Googleアナリティクスや、リスティングのCVタグ、リマケタグなどは、タグの処理完了時にサーバーへHTTPリクエストとしてデータの送信を行っています。
そのため、HTTPリクエストを参照することで、タグが正常動作しているかどうかを確認できます。
PCでは、ブラウザのデベロッパーツールなどでHTTPリクエストを確認することは容易ですが、実はスマートフォンのブラウザにはそういった機能が備わっていないため、そのままでは確認することができません。
スマートフォンでもHTTPリクエストを見られる環境を作り、タグの動作確認をきちんとすることは必要です。
本記事ではそんなスマートフォン(スマホサイト、スマホアプリ、など)でも、タグを実装した際に、それが意図した通りに正しく送信されているかどうか? を確認できるようにする方法をご紹介します。(今回はiPhoneを使った方法です)
今回ご紹介する方法は、FiddlerというHTTPリクエストを見ることができるツールをPCで起動し、iPhoneと連携させて、iPhoneで発生したHTTPリクエストをPC上で見る、という方法になります。
確認するための条件は以下の通り。
そして必要なStepsは4段階。
さあ、さっそく始めましょう!
1.まずFiddlerをインストール
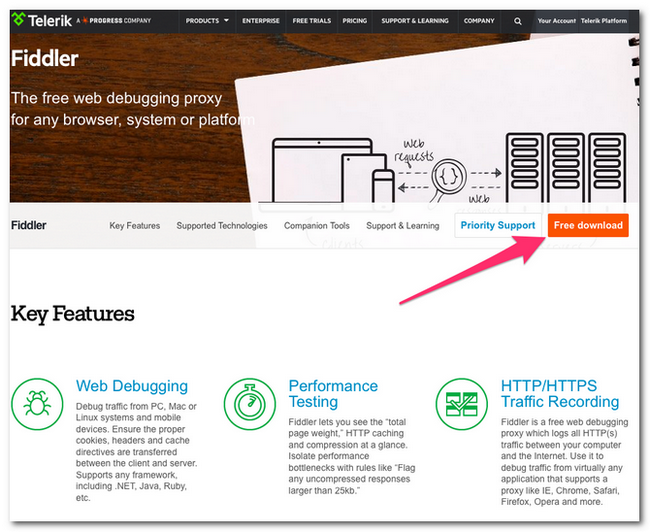
まずはFiddlerをインストールします。
- 「Free download」をクリック

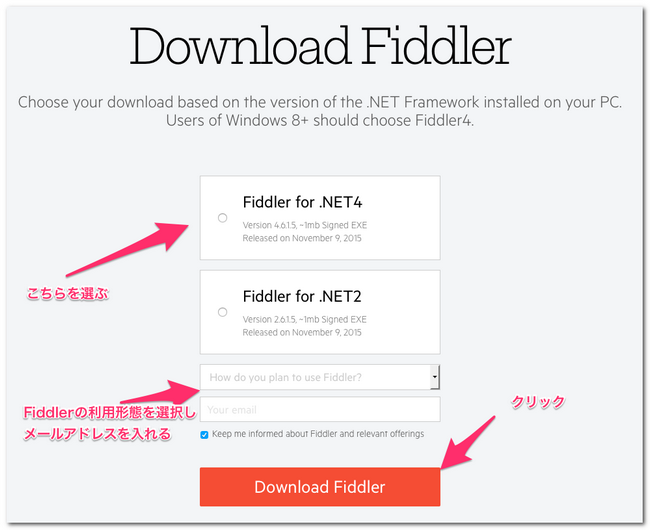
- 「Fiddler for .NET4」を選び、利用形態とメールアドレスを入力し「Download Fiddler」をクリックします。

