新型コロナウイルス感染症による営業時間の変更や、イベントの中止などの情報をウェブサイトで告知することが増えています。
Google オプティマイズで新型コロナウイルス情報に関する重要な最新情報を、ウェブサイトの HTML コードを変更することなく、サイトの上部にバナーとして表示できるようになりました。
新型コロナウイルス感染症のバナーについて
Google オプティマイズのカスタマイズ機能を利用して、新型コロナウイルス感染症のバナーを自前で追加することもできますが、そのためにはHTMLやCSSなどウェブサイト構築のためのスキルが必要となります。
新型コロナウイルス感染症のバナーはGoogle オプティマイズに予めバナーテンプレートが用意されているため、簡単に追加できるようになっています。
従来のカスタマイズにバナーテンプレートが追加されているタイプとなっているため、利用方法はパーソナライズと変わりません。

上記の「COVID-19のバナー」を利用することでGoogleのテンプレートを使用したバナーを追加することができます。
バナーをサイトに追加する手順
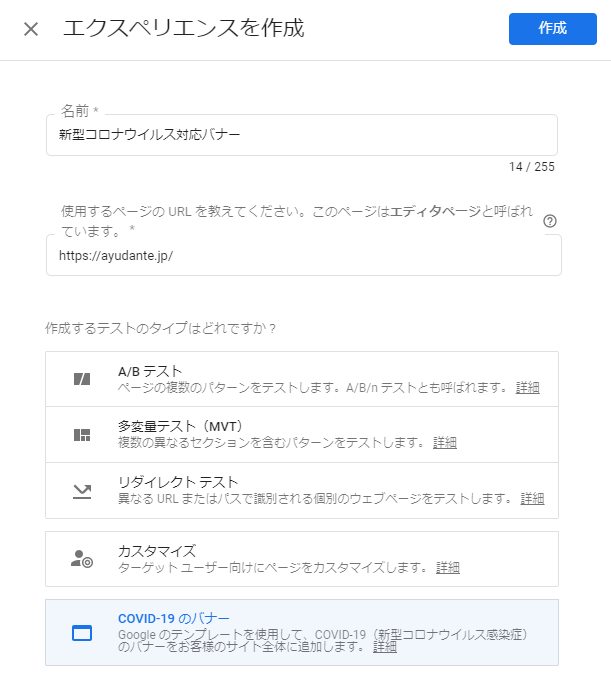
1.「エクスペリエンス」の作成
エクスペリエンスを作成画面で「COVID-19」を選択します。

2.バナーテンプレートの編集
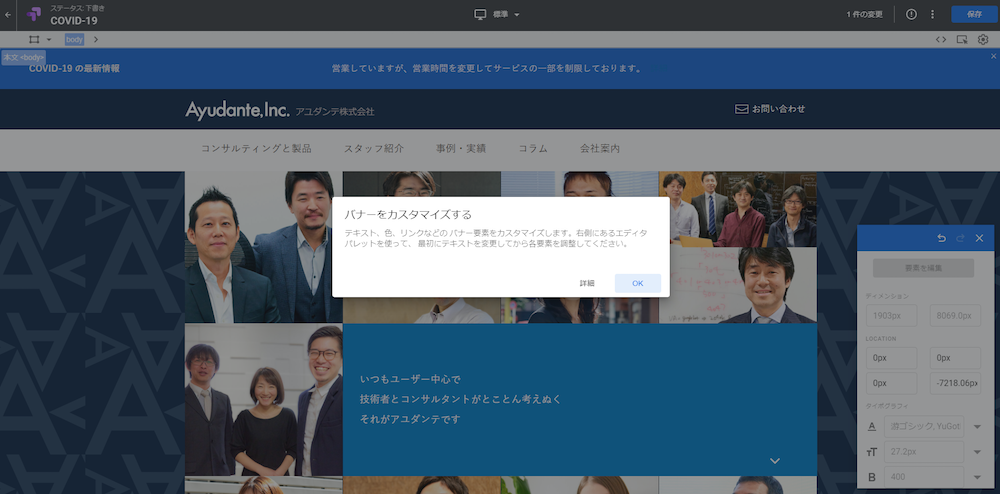
従来のカスタマイズはエクスペリエンスを作成すると、Google オプティマイズの設定画面が表示されますが、「COVID-19のバナー」は直接ビジュアル エディタが表示されバナーテンプレートのカスタマイズを行います。

