Googleアナリティクスにてanalytics.jsを使用しているユニバーサルアナリティクスの場合、User IDビューを作成し利用することができます。
今回はUser IDビューの特徴と作成方法、基本的な注意点について紹介します。
User IDビューとは
User IDビューとはWebサイト及びアプリにおいて、ユーザー固有のIDがヒットとしてGoogleアナリティクスに送信されたセッションのみを表示するレポートビューとなります。Googleアナリティクスに送信されるヒットにUser IDの値が存在しないと、User IDビューでは数値計測されません。
Googleアナリティクスにヒットとともに送信されるUser IDの値として、ユーザーがWebサイトやアプリへログインした時に付与されるIDを使うのが一般的です。つまりUser IDビューはログイン機能があるWebサイトやアプリでないと本領を発揮することができません。
Googleアナリティクスにおける非User IDビューにおけるレポートで計測される「ユーザー」は、Googleアナリティクスにおけるcidの数を計測しているため、ユニークブラウザ数と捉えることができますが、User IDビューにおいてはcidではなくuidの数が「ユーザー」として計測されます。
そのため、ユーザーがWebサイトやアプリでログインさえすればデバイスを横断した「ユーザー」を計測することができます。
また、デバイスを横断してユーザーを計測することができるため、スマホで閲覧していた会員ユーザーがPCサイトで商品を購入(コンバージョン)した、購入するまで何回サイトを訪問しているかなどを分析することが可能となります。
