TableauおよびQuick DMP担当の加藤です。今回からTableauの初級~中級ユーザー向けに、シリーズで困った時のおまじないとして使えるTableau Tipsをストーリー形式にてご紹介して参ります。
長年Tableauでダッシュボードを作っていると、何かしら悩まされる事が多いのが日付でのデータやVizのコントロールです。そこで今回は、ある駆け出しの現場担当が遭遇した「昨日までの今月値」をストーリー形式でTipsを!どうぞ!
日記その1:「昨日までの今月値」ストーリー
- 「昨日までの今月値」ストーリー: 登場人物
- 「昨日までの今月値」ストーリー Section1: B役員からの要求
- 「昨日までの今月値」ストーリー Section2: Aさんの状況整理
- 「昨日までの今月値」ストーリー Section3: Cさんからのアドバイス
- 計算フィールドを使った絞込み:今回のポイント
- 後記
「昨日までの今月値」ストーリー: 登場人物
まず、今回の登場人物をご紹介します。
- Aさん(現場担当)
- マーケティング部門に所属。新人Webマーケ担当でまだ経験が浅い。2週間前、Tableau DesktopをいきないB役員からインストールさせられ、独学で学習している。
- B役員
- Aさんのメンターでもあり役員。社長からは、B役員が担当するマーケティング部門をよりデータドリブンにするため、Tableau導入を薦められ、1ヶ月前に導入した。
- Cさん(Tableau Jedi)
- 営業部門に所属するアナリスト。前職ではTableauを完璧に使いこなすJedi(ジェダイ)と呼ばれていた。
「昨日までの今月値」ストーリー Section1: B役員からの要求
現場担当のAさんは、Tableau初心者ながら、なんとか自前で月次ダッシュボードを完成させました。
完成した興奮も冷めあらぬまま、新しいダッシュボードについてB役員に報告するところからストーリーが始まります。
| Aさん (現場担当) |
「B役員!ご依頼の月次ダッシュボードが出来上がりました!ちょっと見ていただけますか?」 |
|---|---|
| B役員 | 「お!これか!新しいダッシュボードは!タブローってやつを使っているのね?」 |
| Aさん (現場担当) |