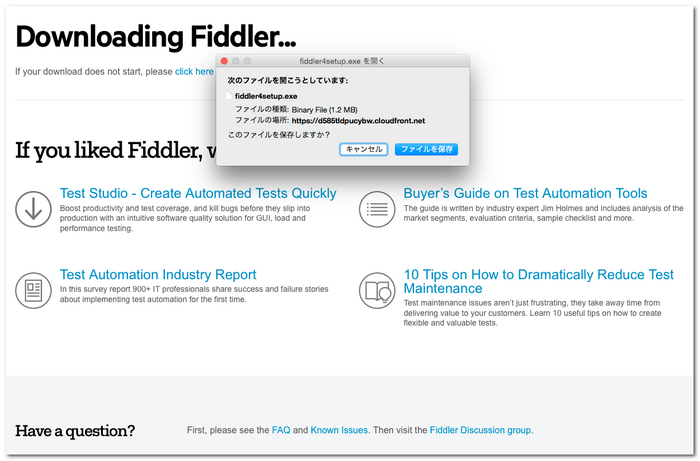
- ダウンロードが始まりますので、ダウンロードしてインストールします。

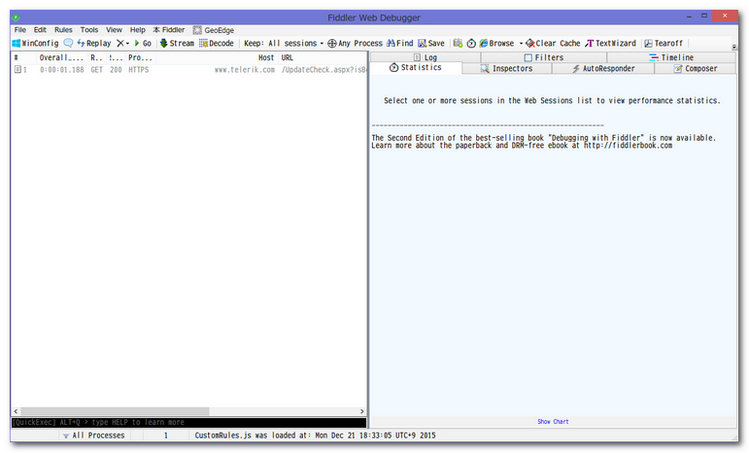
- インストールして起動すると初期画面が表示されます。

2.Fiddlerを設定する
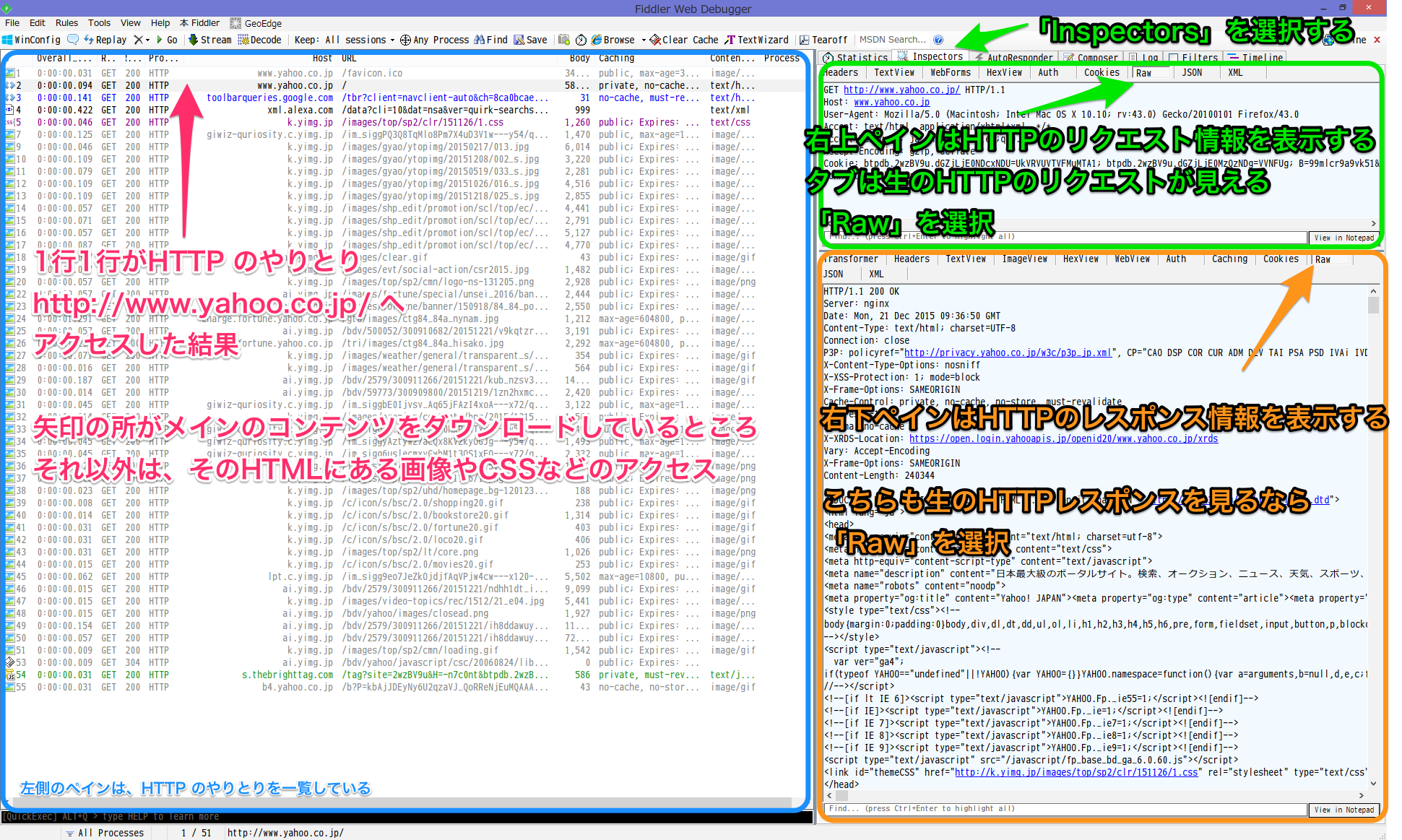
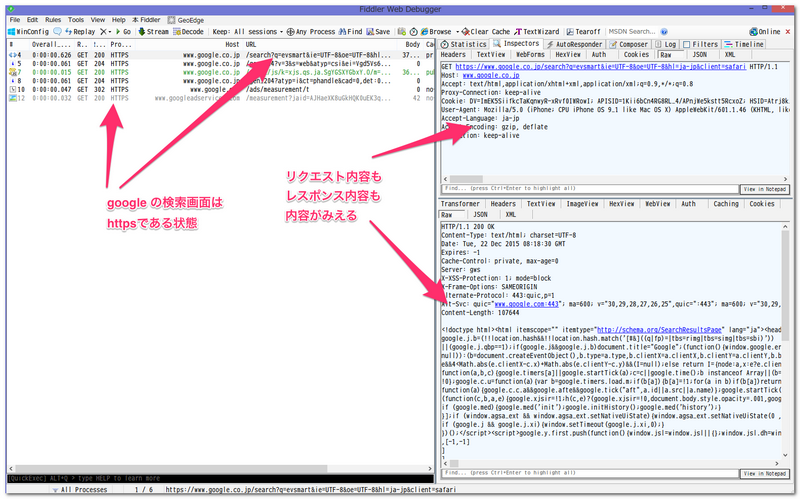
Fiddlerの画面構成は2ペイン構成になっていますが、右側のペインの「Inspectors」というタブを主に利用します。
そうすると、3ペイン構成になります。
以下は http://www.yahoo.co.jp/ へアクセスした際のHTTPのやりとりをキャプチャした物です。

