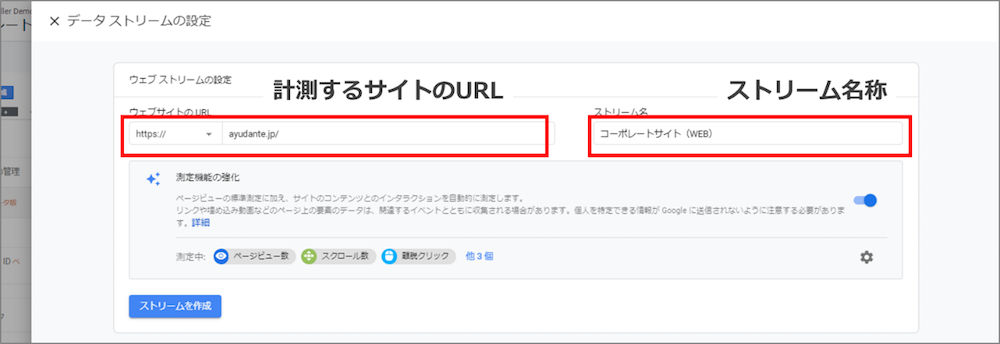
「データストリームの設定」画面が開きます。計測するサイトURL、ストリーム名称を入力します。

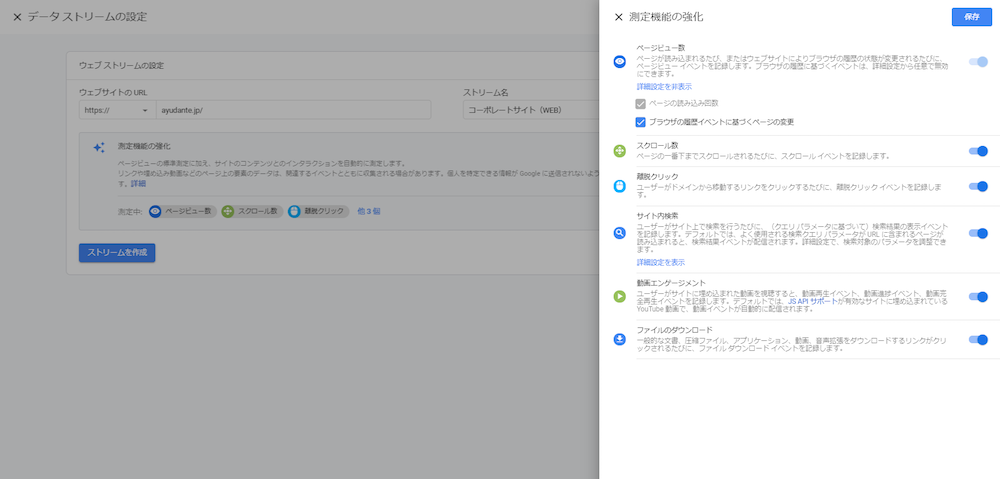
「測定機能の強化」から自動で計測するイベントを選択します。「ストリームを作成」を選択するとデータストリームが作成されます。
ポイント:アプリ+ウェブ プロパティの特徴の一つが測定機能の強化です。
スクロールや離脱クリック、ダウンロード系のイベントを実装なしで計測することが出来ます。


③測定IDを確認する
ウェブストリームを作成すると測定IDが発行されます。
測定IDはGTMでタグを設定するときに必要です。
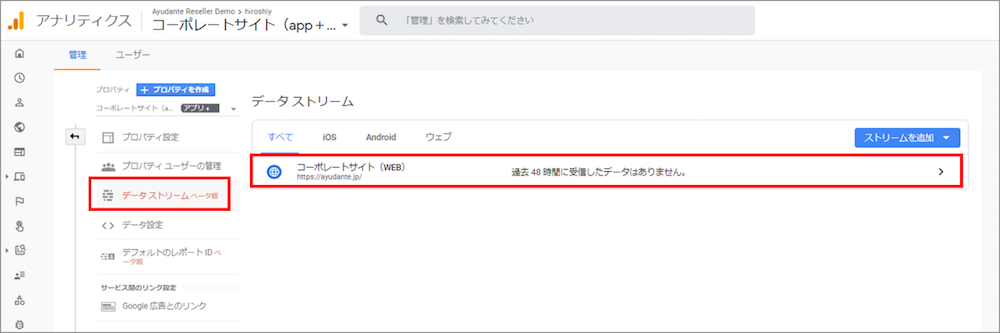
プロパティ>データストリーム から作成した「ウェブストリーム」を選択します。

