SEOとWebデザイン。長年、議論されてきた話題であり、私も仕事している中で、時には水と油のような関係のように思うこともありました。しかし、検索行為としてのユーザー体験とサイトへランディングした時のUX(ユーザエクスペリエンス)を考えることが、改めて重要なのではないかと感じることができました。
そのきっかけとなったのが、SMXWEST2015でのShari Thurow氏のセッションです。
Search Engine Friendly Web Design
http://searchmarketingexpo.com/west/2015/full_agenda/#1584
Shari Thurow氏はサーチエンジンランドでも記事を執筆しており、セッションの冒頭でも95年からSEOを行っていたと話します。その頃のSEOって何だろう?とは思いましたが、他のセッションでも「体験」という言葉がよく聞かれたように、氏のSEOとWebデザイン、そしてUXのお話は納得しやすいものでした。今話題のスマホにおけるデザインではなく、PCサイトのデザインが中心になりますが、個人的な解釈を含め共有させていただきます。
サーチエンジンフレンドリーとは?
サイトのデザインにおいて、検索エンジンのクローラーにどのように見えているのかを意識することが必要と述べます。クローラーにとっては画像の内容までは正確に判断できないので、画像がユーザーフレンドリーであってもサーチエンジンフレンドリーであるとは限りません。そして画像も人によって受け取り方が違うので使い方には気をつけるべきと言えます。
昨今のクローラーではHTML以外に、JavaScriptやCSSの内容をある程度読み取れるようになっているのは事実です。Googleウェブマスターツールのレンダリングでも、過去の検索結果に表示されていたページプレビューを高い精度で再現することができていました。検索エンジンのクローラーはJavaScriptやCSSの内容から、ページ内のどこにリンクが設置されているのか、どのリンクが視認性の高いリンクなのかも判断することができます。つまり、「ユーザーにとってすぐにアクションできるリンクはどこにあるのか?」を高い精度で見つけることができると言えます。クローラーにページ内容を正しく判断してもらえるように、JavaScriptやCSSはクローラーブロックしないようにしましょう。
ユーザーフレンドリーとは?
では、ユーザーフレンドリーとは何でしょうか?それは以下に代表されます。
- 1.読みやすさ
- メインコンテンツの読みやすさ、理解のしやすさ
- 2.ナビゲーションのわかりやすさ
- サイト内のどこにランディングしたか把握することができ、そのページで何ができるのか理解できること
- 3.見つけやすさ
- 検索したキーワードにあったコンテンツがファーストビュー内に存在し発見しやすいか。コンテンツを探すためにスクロールや、Ctrl+Fさせているようではダメ
それぞれの項目をサーチエンジンフレンドリーで置き換えると以下のように説明することが可能と言えます。
- 1.読みやすさ
- コンテンツの構成、構造がわかりやすいか。ページスピードを含めて、スキャンしやすい情報か。
- 2.ナビゲーションのわかりやすさ
- ページがサイトのどこに位置しているのか把握することができるか。そのために構造化データでマークアップしたパンくずリストが必須となる。また、そのページから遷移することができるリンクが存在するか。ページのメインカラーとコントラストが高いテキストリンクが設置されているか。
- 3.見つけやすさ
- ユーザーが求めるコンテンツがファーストビューに存在するか。
過去はTOPページに多くのトラフィックが集まる時代だったが、今は違います。検索エンジンの精度の向上と、検索ユーザーが使用するキーワードの種類が多様化したこともあり、TOP以下のカテゴリページや詳細ページなどの下層ページに多くのトラフィックを集まるような時代に変化しています。
カテゴリページや詳細ページに検索経由からランディングした際、そのページは検索エンジンで探していた内容をすぐに見つけることができるのか、サイト内のどの位置にあたるのか、そのページで何ができ、どのようなページに遷移することができるのか、を瞬時に理解できることが重要となります。ユーザーに考えさせているようでは、ユーザーフレンドリーとは言えません。
ナビゲーショナルでアクセシビリティであること
メインコンテンツはサイトやページによって異なりますが、パンくずリストをはじめ、その他のページに遷移することができるリンクはコントラストが高く視認性が高ければよいのでしょうか。
Shari Thurow氏はリンクの数と掲載する質(内容)も重要だと続けます。
リンクの数
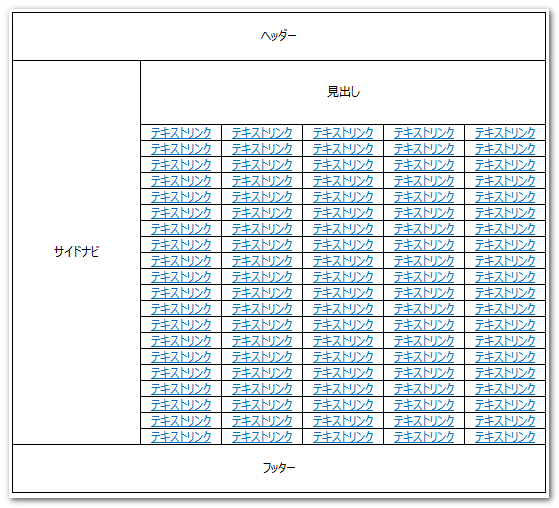
メニューのリンクが一覧で掲載されていると、ユーザーにとってクリックしやすいのか。そこから遷移したいページを探しやすいのか。

