Google社より提供されているGoogleデータポータル(Google Studio)ですが、ブラウザ上で利用できるデータビジュアライゼーションツールであることもあり、細かなアップデートが頻繁に行われています。
新機能 – データポータルのヘルプGoogle データポータルが登場してしばらくは、レポート内に表示するグラフの対象期間が細かく設定できませんでした。そのため、レポート作成者がのぞむレポートを表現しきれなかったこともあるのではないでしょうか。今回は、そんな日付範囲の設定方法に対するアップデートについて紹介します。
期間設定に「詳細設定」がなかった時の問題
リリースノートを確認するかぎり、2019年3月7日にGoogleデータポータルの日付範囲の設定に「詳細設定」がリリースされました。「詳細設定」によって、レポート作成者が表現したいグラフの対象期間に柔軟性が生まれました。実際に設定例を含め、機能内容を紹介します。
例えば、1ヶ月以上の期間を対象期間にグラフとして表現したい場合、「詳細設定」がリリースされる前は非常に限られたレポート表現でしか対応できませんでした。
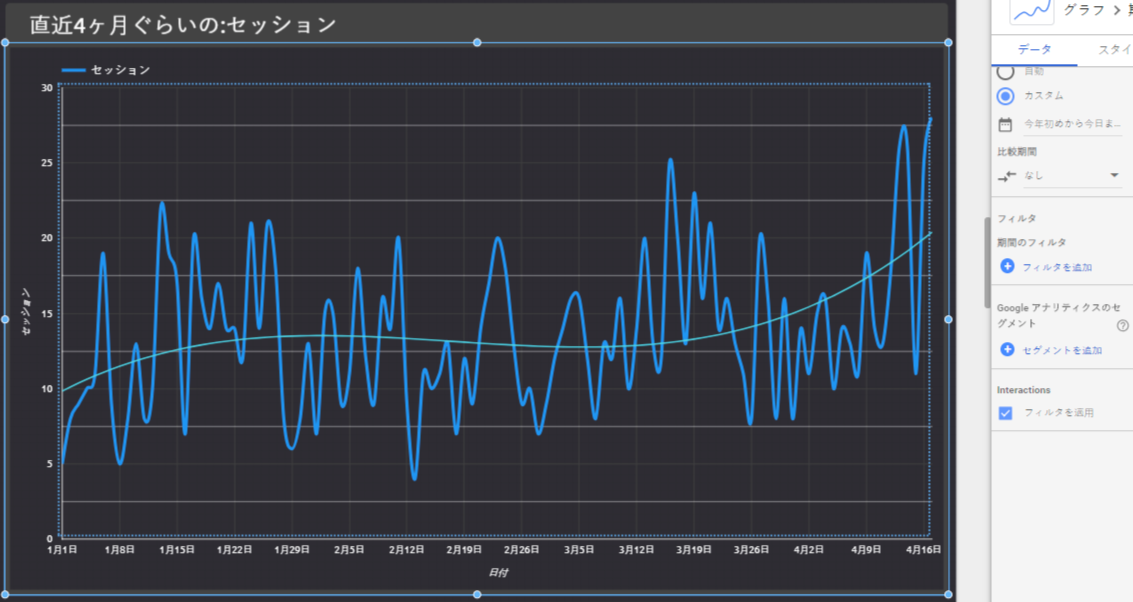
下記は、直近の三ヶ月程度をグラフに表現したかった場合での期間設定です。自動で直近の4ヶ月を設定することが可能な期間設定が用意されていなかったため、期間設定の中から「今年初めから今日まで」を選択しています。