- 左ペインはHTTPの一覧を表示します。
- 右上ペインは左ペインで選択したHTTPのリクエスト情報です。
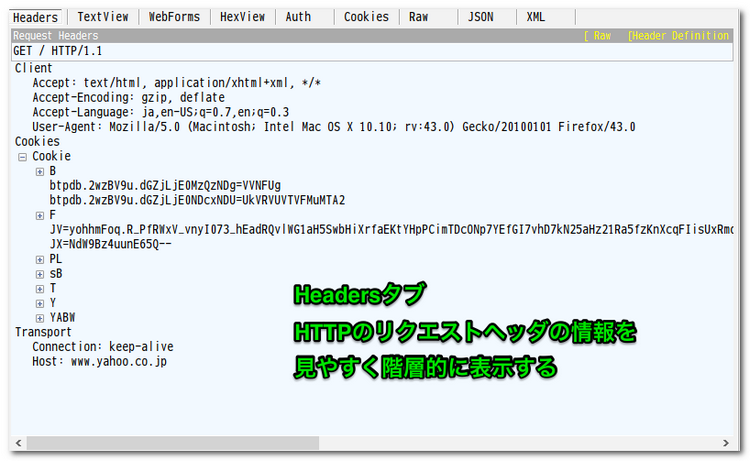
そしてRawタブ以外によく使用するタブは以下の物です。- HeadersタブはHTTPヘッダを効率よく表示します。

