2019年8月にGoogleより発表された「アプリ+ウェブ プロパティ」の最新コラムはこちら
GoogleアナリティクスではWebサイトやアプリをそれぞれ計測することが可能です。今回はWebサイトとアプリを同じプロパティで計測する方法とそのメリットに関してご紹介します。
Webサイトとアプリにおける計測実装の違い
Webサイトの場合、Googleアナリティクスにて指定されたトラッキングコードをページ内容に応じて設置するか、Googleタグマネージャーのようなタグマネジメントツールのscriptを設置し、タグマネジメントツール内にて計測設定することで、計測実装できます。
アプリに関しては、Webビューで作成されたアプリであれば、Webサイト同様の計測実装要件となりますが、ネイティブビューで作成されたアプリに関しては計測用SDKをアプリ内に実装する必要があります。
アプリ内でWebビューとネイティブビューが混在する場合は、cidに関する処理を別途、実装する必要がありますが、今回は割愛させていただきます。
同じプロパティで計測する方法
前述のトラッキングコードやGoogleタグマネージャー、SDKでは、どのプロパティでデータを計測するかトラッキングIDを指定する記述が存在します。
トラッキングコードであれば下記が指定のトラッキングIDとなります。

この指定されたトラッキングIDに対して、Webサイトやアプリ内のデータを計測し、Googleアナリティクスのサーバーに「ヒット」としてデータが送信されます。
トラッキングIDに関してはGoogleアナリティクスの設定画面、プロパティ設定項目の「トラッキングコード」で確認できます。
Webサイトとアプリを同じプロパティで計測するためには、Webサイトとアプリで共通のトラッキングIDを指定し、計測したデータをヒットとして送信します。
ユーザーがWebサイトやアプリ内のページまたはスクリーンを閲覧した場合、通常であればWebサイトとWebビューで作成されたアプリに関しては、ページビューとしてヒットが送信され、ネイティブビューで作成されたアプリに関してはスクリーンビューとしてヒットが送信され、Googleアナリティクスのデータサーバー内で処理されます。
ちなみにネイティブビューで作成されたアプリに関しては、SDKの設定しだいでアプリ内のスクリーンをページビューとしてヒットを送信することも可能です。その際はGoogleアナリティクスのWebビューに関するレポートで計測されるため、アプリ独自のレポート機能が使用できなくなるため注意が必要です。
また、有償版であるGoogleアナリティクス360ではロールアップレポートを使用することで、ロールアッププロパティにWebサイトとアプリの計測したデータを統合することが可能です。ロールアップレポートに関しては以下の記事をご参照ください。
ビュー構成とビューフィルタについて
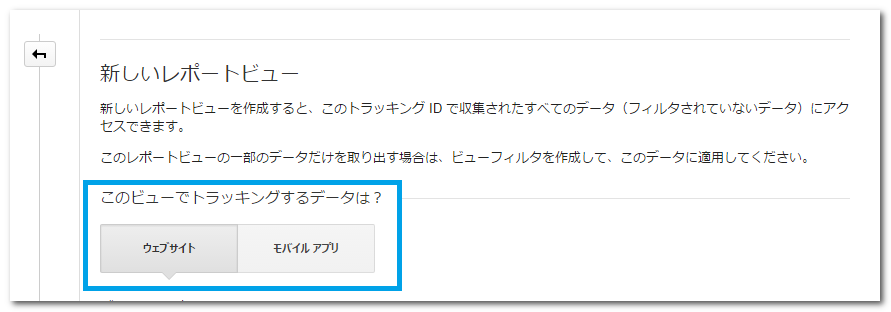
Webサイトとアプリの計測データを同じプロパティにむけてヒット送信したとしても、Googleアナリティクスで閲覧できるレポートはWebビューかアプリビューのどちらかになります。

Webビューとアプリビューでは下記のようにレポート内容も異なるため、計測要件に応じたビューを作成してください。左がWebビューにおけるGoogleアナリティクスのレポートメニュー、右がアプリビューにおけるGoogleアナリティクスのレポートメニューになります。

なお、GoogleアナリティクスにおけるアプリビューではWebサイトやWebビューで作成されたアプリのデータを計測できないわけではなく、ディメンションが異なるため表示することができないと認識ください。
つまり、Webビューとして送信されたヒットは、ディメンションがページで指標がページビューの時はレポートとして表示できるが、ネイティブビューとして送信されたビューは、ディメンションがスクリーン名で指標がスクリーンビューとなるため、Webビューのレポートで用意されたディメンションや指標では表示できないという解釈となります。もちろん逆もしかりです。
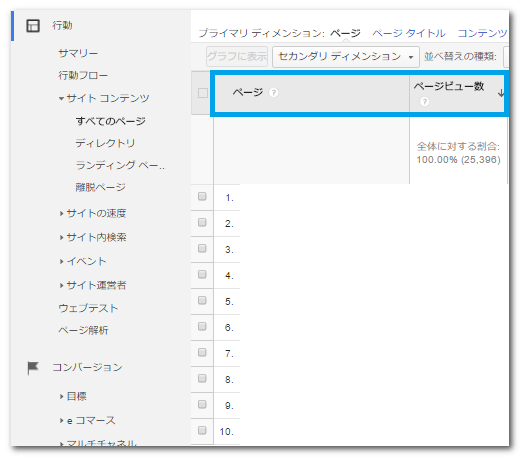
下記はWebビューのレポートで表示されるディメンションがページで、指標がページビュー数。