GTMへ設定するための測定IDを確認します。

4. 「アプリ+ウェブ プロパティ」のタグの実装(GTM)
測定IDを確認した後はGTMで「アプリ+ウェブ プロパティ」のタグを実装します。ここからの画面はGTMの画面設定です。
ポイント:新しくタグを設定する場合はGTMでワークスペースを利用しましょう。
●GTMで複数人での運用向け機能「ワークスペース」が実装されました
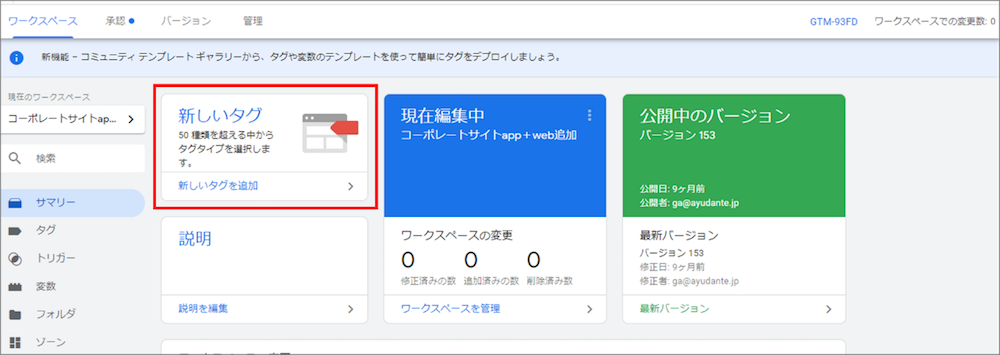
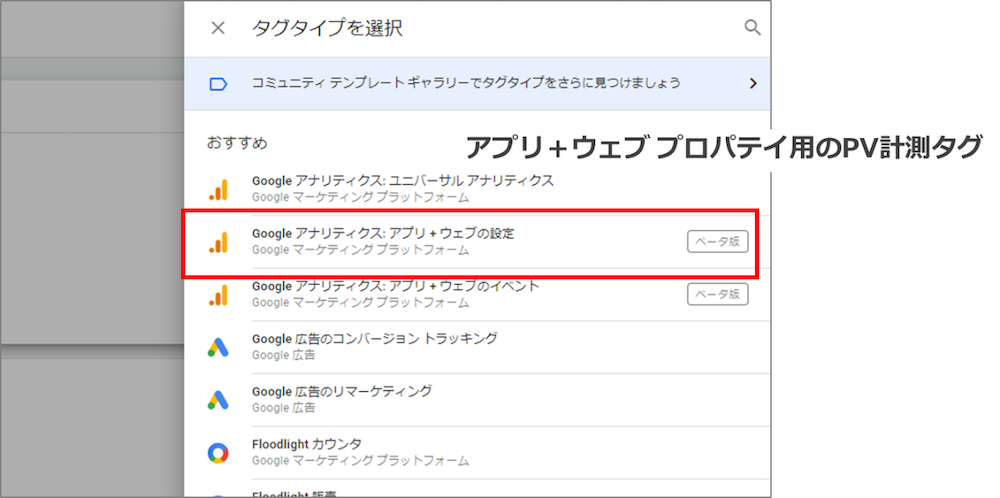
GTMには「アプリ+ウェブ プロパティ」用のタグ設定が事前に用意されています。「新しいタグ」からタグタイプで「アプリ+ウェブの設定」を追加します。