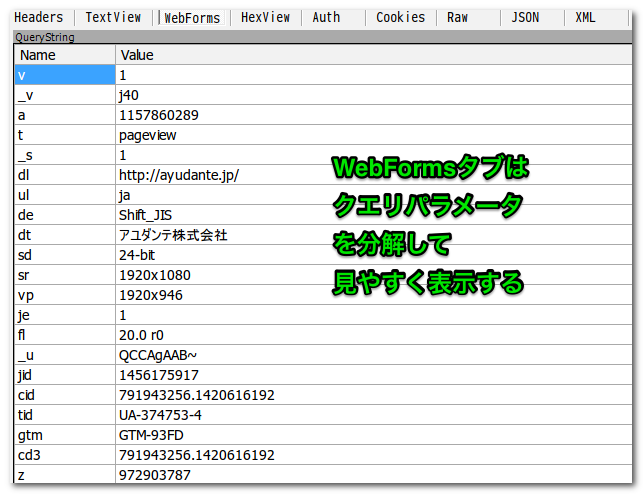
- WebFormsタブはクエリパラメータを分解して見やすく表示します。

- HeadersタブはHTTPヘッダを効率よく表示します。
- 右下ペインは同じく左ペインで選択したHTTPのレスポンス情報です。
こちらもやはりRawタブ以外に利用するのはHeadersタブです。
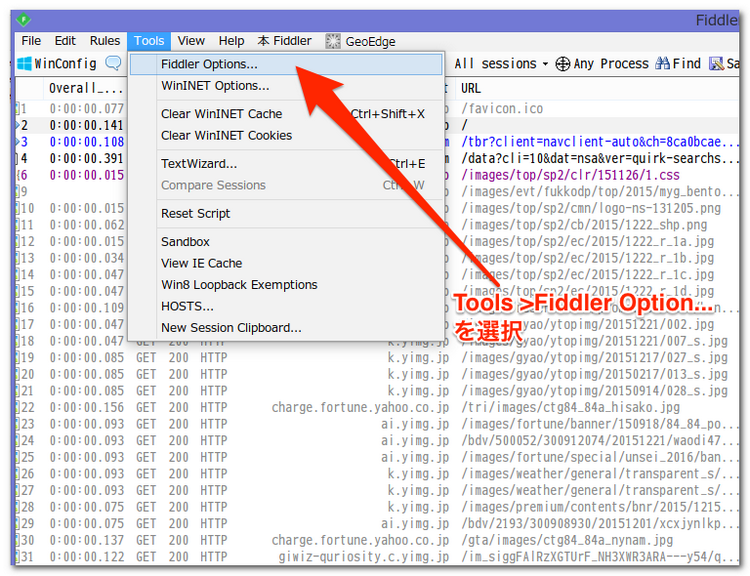
設定のステップです。
- Fiddlerのメニューより、Tools > Fiddler Option… をクリックします。

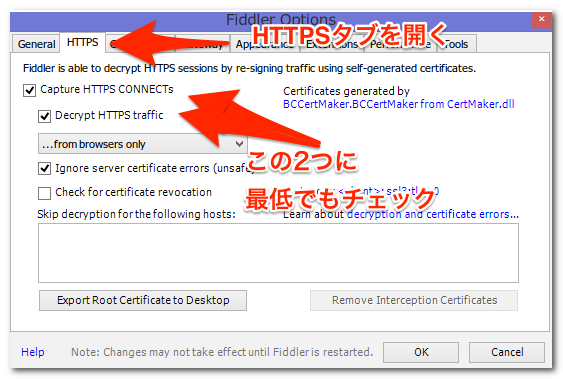
- オプションダイアログのHTTPSタブを開き、
- Capture HTTPS CONNECTS
- Decrypt HTTPS Traffice
それ以外の設定は任意。

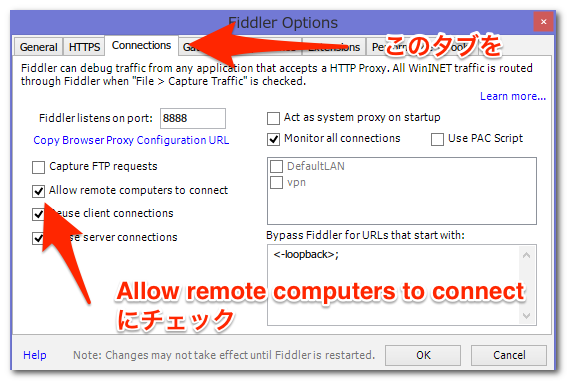
- Connectionsタブを開き、
- Allow remote computers to connect
それ以外の設定は任意。

