カスタムレポートのフラットテーブルにて今までは2つしか作成することができなかったディメンションが機能拡張されて5つまで作成可能となりました。
そもそもフラットテーブルとは?
フラットテーブルとはカスタムレポートにて参照することができるレポート形式となります。
標準のレポートではディメンションと指標が記載された表(テーブル)と、表示されているディメンションと指標から作成された円グラフや折れ線グラフ、地図表示などを中心に参照することができます。
一方、カスタムレポートでしか参照することができないフラットテーブルとは、静的なデータが記載された表で円グラフや折れ線グラフなどのビジュアライズドなデータは存在しません。表から行うことができるのは、データの並び替えやセグメント、アドバンスフィルタによるデータ抽出及び除外が中心となります。
フラットテーブルを確認してみましょう
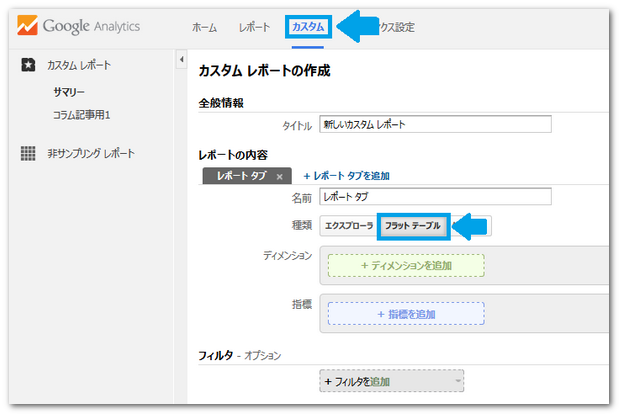
フラットテーブルはGoogleアナリティクスのヘッダーナビ内の「カスタム」を選択し、表示されたカスタムレポート作成画面のうちレポート内容の「フラットテーブル」を選択することで作成することができます。

表示された「ディメンションを追加」と「指標を追加」にて、計測したい項目を設定していくことでフラットテーブルによる計測表を作成することができます。
作成例1:イベントを利用したフラットテーブル
ディメンションを5つも設定することができるようになりましたが、実際にどのような計測表であれば、2つ以上のディメンションを表示させた時に有効なレポートとなるでしょうか。1つ目にイベントを例にご説明します。
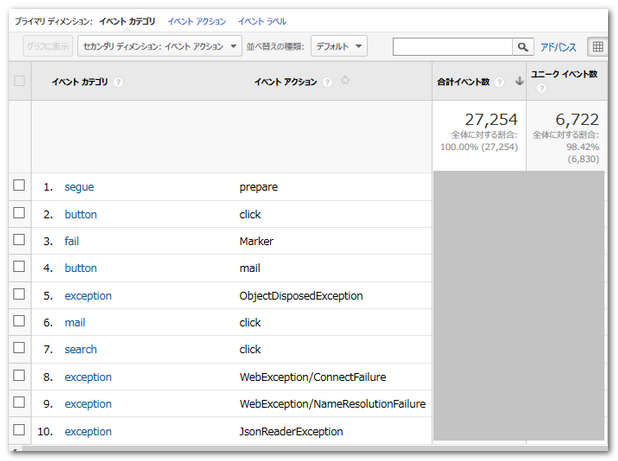
イベントカテゴリ、イベントアクション、イベントラベルを設定しているサイトにて、標準のレポートではセカンダリディメンションを使用しても2つまでのディメンションしか参照することはできませんでした。

ベントカテゴリを選択して、プライマリディメンションをイベントアクション、セカンダリディメンションをイベントラベルにすることでイベントカテゴリ内の数値を俯瞰して参照することはできましたが、イベント全体から俯瞰することはできませんでした(そのようなイベント設定も稀ではありますが…)。
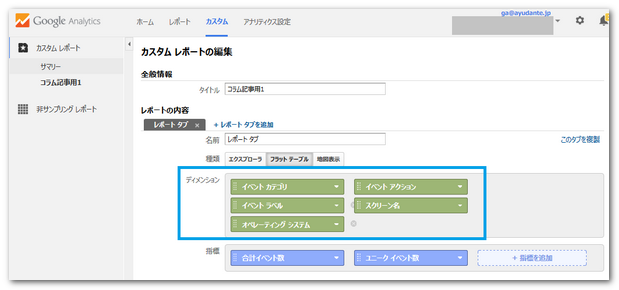
それを下記のようにカスタムレポートのフラットテーブルにて設定することで解決することができます。