表示するレポートの違いとして、User IDビューではデバイスを横断してWebサイトやアプリを使用したユーザーを確認するためのクロスデバイスレポートが用意されています。
User IDビューの作成方法
User IDビューの利用に必要な手順を、サイトやアプリ実装側とGoogleアナリティクス管理画面におけるビュー作成の2つから紹介します。
1.サイトやアプリにおける実装方法
User IDビューを利用するためには、Webサイト及びアプリにて、ユーザー固有のIDをログイン時に発行し、uidとしてセットしヒットとともに送信する必要があります。
そのため、Webサイトやアプリでユーザー固有のIDをuidの値としてセットできる状態で吐き出して下さい。
基幹システム側でユーザー固有のIDを保有していたとしても、GoogleアナリティクスのuidにセットできないのであればUser IDビューを使用することはできません。もし、uidにセットできない状態なのであれば、HTMLやCookie、データレイヤー変数にユーザー固有のIDを吐き出すように開発部門に依頼する必要があります。
GoogleアナリティクスのトラッキングコードをHTMLに直書きしていた場合においても、Googleタグマネージャーで設定していた場合においても、HTMLやCookie、データレイヤー変数にユーザー固有のIDが吐き出されてさえすれば、JavaScriptなどでユーザー固有のIDをuidの値としてセットし、Googleアナリティクスのサーバーにヒットとして送信します。
また、ユーザーがログインしたタイミングだけでなくログイン以降のヒットにはuidの値を入れ続けるようにしましょう。
ログイン時のみuidをセットしてヒットを送信していた場合、ログイン時のみのページビューやイベントしかUser IDビューでは計測されません。