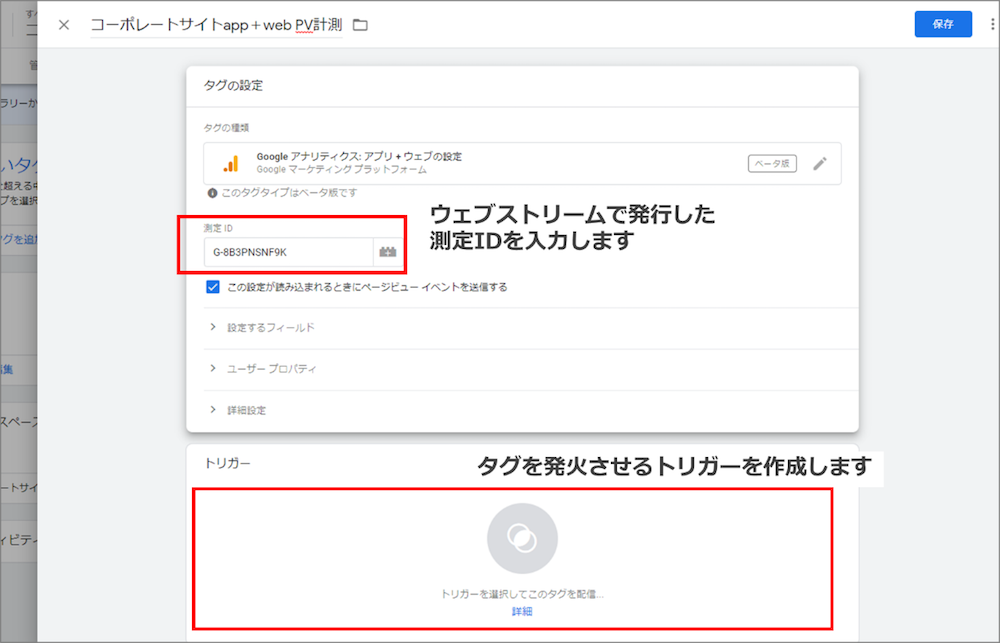
「アプリ+ウェブの設定」タグに測定IDを入力します。その後にタグを発火させるトリガーを作成します。

トリガー設定画面のキャプチャです。今回は「ayudante.jp」配下すべてで発火させる条件にしています。
Page Hostname 含む ayudante.jp
ポイント:サイトごとに条件が異なりますので、タグの計測範囲(発火範囲)は必ず担当者に確認しましょう。

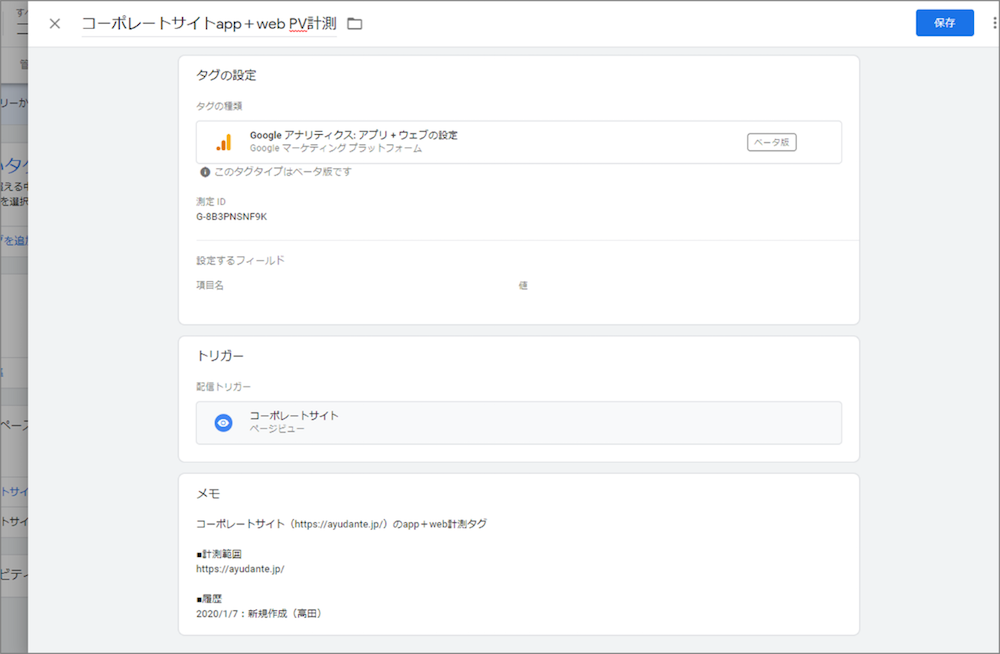
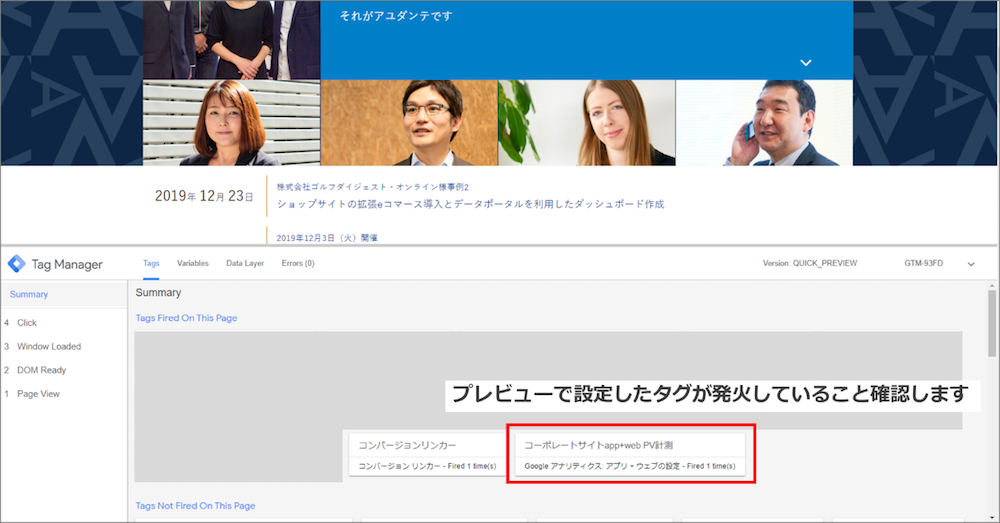
タグとトリガーを紐づけた画面が以下です。GTMを公開して本番環境へ適用する前に、タグが意図した通りの範囲で発火しているかを必ずGTMのプレビュー機能を利用して確認しましょう。