「ハイ!Tableau Desktopというのと、Tableau Onlineというのも使っているので、毎日Webからも見れます!」 |
| B役員 | 「いいね~!こういうのが欲しかったんだよ~!どれどれ~!Tableau Onlineでもちゃんと見れるし!よしよし!」 |
Aさんの作成したダッシュボードの出来にB役員は大満足。翌日のデータ更新を楽しみにしておりました。
~ 翌日 ~
B役員は、翌日ダッシュボードを確認している際に“とある問題”に気づきAさんを呼び出します。
| B役員 | 「Aさん!昨日見せてもらったTableau Onlineのダッシュボード、昨日の数値に変わってないんだけど、どういう事だ~!?」 |
|---|---|
| Aさん (現場担当) |
「あ、すみませんこれはこの日付のレンジフィルターを昨日日付に変更してもらうと・・・はい、このように昨日日付のダッシュボードに変わり、昨日の値も確認する事が出来ますよ?」 |
| B役員 | 「そんな事はわかってるんだよ!オレじゃなくて、社長に毎日見ていただく時に、そんな操作はさせたくないんだよ。分かってるよな?」 |
| Aさん (現場担当) |
「あ、ハイ!では自動で毎日日付が変わり、昨日までの今月値が表示されればいいのですね?」 |
| B役員 | 「そうだよ!分かってるじゃん。Tableauなら簡単に出来るんだろ?ちょっとすぐやってみてよ。後でまた見せて。」 |
Aさんは自席に戻り、すぐTableau Desktopで出来るか試してみました。
しかし、まだTableau初級レベルを脱した程度のAさんには、B役員からのリクエストはハードルが高すぎました。
「昨日までの今月値」ストーリー Section2: Aさんの状況整理
ここで、現在Aさんが置かれている状況について整理してみます。
- 使用しているデータ
- サンプル – スーパーストア データ(Tableauユーザーにお馴染みのデータ)
- データの保持期間
- 2015/01/01 ~ 2018/12/31
- 基準となる日付
- 本日日付(本日日付はTableau側で自動で取得するもの)
- ダッシュボードに表示したい内容
- 昨日までの今月値を毎日自動的に表示
