GoogleがHTTPSをランキングシグナルで使用すると公式ブログで発表(※)してから、リニューアルを機にWebサイトのHTTPS化を検討するサイトが増えてきました。SEO目的だけのためにWebサイトをHTTPS化することは決しておすすめできるものではありませんが、セキュリティ面なども含めリニューアル時にWebサイトをHTTPS化するサイトも増えてきたように思います。
※Google ウェブマスター向け公式ブログ: HTTPS をランキング シグナルに使用します
現在、HTTPの環境にて運営しているWebサイトをHTTPSに変更しようとする場合、サーバー証明書の発行などのインフラ手続きから、サイト内部のリンクやcanonicalタグの修正、301リダイレクトなどのサイト内部の設定など、変更や修正を行わなければならない作業が他にも山ほどあります。
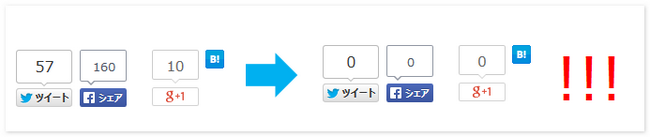
その中でも、Webサイト担当者をはじめとする業務でソーシャルメディアに関わる方の頭を悩ませていたのは、サイト内に設置していたTwitterやFacebookなどの各種ソーシャルメディアによるソーシャルボタンのカウント数がリセットされてしまうことです。

ソーシャルボタンのカウント数はシェアされたURLに対してカウントされるため、例えHTTPからHTTPSへの変更であっても異なるURLとして認識されてしまうためカウント数がリセットされてしまいます。

今回のコラムでは、HTTPからHTTPSへWebサイトを変更した際に、URLパスが同じであればソーシャルボタンのカウント数をあくまで見た目上、引き継ぐ方法をご紹介します。
ソーシャルボタンのカウント数を引き継ぐphp
前述のとおりソーシャルボタンのカウント数はシェアされたURLに対してカウントされるため、Webサイトにおけるホスト名以降のディレクトリやパスが同じでも、HTTPとHTTPSのURLは異なるURLとして認識され、ソーシャルボタンのカウント数はリセットされます。
HTTPからHTTPSの変更時にソーシャルボタンのカウント数のリセットを防ぐために、以下のphpによる処理を加えることで、ホスト名以降のURLパスが同じであれば現在のカウント数を引き継いだように見せかけることができます。
<?php
// 非SSL版の自身のURLを取得 $httpurlに格納
$httpurl = "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; // SSL版の自身のURLを取得 $httpsurlに格納
$httpsurl = "https://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
?>
<!-- facebook -->
<div class='fb-like' data-href='<?php echo $httpurl ?>' data-send='false' data-layout='box_count'> </div>
<!-- Twitter -->
<a href='https://twitter.com/share' class='twitter-share-button' data-counturl='<?php echo $httpurl ?>' data-url='<?php echo $httpsurl ?>' data-count='vertical' data-via='moz'> Tweet</a>
<!-- Google plus -->
<div class='g-plusone' data-size='tall' data-href='<?php echo $httpurl ?>'> </div>上記の内容をFacebookのソーシャルボタンだけについて言及すると、以下の処理を行っています。
- ページのURLがHTTP、HTTPSに関わらず、ページの非SSL(HTTP時)のURLを取得
- そのURLをソーシャルボタンの「data-href」属性に固定で設定
当コラムにおいても、HTTPとHTTPSでは異なるソーシャルカウントを行ってしまっていたのですが、上記のphpを実験的に実装し加えることでソーシャルカウントが多いHTTPでのカウント数を、HTTPSのWebページにおいてもカウント表示することに成功しています。
※phpの実装はサイト環境においても大きく異なる可能性があります。厳重な検証したうえで対応して下さい。
※掲載内容を参考して実装した他サイトの損害については、その責任を負いかねます。自己責任にて掲載情報を参考にして下さい。
※ソーシャルボタンの仕様に依存するため、今後カウント数が引き継げなくなる可能性もあります。
ソーシャルボタンのカウント数を引き継ぐメリット、デメリット
HTTPからHTTPSに変更する際に各ページ間で301リダイレクトすることで、(ソーシャルメディアのリンクがnofollowリンクだったとしても)ページに対して貼られているリンクは引き継ぐことができると言われています。ただし、ユーザーがWebサイトを閲覧する際に表示されるソーシャルボタンのカウント数が0スタートとなってしまっては対外的によい印象を与えかねません。HTTPからHTTPSへ変更する際に、ソーシャルボタンのカウント数にて悩まれているのであれば、当コラムによる対応方法にて、見た目上は引き継ぐことが可能となります。
しかし、あくまでも見た目上での引き継ぎとなるため、ソーシャルボタンにてシェアしようとするとHTTPでのWebページをシェアしてしまうといった形で整合性に欠ける部分も否めません。どこかの日時を起点に、それより過去はHTTPを、それ以降をHTTPSのシェアボタンとソーシャルカウントを使用するといった実装も考えることができますが、ページの処理を増やしてしまいリスクを増加させてしまう可能性があります。今回ご紹介したような方法をとることでソーシャルカウントは引き継ぐことができますが、Webサイトの運用方針を慎重に検討した上で対応することをオススメします。
また、何か他によい案などがあれば教えていただけますと幸いです。