リンクの数が多すぎると、目的のリンクを探しにくくなります。
リンクの視認性
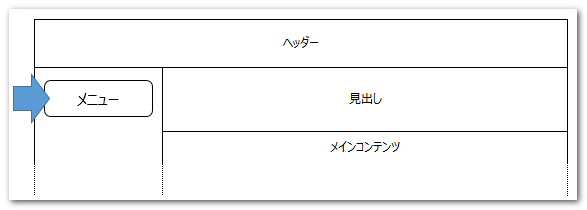
そこにリンクがあることを全員が認識できるのか。そこに何のリンクが隠されているのか内容を含め認識することができるのか。マウスオンやドロップダウンすることで表示されるリンクは探しやすいのか、ナビゲーショナルになっているのか。

スッキリと見やすいデザインになりますが、そこにマウスオンしなければ、そこにリンクがあることを知らないユーザーも出てきます。
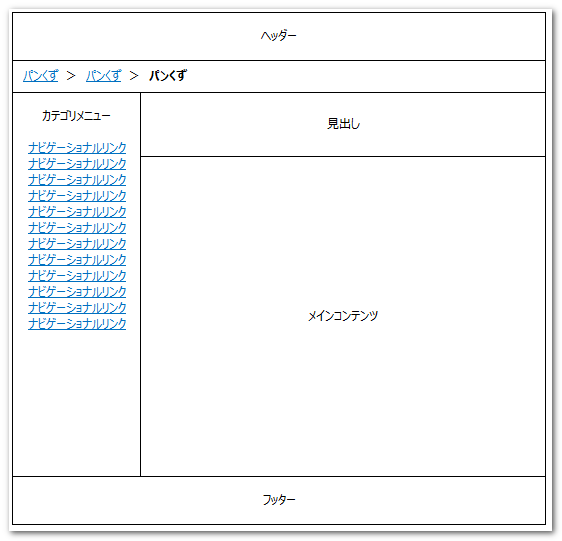
つまりナビゲーショナルであるリンクは多すぎても、少なすぎてもいけません。そのページにランディングし、ユーザーがページ遷移したいと考えた際に、迷うことなく遷移できる量と、量を抑えるための関連性とまとまりのあるリンクを設置することが重要と言えます。
一例をあげるのであれば以下のようなページです。

検索経由でサイト内のページに訪れたユーザーが、このページはどこで、探しているものはどこにあって、他にはどこへ行くことができるのかを、瞬時に判断できることが重要です。
検索という体験
ユーザーが検索エンジンで何かを探している時や、悩みを解決したいと考えて検索し訪問した時に、ランディングしたページで探しているものがどこにあるのかすぐにわからなかったら、検索という体験は優れたものではなくなってしまいます。検索エンジンが読み取ることができる技術やページ構成を前提に、ユーザーにも優れた体験を提供しなければなりません。
当セッションではなく、他のセッションですがステキな例えをされていたスピーカーの方がいらっしゃいました。
『SEOはサーチエンジン最適化から、サーチエクスペリエンス最適化へ』
今後、ユーザーのデバイスやロケーションなどパーソナライズされた検索は増え、それに対応するように検索エンジンの技術も向上していくものと予測されます。せっかく検索から訪れてくれたユーザーをがっかりさせないように、サーチフレンドリーでありながらユーザーフレンドリーであるページを構成していけるように考え続けることが、これからのWEBサイト制作に求められることだと思います。