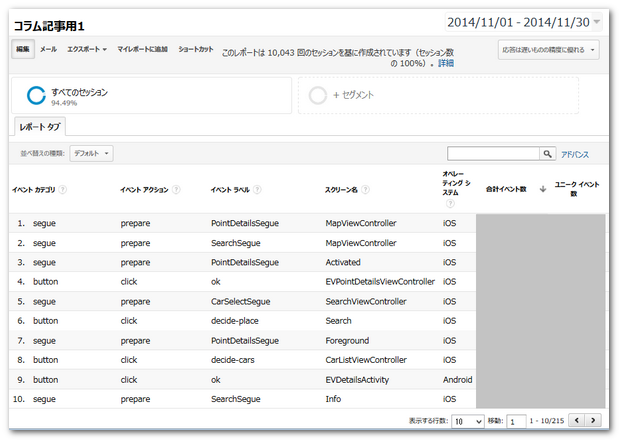
イベントカテゴリ、イベントアクション、イベントラベルのドリルダウンに加え、実際にイベントが発生したスクリーン名(ウェブビューだとページ)と、さらに計測したいディメンション(今回はオペレーションシステム=OSを)を設定しました。この設定にて下記のフラットテーブルを作成することができます。

それぞれの計測しているイベントがどこで発生したのか、そのオペレーションシステムは何でどのくらいのイベントを発生させているのかを確認することができます。計測設定するイベントの意味合いによっても異なりますが、KPIとして計測したい項目をイベントとして設定することで、重要となるKPIを一覧として参照することもできます。
もし、メディアサイトにてクリックされた広告を計測したい等であれば、イベントカテゴリ、イベントアクション、イベントラベルに加え、イベントが発生したページと広告のリンク先を設定することで、一覧した効果の高かった広告等を参照することもできますね。
作成例2:問題(バグ)発生確認用のフラットテーブル
サイトやアプリ内での問題(バグ)が発生した際に、イベントとしてエラーページ、エラー内容、エラー数を設定しておけば、いち早く問題を発見することができます。問題を発見する際に効果的、どのように問題を切り分けていくかが効果的な問題発見方法の1つとしてあげられます。その問題切り分けを複数のディメンションを設定することで、効率よく発見しようというフラットテーブルとなります。
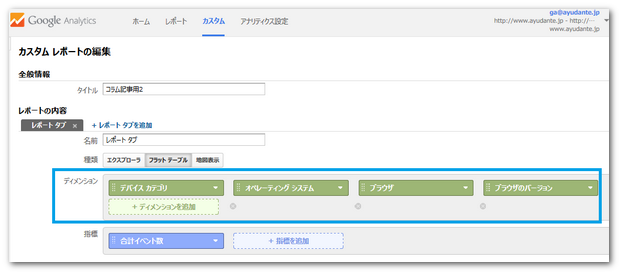
今回は例として、PCで起きているのか、スマホで起きているのか。また、その詳細はどのようになっているかを確認するために下記のように設定しています。

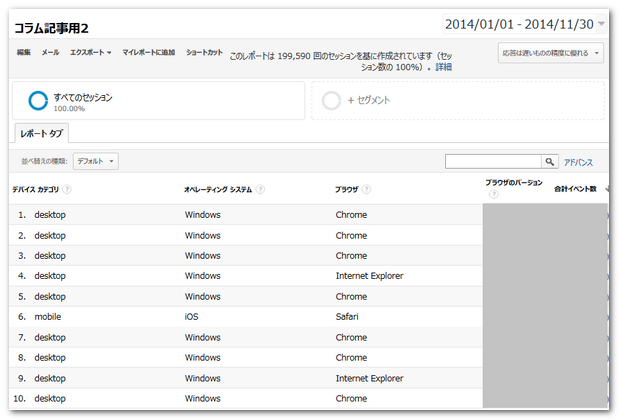
実際に表示されたレポートが下記となります。

どのデバイス、どのOSでどのブラウザで多く起きているエラーなのかをひと目に確認することができますね。
また、エラーイベントだけでなく、Googleアナリティクスの計測設定不備などによって、セッション切れが起きているなども直帰数や新規率を指標に設定することで参照しやすくなるかと思われます。
おそらく5つディメンションを設定したからといってアクセス解析を行う能力が格段に向上するとは思えません。しかし、解析や問題発見を行うためにセカンダリディメンションやセグメント、アドバンスフィルタを活用してきたような作業によっては、フラットテーブルを利用することで作業効率が改善されるのではないでしょうか。









