Googleタグマネージャーでアプリ内ブラウザのユーザーエージェントを識別し、ユーザーエージェントの値からGoogleアナリティクスのオプションとして参照元やメディアに任意の値を設定する方法をご紹介します。
Googleアナリティクスの仕様
Googleアナリティクスではサイトへの集客施策の効果を確認することが可能です。
集客施策の主軸ともいえる検索連動型広告やディスプレイ広告では、Google AdWordsであればGoogleアナリティクスとの自動連携によりGoogleアナリティクス内にAdWordsのデータとして参照元、メディアやキャンペーン等を表示することができます。
その他、参照元情報を取得できるのであればreferralとして計測されますが、参照元情報が取得できない流入元からは(direct/none)として計測されてしまいます。
参照元情報が取得できない代表的な流入元としては、メールクライアント、ブラウザのアドレスバーへのURL直接入力、ExcelやWordなどのアプリケーションやブラウザのお気に入り等があげられます。
流入分析を行う手段
Google AdWordsであればGoogleアナリティクスと自動連携することでGoogleアナリティクス内に参照元、メディアやキャンペーンを計測させることができますが、Yahoo!プロモーション広告の場合は自動連携を行うことができません。そのため、何も設定しないとreferralとして計測されてしまいます。
Yahoo!プロモーション広告やその他の広告、メルマガ等の集客施策からの流入状況をGoogleアナリティクスで計測するために、utmカスタムキャンペーンパラメーターと呼ばれるパラメーター値を集客施策ごとのランディングページに付与することで意図した流入分析を行うことができる仕様が用意されています。
カスタムキャンペーンパラメーターの詳細につきましては以下のページをご参照下さい。
また、Googleでは集客施策とランディングページごとに付与するべきカスタムキャンペーンパラメーターの値を確認することができるツールを以下に用意しています。はじめて使用する方は以下のツールで具体的なイメージをもってから、実際に使用されているリンク先URLに設定していくとよいでしょう。
Campaign URL Builder ? Google Analytics Demos & Tools
上記ページではSource(参照元)のみ必須マークが付与されていますが、実際はMedium(メディア)も必須となります。
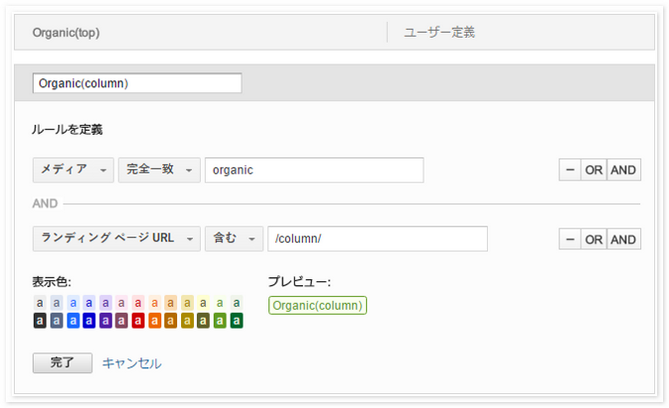
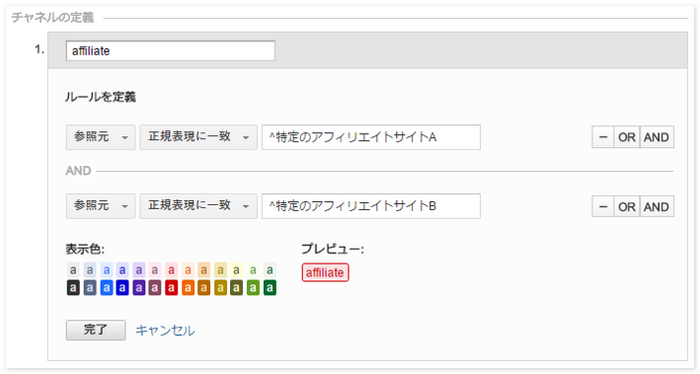
utmカスタムキャンペーンパラメーターを使用できない場合はチャネルグループで定義する方法も存在します。
チャネルグループは参照元やメディアとは異なる定義で用意された流入分析にて使用できるディメンションです。下記のように複数の条件から計測するチャネルとして定義することが可能です。