結果的に3ヶ月ちょっとの期間でグラフが表示されていますが、月日がすぎていくと直近の4ヶ月はなく、直近の半年、9ヶ月とグラフ内で表示する対象期間が変化してしまいます。
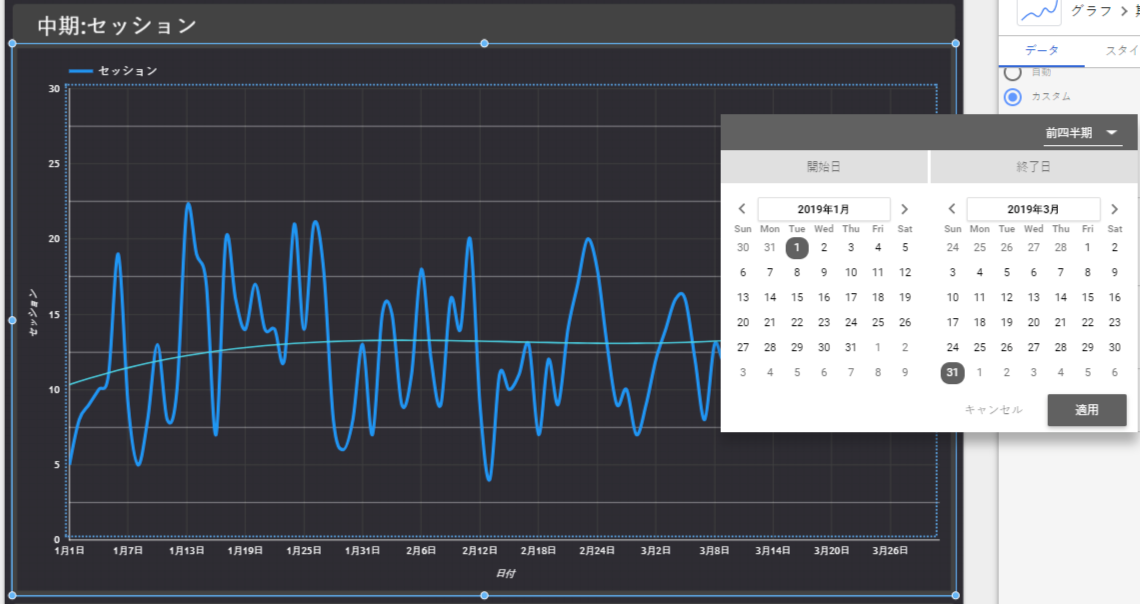
期間設定には「前四半期」、「今四半期」や「今四半期初めから今日まで」など、比較的に長めの対象期間を設定することが可能な期間設定も用意されてはいますが、どの期間設定も”直近の4ヶ月における傾向を閲覧したい”といったユーザーニーズを満たしているものではありませんでした。

無理やり近しい意味合いの期間設定を設定することで、いい感じに、しかしどこか歪なレポート表現にとどまっていたと言えます。
期間設定の「詳細設定」設定方法
期間設定に「詳細設定」が登場したことで、”直近の4ヶ月における傾向を閲覧したい”といったユーザーニーズを満たしたグラフ表現が可能になりました。実際の設定方法を下記に紹介します。
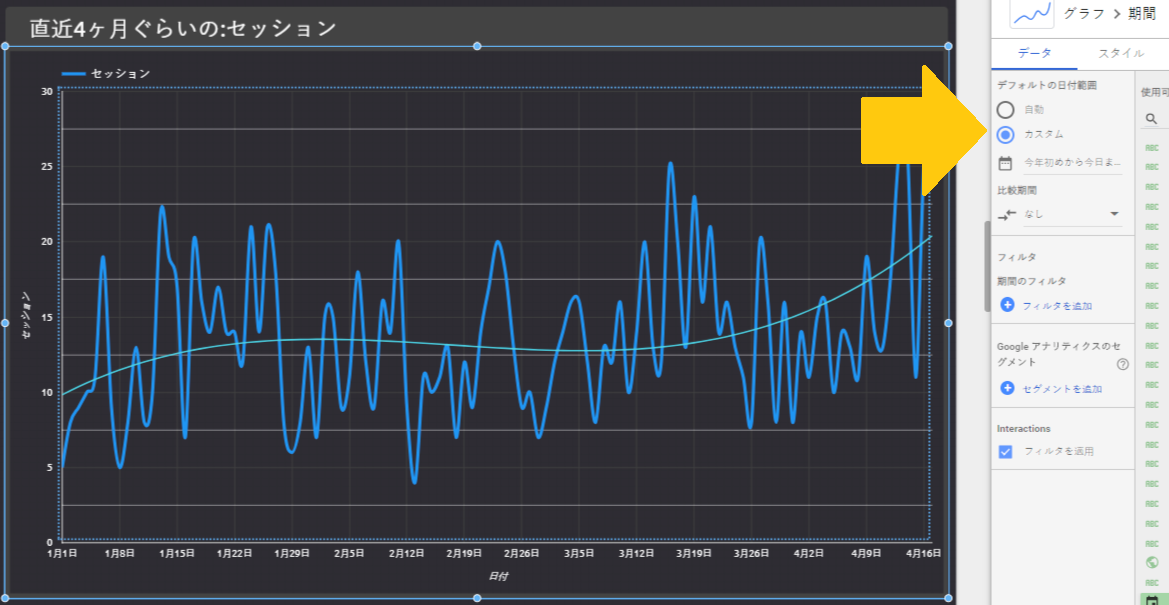
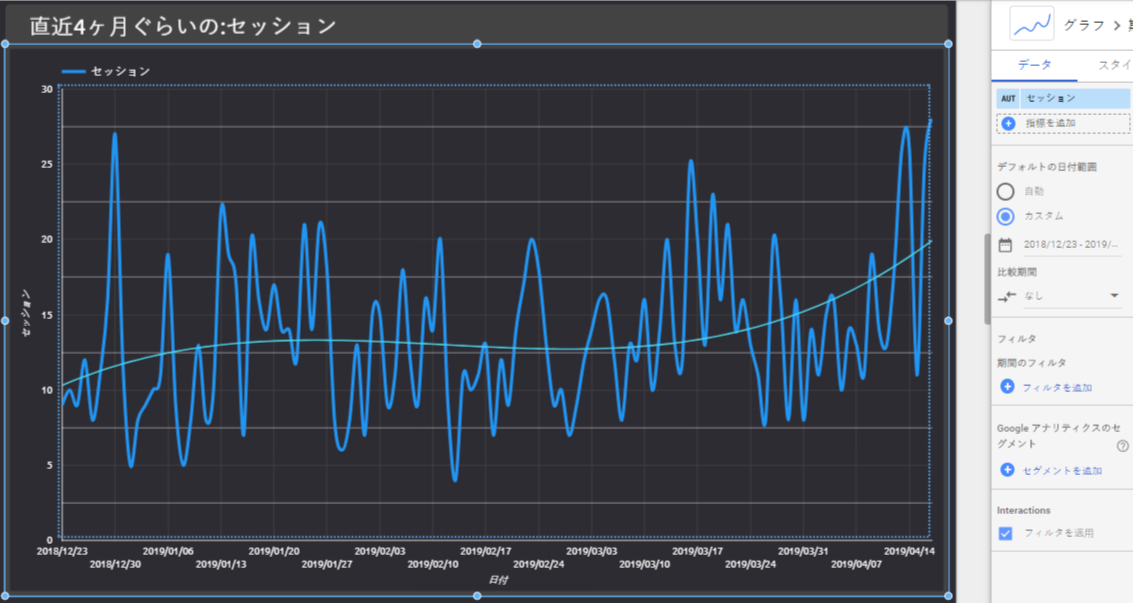
1.「詳細設定」を設定したいグラフを選択し、「カスタム」を選択します。