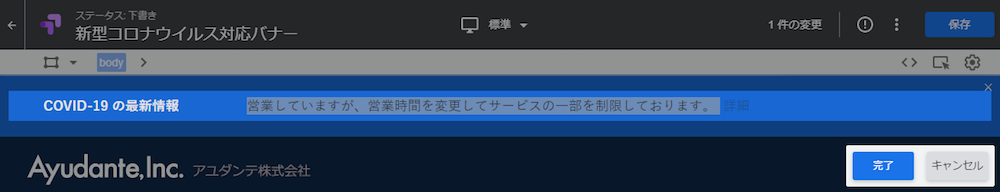
「バナーをカスタマイズする」をOKすると、以下の3カ所を順に編集するようにナビゲートされます。
この段階ではテキストのみの編集となります。



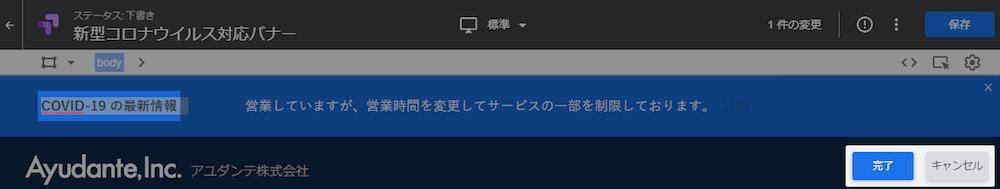
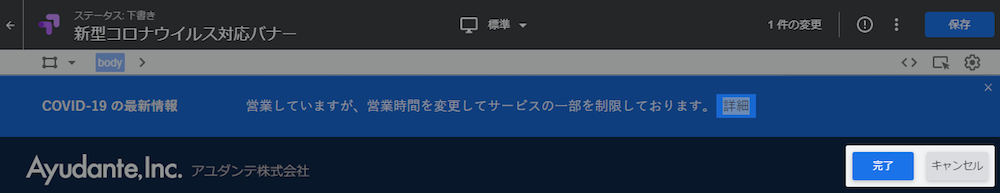
順番に「編集」→「完了」を行えばバナーテンプレートのテキスト編集は完了します。
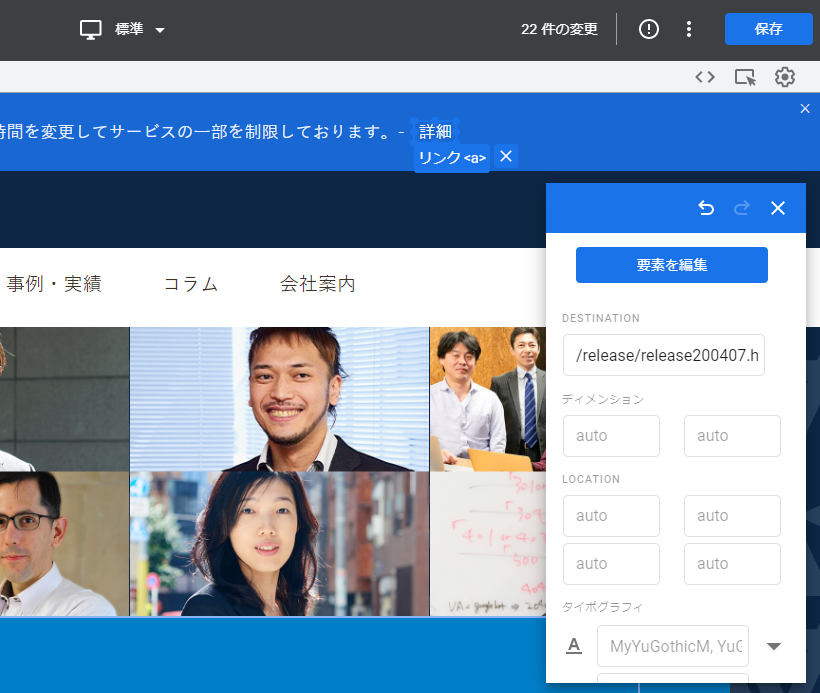
3.リンク設定やフォントサイズ/カラー、背景色などの編集
詳細のリンク先はブランクになっているため、詳細ページのリンク先を設定します。
その他、見出しやリード文などのフォントサイズ/カラー、背景色などの編集も従来通りの方法で編集できます。