●プレビュー機能を利用した画面

●タグアシスタントを使って確認した画面

タグの発火を確認した後にGTMの公開を行って本番環境へ反映させましょう。
本番環境へ反映すると「アプリ+ウェブ プロパティ」で計測が開始されます。
5. 「アプリ+ウェブ プロパティ」の実装後の設定(GA)
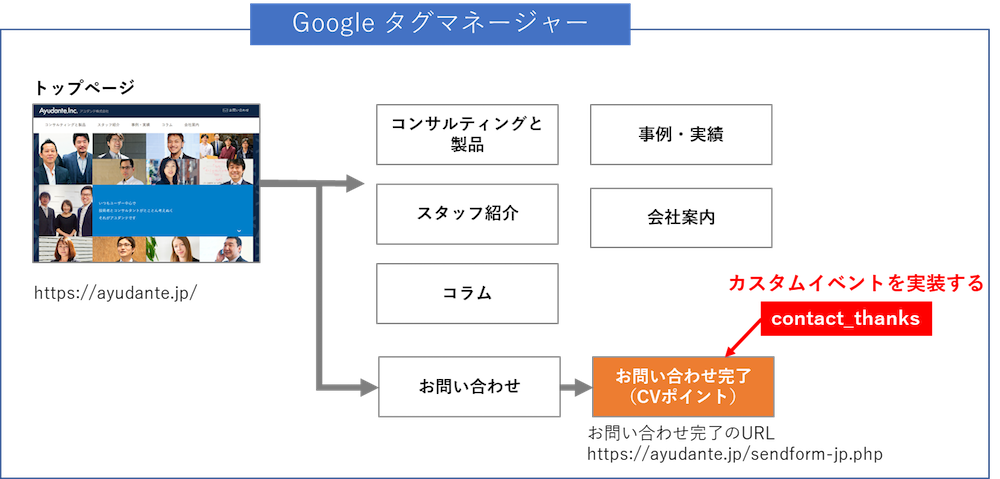
今までの1~4の手順でサイトのページビューや測定機能で設定したイベントが計測されるようになります。続いて「②お問い合わせ完了ページをCV計測する」設定を行いますが、目標設定が今までのGoogle アナリティクスと大きく変わりました。
「アプリ+ウェブ プロパティ」で特定のページを目標にするには、
「カスタムイベント」を実装する必要があります。
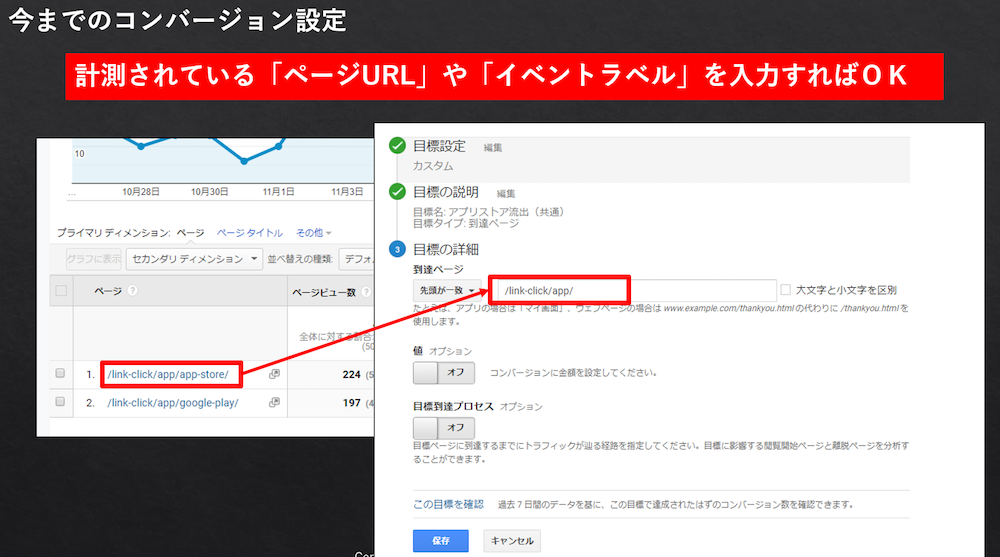
今までのGoogle アナリティクスの目標設定方法
Google アナリティクスで計測されている「ページURL」や「イベントラベル」を入力する方式です。