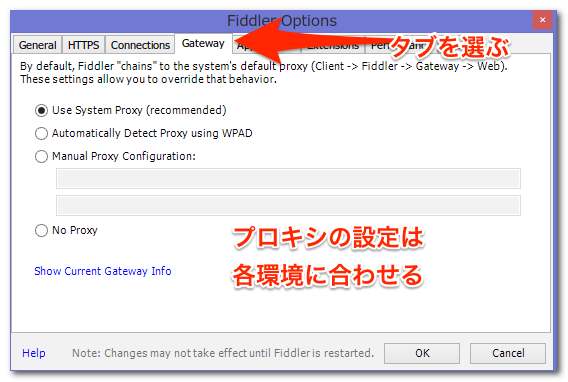
- Gatewayタブは、社内環境やご自宅環境にあわせて設定をしてください。

その他は基本的にはデフォルト設定で動作すると思います。
適宜必要に応じて設定してください。
3.iPhoneのWi-Fi設定
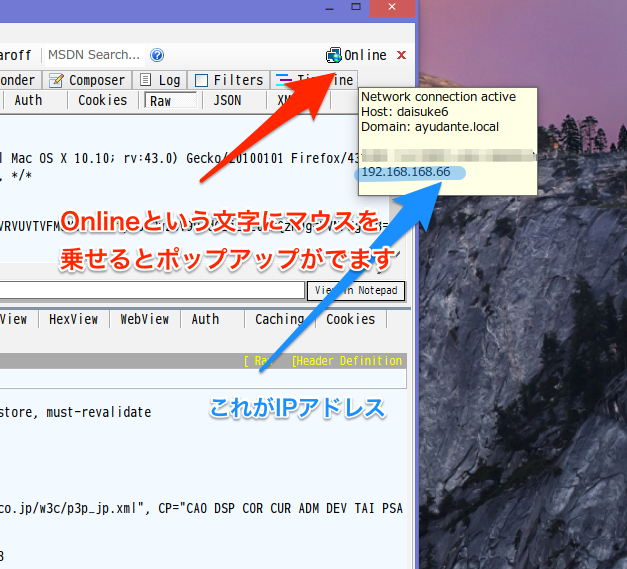
- FiddlerをインストールしたPCのIPアドレスを調べます。
Fiddler画面右側の「Online」という文字にマウスを乗せるとポップアップがでます。ここにIPアドレスが表示されます。これを利用します。

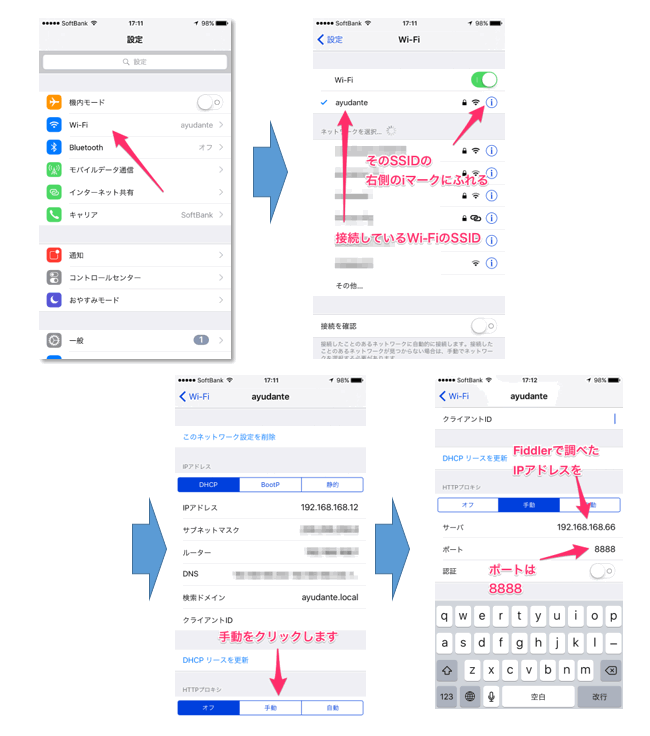
- iPhoneで、接続しているWi-Fiの設定画面を開きます。
まずは「設定」> 「Wi-Fi」> 「接続しているSSID」> 「プロキシの手動設定」を開き、先ほど調べたFiddlerのIPアドレスとポート番号「8888」を入れます。