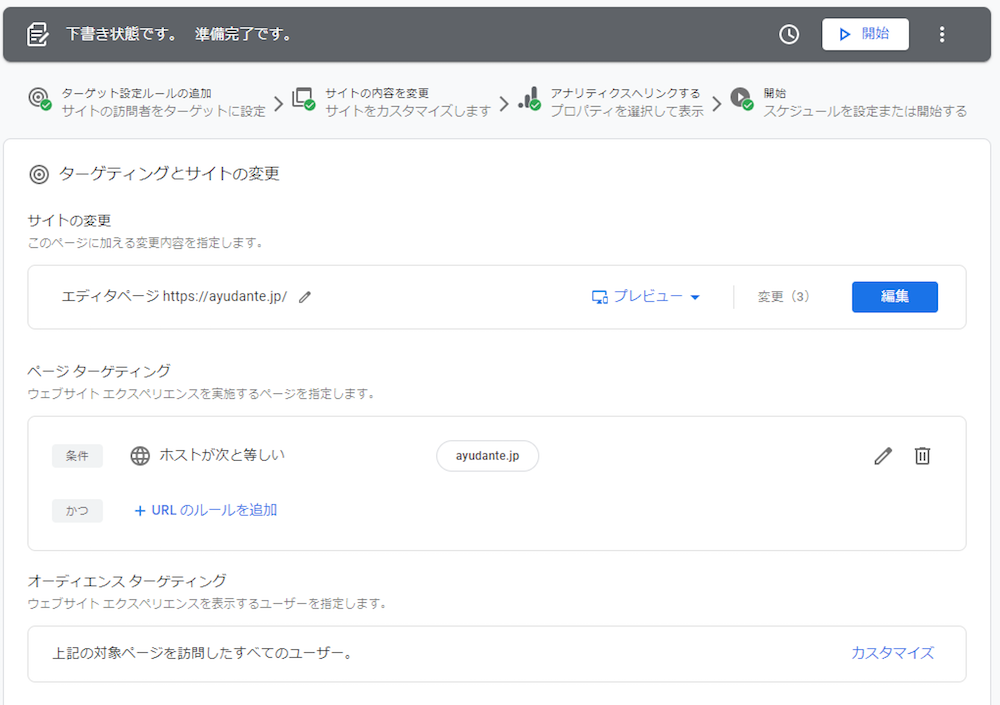
4.各種設定を行い開始
Google アナリティクスとのリンクを行い開始すれば公開されます。
Google オプティマイズがウェブサイトにインストールされていない場合は、GTMやgtag.jsを使ってインストールしてください。

従来のカスタマイズと同様にページターゲティングやオーディエンスターゲティングの設定から特定のページだけ表示、特定の条件下で表示するといった編集も可能です。
・公開後の画面


バナーテンプレートはレスポンシブになっていますのでスマートフォンにも対応しています。
カスタマイズの設定上限数緩和
地域やサービスごとに新型コロナウイルスによる影響が異なるため、実情に合わせて新型コロナウイルスの影響に関する表示を行う必要があります。
カスタマイズ機能を同時に実施できる上限は最大 10 件ですが、実情に合わせると足りなくなる企業も出てくると考えられます。
そのため、新型コロナウイルス感染症への対応期間中は必要なだけサイトを更新できるように、この制限を一時的に解除されています(今後 90 日間)。
新型コロナウイルス感染症の状況は日を追うごとに変わっています。
そのような中で状況に合わせた情報の更新頻度とスピード感をもった運用にGoogle オプティマイズの機能を活用してはいかがでしょうか。