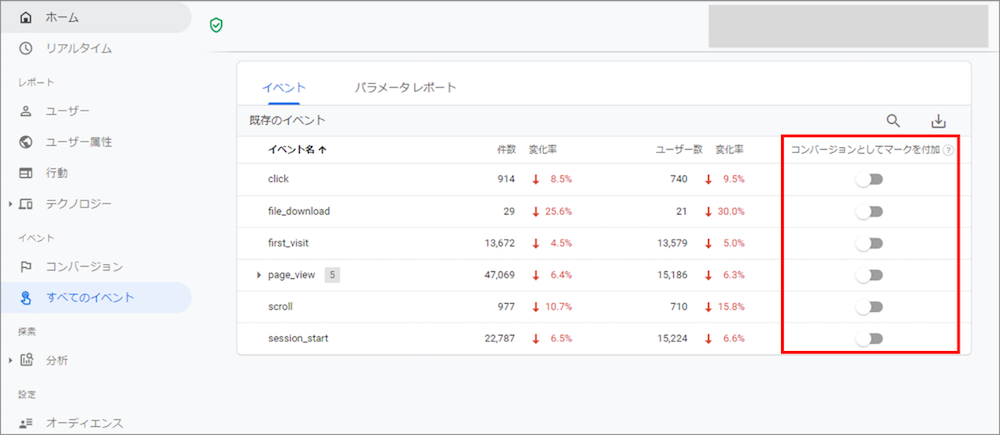
「アプリ+ウェブ プロパティ」の目標設定方法
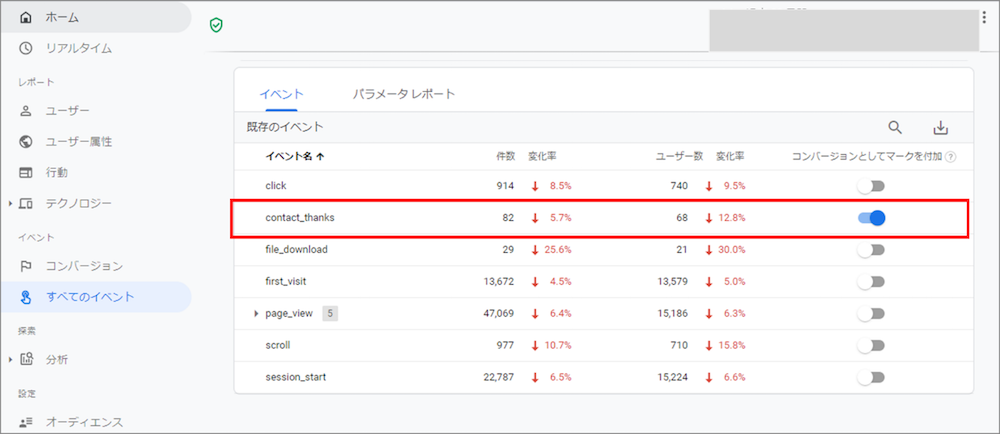
「アプリ+ウェブ プロパティ」のコンバージョン設定は「イベント>すべてのイベント」画面から「コンバージョンとしてマークを付加」をオンにします。