個人的におすすめな方法としては、ユーザーがログインしたタイミングで、ブラウザにuidとして使用するユーザー固有のIDを持つCookieを付与します。そのCookieをJavaScriptで読みに行き、ヒットのたびにuidとしてセットすることでuidが抜け落ちてしまうことを防ぐことができます。
2.Googleアナリティクス管理画面でのビュー作成
Googleアナリティクス(analytics.jsを使用)では、プロパティ設定にてUser IDをオンにし、User IDビュー新規作成の手順にすすみます。
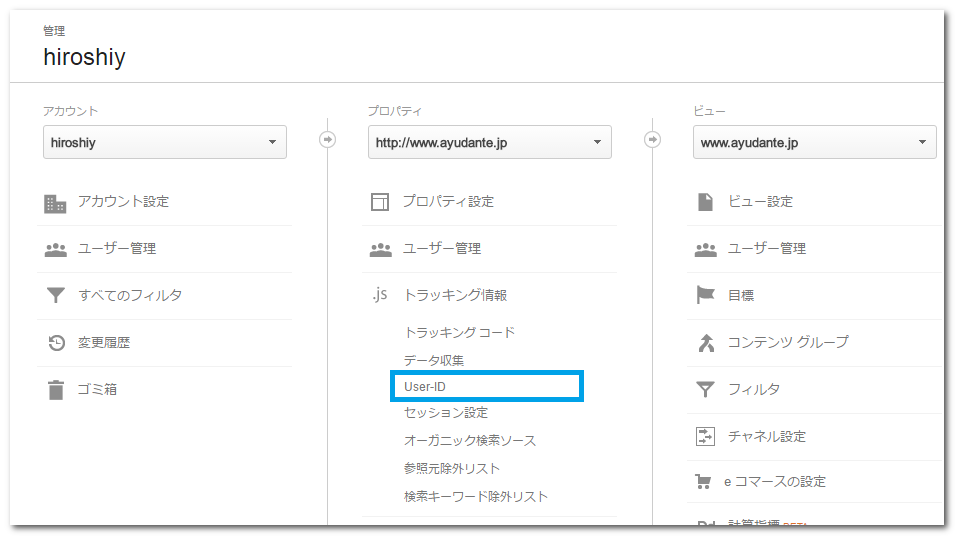
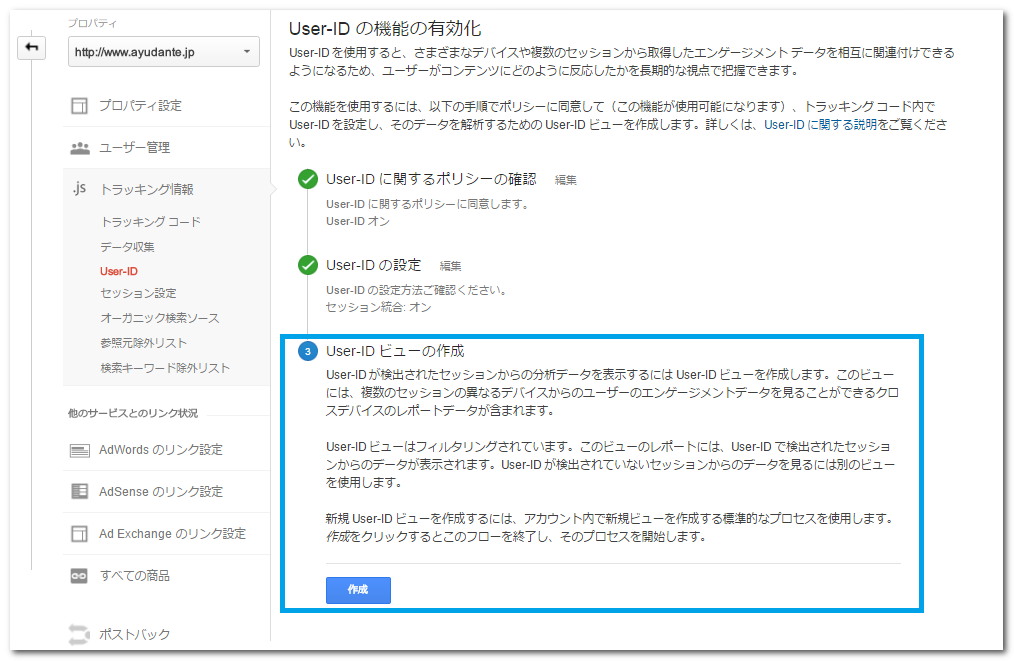
プロパティ列のトラッキング情報から「User-ID」をクリックします。

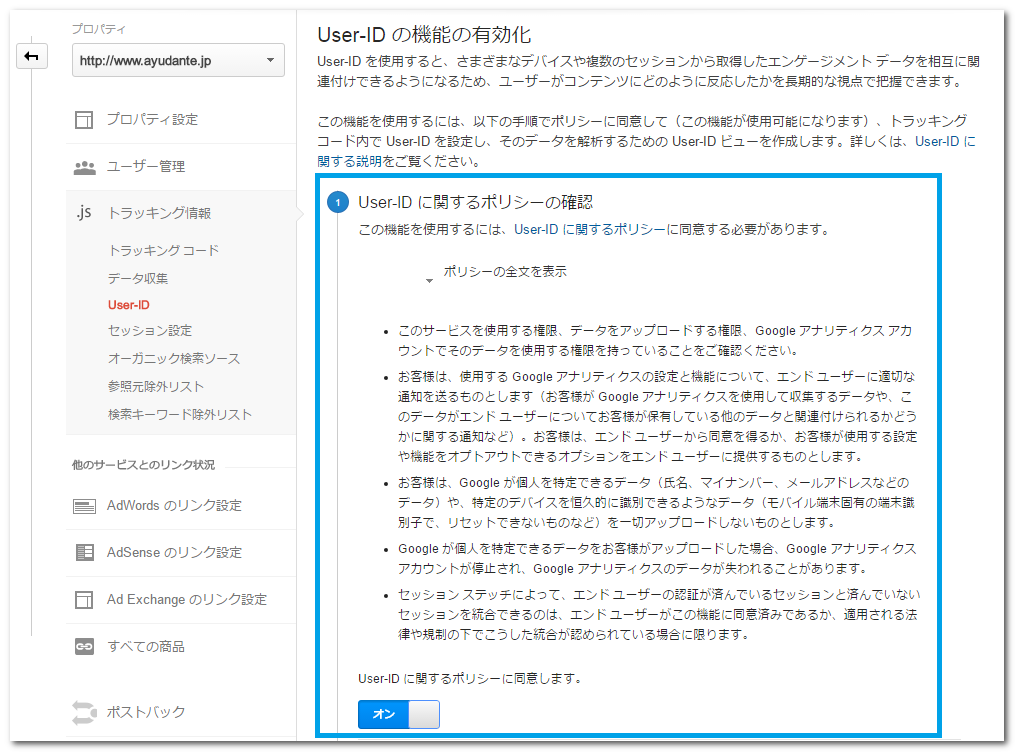
User-ID に関するポリシーを確認し、同意を「オン」に変更します。

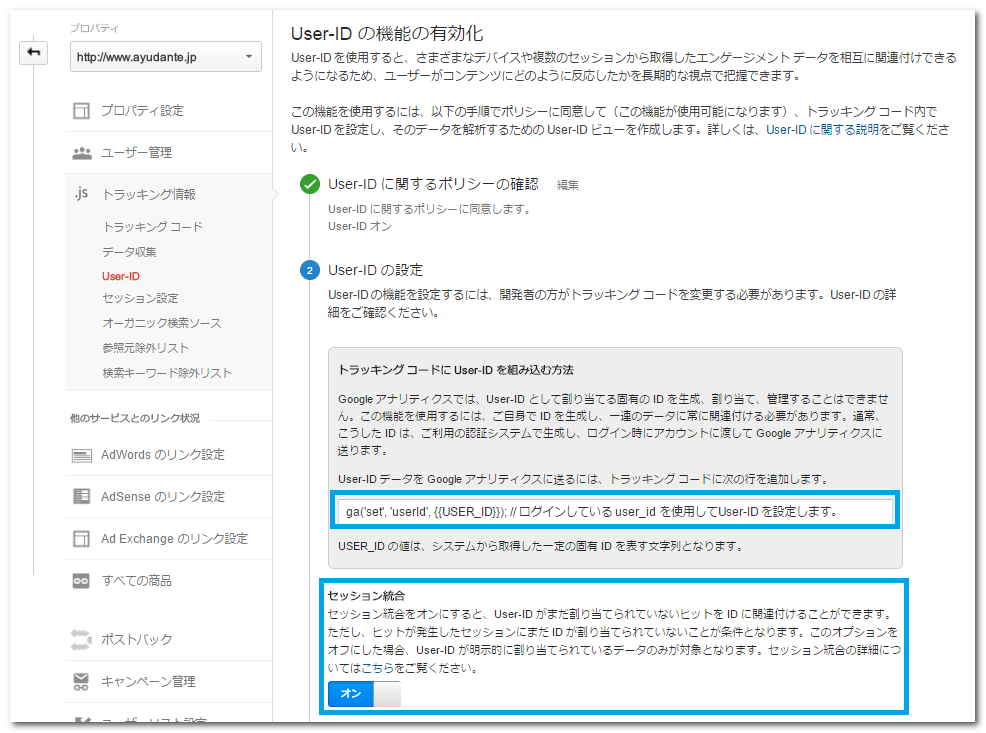
セッション統合については後述しますが「オン」にします。

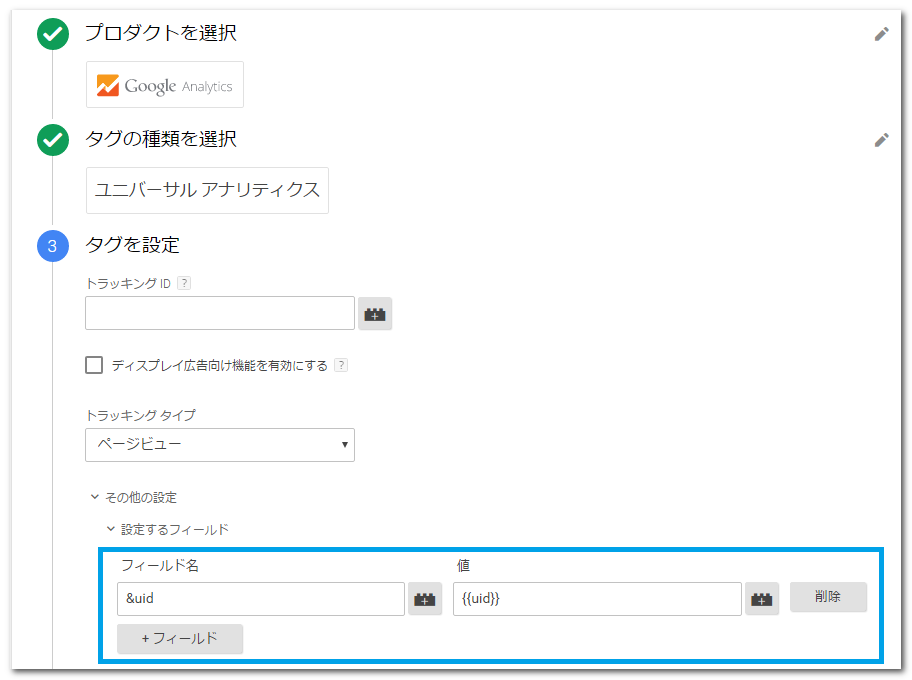
※Googleタグマネージャーを利用している場合は下記を設定します。

User IDビューの作成にすすみます。

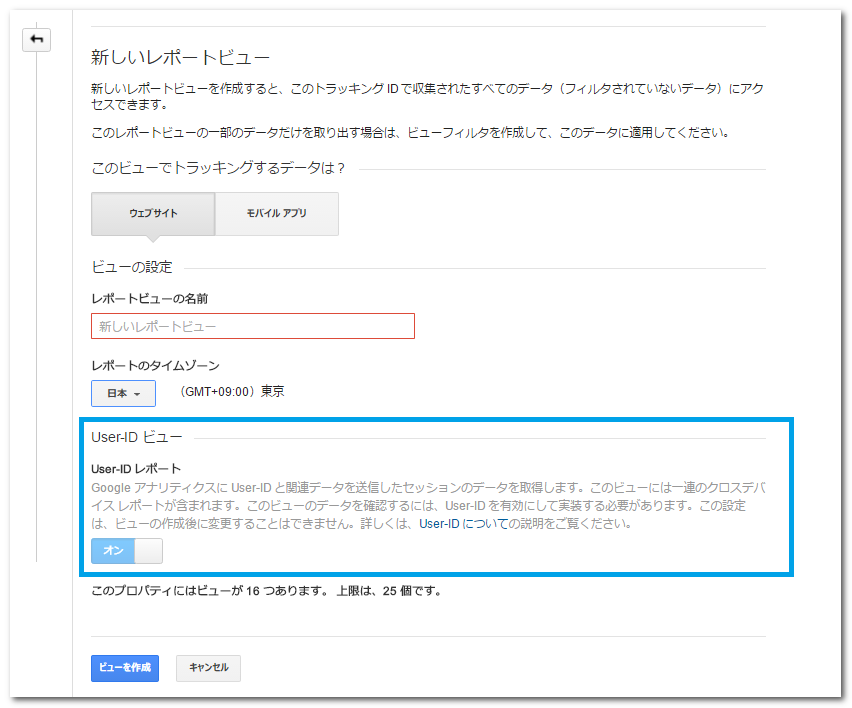
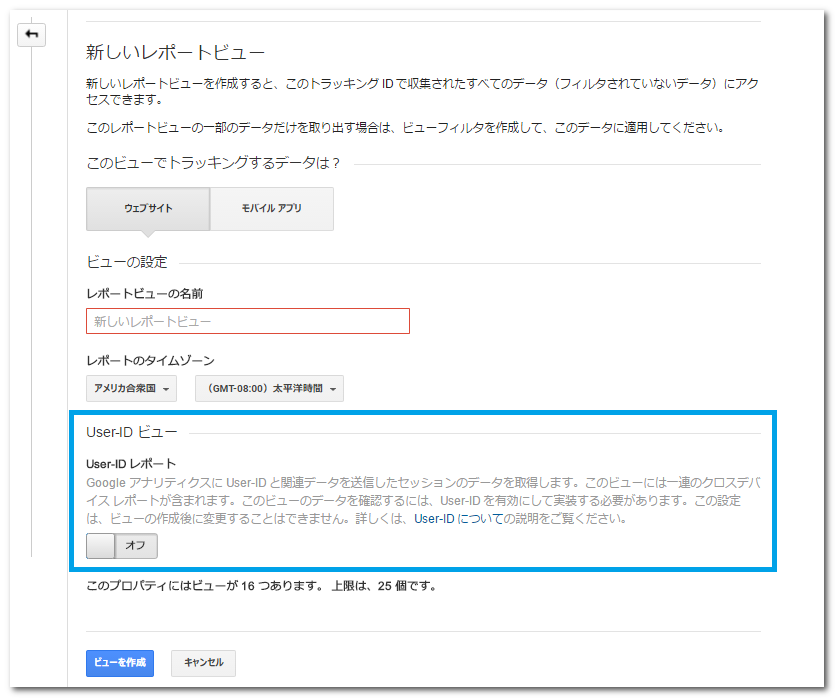
新しいレポートビューの作成画面において、「User-ID レポート」がオンであれば作成するビューはUser IDビューとして作成することができます。