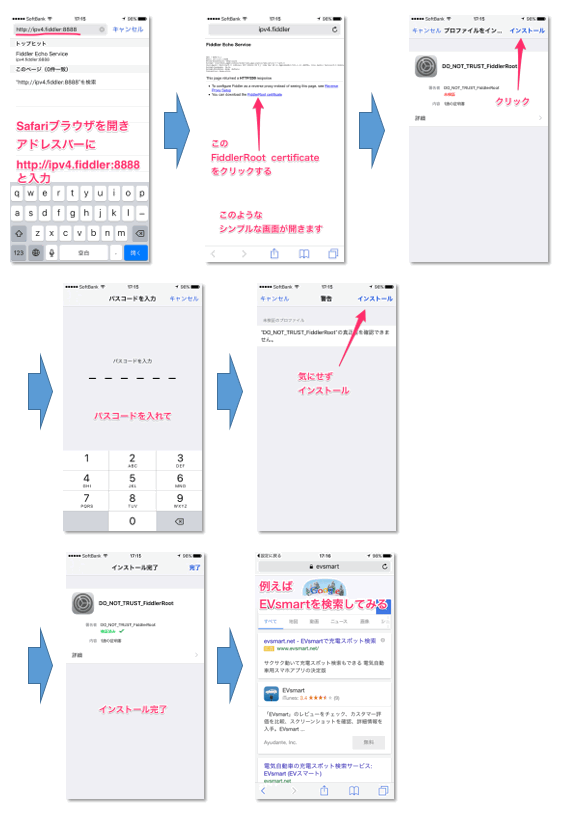
これでiPhoneからのHTTP通信はすべて、Fiddlerマシンを通過することになります。 - 次にFiddler用のプロファイルをiPhoneにダウンロードしてインストールします。
これをすることで暗号化されたHTTPS通信を復号化してみることが可能です。