さてAさんが行なった確認としては、今フィルターパネルにある [オーダー日] フィールドをちょっと触ればなんとかなるかな、というレベルでした。
まず初めに、フィルターパネルにある [オーダー日] フィールドの相対日付フィルターの確認をしました。フィルターの編集から、本日日付を除く設定が出来ないか確認しましたが、残念ながらありませんでした。
![【Capture-1】 [オーダー日] フィールドの相対日付フィルター](/wp-content/uploads/2018/09/pic_20180908_01.png)
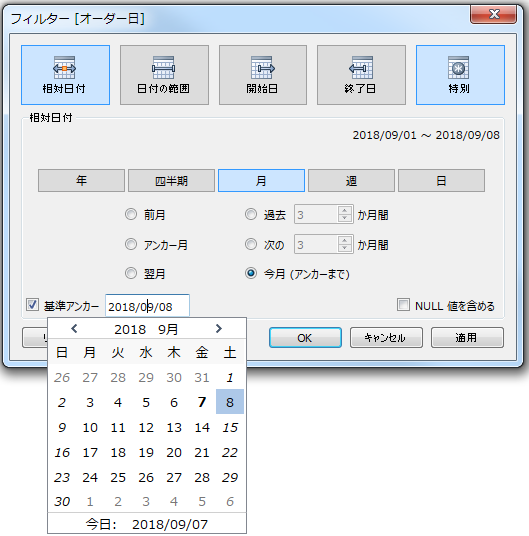
次にAさんが確認したのは、基準アンカーの設定でした。
基準アンカーにチェックを入れ、今月 (アンカーまで) を選択し、再度基準アンカーの日付をクリックしてみましたが・・・ 今日注釈1 を選択する事は出来ますが、残念ながら 昨日 の選択肢はありませんでした。
機能改善が待たれます。なお自由に基準日を選択するという事は出来るようです。
注釈1:[今日: YYYY/MM/DD] を選択しても動的フィルターとして動作するわけではありません。

「昨日までの今月値に絞込みたい」、これは実際現場でよく要求される絞込みの条件です。
ここでAさんの現状のTableauスキルでは万策尽きてしまいました。
そこで社内のTableau Jedi (タブロー ジェダイ)注釈2 のCさんに頼る事にしました。
注釈2:Tableauのエキスパートの俗称。Tableau認定資格を取得するなどして、他のユーザーをサポートできるレベルまでTableauを極めた人を“Tableau Jedi (タブロー ジェダイ)”と呼びます。
「昨日までの今月値」ストーリー Section3: Cさんからのアドバイス
Aさんは、Tableauを完璧に使いこなすJedi(ジェダイ)と呼ばれていたCさんを訪ねました。
| Aさん (現場担当) |
「Cさん、役員向けのダッシュボードをTableauで作ったのですが、B役員にダメ出しされてしまいまして・・・具体的に説明すると、今月の集計値を出せているのですが、今回のダッシュボードは昨日までの今月値を集計したいようでして。それも毎日自動で。何かかんたんに出来る策はありますでしょうか?」 |
|---|---|
| Cさん (Tableau Jedi) |