例えばアフィリエイトサービスの仕様上、utmカスタムキャンペーンパラメーターを付与することができないアフィリエイトサイトからの流入を参照元ドメインから判別して「affiliate」チャネルとして定義することも容易です。

utmカスタムキャンペーンパラメーターが付与できるのであれば利用するべきですが、やむを得ない場合はチャネルグループでカバーして計測するといった手段を選択することも可能です。
アプリ内ブラウザのユーザーエージェントを識別し参照元やメディアを設定する方法
Googleアナリティクスで流入分析の手段として用意されたutmカスタムキャンペーンパラメーターとチャネルグループの設定ですが、utmカスタムキャンペーンパラメーターを付与することができない流入元で、かつチャネルグループで定義することができない流入元が存在します。
それはスマートフォンで利用されるモバイルアプリです。モバイルアプリはアプリ内に参照元情報が存在しないため、何も設定しないとGoogleアナリティクスでは(direct/none)として計測されてしまいます。
ただし、モバイルアプリからサイトへの流入においても下記の条件が揃っている場合はモバイルアプリからの流入に対して参照元やメディアを付与して計測することが可能です。
- モバイルアプリ内ブラウザでサイトへ流入している
- モバイルアプリでユニークなユーザーエージェントを使用している
- ユーザーエージェントを識別し、トラッキンコードを改変するツールや技術がある
上記の条件であらわしている概要としては、分析したいと考えるアプリにて使用されている「モバイルアプリ内ブラウザでの固有なユーザーエージェント」を識別し、識別した値によってトラッキンコードをカスタマイズしてデータ計測させるといった方法です。計測設定の概要としては以下となります。
- ユーザーエージェントを識別し、参照元とメディアに対しオプションで任意の値を設定する
- ランディングページにutmパラメーターが存在する際は実行しない
- osやアプリのバージョンアップを考慮する(それでも防ぐことができない可能性がある認識をもつ)
Googleタグマネージャーを使用した具体的な設定手順としては以下となります。
1.分析したいと考えるアプリにて使用されているアプリ内ブラウザのユーザーエージェントを調べる
モバイルアプリとして代表的なLINE、TwitterとFacebookのiOSとAndroidにおけるユーザーエージェントは下記となります。
なお、下記は2016年10月時点のユーザーエージェントとなり、今後変化する可能性があります。
■LINEアプリ内ブラウザのユーザーエージェント
- iOS
- Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_3 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G34 Safari Line/6.5.1
- Android
- Mozilla/5.0 (Linux; Android 5.0.2; 401SO Build/23.1.F.0.464; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/51.0.2704.81 Mobile Safari/537.36 Line/6.5.1/IAB
■Facebookアプリ内ブラウザのユーザーエージェント
- iOS
- Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36[FBAN/FBIOS;FBAV/64.0.0.43.138;FBBV/38842789;FBRV/0;FBDV/iPhone7,2;FBMD/iPhone;FBSN/iPhone OS;FBSV/9.3.5;FBSS/2;FBCR/
- Android
- Mozilla/5.0 (Linux; Android 5.0.2; 401SO Build/23.1.F.0.464; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/52.0.2743.98 Mobile Safari/537.36 [FB_IAB/FB4A;FBAV/93.0.0.13.69;]
■Twitterアプリ内ブラウザのユーザーエージェント
- iOS
- Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36 Twitter for iPhone
- Android
- Mozilla/5.0 (Linux; Android 5.0.2; 401SO Build/23.1.F.0.464; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/52.0.2743.98 Mobile Safari/537.36 TwitterAndroid
2.GoogleタグマネージャーでカスタムJavaScriptを設定
LINEアプリ内ブラウザのユーザーエージェントを識別し、Googleアナリティクスで用意されているオプションにて参照元とメディアを設定する方法を下記にご紹介します。
まずは、GoogleタグマネージャーでカスタムJavaScriptを設定します。
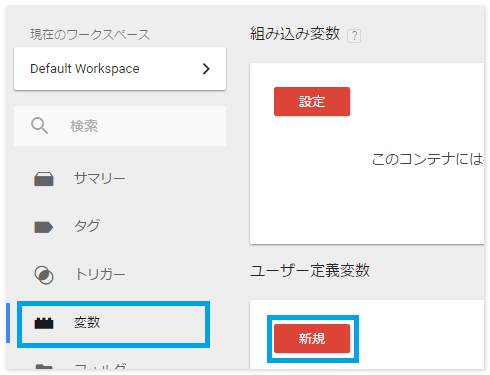
「変数」からユーザー定義変数の「新規」を選択します。

ナビゲーションから「カスタムJavaScript」を選択します。

変数の設定を行います。カスタムJavaScriptで参照している各変数の概要としては以下となります。
- JS_UserAgent
- ユーザーエージェントを返すカスタムJS変数
- Page Query utm_medium
- ランディングページのutm_mediumクエリを参照するURL変数
- referrer hostname
- リファラーのホスト名部分だけを参照するHTTP参照変数
まずは参照元に設定する内容が下記となります。
(自ドメイン)の箇所や参照元に計測したい文字列に関してはアレンジして下さい。