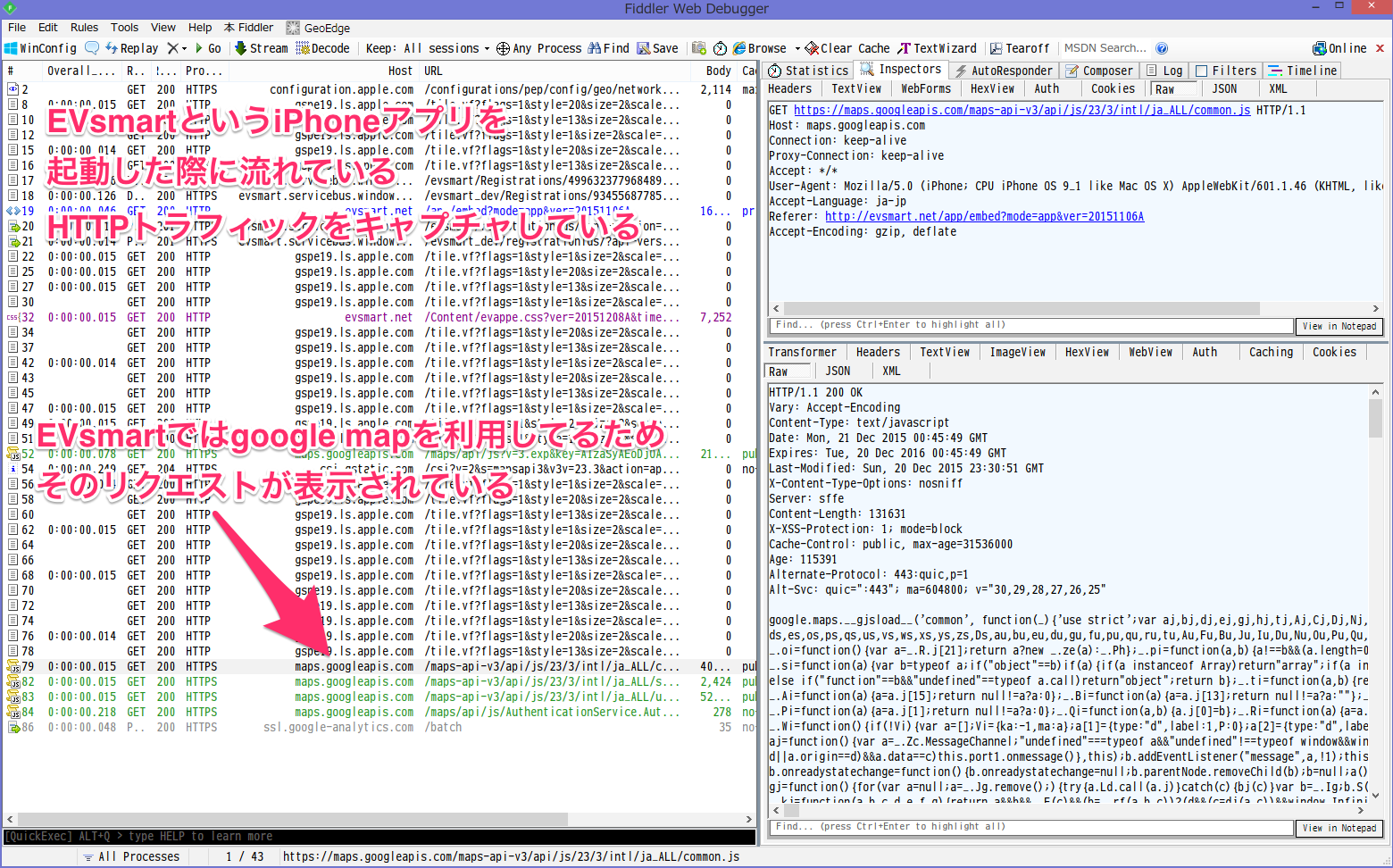
4.通信をキャプチャして内容をFiddlerで確認
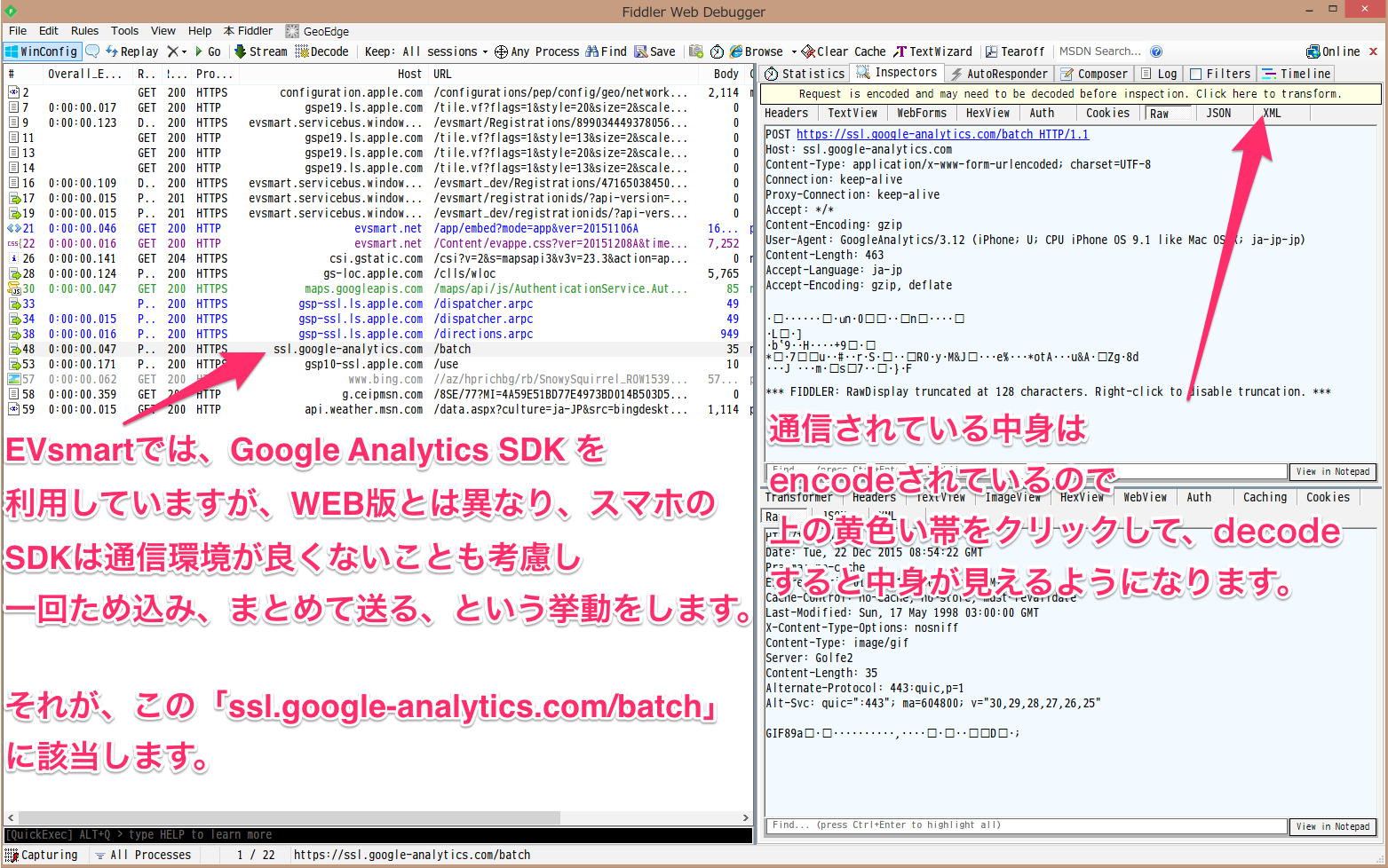
例えば、EVsmartアプリを起動してみると通信内容をキャプチャできるようになっています。