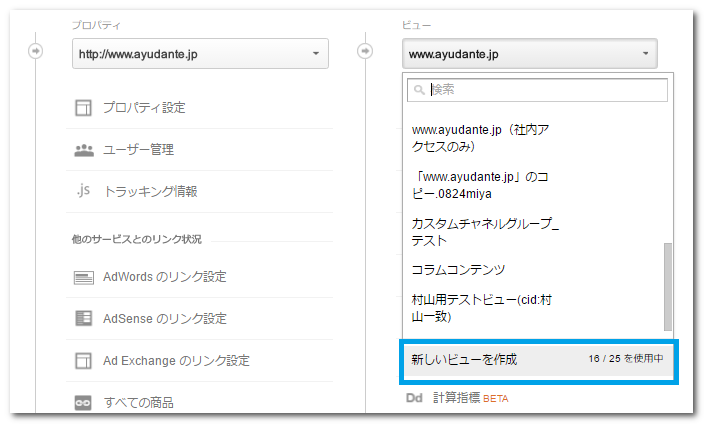
なお、1つのプロパティ内に2つ以上のUser IDビューを作成する場合は、下記より遷移することでUser IDビューを作成することが可能です。
下記の通常の新規ビュー作成を選択します。

新しいレポートビュー作成画面より、下記の「User-IDビュー」内を「オフ」から「オン」へ変更しましょう。

なお、既存の非User IDビューをUser IDビューに変更することはできません。逆に新規作成したUser IDビューを非User IDビューに変更することも不可能です。
仕様に気をつけながら上記までの手順でUser IDビューを作成しましょう。
管理画面側の設定
User IDビューではGoogleアナリティクスに送信されるヒットにuidの値がセットされていることが計測条件と前述しました。では、下記の場合はどうでしょう。
サイト回遊A→ログイン→サイト回遊B
上記の場合、ログイン前のサイト回遊AではGoogleアナリティクスに送信されるヒットにuidの値が付与されていないため、User IDビューでは計測対象外となってしまいます。
それを補完するためにGoogleアナリティクスでは「セッション統合」という機能を用意しています。
「セッション統合」とは、下記のセッションにおいてログイン前のヒットにおけるサイト回遊Aも、ログイン後に付与されたuidを持つユーザーとしてデータを扱おうという機能となります。
サイト回遊A→ログイン→サイト回遊B
ログイン前のヒットを計測しない理由がないので、「セッション統合」は利用するようにしましょう。
設定時における注意点
細かなユースケースにおける注意点は多々ありますが、今回は基本設定として、基礎となる注意点を、おさらいを含めながら記述します。