”直近の4ヶ月における傾向”を表示したいグラフを選択し、サイドナビゲーション内の「データ」タブから「デフォルトの日付範囲」まで移動します。そして、「カスタム」と表示されたラジオボタンを選択します。
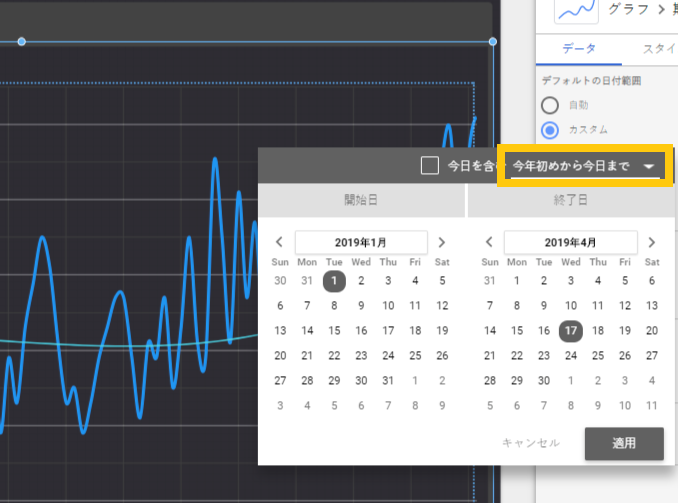
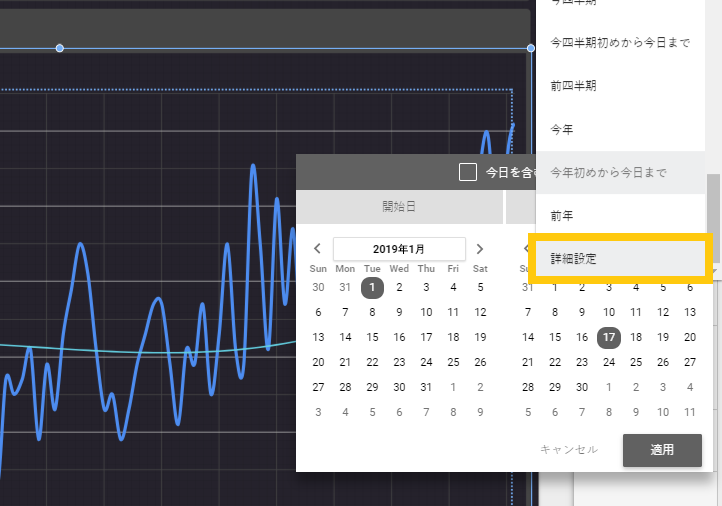
2.カレンダー表示エリア内から「詳細設定」を選択します。
「カスタム」と表示されたラジオボタンを選択すると、ラジオボタン下に表示されているカレンダー部分をクリック可能になります。カレンダー部分をクリックし、カレンダーを拡大表示します。