「それは普通にフィルターを使っているだけだと出せないパターンだね!」 |
| Aさん (現場担当) |
「というと?何か策があるという事ですね!」 |
| Cさん (Tableau Jedi) |
「あるよ~。計算フィールドを使えば簡単に出せるよ。」 |
| Aさん (現場担当) |
「なるほど~!計算フィールドを使う手は、まったく頭になかったです!」 |
| Cさん (Tableau Jedi) |
「では今から説明していくよ」 |
Aさんはこれまで殆ど計算フィールドを使った事がありませんでした。
この後Tableau JediのCさんによるセッションが始まりました。
計算フィールドを使った絞込み:今回のポイント
Tableau JediのCさんによる説明は以下の通りです。
- 既存の [オーダー日] フィールドの相対日付フィルターはそのまま使用します。
※【Capture-1】 [オーダー日] フィールドの相対日付フィルター 参照 - 本日日付までの今月値を求めたい場合はそのままでOK。
- 昨日までの今月値を集計したい場合は、昨日までの今月分のレコードをフィルター出来る計算フィールドを作成し、既存の相対日付フィルターと併用します。
昨日までの今月分のレコードをフィルターする計算フィールド作成
ではここから具体的にどのような計算式を作成すればよいか説明していきましょう。
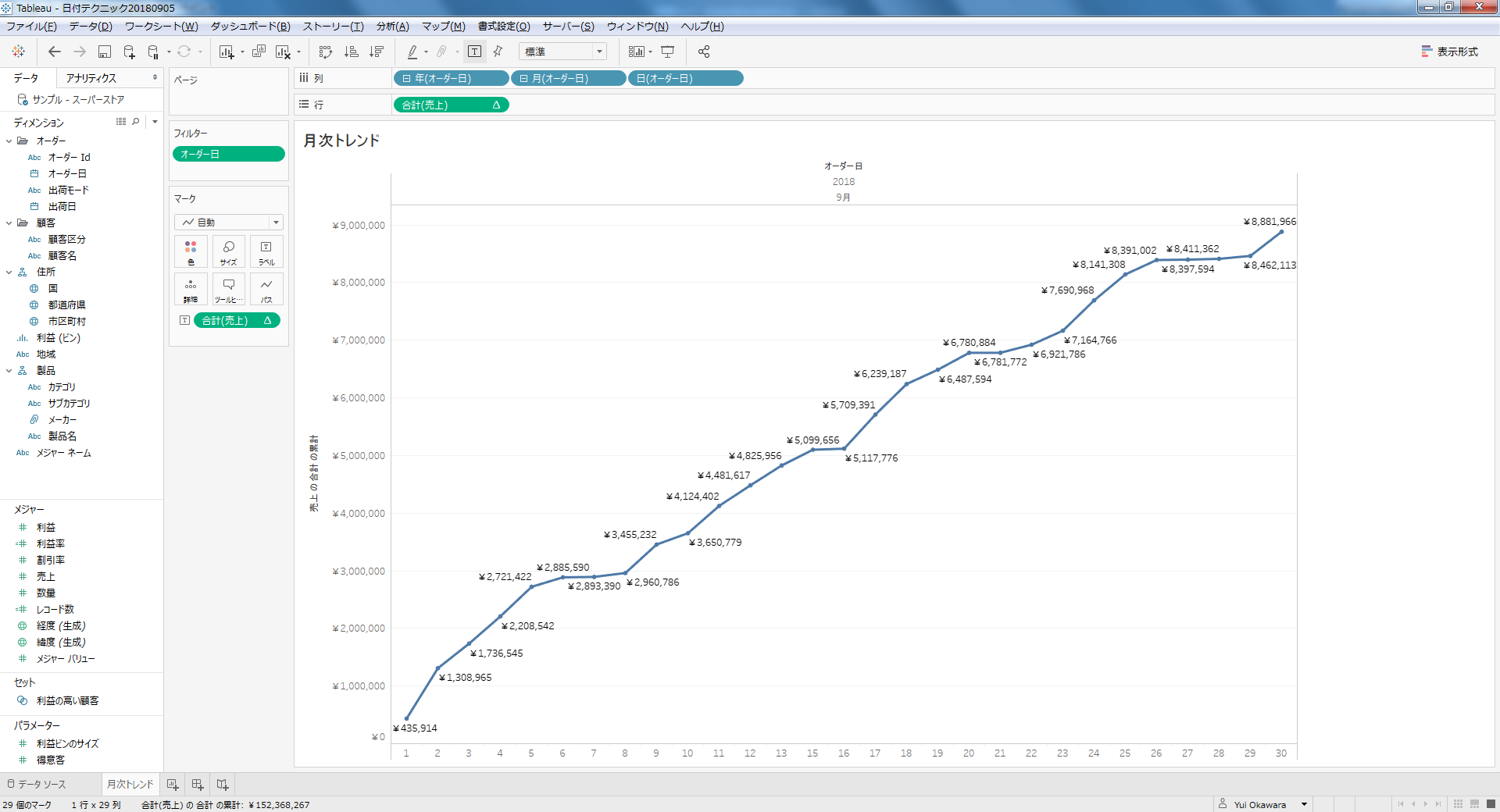
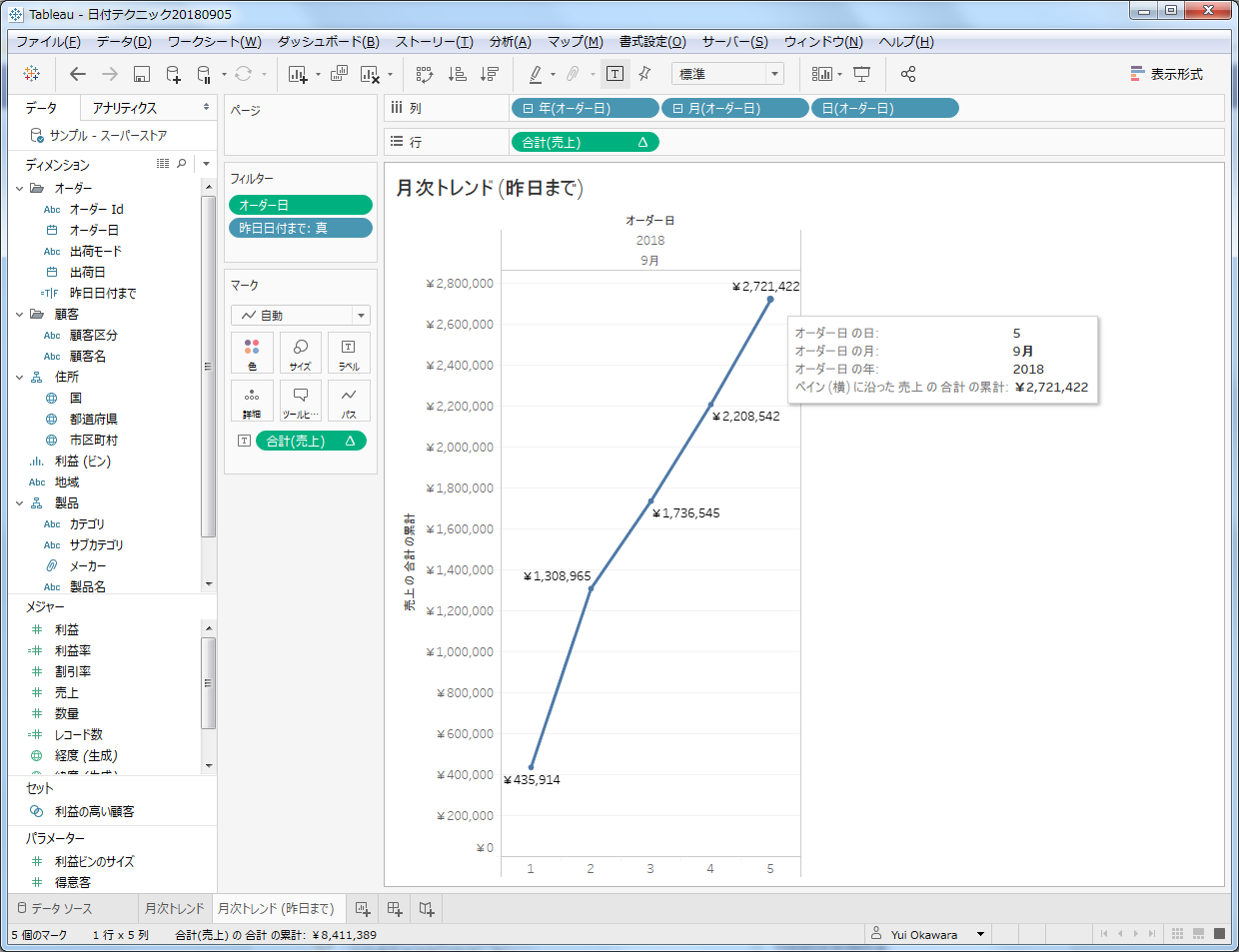
1.現時点注釈3 で売上の累計値を表示すると以下のようなVizになります。
注釈3:本稿執筆時の日付は2018/9/6です。2018/9/6時点で売上の累計値を表示しています。

2.上記の状態から、[昨日日付まで] という計算フィールドを作成します。
計算式の内容は以下となります。
- 計算フィールド名
- 昨日日付まで
- 計算式
- [オーダー日] < TODAY()
![【Capture-4】[昨日日付まで] という計算フィールド](/wp-content/uploads/2018/09/pic_20180908_04.png)
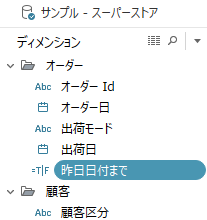