下記は上記画像内のコードサンプルです。
// ユーザーエージェントを参照してLINEブラウザかつリファラーが自ドメインではなくかつutm_mediumクエリがなかったら
// 「line_organic」という文字列を返すカスタムJS変数です。
// UAタグの「詳細設定 > 設定するフィールド」へフィールドを追加して「campaignSource」の値として使用します。
function(){
if({{JS_UserAgent}}.indexOf('Line') >= 0 && {{JS_UserAgent}}.indexOf('Safari') >= 0 && (({{JS_UserAgent}}.indexOf('Chrome') >= 0 && {{JS_UserAgent}}.indexOf('Android') >= 0) || {{JS_UserAgent}}.indexOf('iPhone') >= 0) && ({{Page Query utm_medium}} == undefined || {{Page Query utm_medium}} == null) && {{referrer hostname}}.indexOf('(自ドメイン)') < 0){
return 'line_organic';
}else{
return null;
}
}次にメディアへ設定する内容です。
同じく、(自ドメイン)の箇所やメディアに計測したい文字列に関してはアレンジして下さい。

下記は上記画像内のコードサンプルです。
// ユーザーエージェントを参照してLINEブラウザかつリファラーが自ドメインではなくかつutm_mediumクエリがなかったら
// 「line_organic」という文字列を返すカスタムJS変数です。
// UAタグの「詳細設定 > 設定するフィールド」へフィールドを追加して「campaignMedium」の値として使用します。
function(){
if({{JS_UserAgent}}.indexOf('Line') >= 0 && {{JS_UserAgent}}.indexOf('Safari') >= 0 && (({{JS_UserAgent}}.indexOf('Chrome') >= 0 && {{JS_UserAgent}}.indexOf('Android') >= 0) || {{JS_UserAgent}}.indexOf('iPhone') >= 0) && ({{Page Query utm_medium}} == undefined || {{Page Query utm_medium}} == null) && {{referrer hostname}}.indexOf('(自ドメイン)') < 0){
return 'line';
}else{
return null;
}
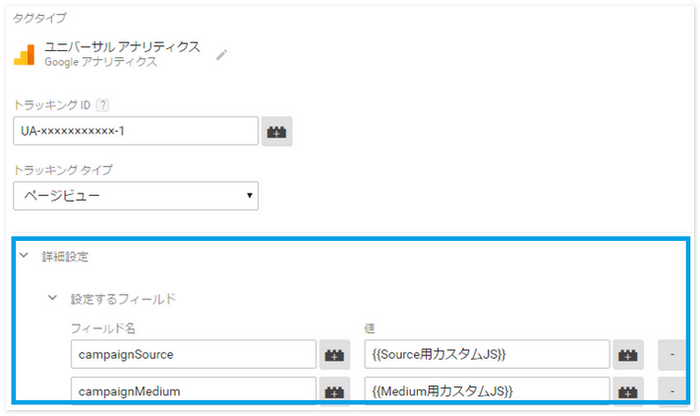
}参照元とメディアに設定するために作成したカスタムJavaScriptをGoogleアナリティクスのオプションにてそれぞれ参照元とメディアに設定します。タグタイプにてGoogleアナリティクスのタグを選択し、トラッキングタイプ「ページビュー」のタグへ付与します。もし、他の方法で通常のページビュー計測を行っているのであれば、そちらにオプションとして設定する必要があります。
詳細設定の設定するフィールドから参照元として「CampaignSource」を、メディアとして「CampaignMedium」を選択します。それぞれの値の箇所に前述までに作成したカスタムJavaScriptを設定します。

以上、Googleタグマネージャー側の設定も完了です。
テスト計測を行いGoogleアナリティクスにて問題なく数値が計測できているか確認します。
なぜ計測するのかを明確にしてから実装する
本来であれば参照元情報が取得できないためGoogleアナリティクスでは(direct/none)と計測されてしまうモバイルアプリからの流入も、GoogleタグマネージャーやJavaScriptなどのテクノロジーを利用することで、どのアプリからの流入なのかを計測させることができます。
しかし、気をつけなければいけない点としてはアプリ内ブラウザもブラウザの1つという点です。
ユーザーが通常使用しているブラウザとは異なる可能性が高いため、Googleアナリティクスの仕様から別ユーザーとして計測されます。
例えば、スマホでウェブサイトを閲覧する際にChromeを利用しサイトAを閲覧したとします。そのセッションを離脱した後、Facebook内のアプリ内ブラウザから同じくサイトAを閲覧した際はブラウザが異なるためセッション2、ユーザー2として計測されます。
GoogleアナリティクスのUserIDビューでは上記の2ユーザーをuid値に会員IDを付与して同じユーザーとして計測させることは可能ですが、アプリ内ブラウザでサイトを閲覧しているユーザーに対してログイン機能を利用し会員IDを付与するといった行為もハードルが高いのも事実です。
いままで(direct/none)と計測されていたアプリからの流入セッションに対し参照元やメディアを付与することは可能ですが、そのデータをどのように計測して活用していくのかを明確にしてから実装することをおすすめいたします。