カレンダー表示できたら、カレンダー右上のプルダウン部分を選択します。プルダウン部分を選択すると、様々な期間設定の項目が表示されますので、最下部の「詳細設定」を選択します。

3.「詳細設定」内で表示したい期間の設定を行います。
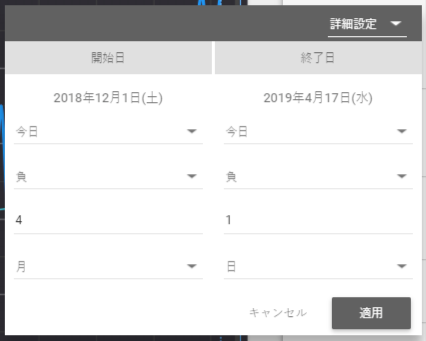
カレンダー表示状態でプルダウンから「詳細設定」を選択すると、下記の「詳細設定」設定画面が表示されます。

日本語訳が微妙ですが、上から2つ目のプルダウンで表示される「負」は、どのくらいの期間をマイナスして遡りたいか、「正」は、どのくらいの期間をプラスして含めたいか、を設定することが可能です。
上記キャプチャの設定状態は、今日(記事執筆日が2019年4月18日)からマイナス1日した日(2019年4月17日)を終了日とし、今日からマイナス28日した日(2019年3月21日)を開始日として表しています。
レポート閲覧日が2019年4月18日の場合、2019年3月21日~2019年4月17日を対象期間としたグラフが表示されますが、レポート閲覧日が2019年4月21日の場合、2019年3月24日~2019年4月20日を対象期間としたグラフが表示されるような設定です。
”直近の4ヶ月における傾向を閲覧したい”と設定するのであれば、下記のような設定方法を試しがちです。

上記だと、開始日は今日からマイナス4ヶ月と設定していますが、実際の日付は2018年12月1日が開始日として設定されます。つまり、今月からマイナス4ヶ月した月の月初が開始日として設定されています。
上記までの内容が、”直近の4ヶ月における傾向を閲覧したい”というユーザーニーズを満たしているのであれば問題ありませんが、個人的にオススメなのが、「週」をつかった設定です。

上記は、4ヶ月を16週として定義した時の設定内容となります。開始日を月初にすると、月によって日数も異なりますし、月初の日が平日か休日かによって、傾向が異なる場合がいろいろなデータで多々、見受けられます。”傾向”を確認したいグラフなのであれば、閲覧する度にデータに含まれるデータ内容がぶれないようなグラフが、個人的には好みです。

上記までの期間設定における「詳細設定」にて、ユーザーニーズに応じた対象期間が設定されたグラフを作成することができました。“直近4ヶ月”の定義は、レポート閲覧者としっかりとにぎった上でレポート作成するようにしましょう。
カレンダーウィジェットとの連動性に注意
対象期間の「詳細設定」を利用した際に限ったことではないですが、デフォルトの日付範囲にて、ラジオボタンを「自動」から「カスタム」へ変更することで、レポートに適用したカレンダーウィジェットとの連動性は失われます。

ページ全体やレポート全体に適用したカレンダーウィジェットは、データポータルのページやレポート内のグラフの中で、「デフォルトの日付範囲」が「自動」のラジオボタンを選択されているグラフに対して、カレンダーウィジェット内の期間が連動してグラフ内の対象期間として適用されます。「デフォルトの日付範囲」が「カスタム」のラジオボタンを選択してしまうと、カレンダーウィジェットの設定と連動しなくなる点に注意しましょう。
データポータルに限らずですが、データビジュアライゼーションとして閲覧するグラフには目的があるはずです。レポートAは固定の対象期間を表示することで、データビジュアライゼーションの目的を達成できるかもしれませんが、レポートBはレポート閲覧者によって対象期間を自由に変更できるほうが、データビジュアライゼーションとしての目的を達成しやすいかもしれません。ダッシュボードレポートを作成する際は、あらかじめしっかりと定義、設計した上で、レポート作成をスタートするように気をつけましょう。