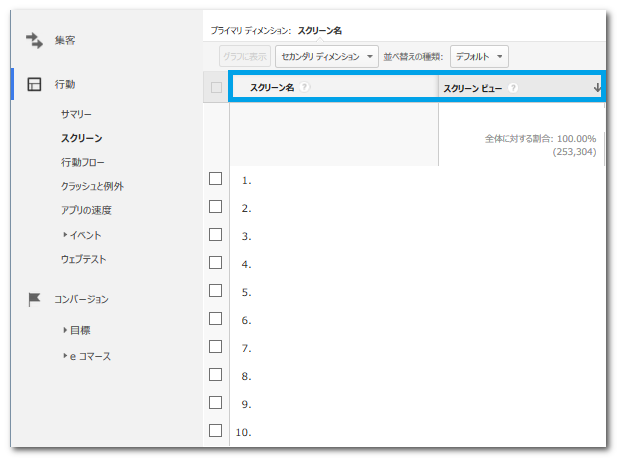
下記はアプリビューのレポートで表示されるディメンションがスクリーン名で、指標がスクリーンビュー。

ただし、Webビューとアプリビューにおいて共通のディメンションや指標となるイベント等に関しては、Webビューとアプリビューどちらもデータ計測されてしまいます。
ですので、Webビューに関してはWebサイトやWebビューで作成されたアプリを除外するビューフィルタを、アプリビューに関してはアプリを抽出するビューフィルタを設定する必要があります。
上記をまとめますと、下記のようなビュー構成が理想です。
Webサイト+アプリプロパティ
├ 1.Webサイト+アプリビュー
├ 2.Webサイト専用ビュー
├ 3.アプリ専用ビュー
└ 4.バックアップビュー
- 1.Webサイト+アプリビュー
- 上記ビューには、Webビューとネイティブビューを分割するようなビューフィルタは設定せず、運用上必要なフィルタのみ設定します。
レポート形式をWebビューにするか、アプリビューにするか、Webビューとアプリビューのどちらも作成するかは計測用件を考慮して決定します。 - 2.Webサイト専用ビュー
- 上記ビューには、アプリに関するヒットを除外するビューフィルタを設定します。
- 3.アプリ専用ビュー
- 上記ビューには、アプリに関するヒットのみを抽出するビューフィルタを設定します。
- 4.バックアップビュー
- 生の受信データを閲覧可能にしておくため「フィルタを一切適用していないビュー」として残しておきます。
同じプロパティで計測するメリット
上記に、Googleアナリティクスに用意されたWebビューとアプリビューで、レポートとして表示可能な例として、
- Webビューとして送信されたヒットの場合、ディメンションがページで指標がページビューの時
- ネイティブビューとして送信されたヒットの場合、ディメンションがスクリーン名で指標がスクリーンビューの時
を紹介しましたが、こちらはGoogleアナリティクスの標準レポートに限られます。
ただし、GoogleアナリティクスにおけるWebビューでも、
- Webサイトとアプリで同じトラッキングIDを使用
- 同じプロパティに計測データを送信
- アプリに関する計測データをビューフィルタで除外していない
という条件のビューに限っては、カスタムレポートやセグメント、マイレポートでアプリに関するディメンションや指標を使用し、Webサイトとアプリのデータを同時に表示させることも可能です。
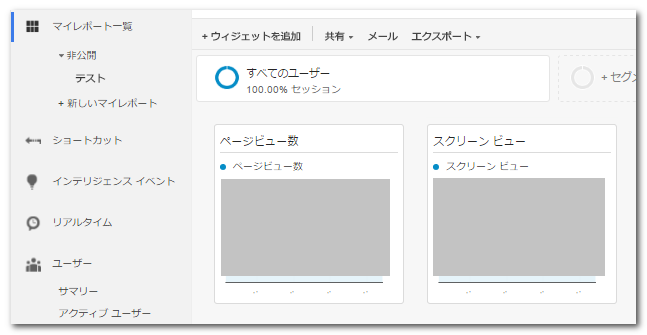
下記はマイレポートにてページビュー数とスクリーンビューをタイムライン形式で同時表示した際のイメージです。

上記のようにマイレポート内でWebサイトとアプリに関するデータを同時に閲覧できることはメリットの1つと言えますが最大のメリットはセグメントです。

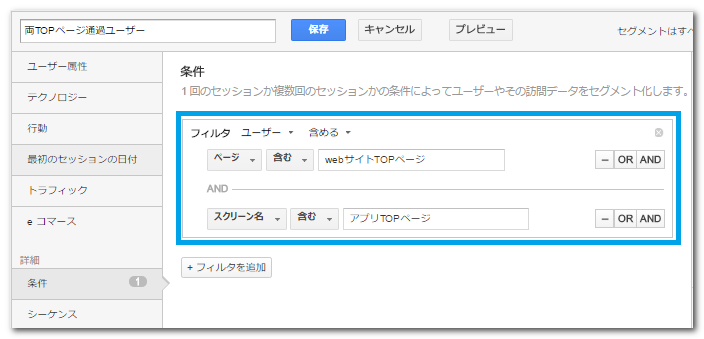
上記はセグメントの簡単な例でしかありませんが、Webサイトとアプリの両TOPページを通過したユーザーを抽出するセグメントになります。
例えば、
- Webサイトには頻繁に訪問し、サイト内を回遊しコンバージョンするが、アプリではコンバージョンまで到達しないユーザー
- アプリ内でプッシュから流入するがアプリでは回遊せずWebサイトをじっくりと回遊しているユーザー
などの条件にてセグメントを作成。分析からユーザーリストへエクスポートし、リマーケティングとしてすぐにアクションをとることも可能となります。
セグメントを利用するためには、Webサイトとアプリにおいてuidを使用し1人のユーザーとして紐付けるデータ計測をUserIDビューにて行っていることが条件となりますが、これを可能にすることで選択できるマーケティング施策は格段に増えると考えられます。
もし、Webサイトとアプリをお持ちであれば1つのプロパティで計測することを検討されてみてはいかがでしょうか。