そして、以下がGoogle Analytics SDKが通信している状況です。

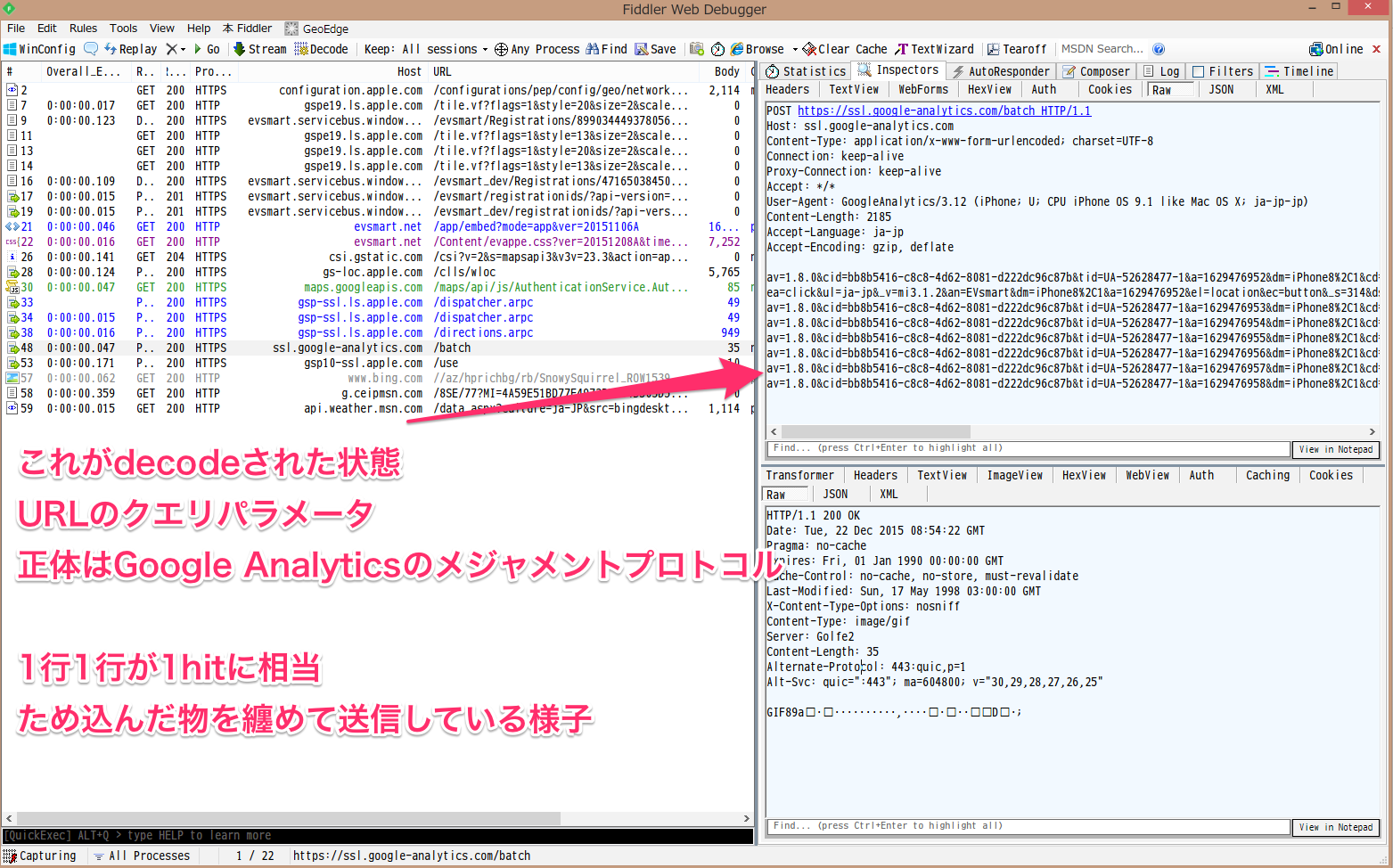
デコードすると……

メジャメントプロトコルについての説明はまた機会があれば。
Androidの場合も基本的には一緒で、Wi-Fiのプロキシ設定の部分からFiddlerマシンのIPとポートを設定して下さい。これもご要望があればご説明します。
そして、そのほかには、スマホウェブサイトにいれた、CVタグ、リマケタグ、GTMタグ、GAタグなども全て上記のようにキャプチャされているので中身を確認することが可能です。
ぜひ試してみてください。
なお、ご自分のスマホを使い、他人のPCで通信をキャプチャしている場合などは、作業が終了したら、Wi-Fiのプロキシの設定をオフにすることを忘れないようにしてください。通信内容が全部見られてしまいますので(笑)