上記の計算フィールドを作成すると、Boolean型(T/F)のフィールドが追加されました。
Boolean型(T/F)になっているのがアイコンで分かります。

3.追加した [昨日日付まで] フィールドを、フィルターパネルにドラッグ&ドロップします。
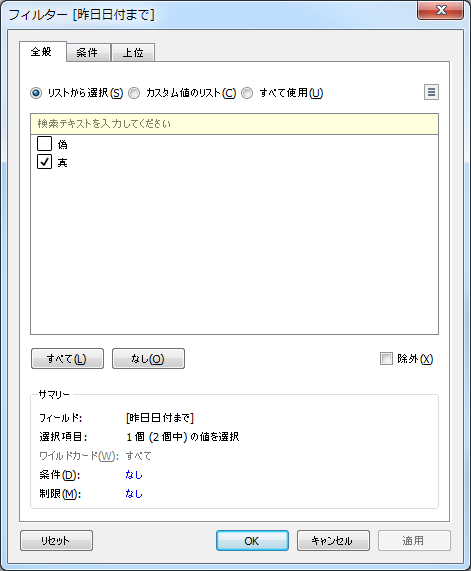
4.以下のフィルター設定画面が表示されますので、[真] にチェックを入れ [OK] をクリックします。

これまでの操作で、本日時点注釈4 から見た昨日注釈5までの絞込みが出来ました。
注釈4:本稿執筆時の日付は2018/9/6です。
注釈3:本稿執筆時の前日の日付は2018/9/5です。

またこの計算フィールドをフィルターに使用した場合、ワークブックを開くタイミングの昨日までの今月値を毎回表示してくれます。Tableau OnlineやServerにパブリッシュしても毎回同様に表示してくれます。
簡単ですよね?今回AさんはCさん伝授による簡単なテクニックを使用し、B役員や社長が求めるダッシュボードを作成する事が出来ました!めでたしめでたし!
ではまた次回の困った時のおまじないとして使えるTableau Tips ストーリーシリーズにご期待ください!
後記
アユダンテではWebマーケター向けにTableau Desktopの1-Dayトレーニングを定期的に開催しています。トレーニング当日は、受講者のみなさんも今回のコラムで登場したAさんのようなお悩みを同様に、講師である山崎先生やアユダンテスタッフに相談することが出来、その場で解決する事が出来ます。
Tableau Desktopは持っているけど少し難しい事が出来なかったり、独学だけではなかなかスキルが高まってこないとお悩みでしたら、アユダンテのTableauトレーニングの受講をおすすめします。受講後1ヶ月間はお悩み相談やQ&Aサポートチケットを利用する事が可能です。
第3回開催決定!WEBマーケッターの課題解決の高速化に!「速習!Webマーケター向けTableau Desktop入門」 開催のお知らせ
Tableauで活用するデータの前処理、データ加工、データマネジメントでお困りの場合はQuick DMPの導入をご検討ください。