しかし、2020年5月時点で「コンバージョンとしてマークを付加」できるのは「イベント」のみです。URLはイベント:page_viewのパラメータ:page_locationの値ですので「パラメータの値」をコンバージョン設定することが出来ません。

お問い合わせ完了ページなど、特定のページを目標(CV)とするには、CVのタイミングで「カスタムイベント」を実装して目標(CV)を設定します。

GTMを利用し、アプリ+ウェブプロパティ用のイベント計測タグを実装します。
※「アプリ+ウェブ プロパティ」イベントタグの実装(GTM)
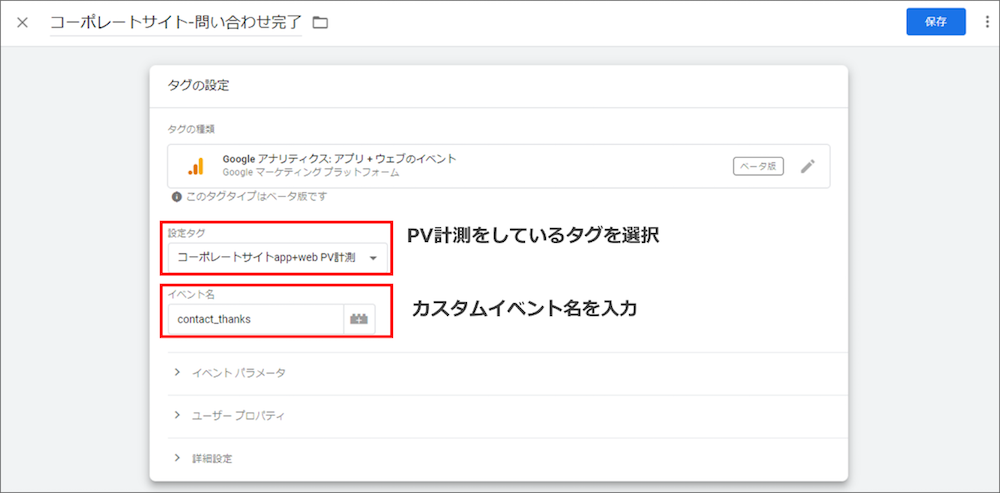
GTMのテンプレートから「アプリ+ウェブ のイベント」を選択します。

イベントタグの設定
イベントタグでは計測するイベントに対して「パラメータ」「ユーザープロパティ」の設定を行うことが出来ます。今回は「contact_thanks」をイベントとして計測します。