・uidに個人を特定する情報をセットしない。
Googleアナリティクスの規約として、個人を特定することができる情報を送信してはいけないという制約があります。ログインしたユーザーの名前やメールアドレス、電話番号などの個人を特定することができる情報をuidの値としてセットしないようにしましょう。もし、送信していた場合、プロパティ削除などの可能性も考えられます。
・uidは常に送り続ける。
前述のようにUser IDビューではuidの値がセットされたヒットしか計測されません。ページビューにはuidをセットしていたとしても、イベントにuidをセットしていなかった場合、User IDビューではイベントを計測できません。GTMで設定していた場合は気を付けるようにしましょう。
・非User IDビューとはユーザー数の集計が異なる。
こちらも前述のように、非User IDビューにおける「ユーザー」値はGoogleアナリティクスのCookie数に依存します。ひとりのユーザーがPCでChromeとFirefoxでサイトにアクセスしていた場合、「ユーザー」は2ユーザーとなります。User IDビューではユーザーがPCでChromeとFirefoxでサイトにアクセスしており、どちらのブラウザにおいてもサイトにログインしていた場合、「ユーザー」は1ユーザーとなります。
セッションやページビューは非User IDビューでもUser IDビューでも同じ計測仕様となります。非User IDビューと比較する際は気を付けましょう。
以上、User IDビューの利用方法と利用開始における注意点をまとめました。これからUser IDビューを作成される方は参考にしていただければと思います。