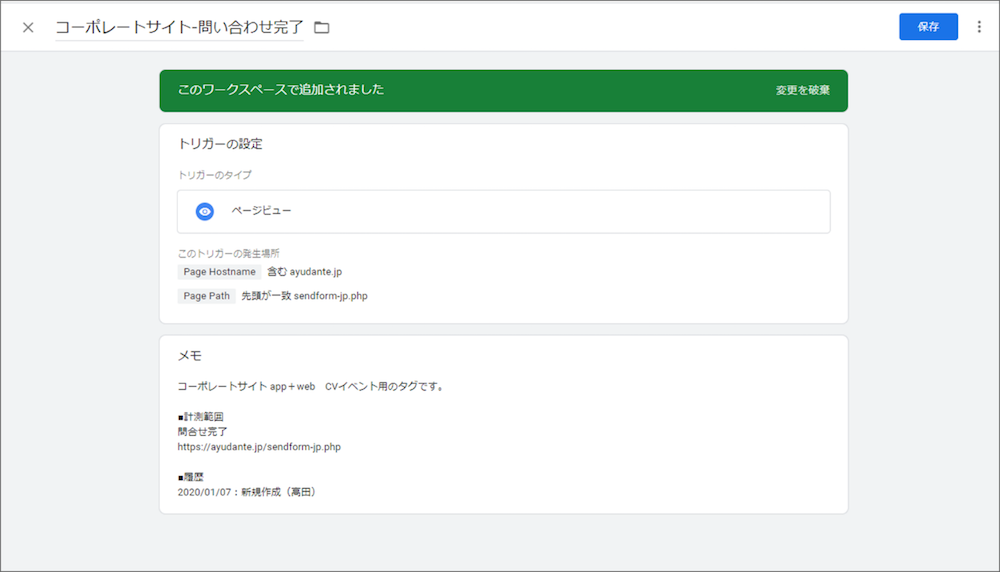
トリガーの設定
続いて、「contact_thanks」イベントを発火させるURLの指定をトリガーで行います。
指定する方法は様々ですが、今回は以下のように設定しました。
トリガータイプ:ページビュー
Page Hostname 含む:ayudante.jp
Page Path 先頭が一致:sendform-jp.php

※タグとトリガーを紐づけた図


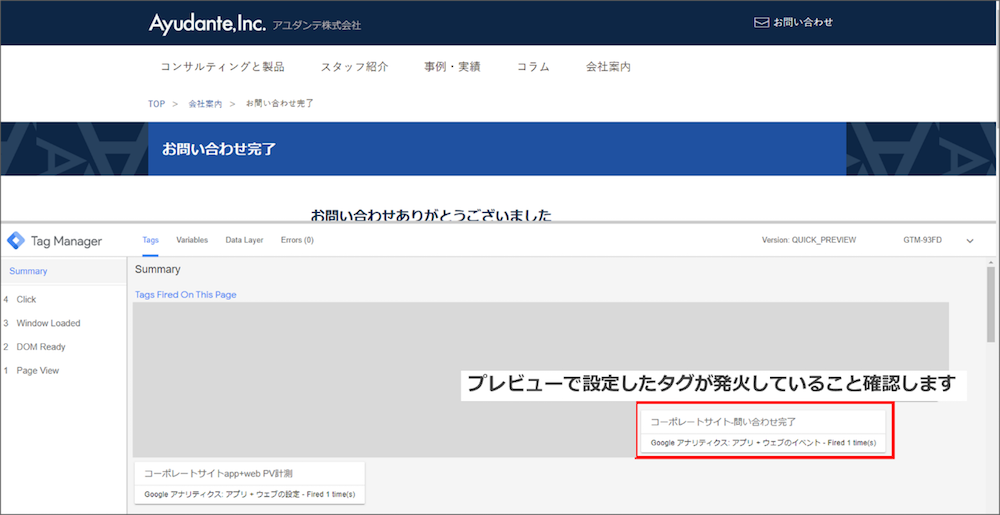
設定後はPVタグの設定時と同じようにプレビューURLからイベントタグの動作確認・検証を行った後にGTMを公開します。
コンバージョンとしてマークを付加
GTMを公開し、イベントの計測が開始されてからコンバージョンの設定をすることが出来るようになります。「イベント>すべてのイベント」から【contact_thanks】の「コンバージョンとしてマークを付加」をオンにすることで目標設定が完成です。
設定後は「イベント>コンバージョン」レポートから詳細データを確認することが出来ます。

まとめ
「アプリ+ウェブ プロパティ」は今までのGoogle アナリティクスとGoogle アナリティクスfor Firebaseの強みを合わせた新しい計測と分析プラットフォームですが、今までのGoogle アナリティクスと比べて設定方法が大きく異なっており、計測項目や実装方法を迷うことが多いかもしれません。まだβ版の状態ですが、今までのGoogle アナリティクスと並行して、どんどん新機能が追加されている「アプリ+ウェブ プロパティ」を実装してデータを蓄積していきましょう。




![[GA4]機能紹介:アナリティクス アドバイザー](https://ayudante.jp/wp-content/uploads/2025/10/GA4.png)



